Looking for the CSS Shadow Generator to give an appealing look to your site? Then this is the right place. Here, we will discuss the top 10 CSS Shado generators in detail.
Table of contents
What Is A CSS Shadow Generator?
A CSS Shadow generator enables web developers to customize shadows for webpage elements using CSS. Shadows can be applied to text, images, and containers to enhance their visual appeal and create depth.
The generator offers a user-friendly interface for adjusting parameters like shadow color, size, blur, and position. This precise control helps developers achieve the desired visual effects. The CSS code can be easily copied for seamless shadow integration into the webpage’s style sheet.
Overall, a CSS Shadow generator simplifies the process of creating and customizing shadows in CSS, saving developers time and effort. It allows developers to experiment and apply various shadow styles to elements with ease.
A shadow generator in web development refers to a tool or technique that enables the creation of box shadows for elements on a webpage. It allows developers to apply visual depth and dimension to various components by adding shadow effects. This is typically achieved through CSS properties like “box-shadow” to control the size, color, and other parameters of the shadow.
Advantages of Using CSS Shadow Generator:
Using A Shadow generator can be beneficial in many ways such as,
- It helps enhance realism and depth in digital graphics.
- Establishes spatial relationships and highlights important elements.
- Enhances immersion in VR/AR applications.
- Adds visual interest and improves composition.
- Provides information about object position and movement.
- Accentuates specific lighting effects.
- Enables creative manipulation of lighting and shadows.
- Replicates natural lighting conditions.
- Saves time and resources in complex scenarios.
- Easily integrates with existing workflows.
You can also use the best UI Kits to give an appealing look to your project. For instance, you can check the Materio Figma UI Kit for your figma projects.
It offers 5 carefully crafted apps, 3 real-life dashboards, dark & light layouts, 100+ pages, and many more features. Besides, this is one of the best Figma UI kits which is built with an atomic design system & auto layout.
Also, available in the Bootstrap admin template version.

Now, let’s check the CSS Shadow generators.
The Best CSS Shadow Generator
The CSS Shadow Generator simplifies shadow creation for web developers, generating code effortlessly. Its intuitive interface and instant output cater to both beginners and experienced developers.
You can customize parameters like color, blur, spread, and position with ease. Hence, you can also achieve visually appealing shadow effects, enhancing web design aesthetics in just a few clicks. You may also find the CSS Gradient Generator
Here in this article, we have gathered some of the best & noteworthy CSS Shadow generators. Now, let’s check it out.
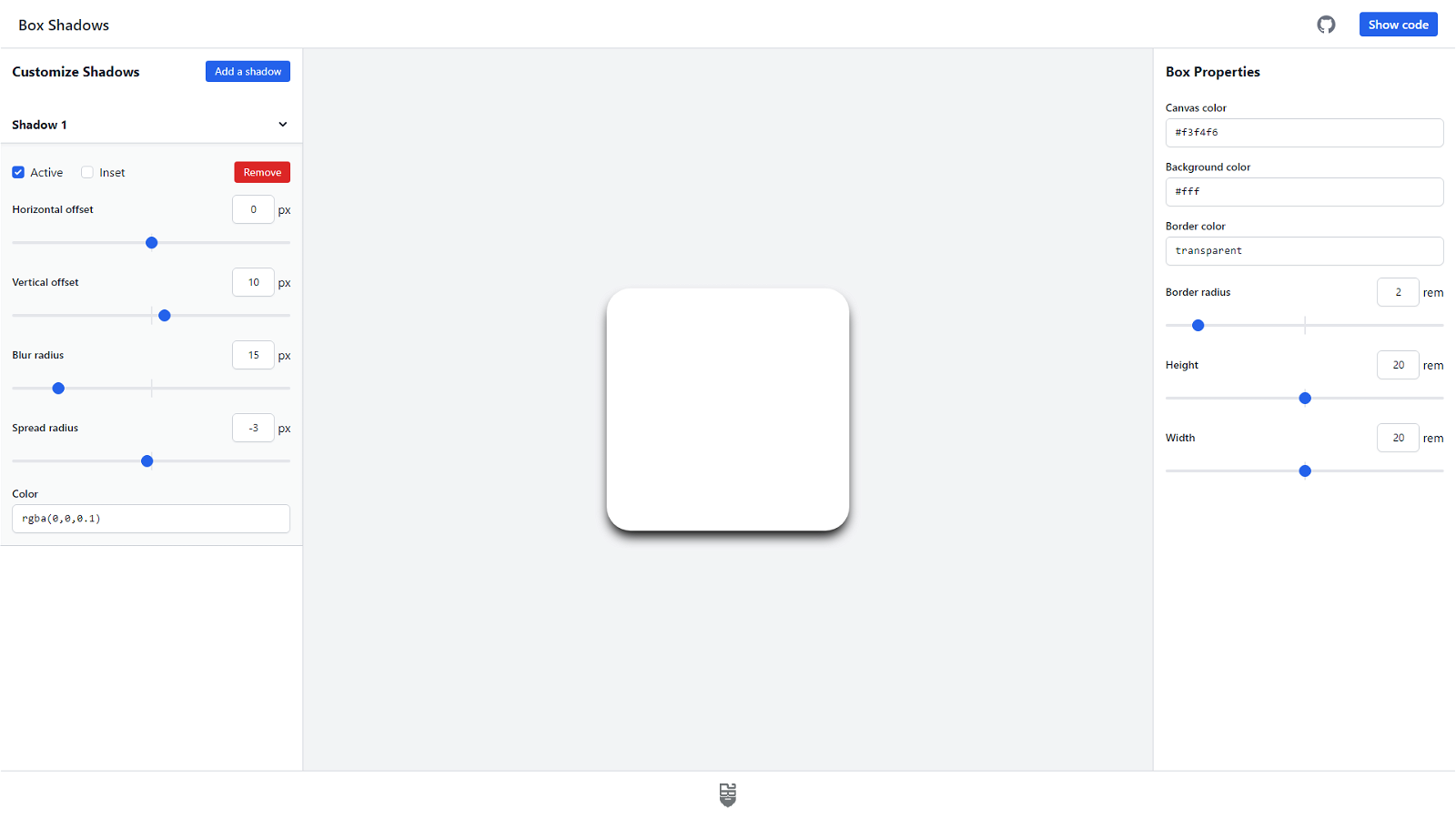
Box-shadov.dev
Box-shadow.dev is an exceptional CSS shadow generator that offers a seamless experience for web developers. By visiting their user-friendly website, developers can effortlessly create and customize box shadows with just a few clicks.
