
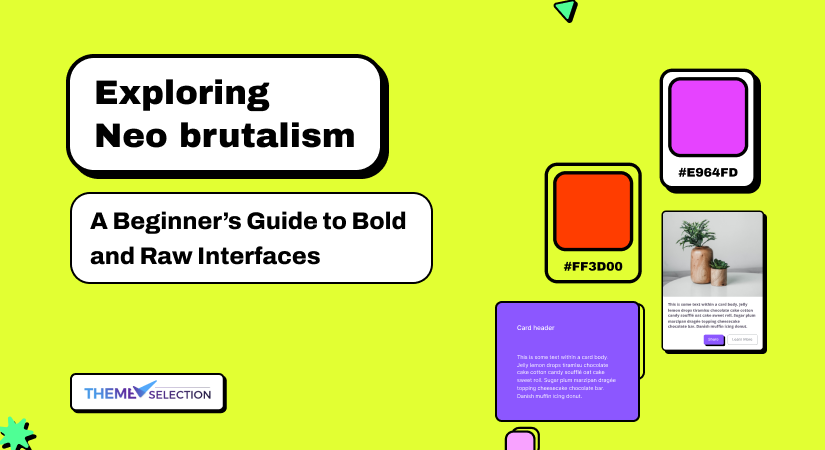
In the world of evolving design interfaces, designers use a wide range of designs. Among these, there is one of the most trending web designs that has attracted many designers— it’s called Neo brutalism or Neubrutalism.
In this beginner’s guide, we will explore Neobrutalism design in detail so that you can also start your next project with this.
This guide is like a friendly tour to help you understand what Neo brutalism is all about. Whether you’re already good at designing or just starting, we’ll show you how Neo brutalism can make your designs stand out, be easy to use, and look different from what you’re used to.
Table of Contents
What is Neo Brutalism?
Neo Brutalism or Neubrutalism is a modern look of the Brutalist Architecture style from the 1950s to the mid-1970s. This architecture emphasizes the construction using Raw concrete with a limited palette of materials with large geometric forms with simple and clean lines as well as Rough and raw surfaces.
The main philosophy of this design is rooted in the belief that architectural design should prioritize functionality, honesty, and social purpose. Similarly, designs that prioritize simplicity, functionality, and a departure from the sleek and polished designs are called Neu Brutalism or New Brutalism Designs.
Features of Neo Brutalism
- Geometric Simplicity
- Typography as Design Element
- High Contrast
- Minimalism
- Monochrome Color Schemes, and many more…
If you’re working on a new project and looking to design a dashboard, then check out the latest Figma UI Kit. An ultimate UI Kit that contains all the commonly used pages to develop any kind of application.

Neo brutalism Design Elements
Neobrutalist web design embraces simplicity, functionality, and a rejection of excessive embellishments. Here are some key elements of Neobrutalist design in the context of web design:
Raw and Simple Aesthetics
It uses design elements that are in their raw and unfiltered form, often without unnecessary decorations. For reference, you can check the below example where you will see simple CSS Buttons and a nav bar with no advanced styling.
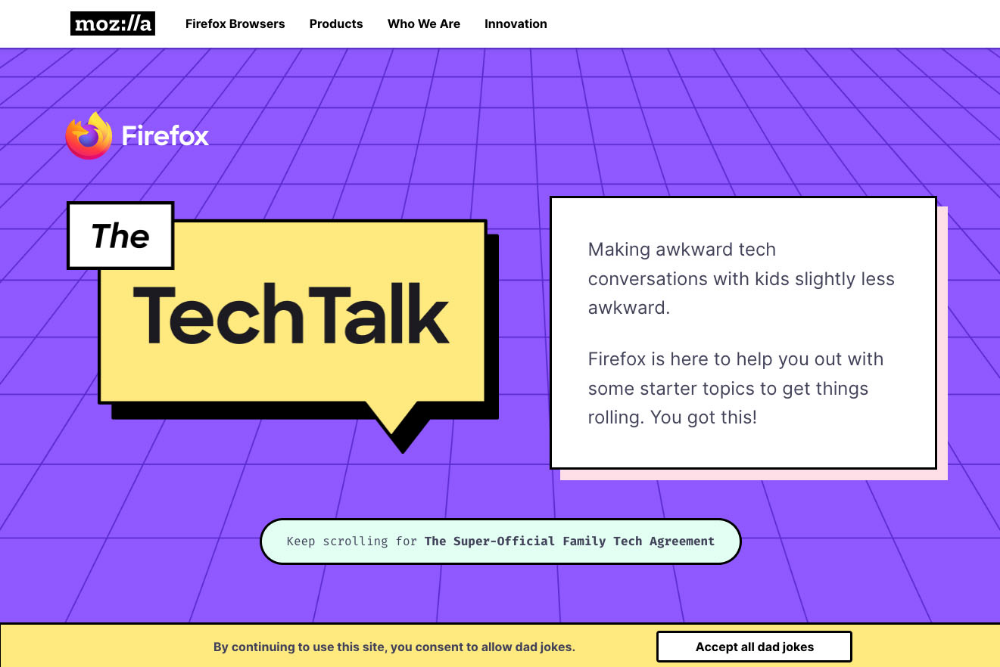
Bold Typography
Neu Brutalism designs have Large and bold typography, with a preference for sans-serif fonts. In addition, the main aim is to have Strong, impactful text to convey messages.
The text often serves as a dominant visual element, demanding attention and clearly communicating messages.
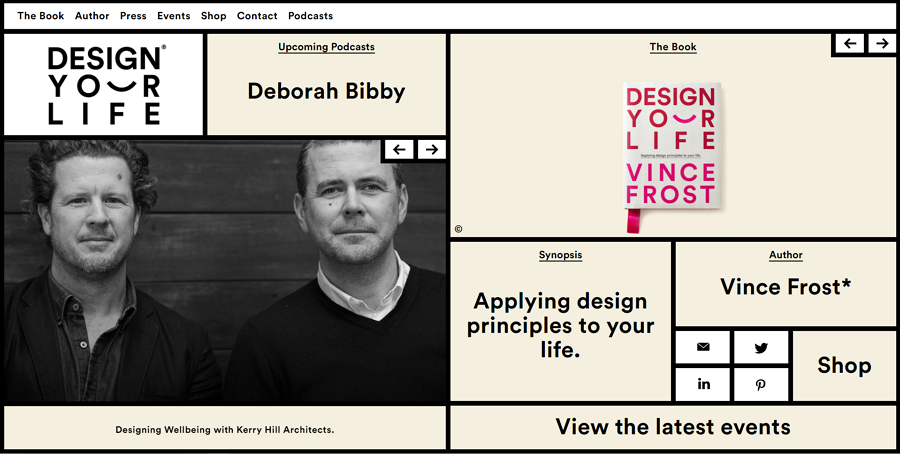
Grid Layouts and Asymmetry
Credit: Design your Life
New Brutalist websites often utilize asymmetrical grid structures, challenging the traditional balance and order seen in more mainstream designs.
