
Want to make your app unique and intuitive? Then check out this collection of 20+ Best Free web design tools..!!
Table of contents
- Why use tools for web designing?
- Free Web Design Tools For Web Designers
- Bootstrap 5 Cheatsheet : An interactive list of Bootstrap 5 classes, variables, and mixins
- Exemplar – free Avatar library
- Free Figma Bootstrap 5 UI Kit – Free Web Design Tool
- Free Sketch Bootstrap 5 UI Kit – Free Web Design Tool
- ContactOut – Email Finder
- Materio – Figma Admin Dashboard Builder & UI Kit (The Best Figma Dashboard Builder UI kit🤩)
- Sneat – Sketch Admin Dashboard UI Kit Template (Best Sketch Admin Template UI Kit✨)
- Veed Online tool
- Pika (Free): An open-source color picker app for macOS.
- Squoosh (Free)
- Lunacy (Free): Graphic design software with built-in assets
- Tabbied : Doodle with generated patterns
- Invision App : Library of Free, High-Quality UI Kits, Icon Packs, & Mockups
- Google Web Designer
- Vectr : Free Vector Graphics Software
- Tiff
- Undraw : Open-Source Illustrations for Any Idea You Can Imagine & Create
- SmartMockup (Free): Free product mockup generator
- Coolors (Free): Create the perfect palette
- Adobe Color CC (Free): Color wheel, a color palette generator
- Type-scale (Free)
- Fontflipper (Free)
- Lottiefiles (free)
- UXPin (Free trial/Paid): The fastest way from design to code
- Proto.io (Free/Paid): Prototyping for all
- Canva (Free/Paid): Collaborate & Create Amazing Graphic Design for Free
- Snappa (Free/Paid): Create online graphics in a snap
- Framer
- Creatropy (Free/Paid): Design, communicate, and shine!
- Vuexy – Figma Admin Dashboard UI Kit (Premium)
- Frest – Admin Dashboard UI Kit Figma and Sketch Template (Premium)
- Editor X (Premium): The new standard in website design
- Conclusion:
Why use tools for web designing?
Well, there are plenty of web design tools around these days like InVision Studio, Sketch, Adobe XD, Figma, etc. There is likely to be a tool for almost all types of requirements made by someone, whether it’s a standalone utility or a feature within a larger app. Some are premium and some are free as even though the web design community has changed a lot since the early days, there is still a spirit of sharing your work.
Besides, The increase in the availability of tools is a great boon but it can also leave you feeling confused about choices as there are so many ways to do the same thing. In this article, we’ve gathered up what we think are the best tools that can be helpful. Although, this isn’t an exhaustive list, hopefully by narrowing it down and highlighting some of the very best ones we have tried to make it easier for you to choose the right toolkit for your workflow.
You may work with Figma or Sketch, and you will need some tools as well. Suppose you are working with Figma, then you can use the Best Plugins for Figma. Likewise, there are Best Sketch Plugins for designers who are working with Sketch projects.
Also, you can check some best Mockup Tools.
Advantages of using web designing tools
- Saves a lot of time
- Smooth and fast workflow
- No need to design from scratch
- Saves money.
Now, let’s begin the collection of Free Web Design Tools for web designers in 2024.
Free Web Design Tools For Web Designers
Web designers today have access to various free tools that enhance their design capabilities. Canva offers user-friendly templates for graphics and social media posts, streamlining the design process. Additionally, Figma provides collaborative interface design with real-time editing features, facilitating teamwork. These tools empower designers to create visually appealing websites efficiently.
Let’s start the collection now.
Bootstrap 5 Cheatsheet: An interactive list of Bootstrap 5 classes, variables, and mixins
Bootstrap 5 CheatSheet is an interactive list of Bootstrap 5 classes, variables, and mixins. It helps you easily find the differences between Bootstrap 4 and Bootstrap 5.
Besides, it is aimed toward a large community of bootstrap users who find it difficult to search for bootstrap classes, variables, and mixins. It is one of the best Free Web Design Tools for web designers.
Features:
- Search for your class, variable, or mixin
- Highlight the Difference Between Bootstrap 4 & 5 Classes
- Live preview of HTML & code snippet
- Update code snippet on the go
- Quickly copy the code snippet and use it
Exemplar – free Avatar library
Exemplar is another best sketch plugin. It comes with 20 Avatars. You can use them for your application by customizing colors and shapes..!! It is a hand-picked-style library of user profiles. It helps you save a lot of time and work faster. Besides, it is by far one of the best Free web design Tools for web designers.
Features:
- Sketch symbols
- 20 Free Avatar
- Resizable, High Resolution & Customisable
- Suitable for Web and apps
Free Figma Bootstrap 5 UI Kit – Free Web Design Tool
Figma Bootstrap UI Kit comprising 300+ organized Bootstrap 5 components built with an atomic design system & auto layout. Kickstart your next Figma project Just drag and drop pre-made components from the Assets panel. Configure them in the right sidebar. Fast and simple, as should be.
The UI Kit Figma helps you to easily set up colors, typography & border-radius that changes everywhere instantly
Features:
- Auto Layout
- Resize any components horizontally or vertically
- 300+ organized Bootstrap 5 components built with atomic design
- Easy to customize
Free Sketch Bootstrap 5 UI Kit – Free Web Design Tool
Sketch Bootstrap UI Kit comprising 300+ organized Bootstrap 5 components built with atomic design system & smart layout. Kickstart your next Sketch project Just drag and drop pre-made components from the Assets panel. It is one of the best Sketch UI Kits you will ever need.
The Free UI Kit allows you to do Effortless Resizing in which you can Resize any components horizontally or vertically like a pro.
Features:
- Smart Layout
- Resize any components horizontally or vertically
- 300+ organized Bootstrap 5 components built with atomic design
- Easy to customize
ContactOut – Email Finder
ContactOut is an innovative online platform designed to help users find the contact information of professionals from all over the world. Through its powerful search engine, it quickly and accurately provides users with email addresses, phone numbers, social media profiles, as well as other personal information for millions of people.
Furthermore, Its email finder LinkedIn extension is one of the best free web design tools for web designers to find and reach out to companies in need of web designers. With a few simple clicks, users can access contact information for hiring managers at the company they are interested in working with.
This powerful tool makes it easy to send personalized messages and connect with potential job offers more quickly and effectively.