This intuitive tool allows you to customize the color, blur radius, spread distance, and position for desired shadow effects. With instant code output, developers can swiftly integrate the generated CSS code into their projects, saving valuable time and effort.
Besides, Box-shadow.dev simplifies the process of creating visually appealing shadows for elements on your website.
Features:
- User-friendly interface for effortless shadow generation
- Customizable parameters including color, blur radius, spread distance, and position
- Instant code output for quick integration into projects
- Compatibility with various browsers and devices for consistent designs
- Real-time preview for visualizing and fine-tuning shadow effects
- Simplifies the process of creating visually appealing box shadows
- Saves valuable time and effort for web developers
What Makes It Awesome?
One of the standout features of Box-shadow.dev is its responsiveness and versatility. The tool ensures that the generated box shadows are compatible with various browsers and devices, resulting in consistent and visually appealing designs across different platforms.
Moreover, Box-shadow.dev offers a real-time preview, allowing developers to visualize and fine-tune their shadow effects before implementing them. With its comprehensive set of customization options and user-friendly interface, Box-shadow.dev empowers developers to effortlessly create stunning box shadows that enhance the visual aesthetics and depth of their web designs.
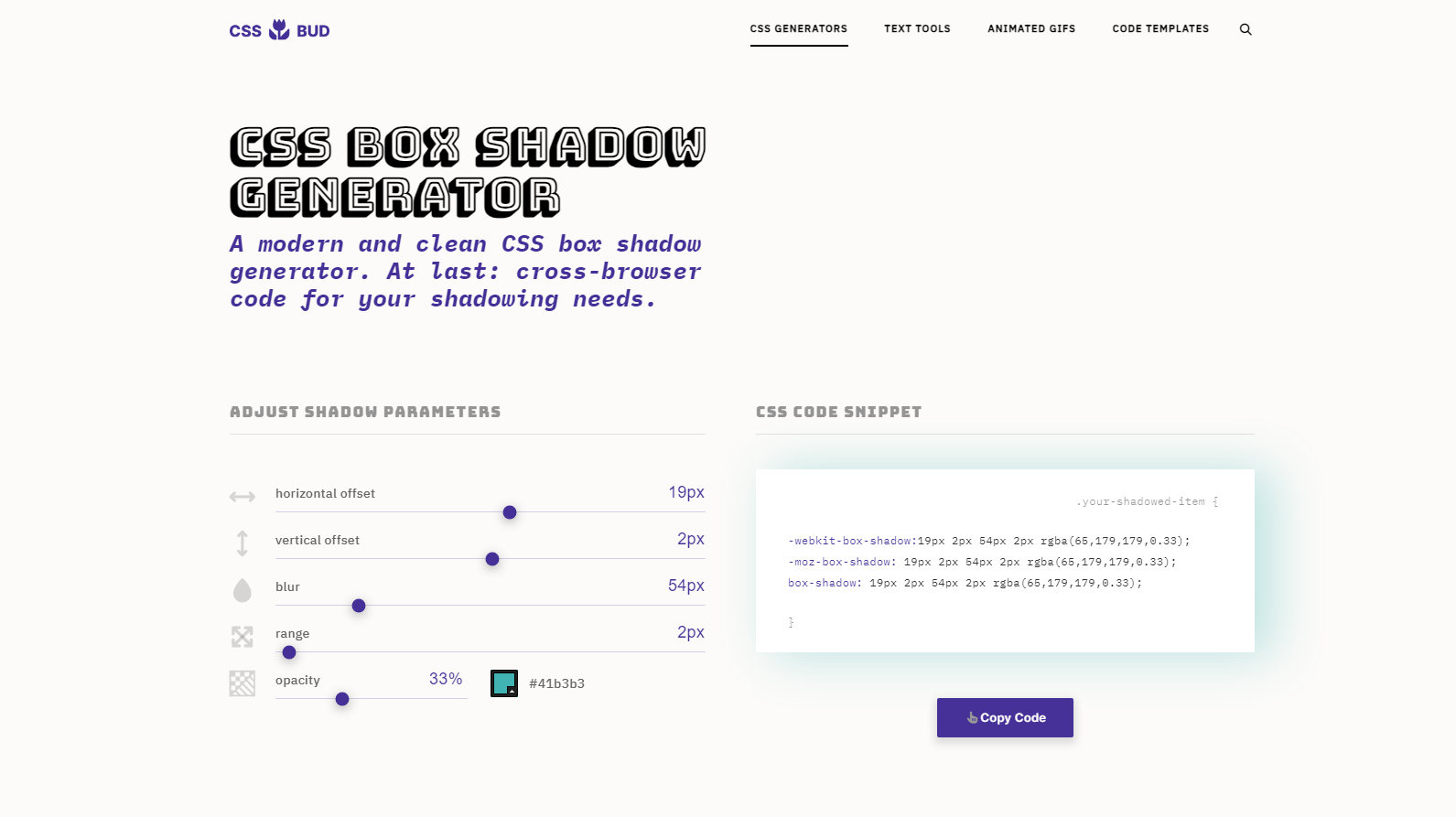
CSS Bud
CSS Bud is a powerful CSS box shadow generator that simplifies the process of creating stunning visual effects. With an intuitive interface, users can effortlessly customize shadows by adjusting parameters such as color, size, spread, and blur.
