
Looking for the best CSS Gradient Generator to make your project appealing look? Well then rest your search now, as we have prepared this CSS gradient generator list for you. Here we will dig down 15 awesome CSS gradient generator tools in depth.
Now, let’s start the list.
Table of contents
What Is Gradient & How It Can Be Helpful?
A gradient is an image that smoothly fades from one color to another. These are commonly used for subtle shading in background images, buttons, and many other things.
Gradients have slowly but surely crept their way up to become inseparable from modern web design. And from a design perspective, there are a few good reasons for it. For starters, they add visual interest and depth to a design that can be difficult to achieve with flat colors.
Second, gradients can help create a cohesive color palette, allowing designers to use a wide range of colors without the design looking chaotic or disjointed. Finally, gradients can be used to create a sense of movement or transition on a website, which can be useful for directing the user’s attention or guiding them through a process.
What Is A CSS Gradient Generator?
A CSS Gradient Generator is a web-based tool or application designed to help developers and designers create custom CSS gradients easily and visually, without the need to write the CSS code manually. Gradients are smooth transitions between two or more colors and are often used as background images or overlays in web design to create visually appealing effects.
CSS gradients allow you to create a smooth transition between colors, either in a linear or radial direction. With a gradient generator, you can interactively choose the colors, direction, type, and other properties of the gradient, and the tool will automatically generate the corresponding CSS code for you to use in your web projects.
These generators typically provide a user-friendly interface that allows you to:
- Choose the type of gradient: Linear or Radial.
- Define the colors and their positions along the gradient line or radial gradient.
- Adjust the direction and angle of the gradient.
- Set additional properties like gradient size, shape, and repeating patterns.
If you want to save your time designing from scratch then you can also use the pre-made & pre-designed admin template to develop eye-catching modern web apps with ease. For instance, you can check our Materio Bootstrap 5 Admin Template. It is a Material design-based bootstrap admin dashboard with 10 pre-built apps & 5 dashboards along with an appealing design & many more features.
Features:
- Based on Bootstrap 5
- Vertical and horizontal layouts
- Default, Bordered & Semi-dark themes
- Light & Dark mode support
- Internationalization/i18n & RTL Ready
- Theme Config: Customize our template without a sweat
- 5 Dashboards
- 10 Pre-built apps
- 2 Chart libraries
- SASS Powered and many more.
Also, available in NextJS Dashboard Version:

The Best CSS Gradient Generator:
Using a CSS Gradient Generator can save time and effort compared to manually creating gradients in CSS, especially when you want to experiment with different color combinations and styles. It’s a useful tool for both beginners and experienced web developers to create visually appealing backgrounds and elements on websites.
There are numerous CSS Gradient Generators available online, and they may come with additional features like presets color pickers, and export options. To use a CSS Gradient Generator, simply visit one of these tools in your web browser, create your desired gradient, and copy the generated CSS code to implement it in your web projects.
Now Let’s check the best CSS Gradient Generators.
There are a few principles to consider when working with gradients and using them in web design. First, it’s important to use gradients to enhance the overall design, rather than overwhelming it. This means using gradients sparingly, and in a way that complements the other design elements on the page. Second, it’s important to use cohesive and consistent gradients rather than multiple gradients that clash or compete with each other. Third, it’s important to consider the legibility of text and other elements when using gradients, as some gradients can make text difficult to read.