Features
- Linkedin Sourcing
- Save Profiles
- Search Portals
- Data Enrichment
- Email Campaigns, and many more…
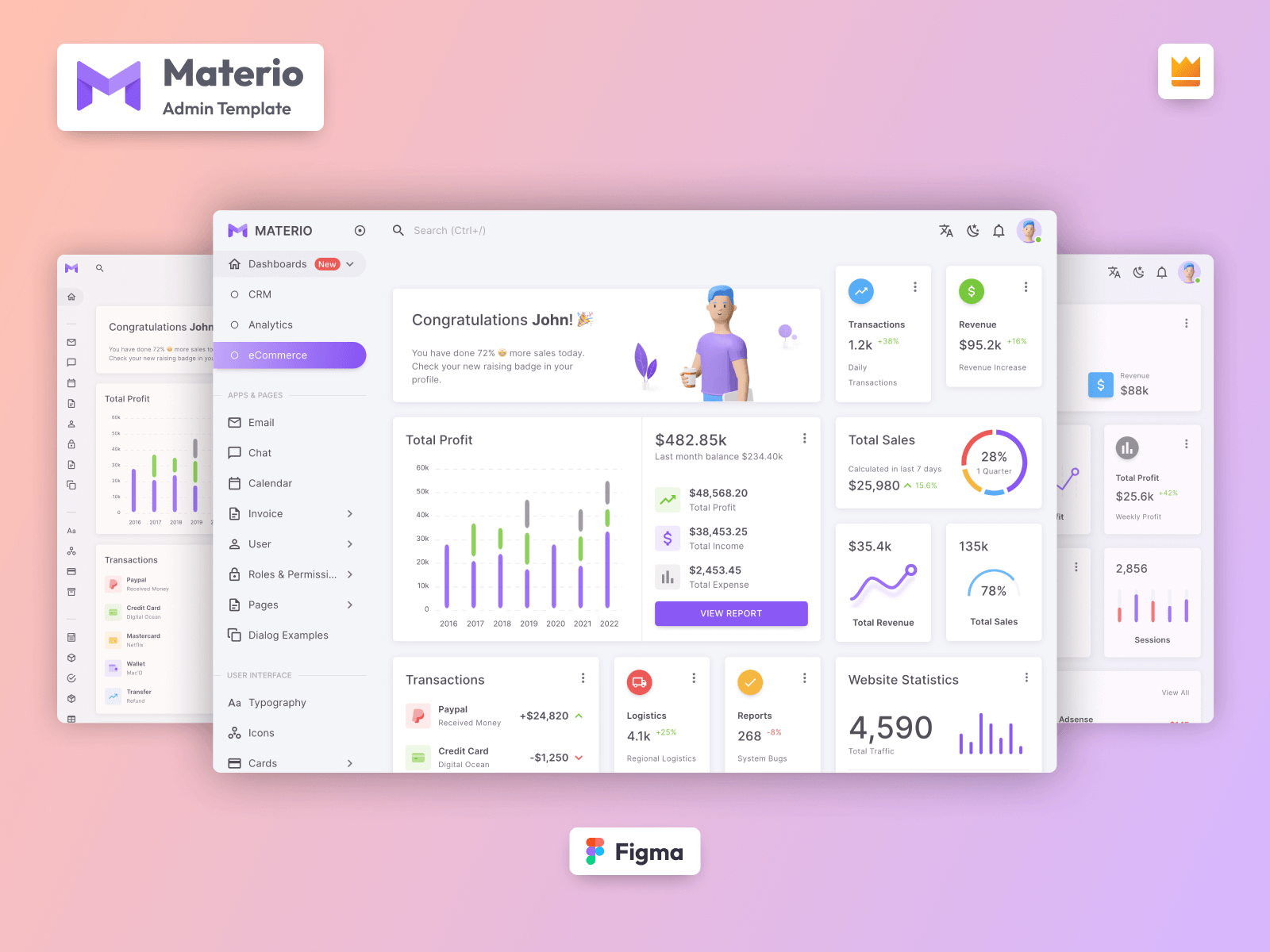
Materio – Figma Admin Dashboard Builder & UI Kit (The Best Figma Dashboard Builder UI kit🤩)
Materio Figma Dashboard Builder and UI Kit is a comprehensive design resource for creating professional-grade dashboards and user interfaces in Figma. This UI Kit comprises a vast collection of pre-designed elements, templates, and widgets that can be easily customized and integrated into your design projects.
With the Materio Figma UI kit, designers can significantly reduce their design time and effort and create stunning designs with ease. Furthermore, it offers various components such as buttons, form elements, navigation menus, and icons, as well as pre-designed layouts and templates for web apps.
Additionally, the Materio Figma UI Kit also comes with a variety of dashboard widgets and charts, making it an excellent choice for creating data-driven dashboards and reports.
Features:
- Atomic Design
- Auto Layout
- Easy to Customize
- 500+ Components
- Text Variables
- Well Organized
- 100% Vector
- Light & Dark Layout
- Pixel Perfect
- 100+ Screens and much more
You don’t need to be afraid to change a variant if you edit a component. The settings you have configured will be saved, such as text, icons, and even size. Thus, it is the best UI Kit For Figma you will ever need. In case you are looking for a VueJS version then do check the VueJS admin templates.
To explore the usage of Figma, check the article: What Is Figma Used For?
Also, check the React Admin Dashboard version:

Materio – MUI React NextJS Admin Template is the most developer-friendly and Highly customizable React-based Admin Template. It offers everything you need to build a modern, eye-catching, and responsive web application.
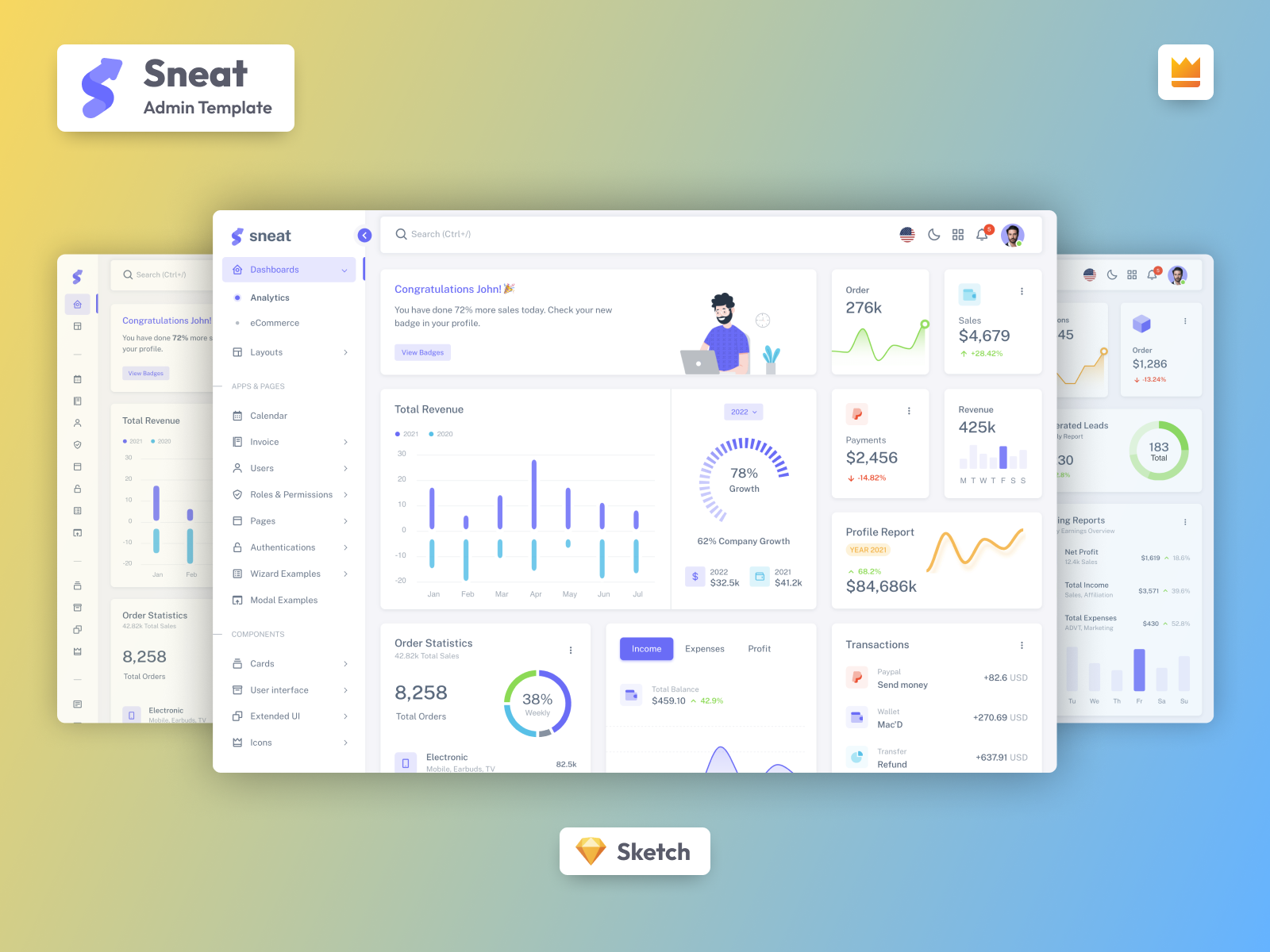
Sneat – Sketch Admin Dashboard UI Kit Template (Best Sketch Admin Template UI Kit✨)
Sneat Sketch Admin Dashboard UI Kit template consists of 500+ organized Bootstrap 5 components. Besides, this sketch Admin Template UI kit is built with an atomic design system & smart layout. Furthermore, this Sketch UI Kit template also offers 3 dashboards, 6 layouts, 40+ pages, and light & dark modes.
You can now kick start your next Sketch project by using Just drag and drop pre-made components from the Assets panel. Also, you can configure them in the right sidebar. Fast and simple, as should be.
In addition, it also helps you to easily set up colors, typography & border-radius that change everywhere instantly in UI Kit. Also, this UI Kit & dashboard builder allows you to easily update the state of the component.
The settings you have configured will be saved, such as text, icons, and even size. Besides, it comes with all the necessary eCommerce components. Design your powerful template in minutes with ready-to-use Bootstrap 5 components in Sketch.