This tool eliminates the need for complex coding and provides real-time previews, enabling designers to experiment and fine-tune their shadow effects with ease. Whether it’s a subtle drop shadow or a dramatic 3D effect, CSS Bud empowers users to achieve their desired results quickly and efficiently.
It allows designers to generate box shadows that enhance the visual appeal of their web elements, enhancing the overall aesthetics of their websites. Just like this CSS Shadow Generator, you can also take the help of an awesome CSS Library to speed up your workflow.
Features:
- Intuitive interface for easy customization of CSS box shadows.
- Real-time previews for instant visual feedback and fine-tuning.
- Parameter adjustment options for color, size, spread, and blur.
- Eliminates the need for complex coding.
- Suitable for both beginners and experienced developers.
- Enhances the visual appeal of web elements and overall website aesthetics.
- Enables the creation of subtle or dramatic shadow effects.
- Simplifies the process of achieving captivating visual effects effortlessly.
What Makes It Awesome?
With its simplified interface and real-time previews, CSS Bud makes it accessible for both beginners and experienced developers to create eye-catching shadow effects without the hassle of writing extensive CSS code. Whether you need a simple shadow or a more elaborate design, CSS Bud is a reliable and convenient tool for achieving captivating visual effects effortlessly.
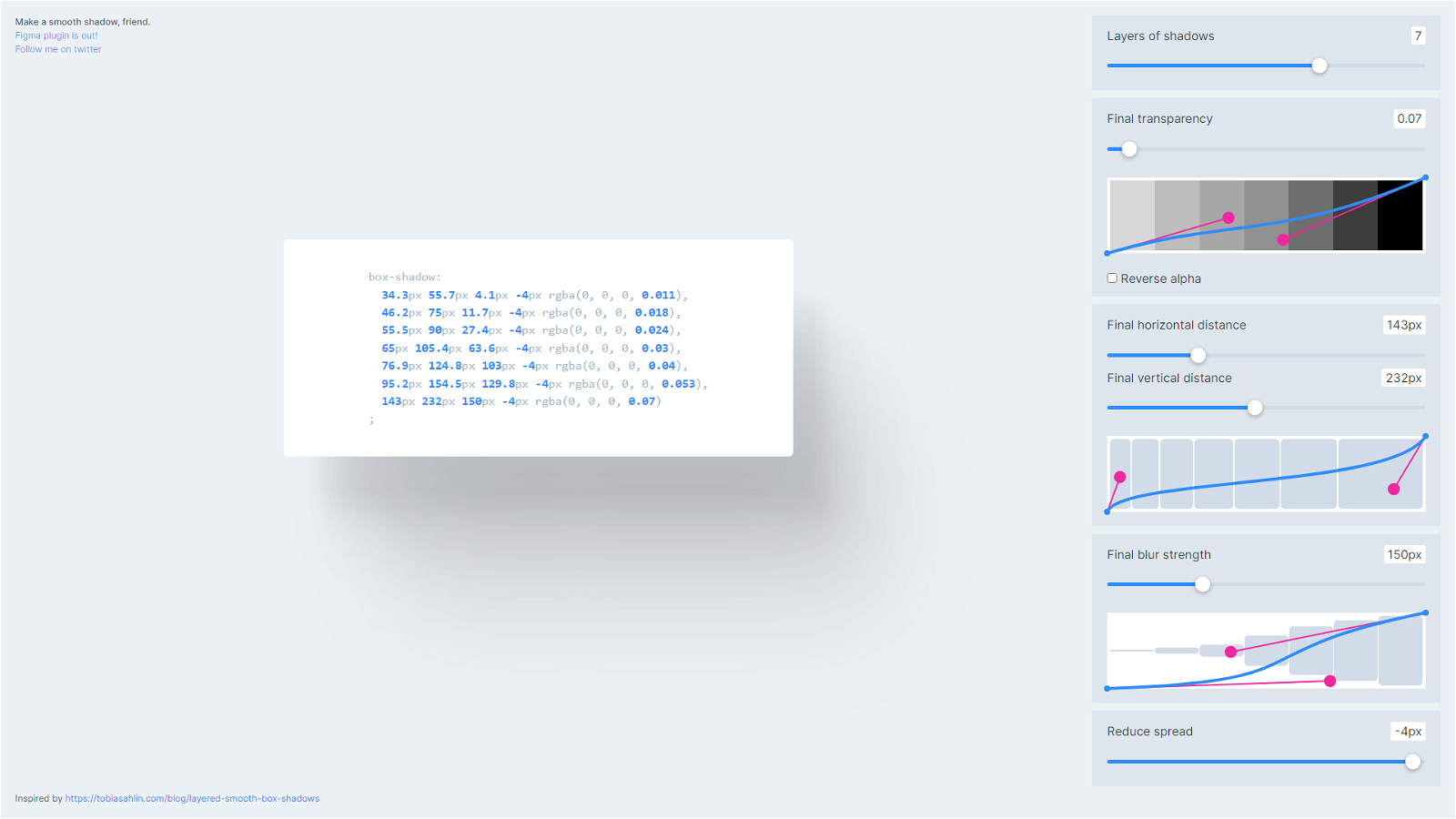
Shadows Brumm
Shadow Brumm is a remarkable CSS shadow generator. This tool simplifies the process of creating visually appealing shadows for web elements. With its user-friendly interface, users can effortlessly generate customized box shadows by adjusting parameters like blur, spread, and distance.
