What is a UI kit? How it can be helpful for your project? Well, you can rest your all questions here. This article will surely help you to clear all the doubts regarding UI kits.
Most of the time people confuse it with just copying and pasting elements, well that’s not the only thing at all. Because It’s more than that. It’s about improving your workflow, getting more and working less, and getting an overall better look. For sure, we’ll discuss it in detail and how it affects your overall project as well.
Now, let’s begin.
Role of UIkit in the current scenario:
The look does matter..!!
It is a fact that no one can deny and why not? Looks appeal to the viewers and customers. Also, the first impression is the last impression. By this fact, it is actually very essential to have a unique and visually appealing design.
Besides, the design quality of a website or application you are building majorly depends on the quality of tools you are using for your workflow. It’s always a great idea to use available resources to design a project, instead of designing an application from scratch. This is where a UI kit comes into the picture.
It offers ready-to-use components and many more. In short, it helps you to develop better designs and brings you the best result without compromising your time and money.
So, to know more in detail check out this article What Is A UI Kit? Benefits Of Using One.
What is UIkit?
UI kits are basically a set of useful resources like fonts, layered design files, icons, documentation, and HTML/CSS files. Thus, it permits you to properly plan the overall structure of your design without compromising your unique and creative ideas.
UI kits either offer simple components like a few buttons and design components, or premium features that can change fonts, colors, and shapes.
Generally, it contains a variety of graphic files including UI components for the purpose of user interface design. With their help, designers can create amazing visuals in fewer timeframes. Thus, instead of wasting your time on how to implement components, UI kits let you focus on what you do best: creating unique and great designs.
So, What are the benefits of using the UI kit?
Well, using a UI kit can help to save time in order to assemble a unique design. As the UI kit will provide you with a huge library of elements that are ready to go as soon as you need them, you don’t need to search or build elements every time you start a project.
Besides, User Interface Kits give you a lot of ideas to solve common problems, like breadcrumbs, notification boxes, navigation styles, CTA’s, icons, lists, etc. Also, they are amazingly detail-oriented, so eventually, you end up with a far better result than if you were doing it by yourself, in no time.
You will find a variety of UI kits depending on work. Suppose you are working with Figma projects, you will need Figma UI kits. Similarly, for Sketch projects, you will require Sketch UI Kits. As discussed above, UI kits for a particular project, provide you with a certain set of components that you can use in your respective projects.
Besides, there are some reasonable benefits of using a UI kit for your application like:
- It helps in saving a huge amount of designing time.
- It helps in increasing your productivity and profitability.
- A good UI kit helps you develop your design skills.
- You don’t need to start designing from scratch.
- You can easily change your design and add elements and components anytime.
In case you are working on bootstrap projects, using a Bootstrap UI Kit can help you with the latest and most useful bootstrap components.
how actually do they save you Time? (Offcourse not just copy & paste)
Sometimes even small projects get out of control in terms of both time and design. It can make a bad impression on the client if it gets delayed.
In that case, UI kits come to the rescue. How? Well, it saves you a lot of time and keeps you consistent by allowing you to edit, create, or expand on the existing components without creating them from scratch. As you’ll no longer need to waste your time designing things like checkboxes, arrows, drop-downs, and forms especially when prototyping.
So the main thing is that a single UI kit can be used for virtually all your projects, and once you find a really good and complete UI kit you can just reduce to ZERO the component searching step.
Money saver…!!
You might be wondering how you are going to save your money with UI Kit?
Well, by using user interface Kits, you’ll be able to kickstart your project quickly. You’ll no longer need to hire designers and pay them as the kit provides readymade components. Hence, it will save you money, too. Besides, it will also help you estimate the costs of a project, saving your clients money as well.
Last but not least, UI kits give you the ability to update styles quickly and easily. If a client needs to change the color of their app or site, no worries. A user interface kit allows you to keep everything organized and categorized.
You can go for a free or premium UI Kit as per your need. Although A premium UI kit might seem costly upfront, it offers more features and components.
Helps to improvise the design skillS. How?
Practice makes a man perfect. True..!! Isn’t it?