Features:
- Atomic Design
- Easy to Customize
- 500+ Components
- Bootstrap Grid
- Text Variables
- Well Organized
- 100% Vector
- Smart Layout
- Light & Dark Layout
- Pixel Perfect
- 100+ Screens and much more
The settings you have configured will be saved, such as text, icons, and even size. Besides, it comes with all the necessary eCommerce components. Thus, it is the best eCommerce UI Kit Sketch for your project.
It is advisable to keep in check the Sketch Design System while working on the Sketch Project.
If you are looking for a video editor that is not complex and time-consuming, Veed is the best for you. Besides, Veed is a simple video editing tool that helps anyone produce an outstanding video without any experience at all.It also has a lot of features that you can try, like adding subtitles, GIF compressor, audio transcription, making video ads, screen recording, MP4 compressor, making a Youtube video, and much more to mention
With Veed, you can edit and make videos without downloading any software. However, if your brand needs to interact with its customers through live streaming, you may want to check out these platforms for video streaming.
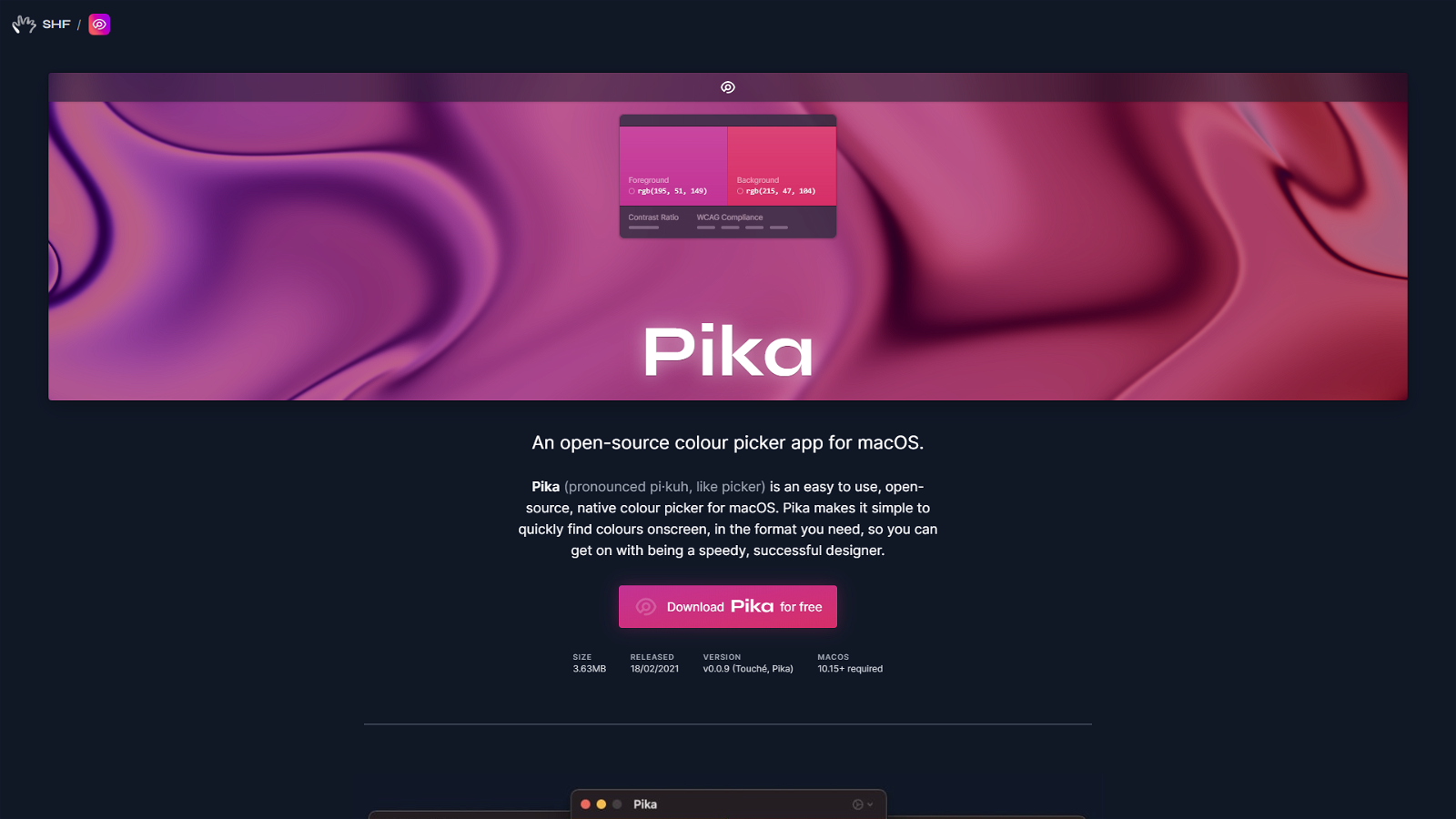
Pika (Free): An open-source color picker app for macOS.
Pika is an easy-to-use, open-source, native color picker for macOS. Besides, Pika makes it simple to find colors onscreen, in the format you need quickly, so you can get on with being a speedy, successful designer. Talking about professional web designing, you can trust one of the best web design companies in Indianapolis. They provide you with top-notch service.
Features:
- Compact
- ready to go
- easy access
- Formate friendly
- mac native
Squoosh (Free)
Well, compressing a website’s image files is one of the quickest and easiest ways to make that site load faster for users. Squoosh is one of the most loved free web design tools for web designers, as this tool allows you to dive into the advanced options provided by various image compressors. It is an open-source development project run by GoogleChromeLabs. Besides, it is the greatest hit compilation of image compressor features.
It packs various image processing settings into a refreshingly accessible one. Furthermore, it is a free-to-use application that runs in your browser window, allowing you to preview the effects of different compression actions in real-time. In addition, At the time of writing, you can use Squoosh by loading its webpage.
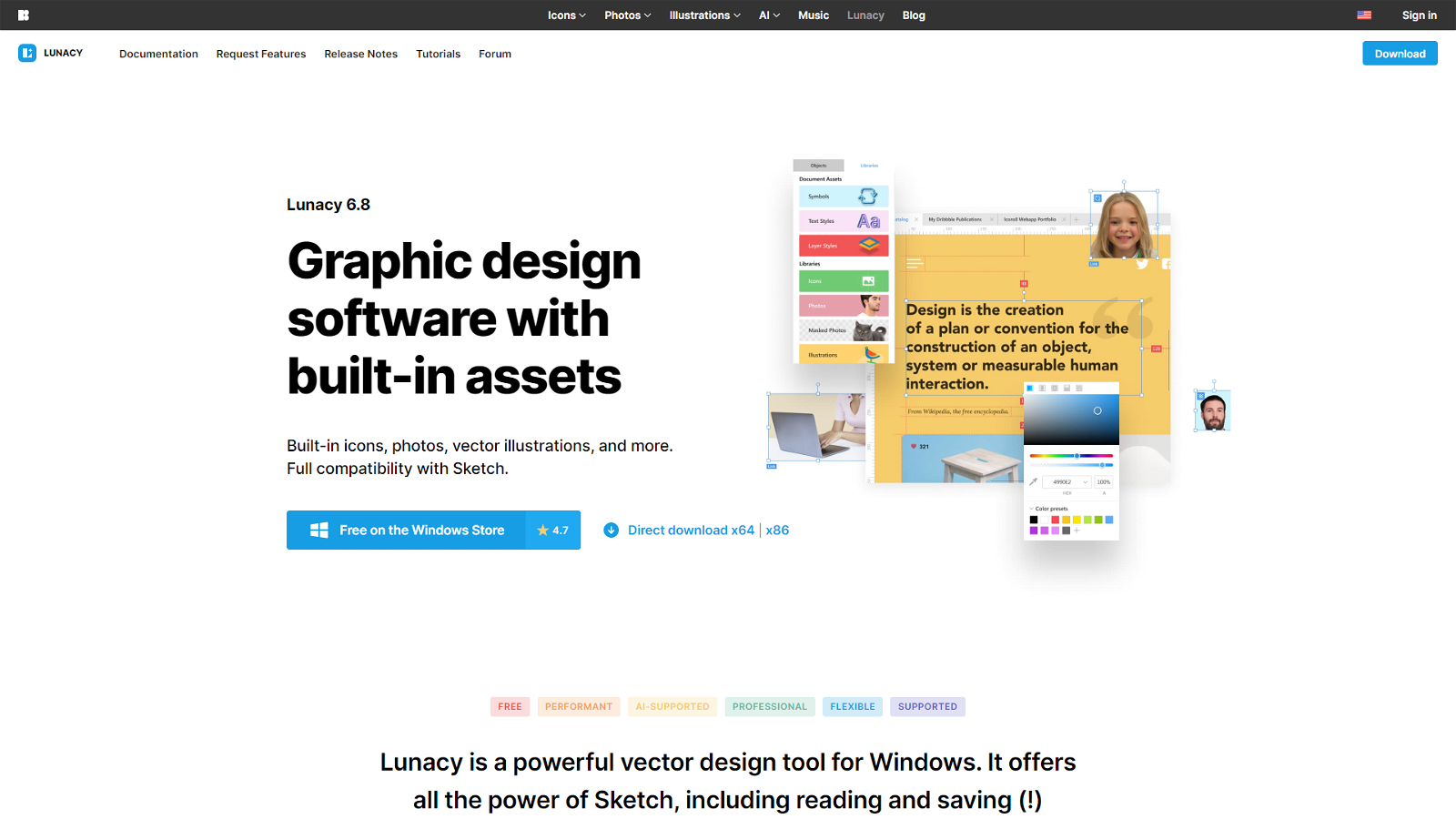
Lunacy (Free): Graphic design software with built-in assets
Lunacy is a powerful vector design tool. It lets designers, who prefer Windows, access and produce Sketch-like designs without limitation or expense. Besides, Lunacy is designed to work perfectly with Sketch files, and old and new versions, which means it is highly compatible. Also, this software helps you to obtain minimalistic web design.