The tool provides a real-time preview, allowing designers to fine-tune their shadows until they achieve the desired effect. Shadow Brumm streamlines the CSS code generation, ensuring compatibility across different browsers. It is an indispensable resource for web developers and designers seeking to enhance the visual aesthetics of their websites with professional-looking shadows.
Besides, it also offers a convenient solution for generating high-quality box shadows. Its user-friendly interface empowers users to customize shadow properties, such as blur, spread, and color, with ease.
Features:
- User-friendly interface for effortless shadow generation
- Customizable parameters including blur, spread, and distance
- Real-time preview for immediate visual feedback
- Streamlined CSS code generation for browser compatibility
- Enhances the visual aesthetics of websites with professional-looking shadows
What Makes It Awesome?
By simplifying the process of generating CSS code, Shadow Brumm ensures compatibility across various browsers, making it an indispensable tool for web developers and designers looking to enhance the visual appeal of their websites with stylish and professional shadows.
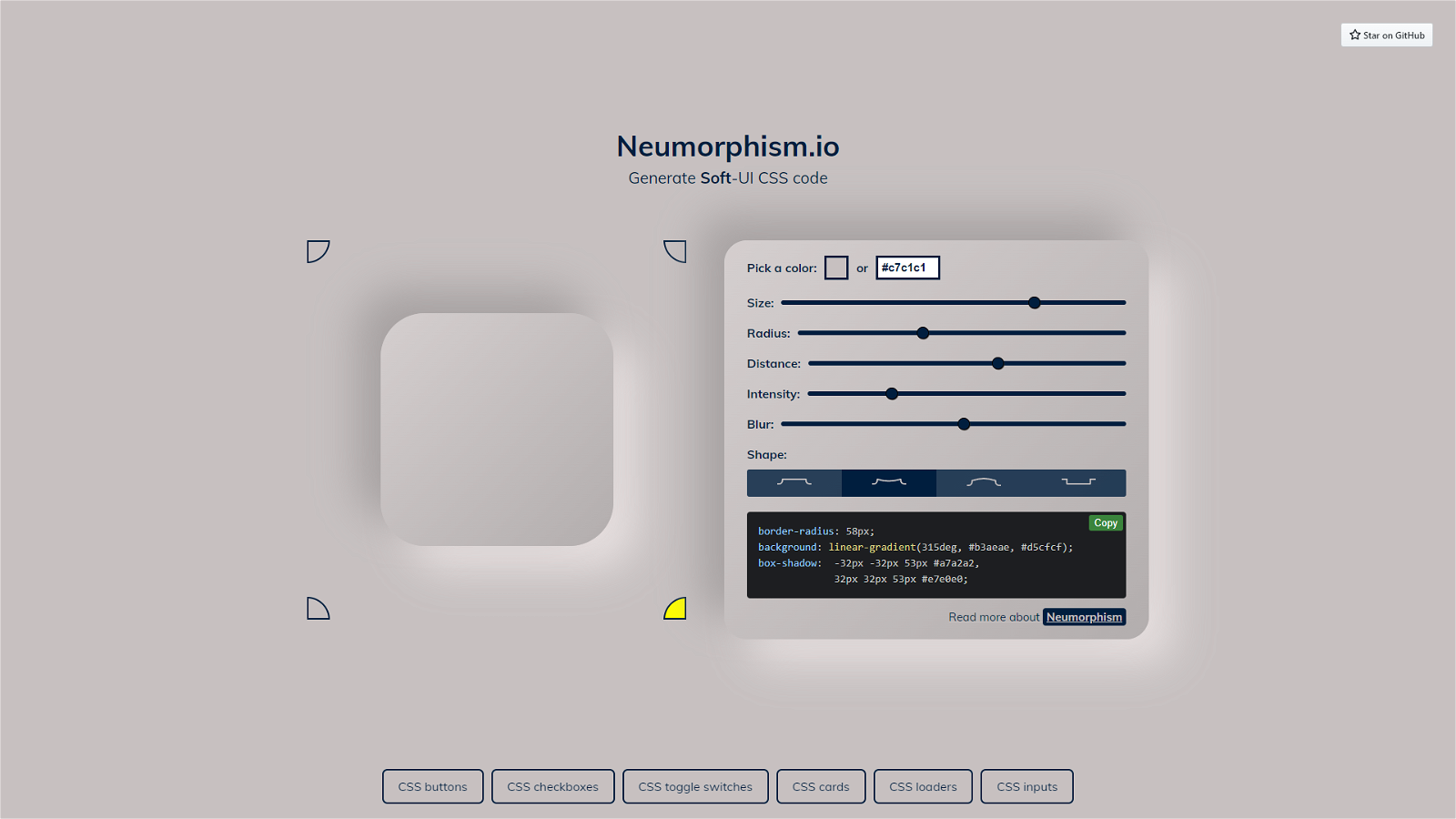
Neumorphism.io
Neumorphism.io is a CSS shadow generator that simplifies the process of creating neumorphic design elements. Neumorphism, also known as soft UI, is a design trend that aims to mimic physical objects by using subtle shadows and highlights. This tool allows users to customize various aspects of the neumorphic effect, such as the background color, shadow color, and shadow intensity.
By adjusting these parameters, users can effortlessly generate CSS code snippets that can be directly applied to their web projects. With its intuitive interface and real-time preview, neumorphism.io offers a user-friendly experience for both beginners and experienced developers seeking to incorporate this trendy design style into their websites.
This CSS Shadow Generator also provides additional features to enhance the generated CSS code. Users can toggle between light and dark modes to visualize how the neumorphic element would appear in different color schemes.
Features:
- Simplifies the creation of neumorphic design elements.