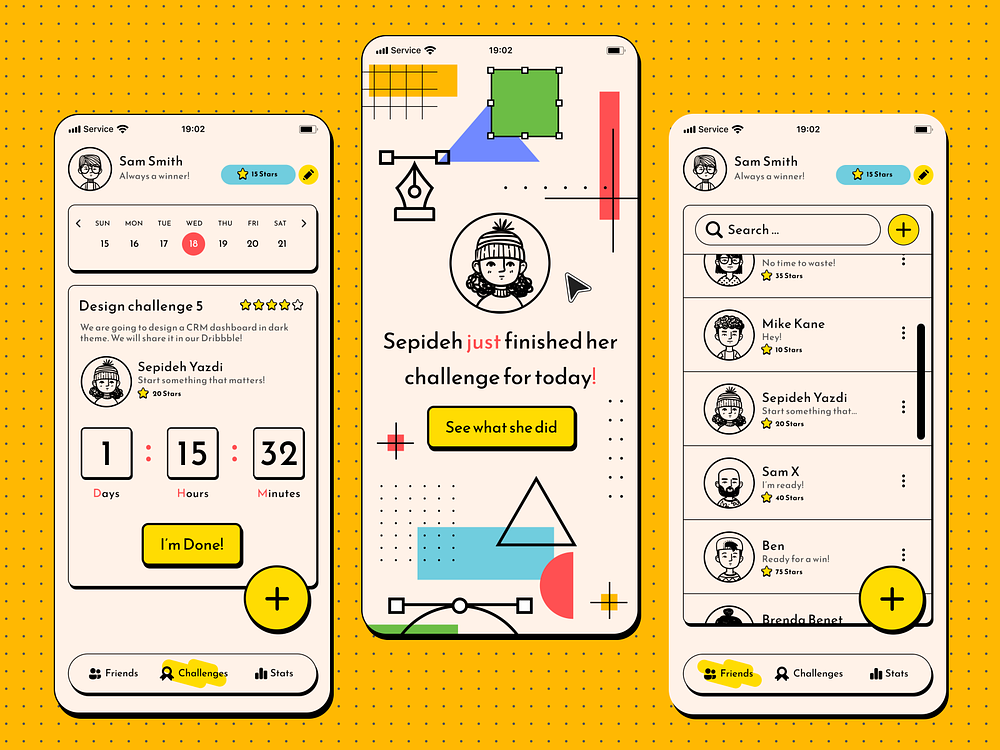
Geometric Shapes and Illustrations
Credit: Dribble
Neubrutalism design doesn’t follow a strict set of rules when it comes to creating illustrations and elements. It offers a variety of illustration styles. However, the objects in this style often look like they come from old video games, ads, or pop culture.
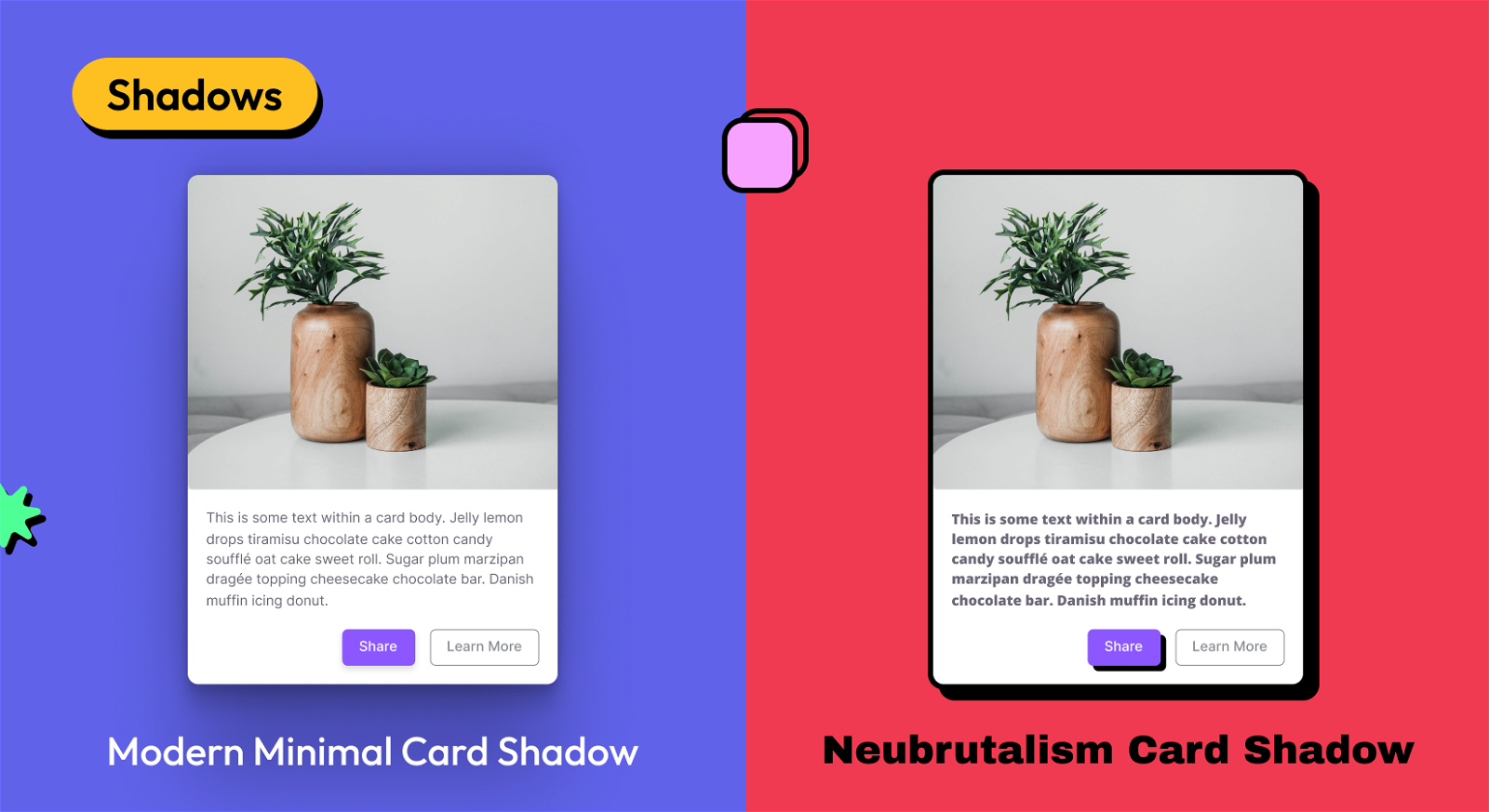
Shadows
When it comes to objects and shadows, Neubrutalism frequently adds a black rectangle beneath buttons, creating a bold contrast rather than a subtle border. Also, many shadows and 3D-like elements are shown from a 45° angle.