The CSS background and background-image properties allow multiple layers. Simply put a semi-transparent gradient before the background image, separated by a comma. E.g:background: linear-gradient(white, transparent),<br/> url('/path/to/image.png');
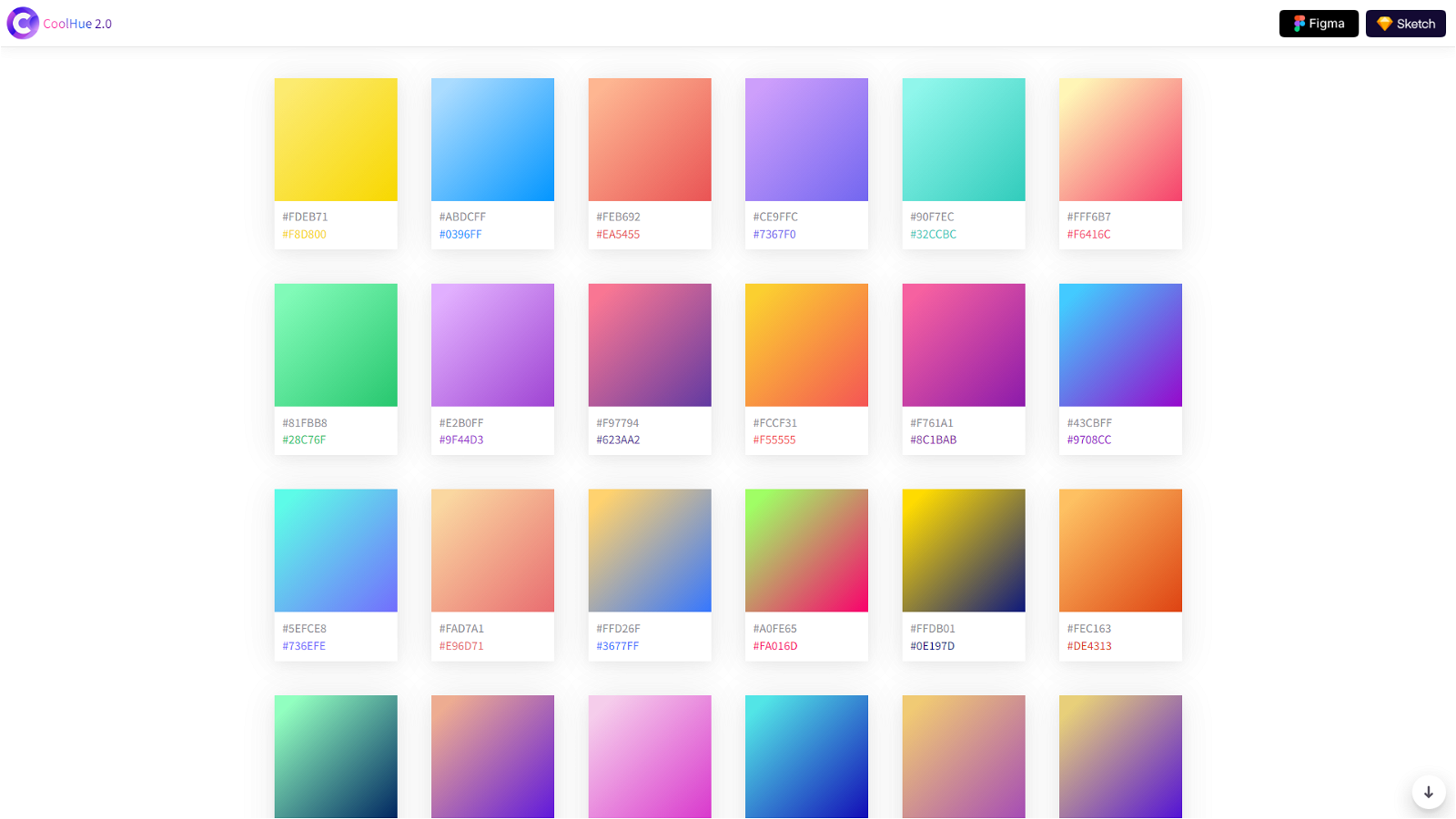
Cool Hue
The CSS Gradient Generator “CoolHue” is a sophisticated web-based tool that empowers designers and developers with the ability to effortlessly create stunning gradients using a curated palette of soothing and visually pleasing hues.
This generator offers a user-friendly interface that caters to both novices and experts in the field. CoolHue’s distinctive feature lies in its pre-selected color combinations, which have been thoughtfully chosen to ensure a harmonious blend of shades, saving users valuable time in the design process.