Besides, this tool is one of the best free web design tools for designers that allows you to create a full-scale alternative to Sketch for Windows. Also, it enables to automation of the tasks designers used to do and to operate with the components, not polygons and bitmaps.
Features:
- On canvas toolbars
- Cloud sharing
- 16 languages
- Dark mode
- AI Supported
- Component libraries
- Code export
- Smart Shapes
Tabbied: Doodle with generated patterns
Tabbied is a useful free web design tool for web designers. It brings a flavorful twist into this world through its minimal patterns and artwork. Besides, there are different designs you can start with, from an ever-growing art collection. Furthermore, you can play around with colors and other settings to customize it to your preference. This tool allows you to create and customize patterns or artwork in a minimal style for various projects or backgrounds.
Invision App: Library of Free, High-Quality UI Kits, Icon Packs, & Mockups
Invision app is the digital product design platform powering the world’s best user experiences. With intuitive tools for ideation, design, prototyping, and design management, the InVision platform gives you everything you need for digital product design, all in one place.
That’s the reason why more than 7 million people at tens of thousands of companies are using it, including brands like American Express, Boeing, Netflix, Ikea, Slack, and Virgin Atlantic. InVision offers a built-in step-by-step onboarding tutorial.
Features:
- Free Icon Packs
- App Templates
- Website and App Mockups
- Photoshop Templates
- Responsive Design Templates
- Sketch Templates
- Studio Templates
- UI Elements and Components
- Free UI Kits
Google Web Designer
Google Web Designer is one of the best free web design tools for web designers. It is a program for Windows, Mac, and Linux from Google for creating interactive HTML5 ads and other HTML5 content. Besides, it offers a GUI with common design tools, such as a Text tool that integrates with Google Web Fonts, a Shapes tool, a Pen tool, and a 3D toolset that gives you the power to create beautiful, engaging HTML5 content.
Furthermore, you can use animation and interactive elements to bring your creative vision to life, and enjoy seamless integration with other Google products, like Google Drive, Display & Video 360, Google Ads, etc.
Features:
- Pre-programmed web components.
- iFrame, maps, tap areas, images, and YouTube components.
- Automatic component metric reporting.
- Event triggers such as touch and tilt.
- Create multiple pages for products.
- Quick mode or layers on a timeline.
- Toggle between modes.
- Create 3D content.
Vectr: Free Vector Graphics Software
Vectr is a free graphics software used to create vector graphics easily and intuitively. It’s a simple yet powerful web and desktop cross-platform tool to bring your designs into reality. Besides, Vectr’s intuitive tools let you focus on what truly matters – creating beautiful graphic designs.
Furthermore, it’s a reliable and cross-platform application that can be utilized on both modern browsers and desktop devices, such as ChromeOS, Mac, Linux, and Windows. Also, it offers the following features.
Features:
- Arrange elements
- Shape tools
- Align elements
- Gradients
- Pathfinders
- Fills and strokes
- Pen tool
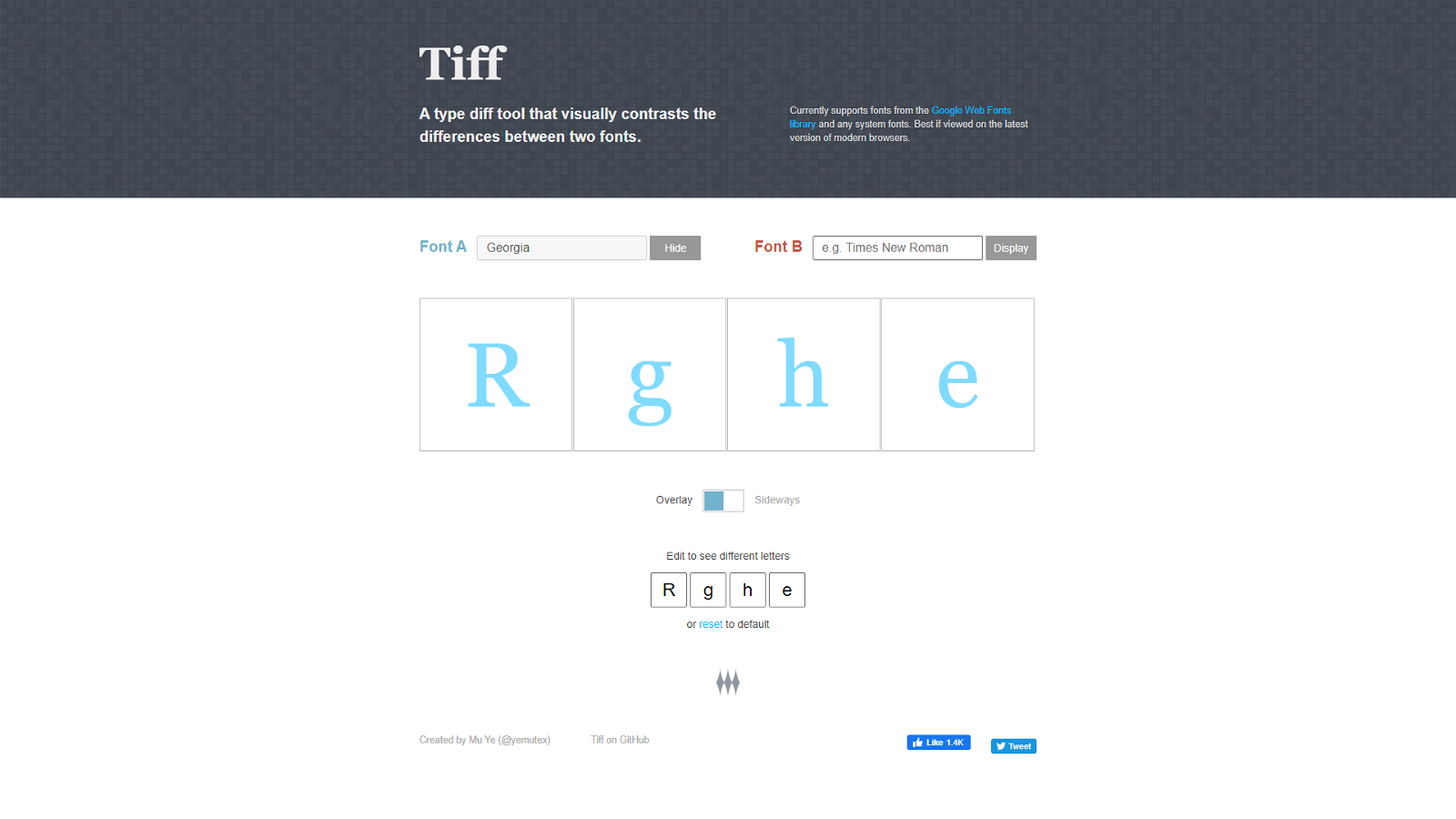
Tiff
Tiff is a tool that visually contrasts the differences between the two fonts. It is a typography tool that helps to illustrate the graphical differences between the two fonts. Pick a pair of fonts from their massive databank, and the website will display the fonts on top of one another or side-by-side so that you may compare the two.