Design is something you own. It is your creativity, your idea, and your imagination. By using the User Interfearance kit you can compile, organize, and execute them in a proper way.
Besides, UI kits are created by experienced professional designers who have adequate knowledge of UI/UX Design, Typography, Color & Graphics, etc… which will help you to understand design principal & theory to create a professional UI Kit easily customize it/them.
While using the kit, you’ll get more and more creative ideas that will help you develop a great design. The more you use it, the more you became capable of delivering the best of you.
It will help you to channel your imagination in your design as the kit provides you with the best components and features. Thus, it will eventually help you to improvise your design and skill.
Besides, you can use it for your personal use like to experiment with designs and setups.
It even helps in prototyping..!!
Yes, you heard it right.
UI kits are extremely helpful for quick prototyping. Quick prototyping refers to mocking up the visualized functions of a design and then testing the viability of that vision with developers, users, stakeholders, and other designers.

Bento design made by Anton Tkachev
Besides, it’s a useful way to spot problems and fix them even though the design is still ongoing, which makes it much easier and less costly than correcting finalized codes. Furthermore, quick prototyping is valuable not only for large companies but also for small startups.
You might be wondering What are the parameters for a good UI Kit?
A perfect UI kit can offer you the contents to serve as the base for future design, and in case you need an awesome wireframe presentation, it will surely provide you with pre-designed blocks to build it quickly.
Besides, a perfect user interface KIt must offer the following:
- Essential Components and features
- Modern and clean design
- Easy to use
- Must be useful for multiple projects
- Compatibility
- Fast Prototyping
Below are some awesome UI Kits.
Popular UI kits:
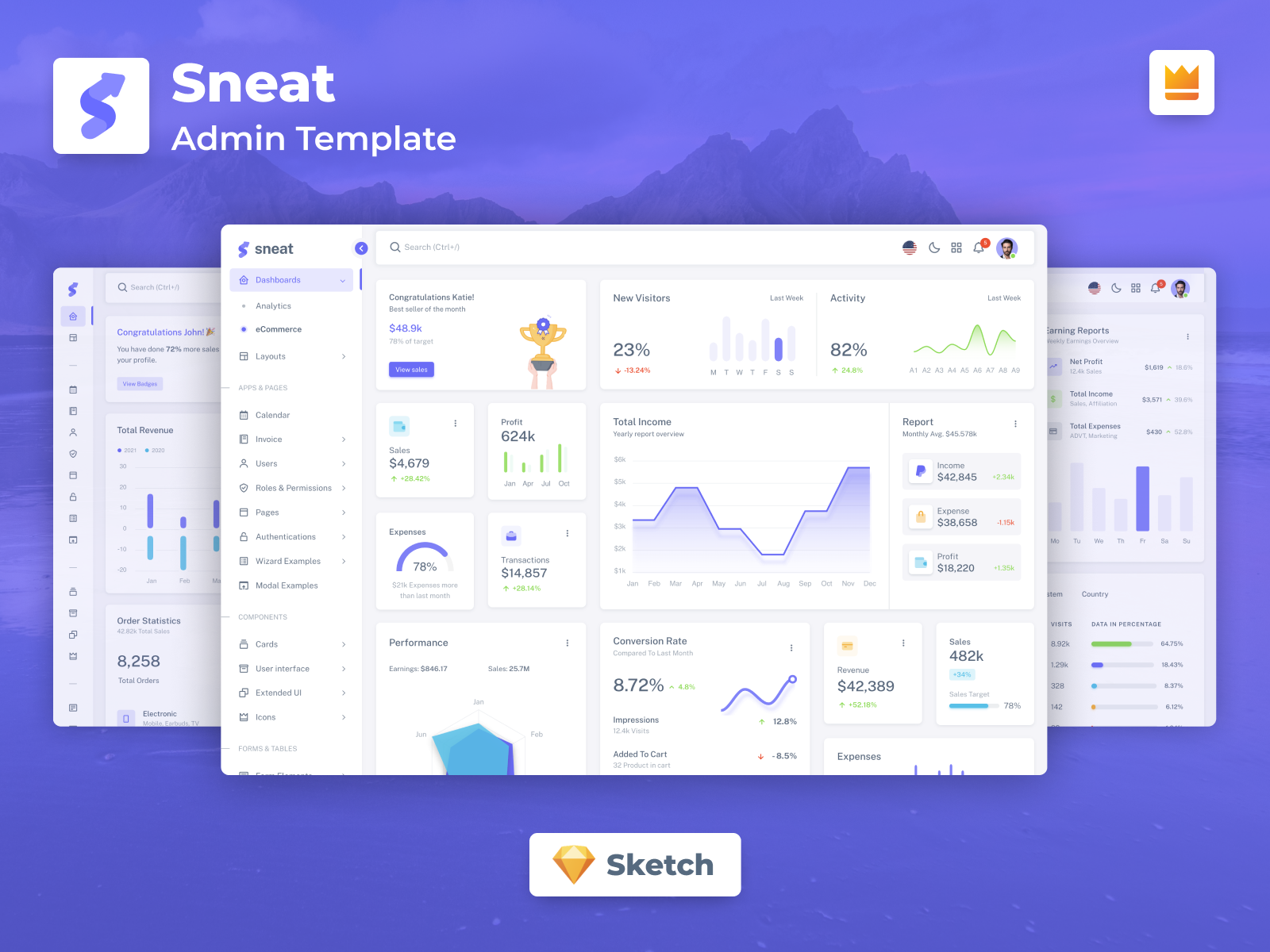
Sneat – Sketch Admin Dashboard UI Kit Template (Best Sketch Admin Template UI Kit✨)
Design your powerful template in minutes 🚀 with ready-to-use Bootstrap 5 components in Sketch.
Sneat Sketch Admin Dashboard UI Kit template consists of 500+ organized Bootstrap 5 components. Besides, this sketch Admin Template UI kit is built with an atomic design system & smart layout. Furthermore, this sketch Admin dashboard UI Kit template also offers 3 dashboards, 6 layouts, 40+ pages, and light & dark mode. You can now kick start your next Sketch project by using Just drag and drop pre-made components from the Assets panel. Also, you can configure them in the right sidebar. Fast and simple, as should be.