Generated gradients can be easily used in websites, apps, and other digital projects. This project is also available on GitHub; you can clone the repo yourself to adjust the color palette and then regenerate the entire set with new colors.
Features:
- Curated colors for harmonious gradients
- Intuitive interface with angle control
- Instant CSS code for easy integration
- Fine-tuning via interactive sliders
- Time-efficient design with pre-selected palettes
- Browser-based accessibility for all skill levels
Why Use Cool Hue?
Each gradient is accompanied by its corresponding CSS code, enabling seamless integration into web projects. Furthermore, the generator supports fine-tuning colors through an interactive slider, offering flexibility to achieve the desired effect.
By streamlining the gradient creation process and offering a curated selection of colors, the CSS Gradient Generator “CoolHue” proves to be an indispensable tool for those seeking to enhance the visual aesthetics of their digital ventures.
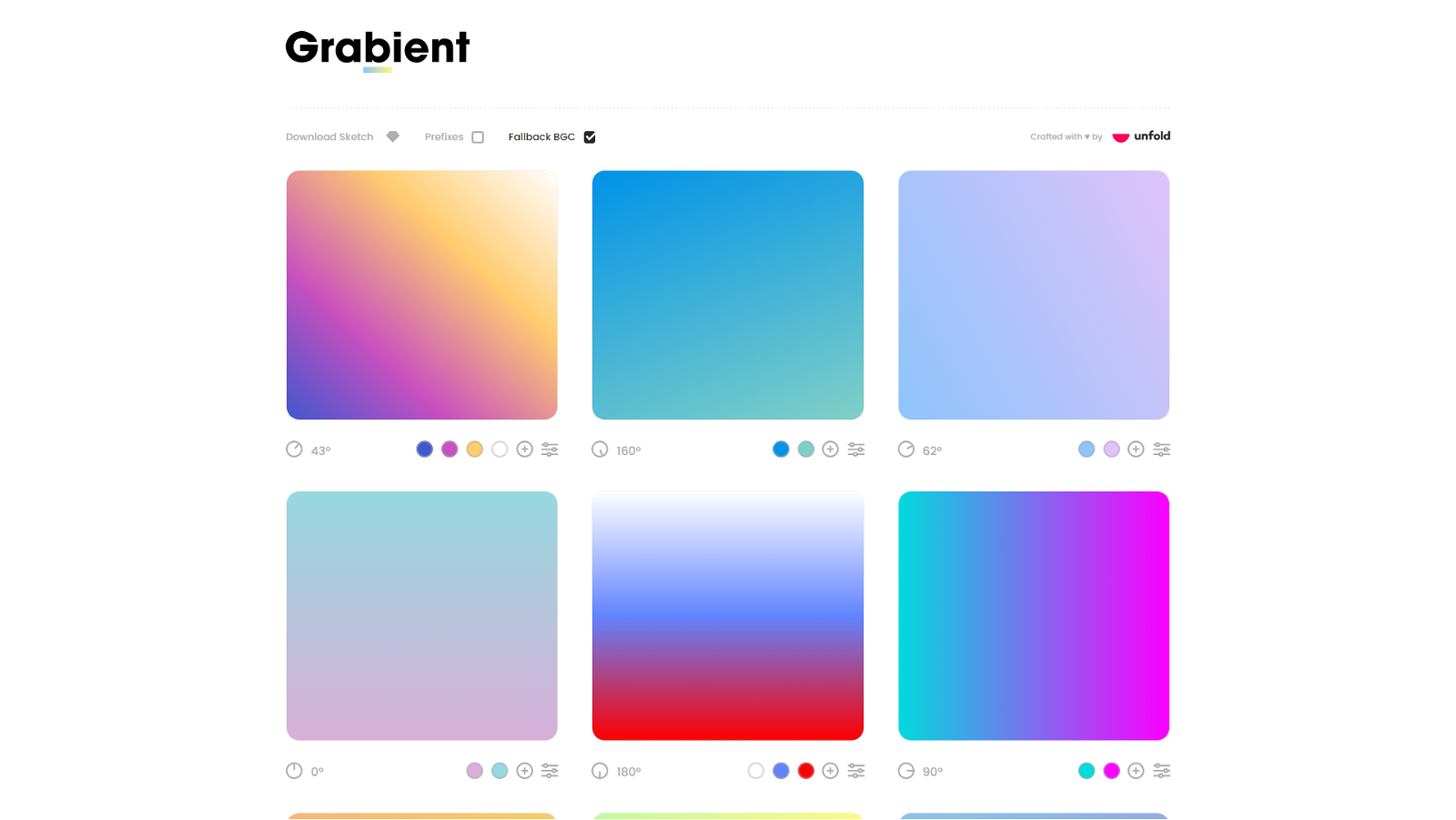
Grabient
Grabient is a CSS gradient tool that allows you to easily create beautiful and unique color gradients for websites and designs. With Grabient, you can choose from a wide range of pre-made gradient options or create your custom gradients by adjusting the colors and blending options.