Undraw: Open-Source Illustrations for Any Idea You Can Imagine & Create
Undraw is a constantly updated library of high-quality, beautiful vector icons, in four styles. It is royalty-free and Free to use on personal and commercial projects. You can browse to find the images that fit your needs and click to download. Besides, you can also use the on-the-fly color image generation to match your brand identity. In addition, it is also available for Xd.
What makes unDraw so appealing is that you get copyright-free SVG files, and you can also color manage the illustrations directly from the website. By having access to SVG files, you can edit, customize, and stitch together multiple illustrations for a thoroughly custom design.
SmartMockup (Free): Free product mockup generator
Smartmockups is the fastest web-based mockup tool. It is one of the best free web design tools for web designers. Besides, It enables you to create stunning high-resolution mockups right inside your browser within one interface across multiple devices. Furthermore, you can many awesome mockups like social media, packaging, home, decor, etc.
Features:
- Multiple upload option
- Easy customization
- Unlimited export and share
- Crop preset
- Color picker
- Integrations and many more.
Coolors (Free): Create the perfect palette
Coolors allow you to organize your palettes in projects or collections. Here you can find them even faster and simpler. You can easily create palettes with less or more than five colors. With the Collage Maker, you can also make beautiful collages with your photo and the extracted palette. There are some amazing styles that designers can use. You can also create your gradient with the Gradient Maker.
Adobe Color CC (Free): Color wheel, a color palette generator
Adobe Color is a brilliant tool that allows you to create color palettes via either your photos or from scratch. It has incredible functionality and an unbeatable price. It has a variety of customization options. Well, Choosing colors and building palettes is arguably one of the trickiest yet most important elements of a creative project. Like most things, It takes a lot of practice and time to nail a color scheme every single time but that’s where Adobe Color comes in.
With Adobe’s color wheel, you can create analogous, monochromatic, triadic, complementary, and compound color palettes. It also has the option to generate different shades of the same color. Its interface is straightforward and easy to use. You can either move the color wheel itself or the range sliders below it. Adobe Color CC has a color gallery as well where you can check out the creations of other designers.
Features:
- Exploring combinations other creatives have worked with and saved
- Creating palettes/themes based on a color harmony rule i.e. Analogous.
- Integration with Adobe Stock & Behance.
- Picking colors from your own existing images (or stock images.)
- Discover trending color palettes specific to different professions in the industry i.e. Illustration.
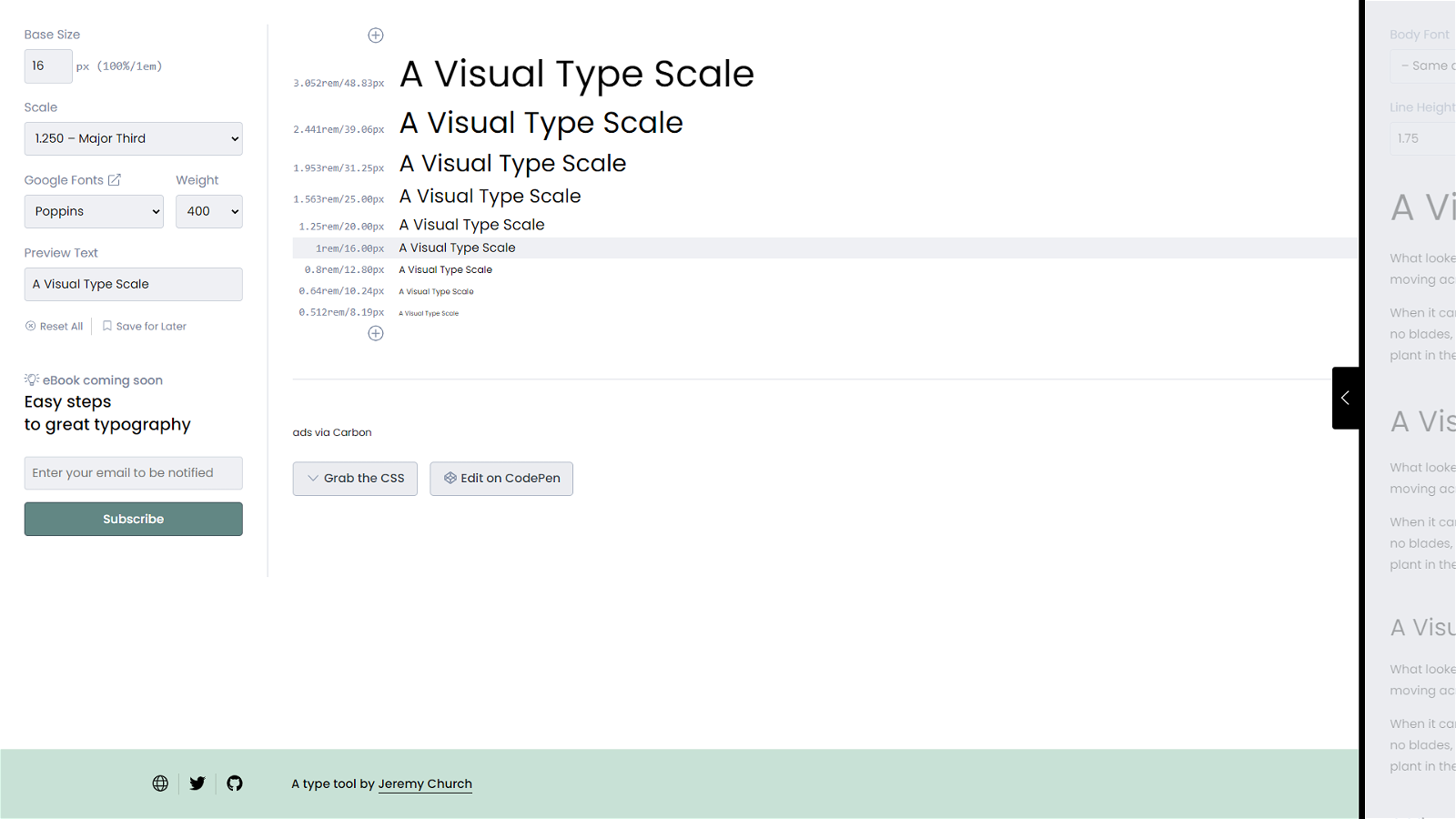
Type-scale (Free)
The type-scale calculator gives the designer the ability to assign different typographic elements (title, subtitle, legend, etc.) to any term in the sequence. It is a simple visual calculator to determine the appropriate style for your website. All you need to do is enter the base font size for paragraph text and then select from surrounding values for headers and small text.
Fontflipper (Free)
Font Flipper is a free web app that lets you preview 800+ Google Fonts on top of your own designs, without having to download the fonts first. You’ll play “Hot or Not” to collect fonts you like, and then you can download them to use.
Drag/Upload any of your favorite images then edit then click on the place you want to put your text. You’ll get many features along with size, style, color, gradients, shapes, and many more. It helps execute your imagination in the most creative way.
Lottiefiles (free)
Lottie is an open-source animation file format that’s tiny, high quality, interactive, and can be manipulated at runtime. Display lightweight, scalable, and interactive Lottie animations on your websites and apps. LottieFiles has the right tools, services, and the largest selection of Lottie assets to get you started. Used By Disney, NETFLIX, Amazon, Swiggy, BBC, etc. Lottie works on any device and easily integrates with the tools you already use. Do your best work in less time with less hassle.
UXPin (Free trial/Paid): The fastest way from design to code
UXPin is one of the most used tools by web designers. It is used by companies like HBO, Paypal, NETFLIX, Microsoft, Sony, etc. Besides, UXPin gives you 1000s of ready responsive components for iOS, Material Design, and Bootstrap as well as a few big sets of icons ready to drag and drop into your design. And if that wasn’t enough, you have a nice set of animations that you can pick from for your interactions and transitions.
