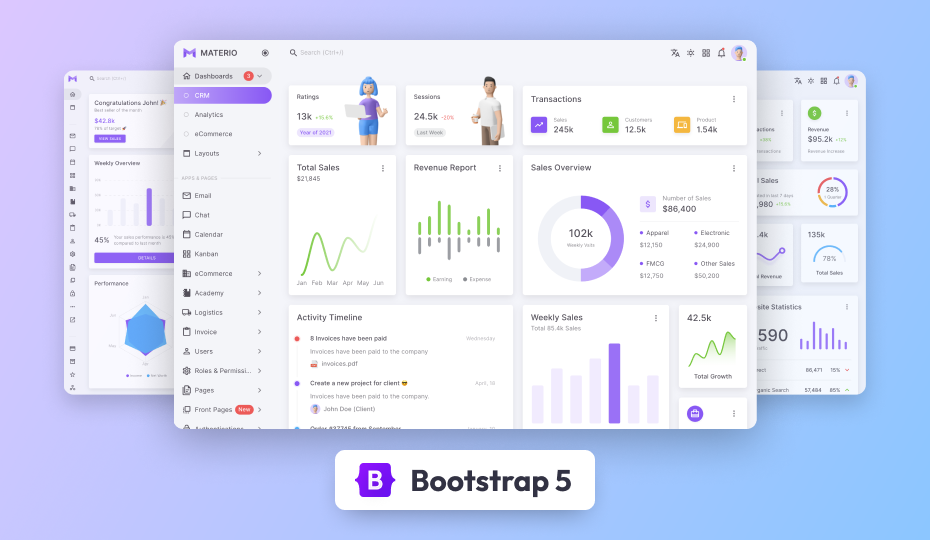
Materio Design

Materio Design
A design system is a complete set of standards intended to manage design at scale using reusable components and patterns. As the number of devices, browsers, and environments continues to increase at a staggering rate, the need to create thoughtful, deliberate interface design systems is becoming more apparent than ever, and we at ThemeSelection, create scalably, expertly constructed Materio Design Systems, Admin Templates, UI Kits using the latest tools & technologies. It also consists Material Admin Template as well.
What Is Materio Design System And What Does It Include?
Materio design system is a set of standards to manage design at scale by reducing redundancy while creating a shared language and visual consistency across different pages and channels. It allows other brands and individuals to have a strong foundation for building upon when it comes to their own approach to atomic design, innovation, and unique brand expression.
The main features of the Materio Design System include:
- Layout
- Color
- Typography
- Components
- Starter Kits
- Material Theming
- Mobile Guidelines
- Design Source Files
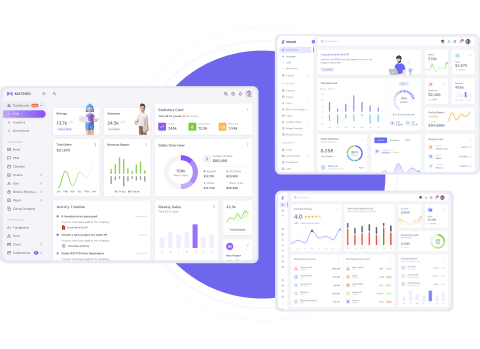
Crafted with great precision and attention to detail Materio Design System makes prototyping, product design, and product development an easy task. Highly emphasized user experience and what’s truly important on a larger scale. We follow atomic design which is a methodology for creating design systems, helping us to create robust and user-friendly design systems. This design system consists of various Material Admin Template such as React Admin Templates, VueJS Admin Templates, Laravel Admin templates & a Figma UI kit.
How Can Materio Design System Benefit Me?
Design systems, when implemented well, can provide a lot of benefits to a design & development team.
Well, Building a design system from scratch can be tedious and time-consuming. Your UI design should be user-friendly, be tied to brand guidelines, and look fresh and modern. UI design has evolved over the years, requiring screens to be created at a faster and larger scale. This process gets considerably more difficult when stringent deadlines and a constrained budget are introduced.
We can help you address this problem with our Materio Design System. It can help you eliminate repetitive tasks and free up your creative energy. It can help improve design & development workflow in a number of different ways:
- Single source of truth
- Design with ease
- Iterate with confidence
- Manage updates collaboratively
- Share with external teams
- Keep code in sync
- Visual consistency across products & channels
- Allows us to focus on larger, more complex problems
Now, when it comes to usage, we can assure you that you will surely find our Materio Design Systems hassle-free and scalable. Although, you must have basic knowledge of designing tools like Figma / Sketch.
What Can I Build With Materio Design System And How?
Materio Design System enables designers to develop a product in a modular fashion. Designers & Developers can utilize Design Systems in the following ways:
- For rapid prototyping. Designers can select a UI kit based on the product requirements and use elements from the kit to quickly mock up web pages or screens.
- For the final product design. Designers can create their own UI kit specifically for their project’s needs and use this kit during product development.
- For final product development. Developers don’t have to waste time on repeated code snippets when everything they need is right there to copy from reusable components and/or libraries.
Designers & Developers are free to customize or scale this Materio design system according to their project/product/channel requirements.
Isn’t it awesome..!!?🤩
Support
Well, You will get 12 months/of lifetime support and free updates based on the license you purchase. We have excellent docs written for each product and those are available online. You can easily access our docs and support from anywhere in the world.
We also offer GitHub repository access for smoother updates and issue tracking. You will get premium quality support directly from the creators of the products. So, what are you waiting for? Make Materio Design System yours today..!!🤩