The tool also provides the generated CSS code (hover over each card for a copy button). Other options include changing the gradient angle, adding more colors, or shifting color position. It stands as an innovative solution for designers and developers seeking to effortlessly craft captivating gradients for their digital projects.
With its sleek and user-friendly interface, Grabient provides a platform that seamlessly blends artistic expression with functional design. The tool’s defining feature is its interactive gradient editor, which empowers users to manipulate gradient stops, colors, and opacities through an intuitive drag-and-drop mechanism, enabling precise control over the gradient’s visual impact.
Features:
- Interactive drag-and-drop editor
- Real-time gradient preview
- CSS code generation
- Multiple orientations and colors
- Opacity customization
- User-friendly interface
Why Use Grabient?
This CSS gradient editor showcases an array of gradient stops that users can effortlessly drag along the spectrum, dynamically altering the gradient’s composition in real-time. The tool also offers the ability to preview the gradient in various contexts, such as linear or radial orientations. Additionally, Grabient generates the corresponding CSS code for each custom gradient, ensuring a seamless transition from design to implementation.
CSS Gradient.io
CSS Gradient.io is a highly regarded web-based CSS Gradient Generator tool that empowers web developers and designers to effortlessly create custom CSS gradients. With its user-friendly interface and real-time preview capabilities, CSS Gradient.io simplifies the process of designing visually stunning backgrounds and elements. The platform offers an extensive range of pre-set gradients, catering to various design preferences and requirements.
Additionally, users can fine-tune gradients by adjusting colors, angles, and other properties, ensuring a seamless integration of gradients into their web projects. CSS Gradient.io stands out as a reliable and accessible resource, enabling both novices and seasoned professionals to harness the power of CSS gradients efficiently and effectively.
Features:
- Real-time gradient preview
- Extensive library of preset gradients
- Customizable color stops and angles
- Support for both linear and radial gradients
- Fine-tune gradients with ease
- Intuitive and accessible for all skill levels
- Instant visualization of changes
- Simplifies CSS gradient creation
- Enhances website visual appeal
Why Use CSS Gradient.io?
CSS Gradient.io’s intuitive and feature-rich platform makes it a go-to choice for anyone seeking a CSS gradient generator. This CSS library of pre-made gradients provides a wealth of design inspiration, while its real-time preview functionality enables users to experiment and visualize changes instantaneously.
Whether crafting linear or radial gradients, CSS Gradient.io offers a smooth and seamless experience that saves time and effort. This comprehensive CSS gradient generator ensures that web designers can effortlessly implement gradients into their projects, elevating their websites’ visual appeal and aesthetics with minimal hassle.