Features:
- Mockups
- Prototyping
- Wireframing
- UI Design
- Design Systems
- UX Design
- Design Collaboration
- Design Handoff
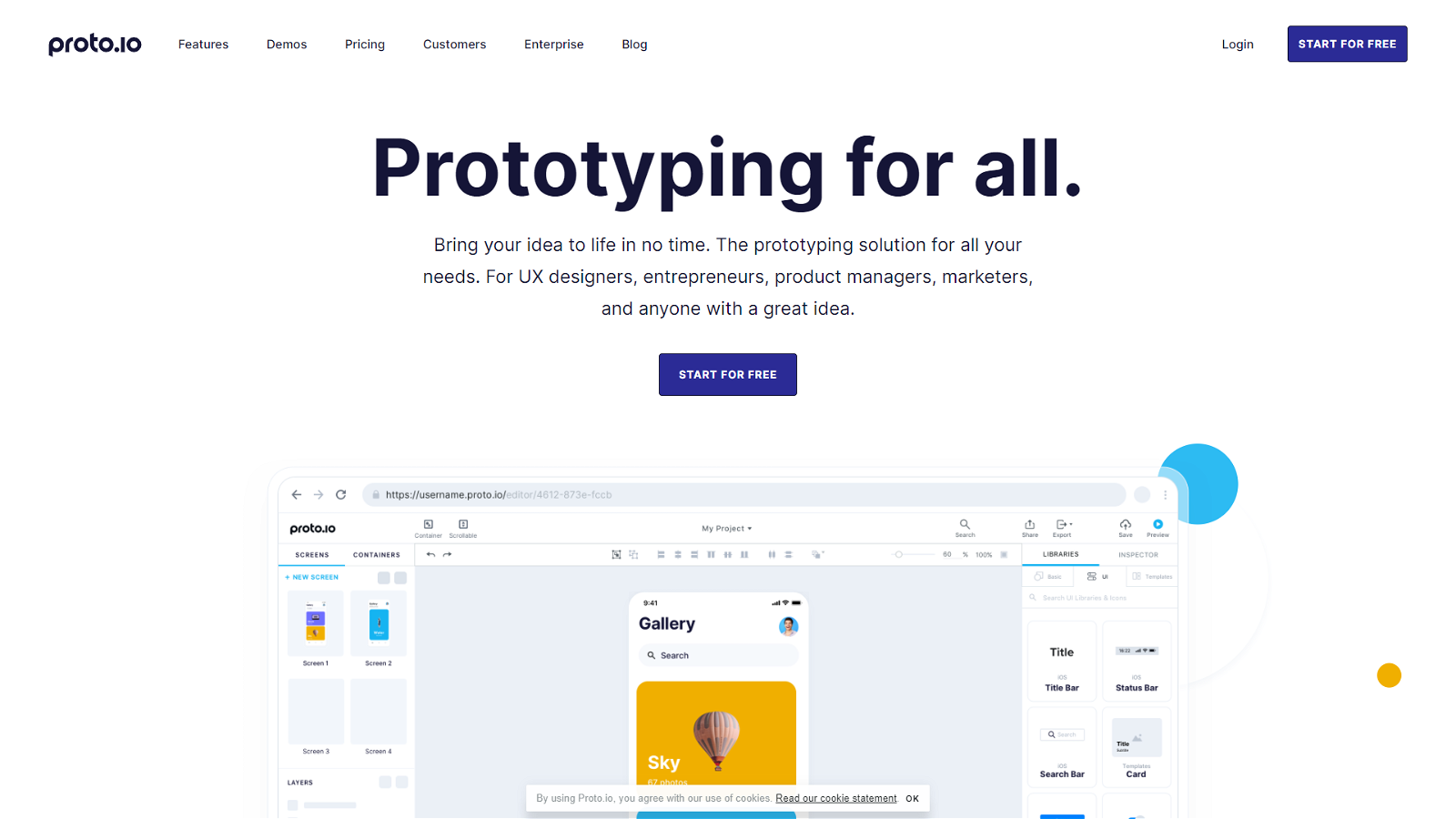
Proto.io (Free/Paid): Prototyping for all
Proto.io is a prototyping solution for all your needs. This tool is extremely useful for UX designers, entrepreneurs, product managers, marketers, and anyone with a great idea. Besides, Proto.io’s intuitive, drag & drop interface gives you all the building blocks that you need to get started.
Besides, there are hundreds of fully interactive and customizable native UI items from OS like iOS, Material Design, Windows, and more. Just drag & drop anything from buttons, menus, inputs, sliders or others to get started. Companies like BBC, Evernote, Paypal, etc use it.
Features:
- UI Components library
- Templates
- Patterns
- Icon library
- Audio and video component
- Lottie animations and many more.
Canva (Free/Paid): Collaborate & Create Amazing Graphic Design for Free
Canva is a graphic design platform, used to create social media graphics, presentations, posters, documents, and other visual content. The app includes templates for users to use. It offers both free and pro versions. Besides, canva is easy to use tool for designers.
Canva’s users can choose from thousands of design layouts for any project, including presentations, social media videos, posters, flyers, invitations, and more. Supplement these templates with your own assets, or use Canva’s included library of free stock imagery, videos, animations, music, and fonts. It is one of the awesome Free web design tools for web designers.
Features:
- Layouts for every occasion
- Stock images and illustrations
- Social media graphics
- Library of fonts
- Drag & drop editor
- Custom templates and many more
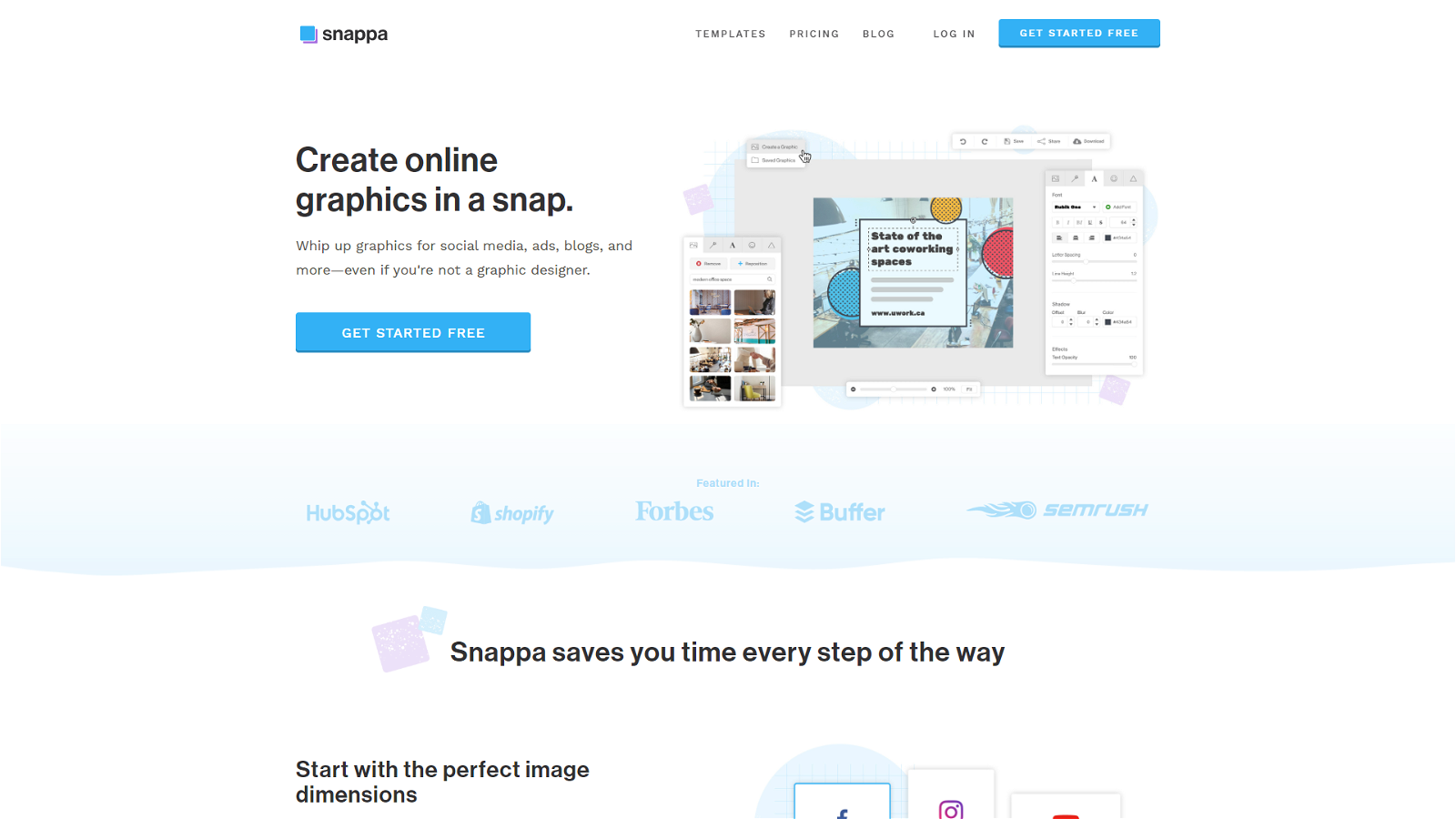
Snappa (Free/Paid): Create online graphics in a snap
Snappa is a cloud-based graphics editor for social media, personal, and marketing purposes. This makes creating visual content easy without the use of complex tools like those in Photoshop and other similar image editing applications. With Snappa, entrepreneurs and small teams can save time and money.