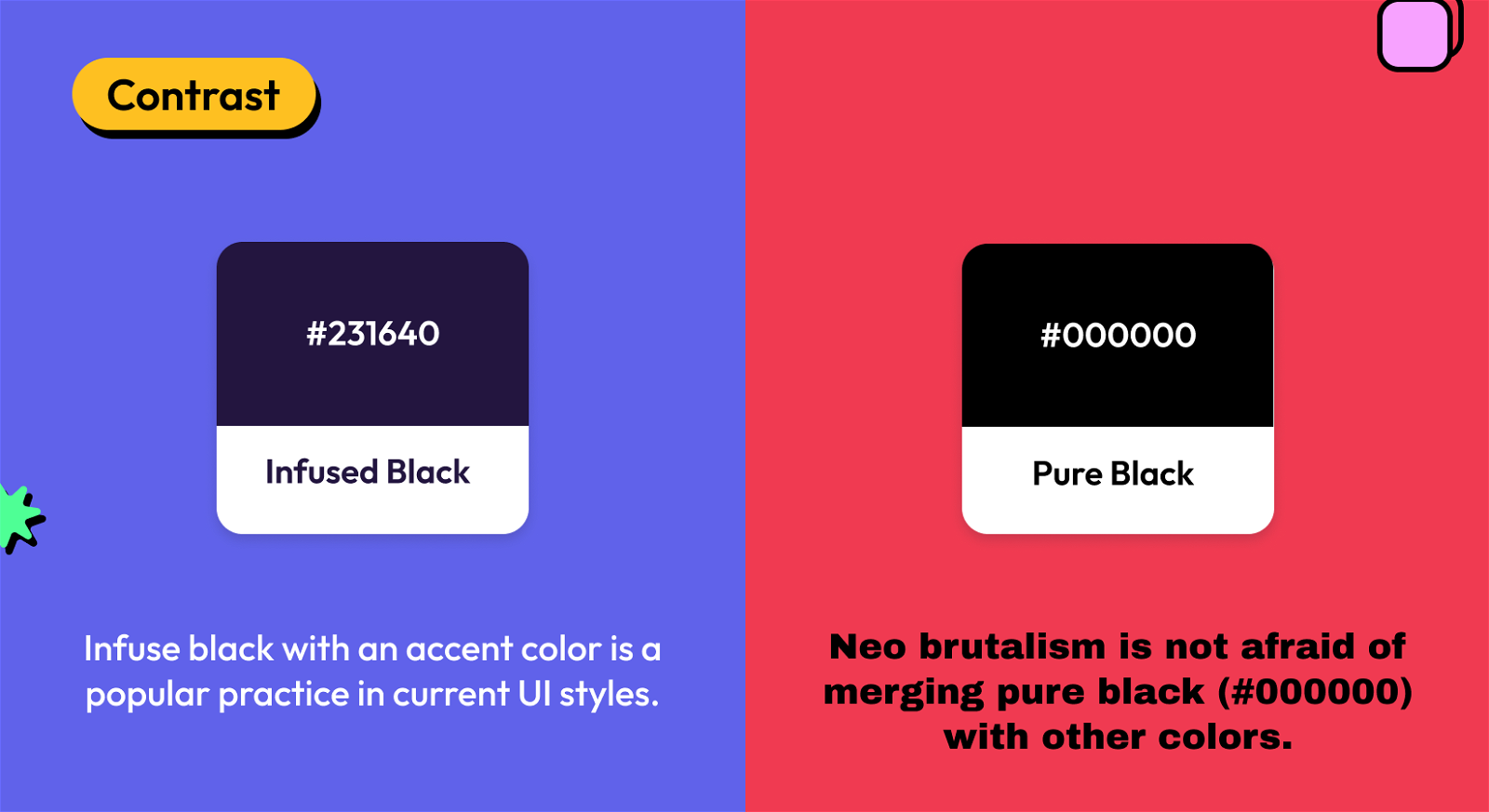
Contrast
High contrast is a defining characteristic of Neo-Brutalism. This involves using contrasting colors, such as black and white, to create a dramatic and visually arresting effect.