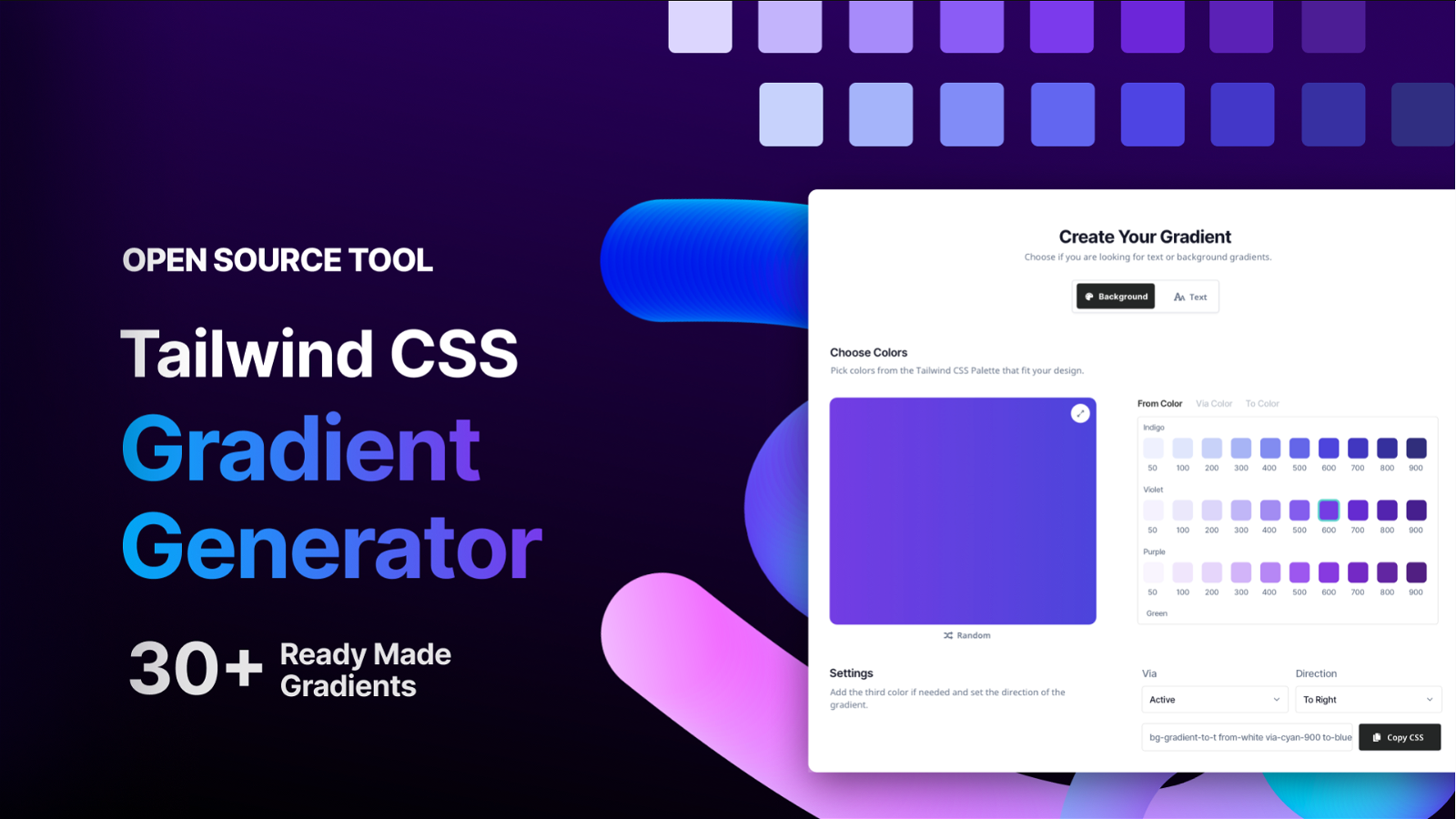
Tailwind CSS Gradeient Generator
Mix Tailwind CSS Colors and generate stunning text and background gradients or use our ready-made gradients to create remarkable designs.
The Tailwind CSS Gradient Generator is a valuable tool that caters specifically to developers using the Tailwind CSS framework. This web-based generator streamlines the process of creating CSS gradients tailored to the framework’s utility-first approach. With its formal tone and user-friendly interface, the Tailwind CSS Gradient Generator offers a seamless experience for web designers and developers.