Besides, the platform supports collaboration among team members, enabling each of them to work together to finish a project. On top of that, graphics in the Snappa library are free, allowing small businesses and individual entrepreneurs to save financial resources.
Features:
- Graphic Editor
- Visual Assets Library
- Templates
- Graphic Resize
- Folders & Organization
- Custom Fonts
- Social Media Connection
- Team Collaboration
- Video Tutorials
Framer
Framer is the most powerful tool for creating incredible websites and a great canvas for web design. It’s a Free Web Design tool in which you can create web pages with text, links, media, and animations without typing a single digit of code.
If you’re looking to create your personal site to showcase your work or portfolio then this tool is a perfect fit. Furthermore, it enables you to use their top-notched templates that are professionally designed and you can easily change the structure, style, and graphics of the template.
Features
- Extremely Intuitive
- Easy to create natural animations
- Advanced Listeners
- Support for hover, tap, pan, and drag gesture detection
- Quality Scroll Effects
- Speed, and many more.
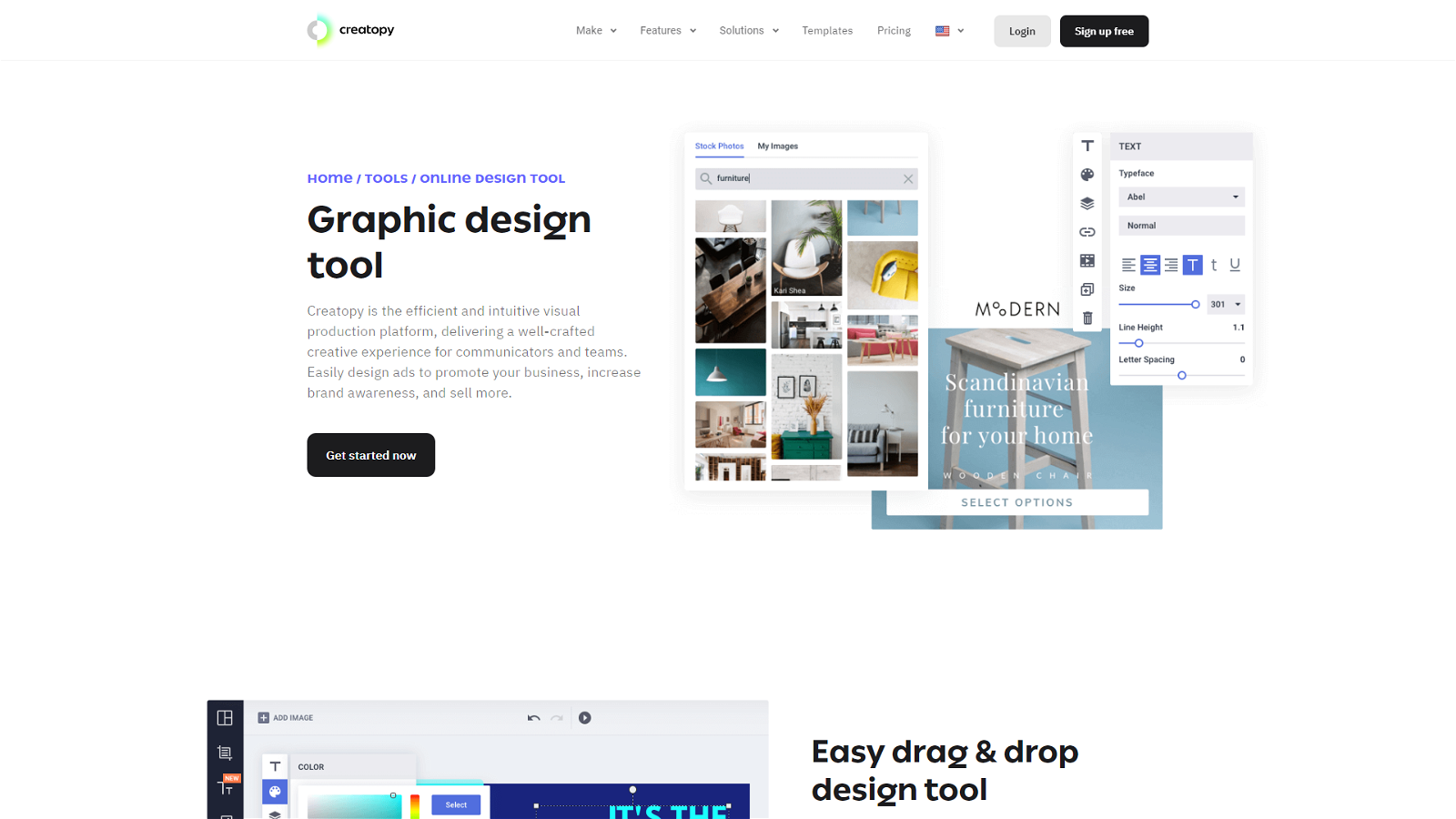
Creatropy (Free/Paid): Design, communicate, and shine!
Creatopy is an efficient and intuitive visual production platform, that delivers a well-crafted creative experience for communicators and teams. Besides, it is an efficient and intuitive visual production platform, delivering a well-crafted creative experience for communicators and teams.
Furthermore, it features advanced automation and customization capabilities, along with an ever-growing library of templates and original visual elements. In addition, this offers you the tools you need to spark your creative journey and keep your visual content organized and always on-brand.
Features:
- Brand alignment
- Create at scale
- Organize at scale
- Team collaboration
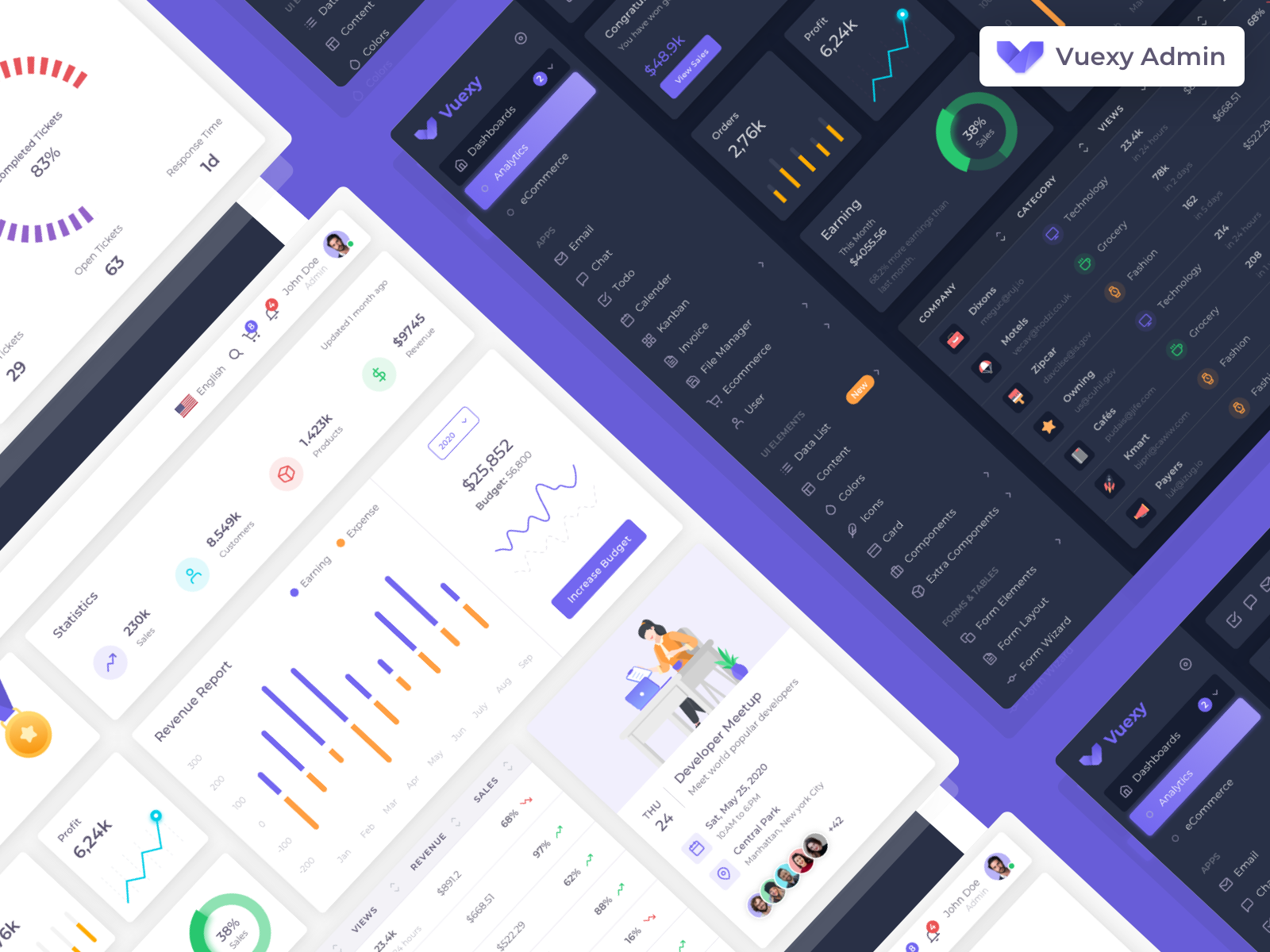
Vuexy – Figma Admin Dashboard UI Kit (Premium)
Vuexy Figma Admin Dashboard kit is the most amazing UI Kit with hundreds of pre-built components and features. Besides, it offers 2 layouts, 30+ Pages, 40+ Widgets, premade grids, and many more. Thanks to the pre-prepared guides and symbol structure, you can create unique and amazing projects without wasting time. Furthermore, it has a Clean and Minimal Design.