- Allows customization of background color, shadow color, and shadow intensity.
- Provides real-time preview of the generated neumorphic effect.
- Offers a user-friendly interface for both beginners and experienced developers.
- Supports light and dark modes for easy visualization in different color schemes.
- Enables exporting of CSS code for seamless integration into web projects.
- Helps enhance the appearance of buttons, cards, and other UI elements.
- Adds elegance and depth to web applications with neumorphic designs.
What Makes It Awesome?
The tool also offers the ability to export the CSS code, making it convenient for developers to integrate it into their projects. Whether it’s buttons, cards, or other user interface elements, neumorphism.io empowers designers and developers to effortlessly implement neumorphic designs, adding a touch of elegance and depth to their web applications.
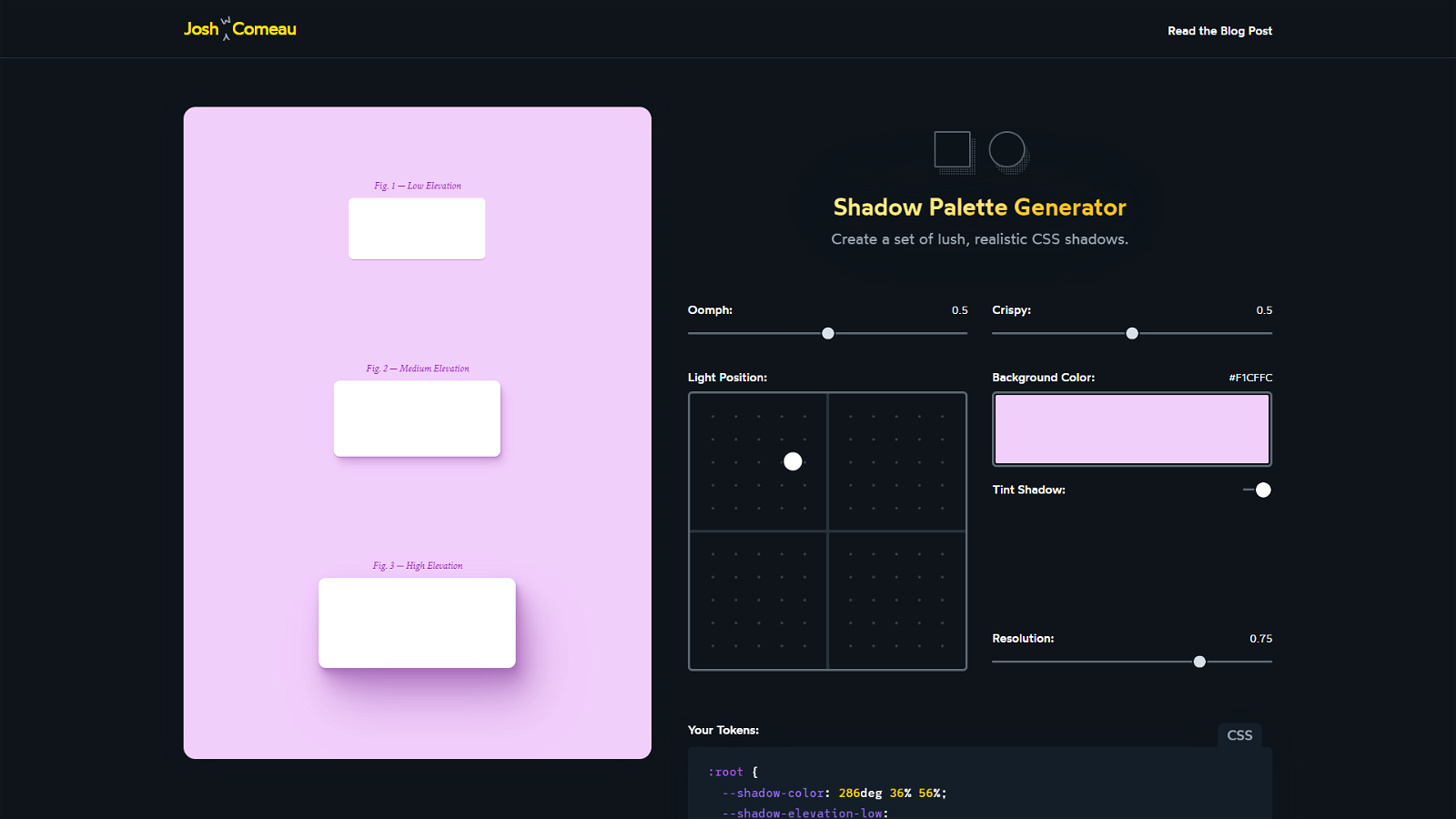
Shadow Palette
The CSS Shadow Generator Shadow Palette is a valuable tool for web developers and designers seeking to enhance the visual appeal of their websites. Accessible through the website link provided, this user-friendly tool allows users to create dynamic and visually appealing shadows with ease.
With a comprehensive range of customization options, including color, opacity, blur radius, and offset, users can effortlessly generate CSS code snippets that can be directly applied to their projects. This shadow palette empowers developers to add depth, dimension, and emphasis to elements, elevating the overall aesthetic quality of their designs.
It produces a set of 3 shadows, representing 3 different elevations. When you wish to apply a shadow, you’ll pick the best value based on how elevated you want the element to appear.
There are indeed other generators out there, but two things make it different:
- Instead of generating a single shadow, it outputs a trio of cohesive shadows, an entire palette for your application.
- It operates at a higher level of abstraction
Features:
- User-friendly interface for easy shadow customization
- A comprehensive range of customization options (color, opacity, blur radius, offset)
- Real-time preview of shadow styles
- Generates CSS code snippets for direct implementation
- Simplifies the process of creating visually appealing shadows
- Suitable for both developers and designers
- Enhances the depth, dimension, and emphasis of website elements
- Speeds up the design process without the need for complex coding or graphic design skills
- Improves overall aesthetic quality and user experience of websites.