The platform provides a plethora of customization options, allowing users to effortlessly fine-tune gradients, set color stops, and adjust gradient angles. By enabling quick and precise gradient creation, this tool empowers users to integrate visually captivating gradients into their Tailwind CSS projects, enhancing the overall aesthetic appeal and user experience of their websites.
Features:
- User-friendly interface
- Wide range of gradient presets
- Fine-tune gradients with precision
- Real-time previews
- Instant color adjustments
- Easy control over gradient elements
- Streamlined integration of gradients into Tailwind CSS projects
- Enhances website design quality and user experience
- Simplifies gradient creation for developers using Tailwind CSS.
Why Use Tailwind CSS Gradient Generator?
With real-time previews, instant color adjustments, and precise control over gradient elements, the Tailwind CSS Gradient Generator ensures that web professionals can achieve the desired visual effects with ease and finesse. This valuable tool significantly simplifies the process of integrating gradients into Tailwind CSS projects, ultimately enhancing the overall design quality and user experience of the websites they build.
You can also check the CSS Shadow generator to design a visually appealing project.
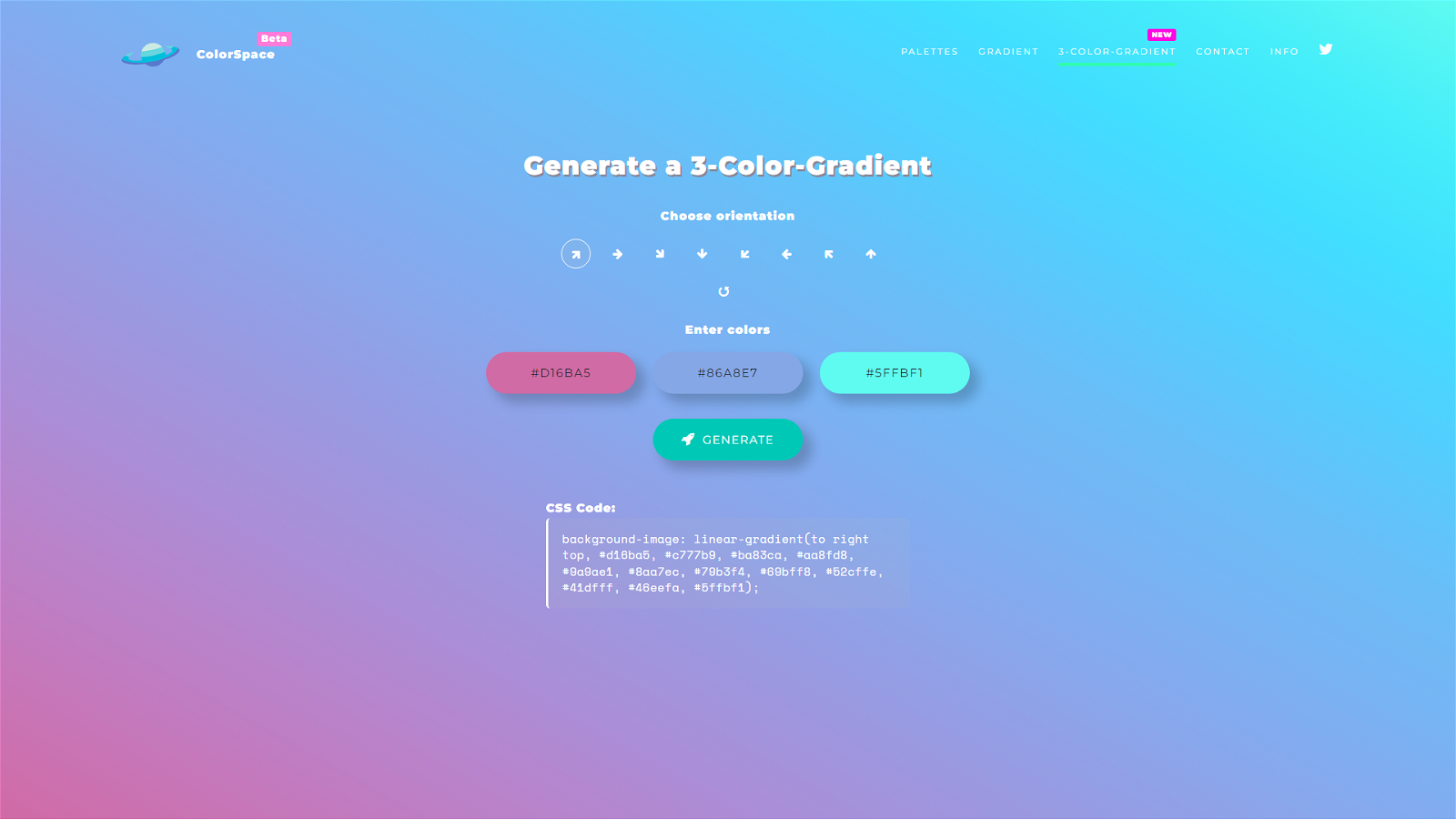
My Color Space
MyColor.Space’s CSS gradient generator is a powerful and user-friendly tool that allows designers and developers to effortlessly create stunning color gradients for their web projects. With a simple and intuitive interface, users can customize gradients using a wide range of color options, including linear, radial, and conic gradients.