In addition, it is highly responsive and easily customizable. Also, it comes with super trendy Google fonts. organized components, symbols, and a set of icons. In addition, you can use it for any kind of application: Project Management, eCommerce, CRM, Analytics, Fitness, or any custom admin panels. In case you are looking for a Vue JS Dashboard then do check the Vue JS Admin Template.
Features:
- 500+ Symbols / Components
- 2 Dashboard
- 6 Layouts
- 9 Applications
- 30+ Pages
- 40+ Widget
- 15+ UI Elements
- 10+ Form Elements
- 15+ Charts
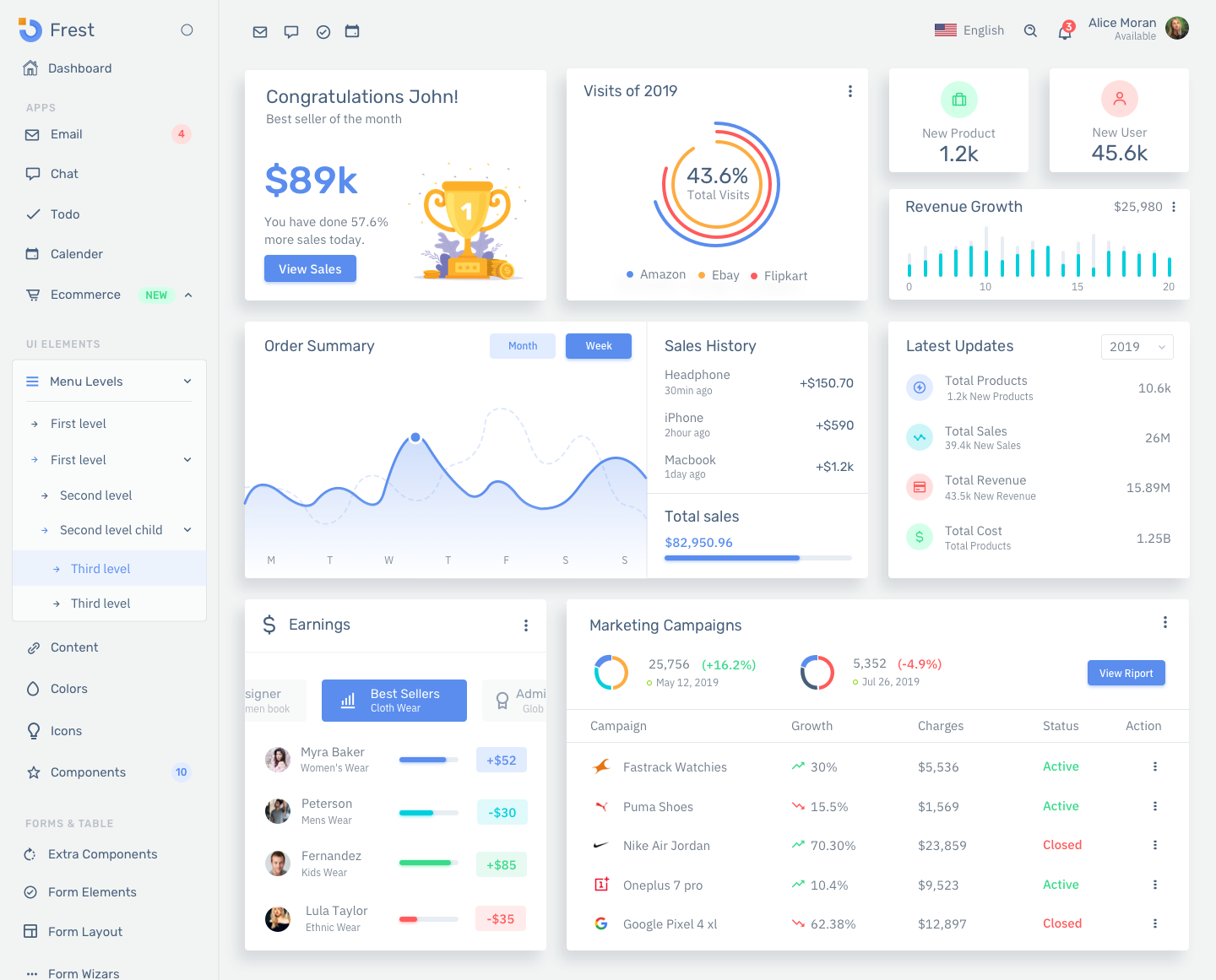
Frest – Admin Dashboard UI Kit Figma and Sketch Template (Premium)
Frest dashboard UI kit is compatible with Sketch, Figma & Adobe XD. It comes with a flexible & easy structure which will help designers to get started quickly. It also includes a well-documented file for usage. Besides, It is super flexible, clean & minimal design with unlimited possibilities.
Furthermore, It includes 5 layouts with organized layers structure, a Style guide, 50+ elements, 60+ components, 40+ charts, 2 dashboards, 7 Apps & many more. Furthermore, the Frest dashboard UI kit design can be used for any type of web application: Project Management, eCommerce, CRM, Analytics, Fitness, or any custom Admin Panel.
Features:
- Edit Invoice
- Todo Application
- E-Mail Application
- 50+ Elements
- 60+ Components
- 40+ Charts
Editor X (Premium): The new standard in website design
Editor X is made especially for designers and agencies. It offers advanced design and layout capabilities that allow you to create complex website designs for any device, all without using code, for example, Grid layouting is an advanced two-dimensional layouting system based on a CSS grid.
Furthermore, It offers advanced design and layout capabilities that allow you to create complex website designs for any device, all without using code, for example:
- Grid layouts
- Docking
- Stack & scale media
- Text scale
- Flex layout and many more.
Conclusion:
So, here we have collected the best free web design tools for web designers, that can help you to save time and ease the workflow.
Well, using these tools is very helpful in many manners. You don’t have to create from scratch. Besides, these tools offer many amazing features and components to make your work easy and fast.
Now, based on your needs and requirements, you should choose the tools that satisfy your needs. So, make a list of the features and components you need and then select from the list.
We hope you find this collection useful. Do suggest and tell us which one is your favorite one in the comment section below. Also, don’t forget to share with your colleagues.
You can also check the best free Adobe XD plugins.