What Makes It Awesome?
By utilizing the CSS Shadow Generator Shadow Palette, developers and designers can expedite the process of creating visually striking shadows without the need for complex coding or graphic design skills. The tool’s intuitive interface allows users to experiment with different shadow styles, enabling them to preview the results in real-time.
Additionally, the generated CSS code is easily accessible and can be quickly implemented into existing projects. Whether it’s adding subtle shadows for a modern and sleek look or creating dramatic effects for a more dynamic appearance, this shadow palette provides an efficient solution for enhancing the visual appeal of websites, ultimately improving user experience and engagement.
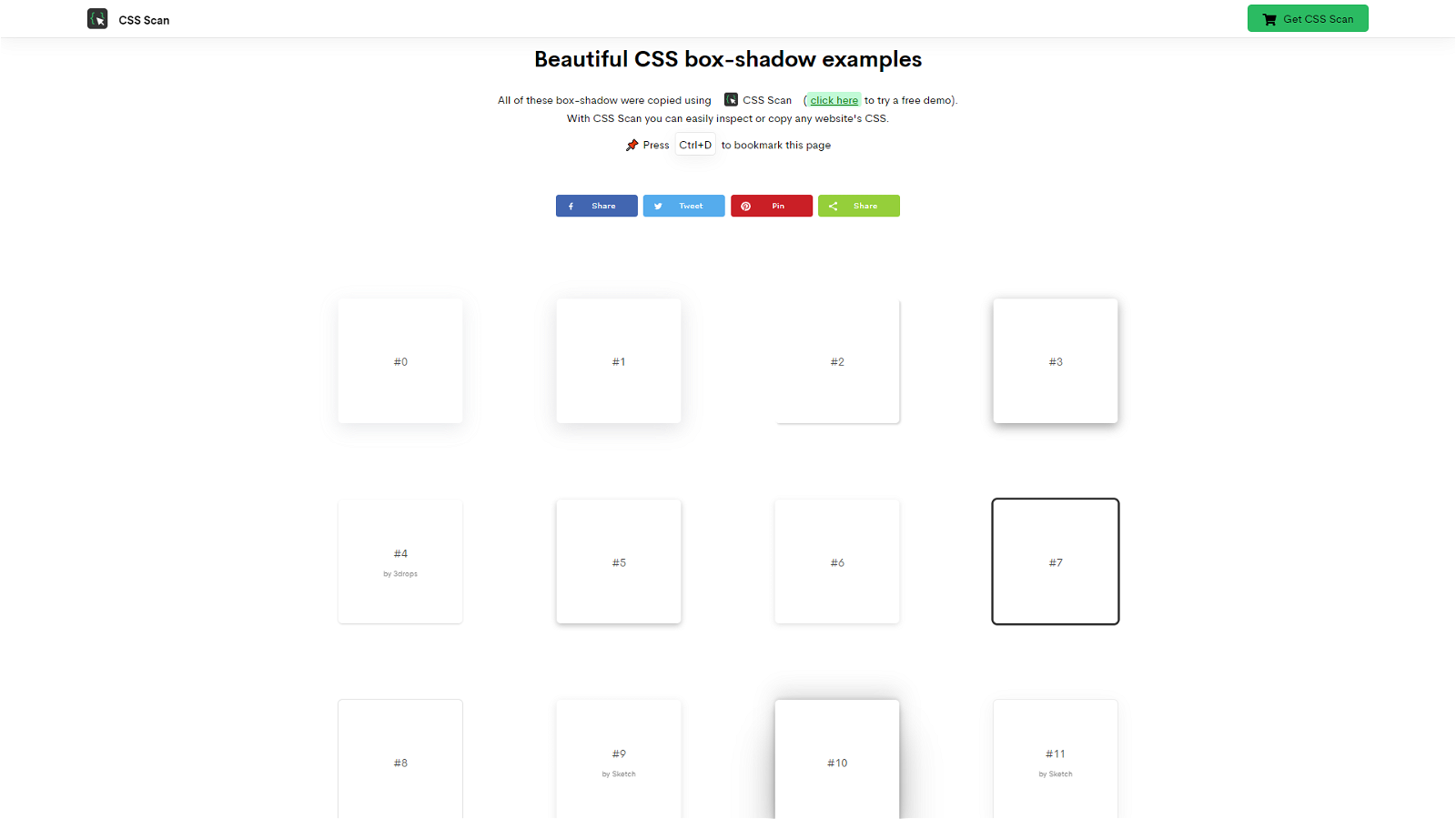
Shadow Example
The CSS Box Shadow Generator by CSS Scan offers a wide range of shadow examples, enabling users to explore various shadow effects and find inspiration for their designs. It provides real-time previews of the generated shadows, allowing designers to make informed decisions before implementing them.
With a user-friendly interface, it allows designers and developers to generate CSS code for box shadows effortlessly. By adjusting various parameters like blur radius, spread distance, and color, users can customize the shadow effect to suit their design needs.
Whether it’s a subtle drop shadow or a dramatic 3D effect, this tool provides instant visual feedback and generates clean, optimized CSS code, saving valuable time and effort in the development process.
What Makes It Awesome?
With its intuitive controls and comprehensive documentation, this tool caters to both beginners and experienced professionals in the field of web design. Whether you’re looking to add depth, create hover effects, or enhance the visual hierarchy of elements, this generator streamlines the process and empowers designers to create stunning shadows with ease.