In addition, it also helps you to easily set up colors, typography & border radius that changes everywhere instantly in UI Kit. Also, this sketch admin dashboard UI Kit template allows you to easily update the state of the component. You don’t need to be afraid to change a variant if you edited a component. The settings you have configured will be saved, such as text, icons, and even size. Thus, it is the best Sketch admin template & UI Kit you will ever need.
Features:
- Atomic Design
- Easy to Customize
- 500+ Components
- Bootstrap Grid
- Text Variables
- Well Organized
- 100% Vector
- Smart Layout
- Light & Dark Layout
- Pixel Perfect
- 100+ Screens and much more
To get regular updates, subscribe to our newsletter below
.Materio Figma Admin Dashboard UI Kit (The Best Figma Admin Dashboard UI Kit🤩)
The most feature-rich material design system with ready-to-use components and elements for building a seamless user experience.
Materio Figma Admin Dashboard UI Kit consists of 500+ organized components. Besides, this Figma Admin Template UI kit is built with an atomic design system & auto-layout You can now kick start your next Figma project by using just the drag and drop pre-made components from the Assets panel. Also, you can configure them in the right sidebar. Fast and simple, as should be. Furthermore, this Figma eCommerce template also offers 3 dashboards, 100+ Screens, and light & dark modes.
In addition, it also helps you to easily set up colors, typography & border radius that changes everywhere instantly in UI Kit. Also, this Figma admin dashboard UI Kit template allows you to easily update the state of the component. You don’t need to be afraid to change a variant if you edited a component. The settings you have configured will be saved, such as text, icons, and even size. Thus, it is one of the best Figma UI Kits you will ever need.
Features:
- Atomic Design
- Auto Layout
- Easy to Customize
- 500+ Components
- Text Variables
- Well Organized
- 100% Vector
- Light & Dark Layout
- Pixel Perfect
- 100+ Screens and much more
Figma Bootstrap 5 UI Kit free comprising 300+ organized Bootstrap 5 components built with an atomic design system & auto layout. Kick start your next Figma project Just drag and drop pre-made components from the Assets panel. Configure them in the right sidebar. Fast and simple, as should be. Thus, it is one of the best free Figma UI Kits.