The generator provides real-time previews, ensuring instant visual feedback as adjustments are made. Additionally, it offers the flexibility to export the generated gradients in CSS code, making it seamless to implement the gradients directly into web applications. Whether you’re a seasoned web professional or a novice, MyColor.Space’s gradient generator is an indispensable resource for elevating the visual appeal of your web designs.
MyColor.Space’s CSS gradient generator is a game-changer in the world of web development, providing an accessible solution for creating eye-catching gradients without the need for complex coding.
Features:
- User-friendly interface for easy navigation
- Customizable linear, radial, and conic gradients
- Real-time previews for instant feedback
- Export gradients in CSS code
- Vast library of preset gradients
- Fine-tune colors, angles, and positions
- Responsive design for mobile usage
- Suitable for both beginners and professionals
- Elevates the visual appeal of web designs and user interfaces
Why Use My Color Space?
The platform offers a vast array of preset gradients to choose from, catering to various design aesthetics and project requirements. Users can also fine-tune each gradient by adjusting colors, angles, and positions, enabling them to achieve the desired visual effects with precision.
Besides, this CSS Gradient generator’s responsive design ensures seamless usage on various devices, allowing designers to create gradients on the go. Whether you’re crafting a modern website or a striking user interface, MyColor.Space’s CSS gradient generator is a valuable tool that empowers developers and designers to effortlessly add a touch of elegance and vibrancy to their digital creations.