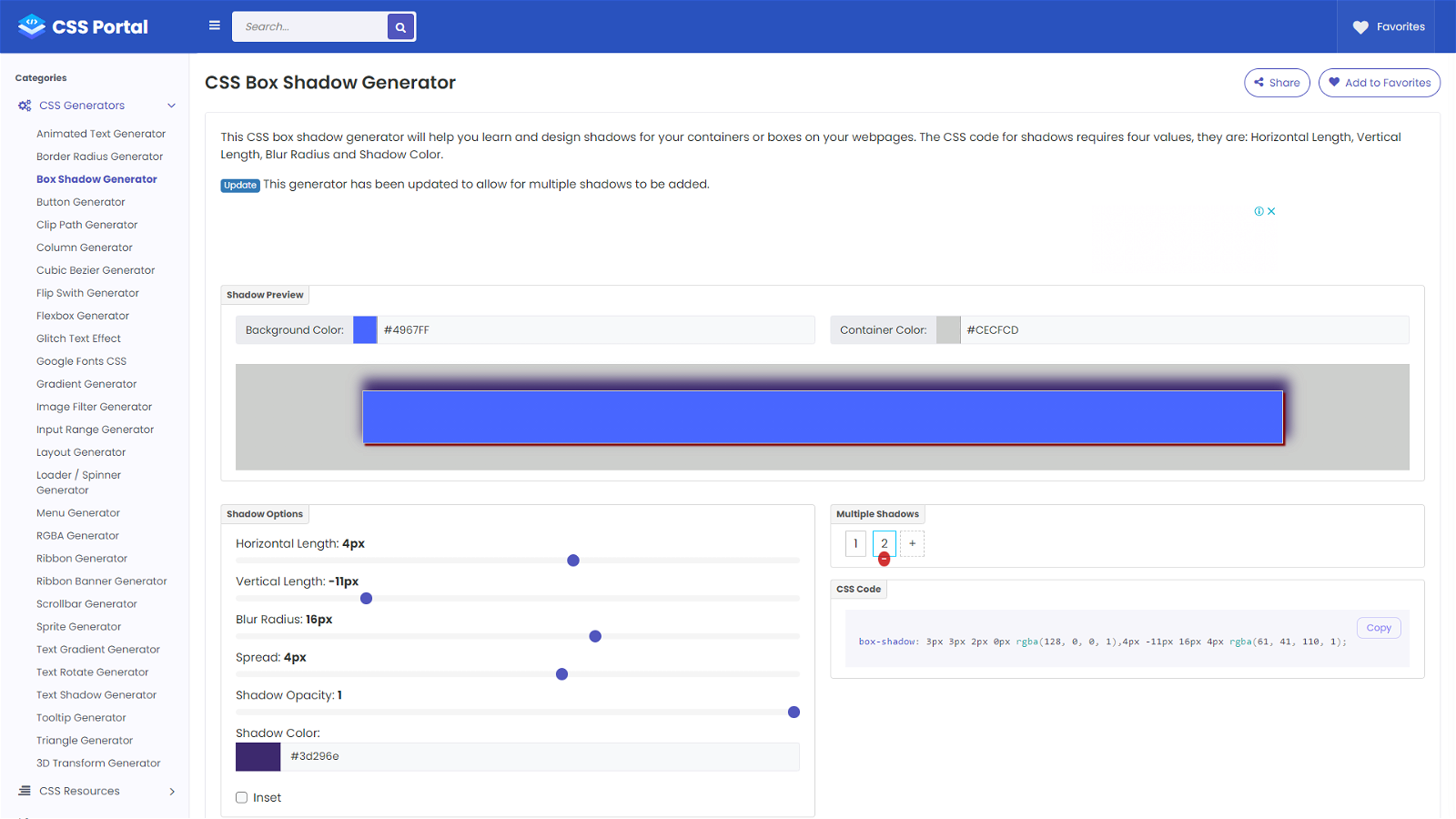
CSS Box Shadow Generator – CSS Portal
The CSS3 Box Shadow Generator provided by CSSPortal is a powerful tool for creating visually appealing box shadows with ease. By simply adjusting a few parameters, users can generate customized box shadows that enhance the overall design of their web pages.
The user-friendly interface allows for easy manipulation of properties such as shadow color, blur radius, spread distance, and box position. This intuitive tool eliminates the need for manual coding, making it accessible even to those with limited CSS knowledge.
With the CSS3 Box Shadow Generator, web developers can effortlessly enhance the visual depth and dimension of their designs, resulting in a more engaging and professional-looking user interface. The generator’s intuitive controls enable the adjustment of shadow color, blur radius, spread distance, and box position, allowing for precise customization
Features:
- User-friendly interface for easy manipulation of box-shadow properties.
- Customizable parameters include shadow color, blur radius, spread distance, and box position.
- Eliminates the need for manual coding, making it accessible to users with limited CSS knowledge.
- Enhances the visual depth and dimension of web designs.
- Generates visually appealing box shadows with just a few adjustments.
- Convenient tool for adding depth and visual appeal to websites.
- Simplifies the process of implementing dynamic box shadows.
- Helps create a more engaging and professional-looking user interface.
What Makes It Awesome?
CSSPortal’s CSS3 Box Shadow Generator offers a convenient solution for web designers and developers seeking to add depth and visual appeal to their websites. By providing a straightforward interface and adjustable parameters, this tool empowers users to effortlessly create custom box shadows.
With this tool, web professionals can enhance the overall user experience by incorporating dynamic box shadows that add depth and dimension to their designs. By eliminating the need for complex coding, the CSS3 Box Shadow Generator simplifies the process and enables users to quickly and efficiently implement visually stunning box shadows into their web pages.