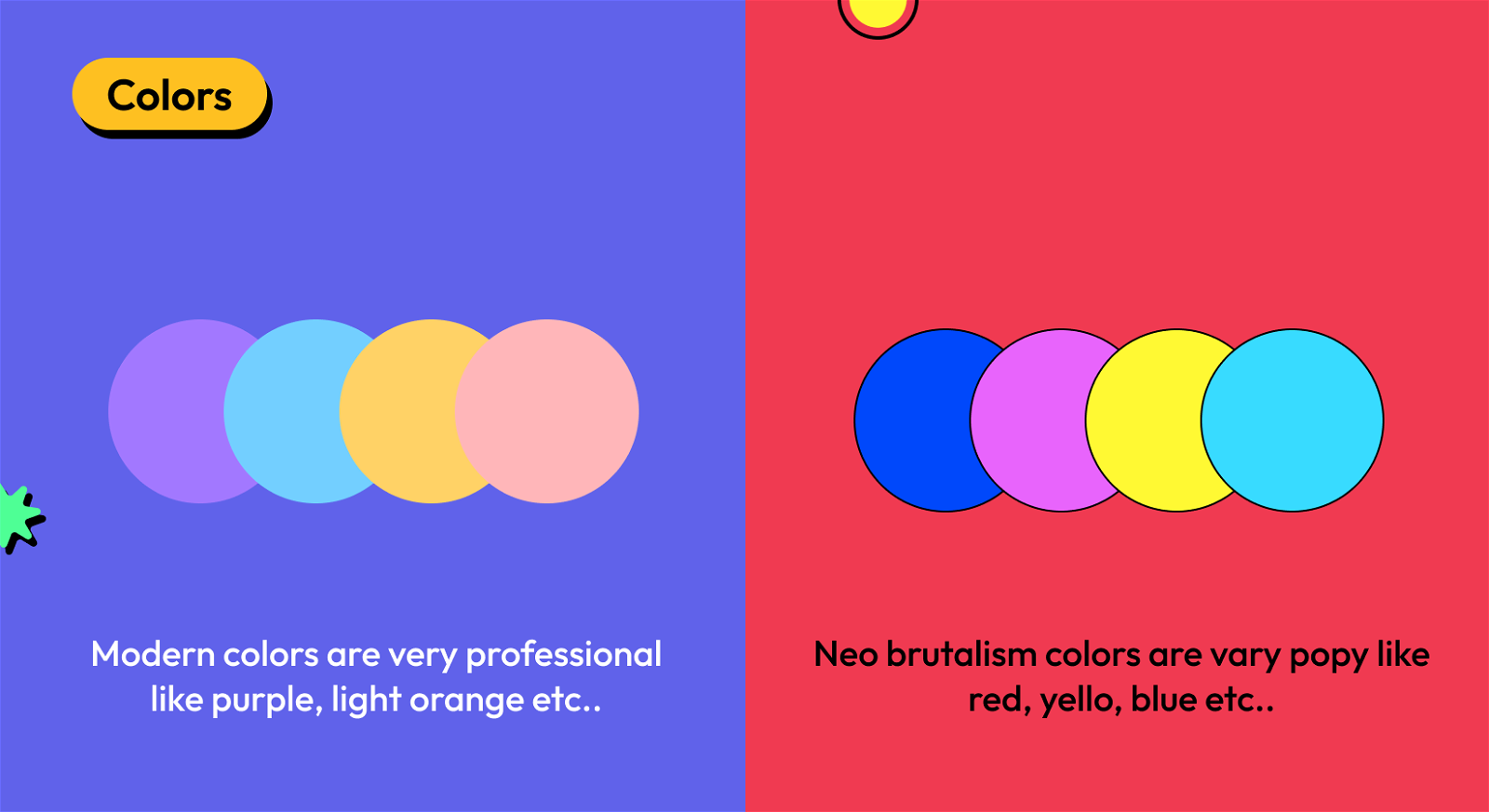
Colors
The colors used in this style are typically less vibrant to create a more muted and understated look that aligns with the raw, unapologetic aesthetic of Neo-Brutalism. Furthermore, there’s always a primary color that serves as a brand color. In contrast to this, there are dozens of secondary or accent colors.
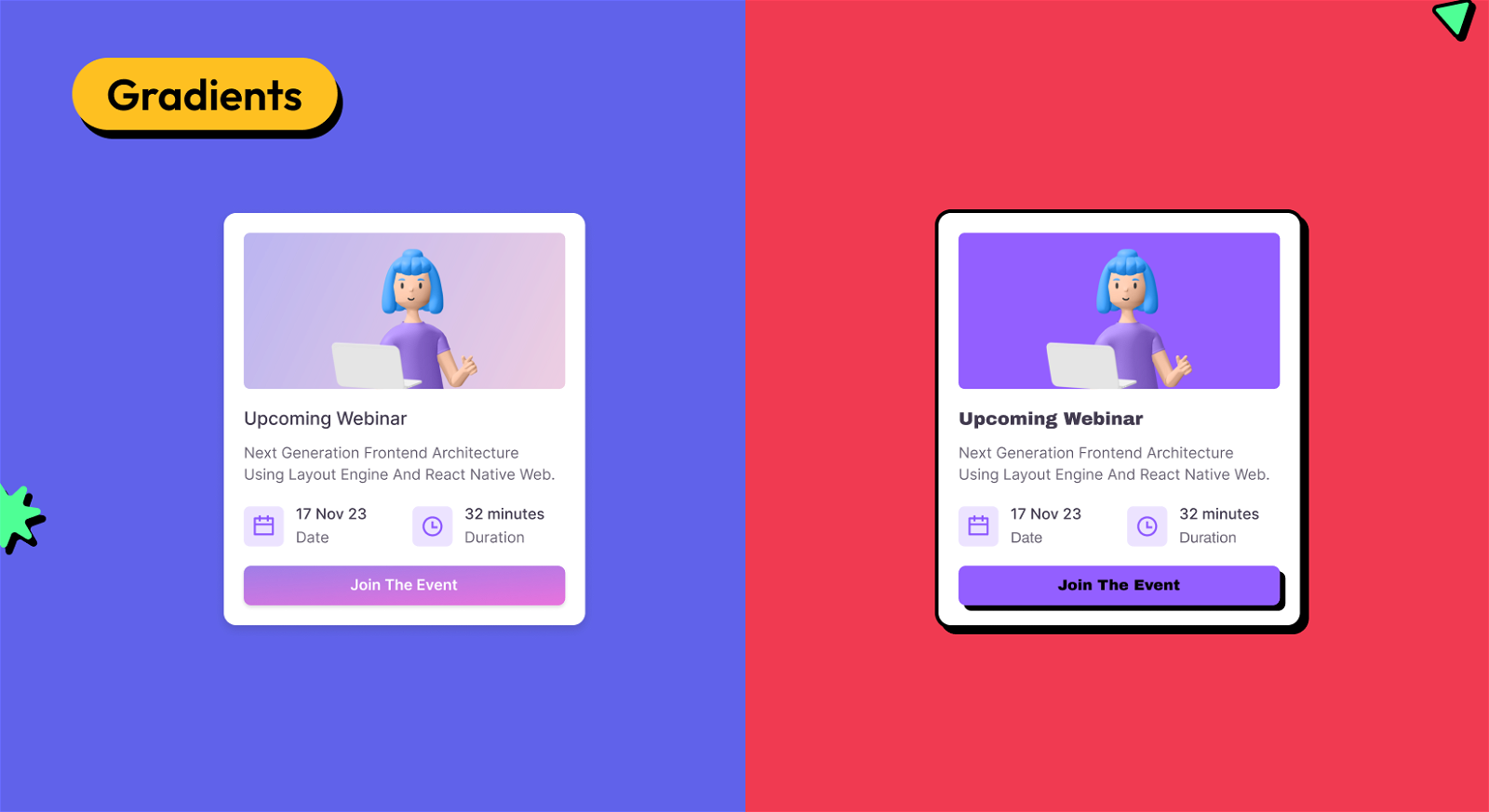
Avoiding gradients
Whenever you observe the designs of Neo brutalism you will see that they are bold and raw. Therefore, it is recommended to go for raw shapes instead of soft shadows and bright gradients. You can see the above example for your reference.