Features:
- Auto Layout
- Resize any components horizontally or vertically
- 300+ organized Bootstrap 5 components built with atomic design
- Easy to customize
Free Sketch Bootstrap 5 UI Kit (Free)
Free Sketch Bootstrap UI Kit comprising 300+ organized Bootstrap 5 components built with atomic design system & smart layout. Kick start your next Sketch project Just drag and drop pre-made components from the Assets panel. Configure them in the right sidebar. Fast and simple, as should be. If you are looking for free UI Kits for Sketch then this is the best one.
Also, it helps you to easily set up colors, typography & border radius that change everywhere instantly in UI Kit. Also, allows you to easily update the state of the component. and don’t be afraid to change a variant if you edited a component. The settings you have configured will be saved, such as text, icons, and even size. While working with Sketch, do get to know the Sketch design system first as it will save you lots of time.
Features:
- Smart Layout
- Resize any components horizontally or vertically
- 300+ organized Bootstrap 5 components built with atomic design
- Easy to customize
MATERIAL KIT – FREE MATERIAL DESIGN UI KIT PSD (free)
Material Design UI Kit is a Bootstrap 4 user interface Kit with a modern, new design inspired by Google’s material design. This kit features some additions that extend the normal Bootstrap components with exciting new features and web elements that are surely going to spice things up in your designs. The first impressions are clear, the kit is going to add more creativity to your designs, and the look of the component designs becomes more mature, and in turn more modern and appealing.
Features:
- Buttons with Many different sizes
- Material Design With Material Color
- Carousel
- Breadcrumbs with 2 different variants.
- Contextual variations badge.
- 4 different types of inputs.
- Checkbox & Radio Buttons
- Navigation comes with 2 unique & modern design.
- Pagination with 2 styles rounded and circle style.
- 8 type of typography scale category
- 3 type of javascript components
Pixel Lite – Free Bootstrap 4 UI KIT
Pixel lite is an accessible first and open source Bootstrap UI Kit under the MIT License. It also features over 80 premium elements and 4 example pages. Besides, Pixel Lite Bootstrap 4 UI Kit is a well-crafted user interface Kit based on Bootstrap 4 Components. Furthermore, the Kit is Mobile First and Fully Responsive.
Features:
-
100 premium Bootstrap 4 Components
-
3 fully responsive pages
-
100% W3C Validated files
-
Vibrant and bright colors
-
Well documented
-
Images, logos, and fonts are free
Shards – Web UI Kit (Free)
Shards is a modern user interface toolkit for web makers based on the popular Bootstrap 4 framework. With Bootstrap 4 at its core, Shards is responsive by default being able to adapt and reflow its layout to any screen size.
Features:
- Free UI Kit
- MIT License
- Version: 3.0.0
- Requires: 4.3.1
- 10 extra custom components
- 2 custom pre-build landing pages
- Supports both Material and Font Awesome Icon packs
Conclusion:
UI KIt mainly represents comprehensive resource sets that allow you to execute your design’s structure properly, without sacrificing your creative and unique ideas. user interface kits have many purposes and advantages, and the best one is that you can use them for both designing and high-fidelity prototyping.
So, In this article, you’ll get a brief overview of What is a UI Kit? Benefits of using one. You will surely find it useful and intriguing as we have tried to cover all the major aspects of an ideal user interface kit here.
All you have to do is prioritize your requirements for a user interface Kit and select it. There are many free and premium UI Kits available on the market. We have listed here some of them.
If you are looking for a free UI Kit the Figma Bootstrap 5 UI kit is something you can give a try without any hesitation. For a premium fully-featured advanced UI Kit Frest UI Kit is the ideal choice for you.
Apart from the, mentioned user interface kits, Keep an eye on the upcoming Sneat Dashboard UI Kit. It is the best atomic-designed dashboard user interface kit.
We hope you find this article helpful and noteworthy. Feel free to share this article with your colleagues. We would love to hear out your suggestions in the comment box below.