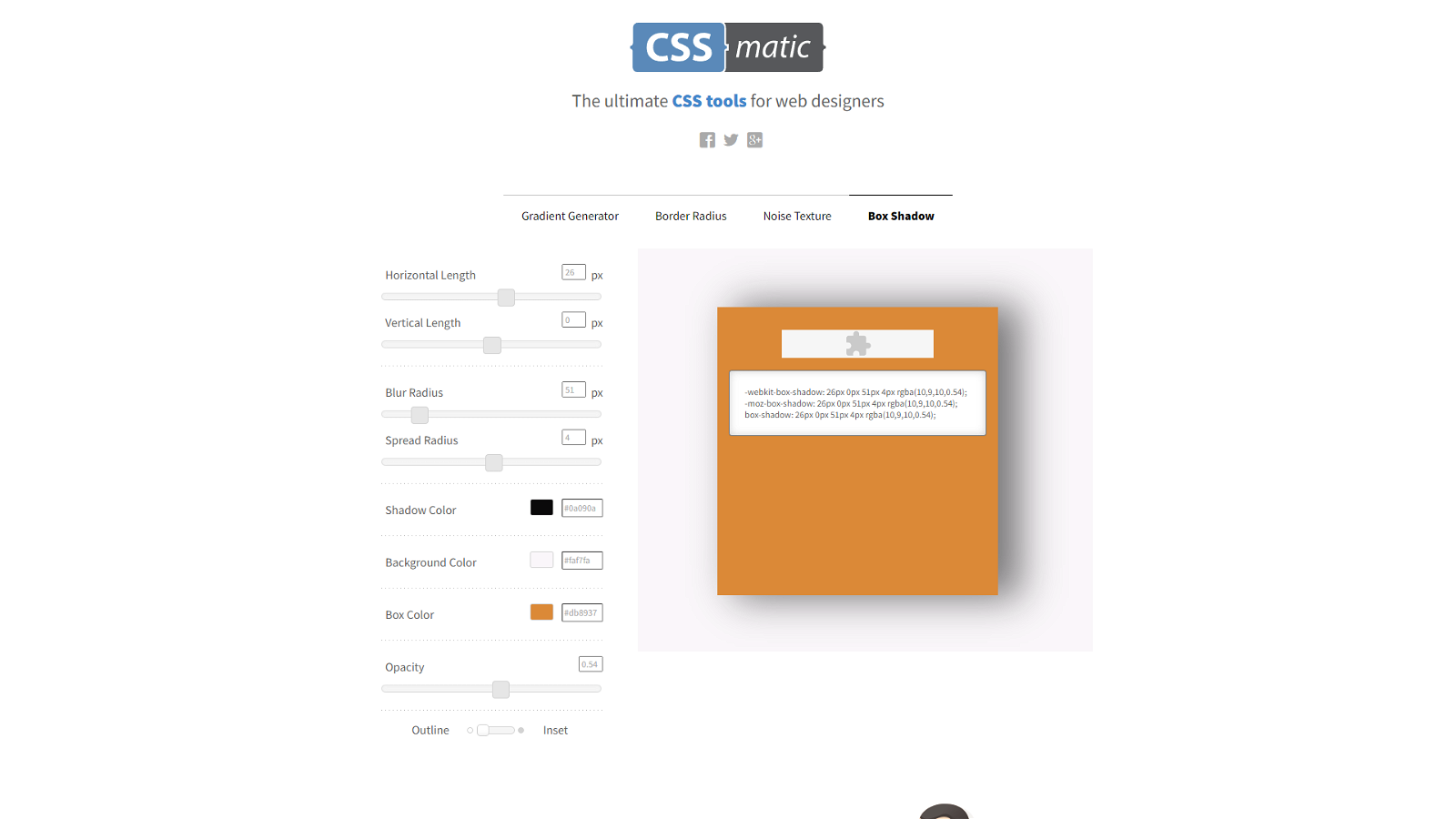
CSSmatic
CSSMatic’s Box Shadow Generator is a powerful tool for creating appealing visual effects in web design. This user-friendly online tool simplifies the process of generating CSS code for box shadows, allowing developers to enhance the depth and dimension of elements on their web pages.
With a range of adjustable parameters such as blur radius, spread radius, and color options, designers can easily customize shadows to match their desired aesthetic. The live preview feature enables instant feedback, making it convenient to fine-tune the shadow’s appearance.
Whether it’s a subtle drop shadow or a dramatic effect, the CSSMatic Box Shadow Generator provides a seamless and efficient solution for adding depth and visual interest to web designs.
Features:
- User-friendly online tool for generating CSS box shadows.
- Adjustable parameters include blur radius, spread radius, and color options.
- Live preview feature for instant feedback and fine-tuning.
- Generates cross-browser-compatible CSS code, eliminating the need for manual vendor-specific prefixes.
- Intuitive interface with a visual representation of the shadow’s appearance alongside the CSS code.
- Part of a suite of helpful generators, including gradient and noise texture options.
What Makes It Awesome?
CSSMatic offers a range of other helpful generators, including gradient and noise texture, making it a valuable resource for designers seeking to elevate the visual appeal of their websites. With its simplicity, versatility, and compatibility, CSSMatic’s Box Shadow Generator empowers developers to effortlessly create captivating shadows that enhance the overall look and feel of their web projects.
Conclusion:
In conclusion, the collection of CSS Shadow generators provides a valuable resource for web designers and developers seeking to enhance the visual appeal and depth of their websites. These generators offer a wide range of options, allowing users to easily create and customize shadows with precision and efficiency.
By harnessing the power of CSS, designers can elevate the overall aesthetic of their web pages, adding depth, dimension, and visual interest. Whether it’s a subtle drop shadow, a vibrant neon glow, or a realistic 3D effect, these generators offer a versatile set of tools that empower designers to bring their creative visions to life.
With the convenience and flexibility offered by these generators, creating captivating and visually striking shadows has never been easier.