Animations
In Neo Brutalism, the animation is quirky, simple, and direct. That means the transitions between states or elements are straightforward, avoiding unnecessary effects that you see in the other traditional designs. In addition, Flashy or attention-grabbing animations are typically avoided.
Pros and Cons of Neo brutalism in Web Design
Neu Brutalism being an emerging design in the trend is not yet accepted globally by all. Therefore, let’s look at the plus and minus of Neu brutalism that we have gathered from multiple designers’ POVs.
Pros
- Bold Design: Due to its raw and unpolished look, it becomes easy to get the attention and attract the viewer. Therefore, the use of high contrast, geometric shapes, and raw textures creates a visually striking and memorable experience.
- Good for Creative: Neo Brutalism can be used in a wide range of industries and applications related to creative industries. It can be used to create a sense of modernity and sophistication for luxury brands, marketing or designing agencies, etc.
- SEO friendly: Neo Brutalism websites can be optimized for search engines. This is because they are often clear, concise, and easy to navigate.
- Clarity: Neo Brutalism’s stripped-down aesthetic can help to make websites and apps more clear and easy to use. This is because there is less clutter and distraction on the page.
Cons
- Not Suitable for All Types of Content: Neo Brutalism’s minimalist approach and emphasis on raw textures may not be suitable for all types of content.
- Distracting to others: Despite being a Bold design, Neo brutalist style can be distracting to other users. Due to its cluttered nature, the elements can overwhelm users with too much visual noise. Therefore, it can lead them to avoid the use of your website or take an exit from it.
- Readability: There are some limitations of fonts while using this design style as you don’t have too many options. In addition, the use of unusual fonts, high-contrast colors, and non-traditional layouts can make content hard to read.
- Flexibility: This design style may not be appropriate for industries such as banking, healthcare, corporate, government, etc. As a result, you will not find flexibility in using this design style.
While working on new project, it is advisable to use these Bootstrap Admin Dashboard templates to create developer friendly and responsive web apps.
For instance, you can check this latest Sneat Bootstrap 5 Admin Dashboard Template.
Difference Between Neo brutalism and Traditional Web Design
| Feature | Traditional Web Design | Neo-Brutalism Web Design |
|---|---|---|
| Stripped down and focused on essential elements | Clean, polished, and professional | Bold, unapologetic, and raw |
| Color palette | Wide range of colors | Limited color palette, often monochromatic, or Black |
| Typography | Serif or sans-serif fonts | Bold and geometric fonts |
| Layout | Grid-based or organic | Grid-based with strong emphasis on negative space |
| Content | Informative and engaging | Simple and Creative. |
| User experience | Easy to use and navigate | Can be challenging to use due to its stark aesthetic |
| Examples | Corporate websites, e-commerce websites, news websites, etc | Fashion, art, creative, agency websites, etc |
Tutorials
If you’re looking to implement this new design in your project then we recommend checking out the below tutorials. We have curated some special tutorials available out there to get you started quickly about the basics.
Neubrutalism UI Figma Tutorial
At First, we have a tutorial from Malewicz a well-known design channel on YouTube. In this Figma tutorial, you will learn to create neo-brutalist user interfaces and visuals in Adobe XD, Sketch, or Figma.
DesignCourse: Design a Website in Neubrutalism!
Next, we have a helpful tutorial from DesignCourse that shows how to build a website from scratch. It’s a fictional landing page in the Neubrutalism aesthetic where the style is characterized by high contrast strokes, drop shadows, colorful elements, and more.
Examples of Neubrutalist Websites
Apart from design examples of Figma and Gumroad, we have found some exciting Neu brutalism that is worth noticing.
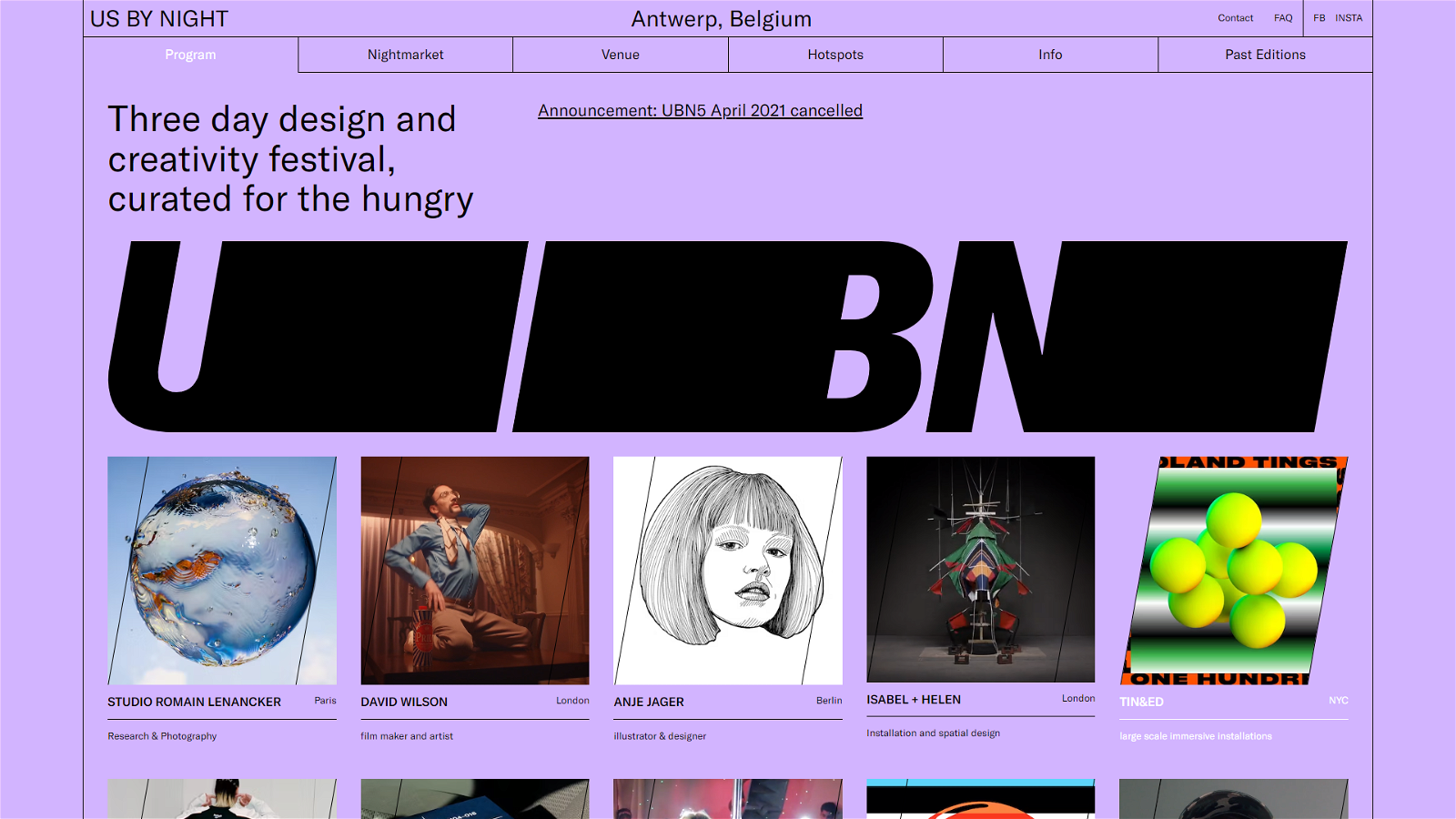
Us By Night
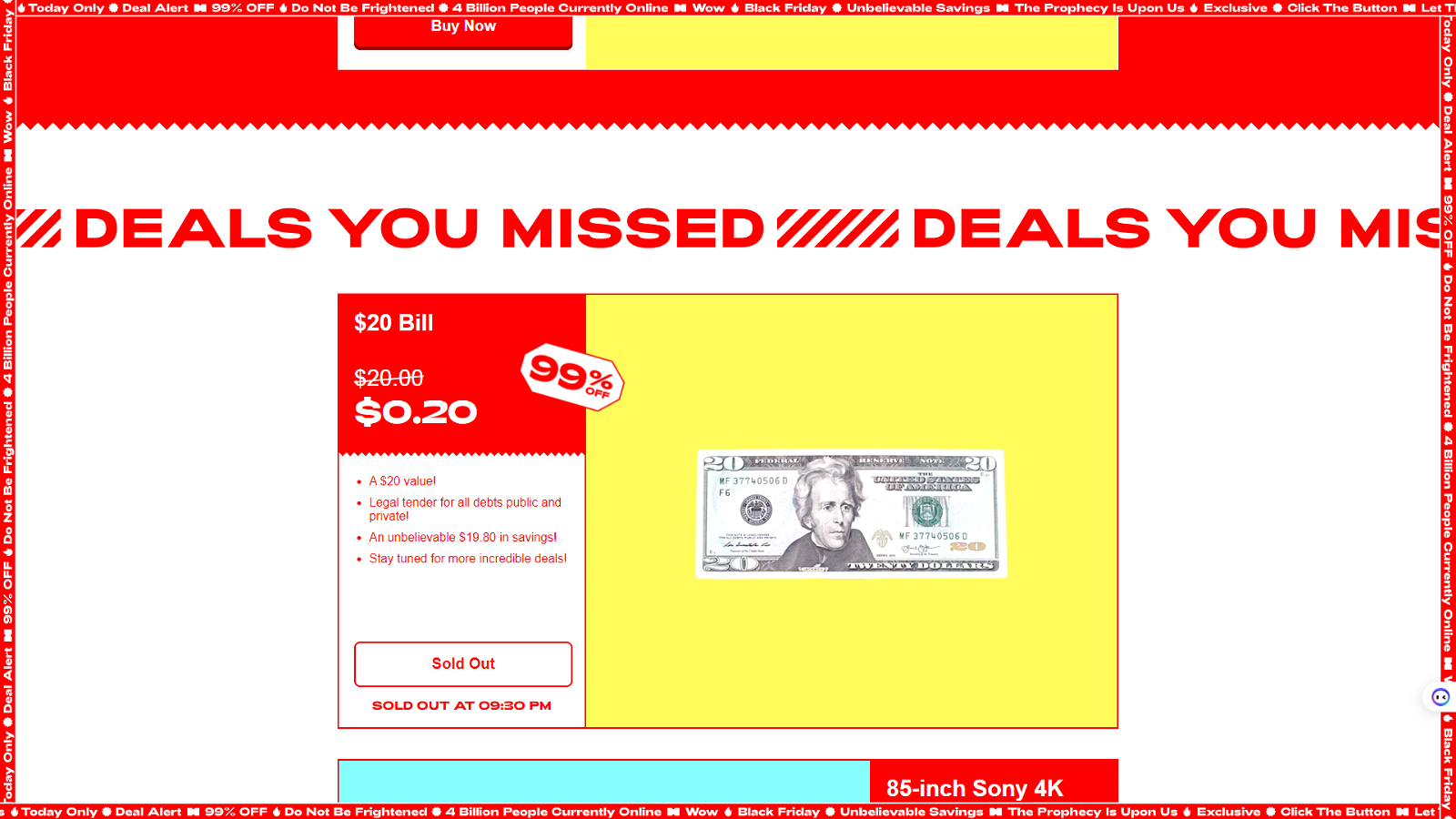
The 99% Sale
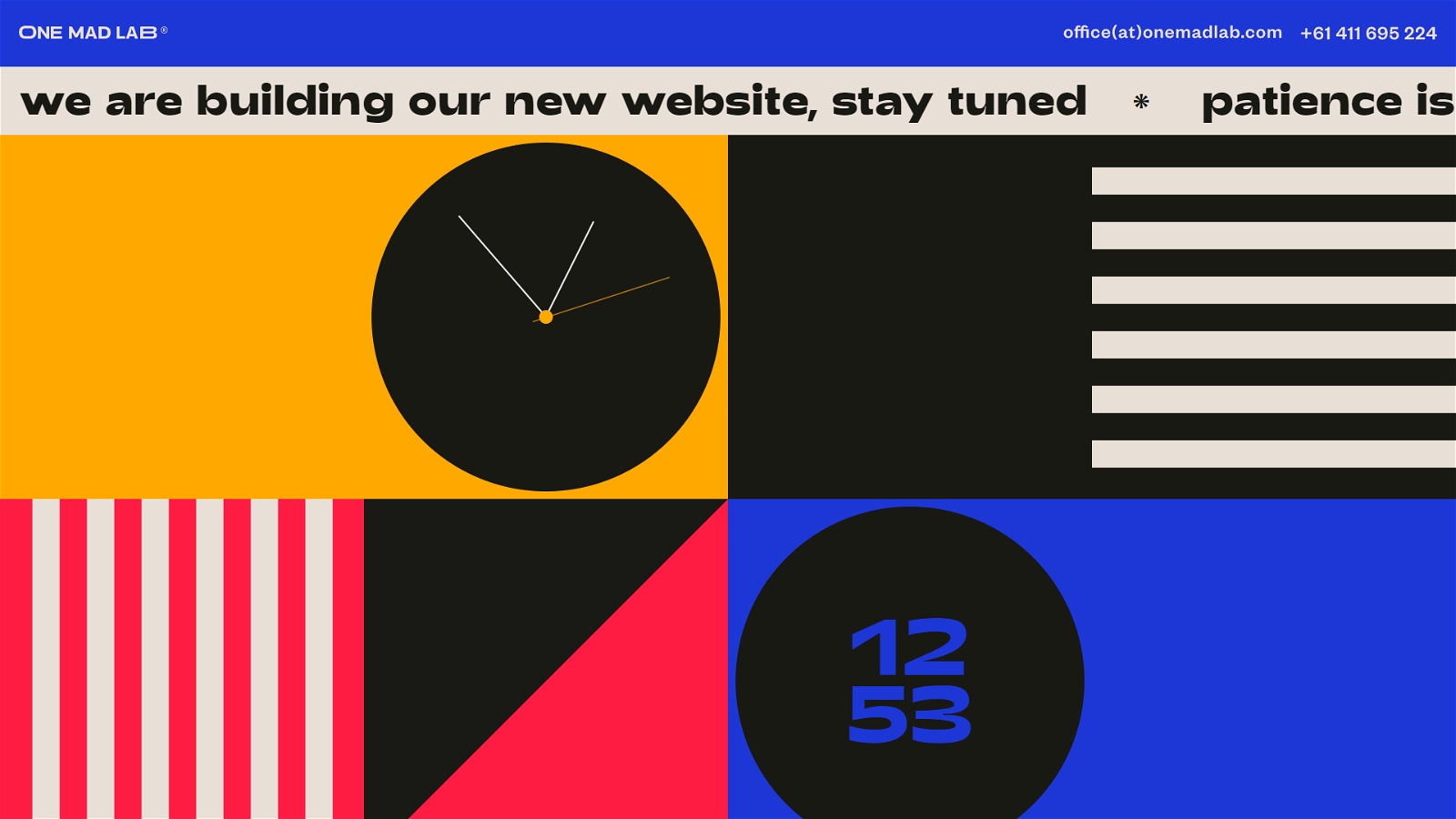
Onemadlab
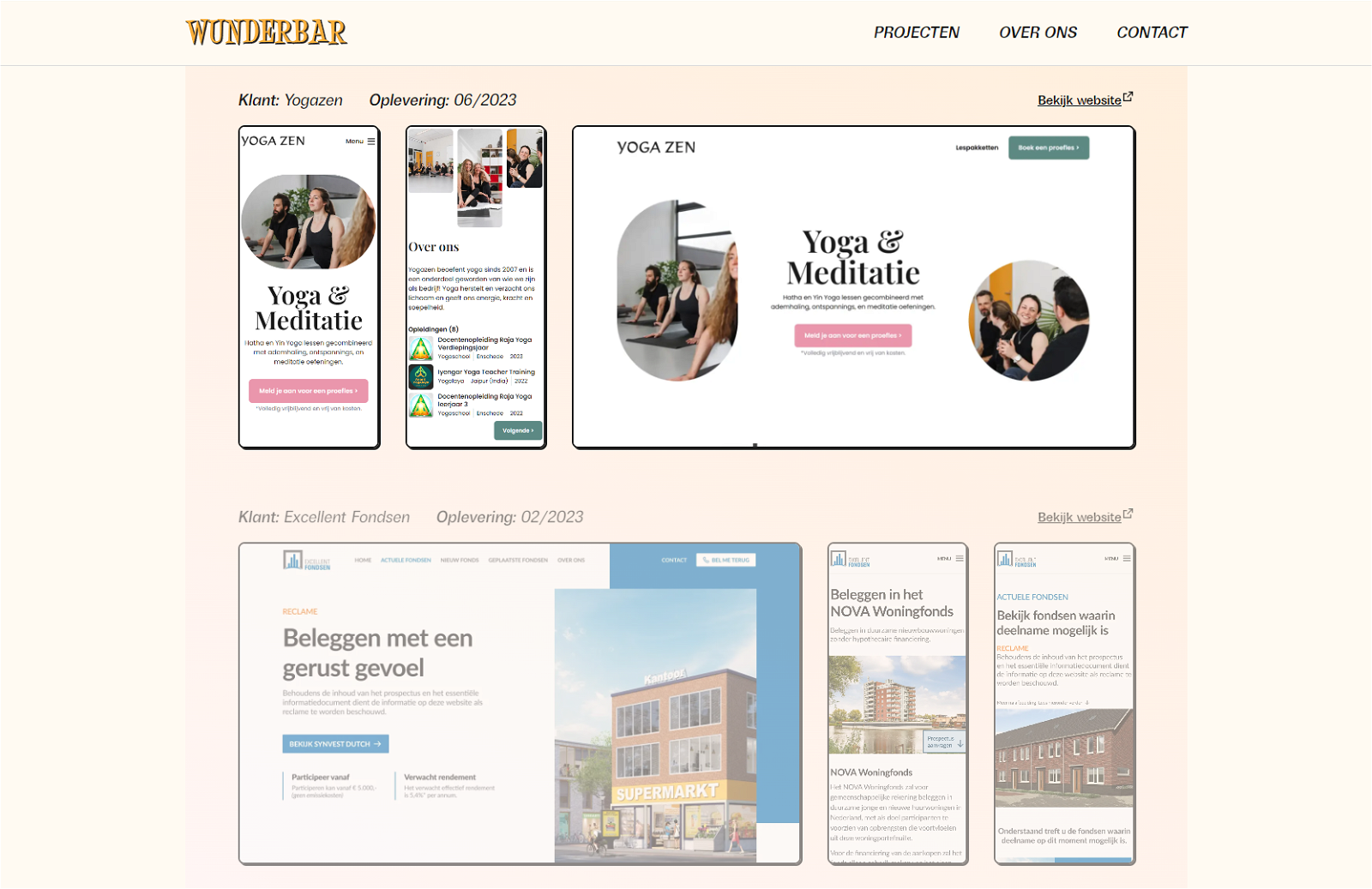
WunderBar
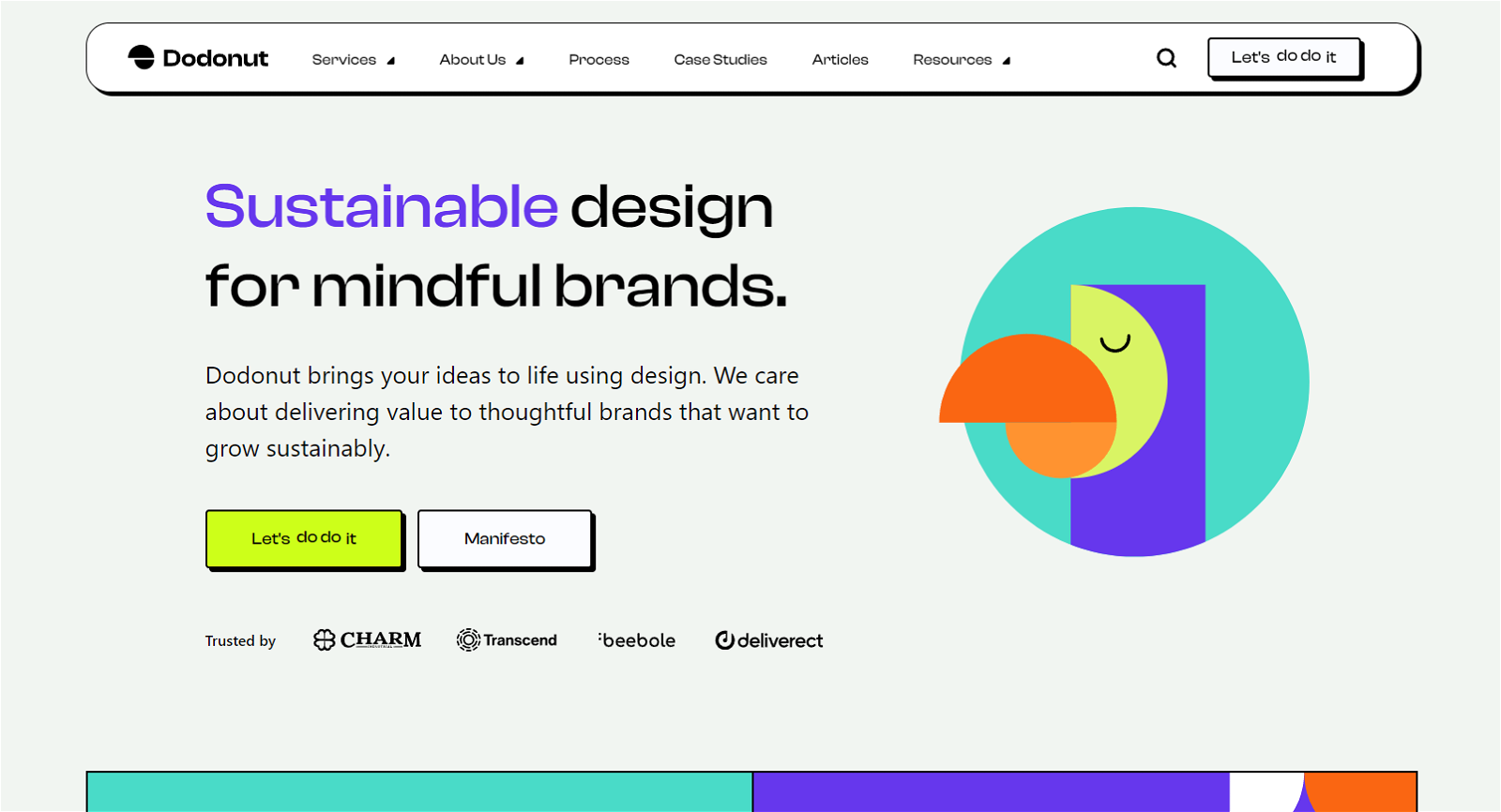
Dodonut
Conclusion
Trends come and go, and Neo Brutalism, also known as Neu Brutalism, is quickly becoming popular on the web. In this guide, we’ve explained the basics, the good and not-so-good sides, and how to use this style.
Neo Brutalism is all about being bold and simple, making it exciting for the future. It shows that simple designs can be strong and expressive.
If you’re working on a new project we hope that this guide will help you get started quickly. In case, you’re looking some inspiration then check out these best Figma eCommerce template for some good eCommerce designs.
We wish you Good Luck!
Happy Designing 🤗