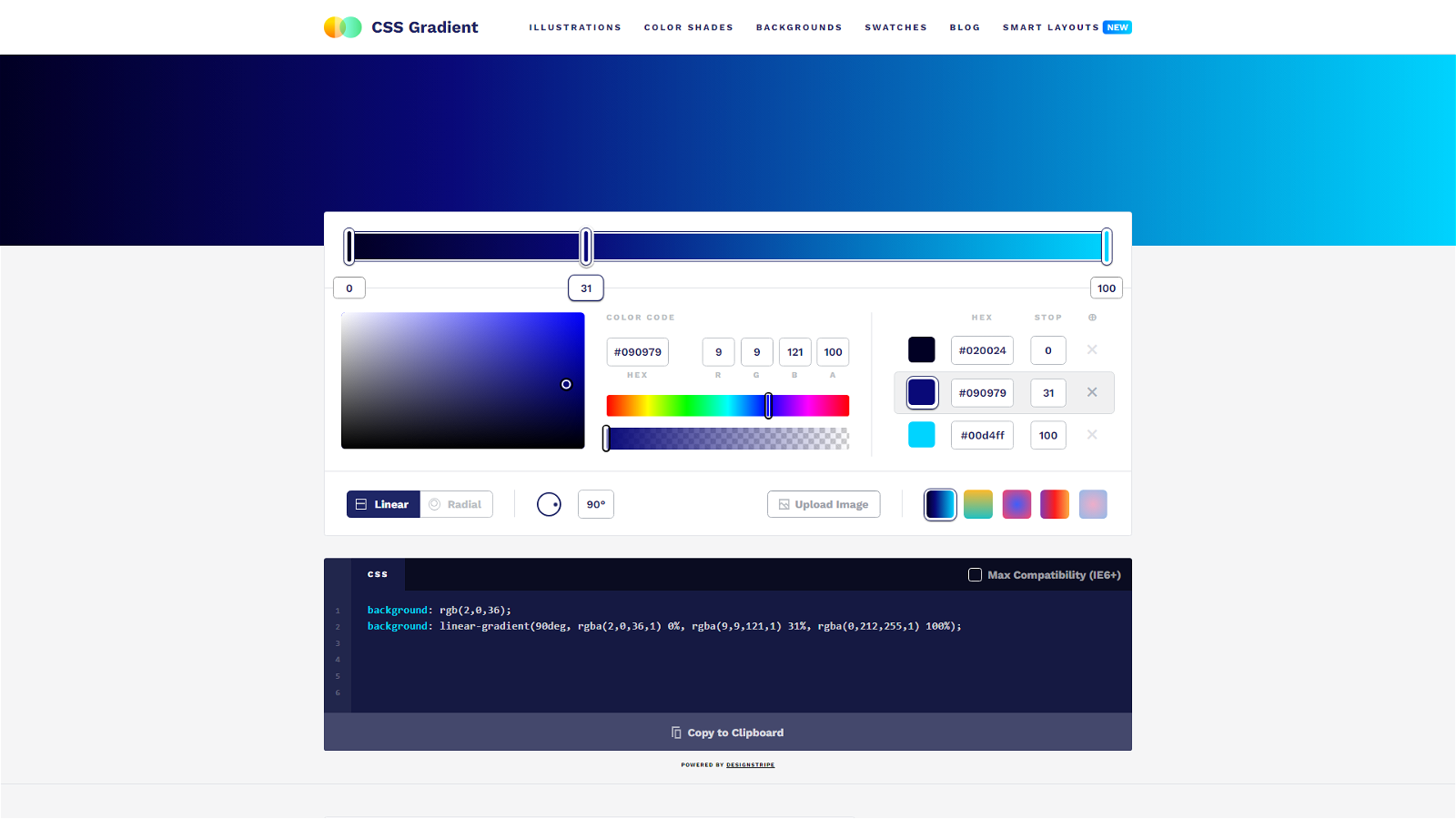
CSS Gradient
This CSS Gradient Generator allows you to create and generate beautiful CSS gradients. It is a design stripe project that is chock-full of colorful content about gradients from technical articles to real-life gradient examples like Stripe and Instagram.
The website has a simple and easy-to-use interface. You can choose from a variety of gradient types, including linear, radial, repeating, conic, and text gradients. You can also choose from a variety of colors and color stops. Once you have created your gradient, you can export the CSS code or the PNG image.
CSS Gradient is a great resource for anyone who wants to create beautiful and stylish gradients for their website. It is easy to use and has a wide variety of features.
Features:
- Create and generate beautiful CSS gradients
- Choose from a variety of gradient types, including linear, radial, repeating, conic, and text gradients
- Choose from a variety of colors and color stops
- Export the CSS code or the PNG image
- Easy-to-use interface
- Comprehensive gradient reference
- Real-life gradient examples
- Technical articles about gradients
Why Use CSS Gradient?
If you are looking for a great resource to create and generate beautiful CSS gradients, then this one is the recommended CSS Gradient. It is easy to use, has a wide variety of features, and is a great way to add stylish gradients to your website.
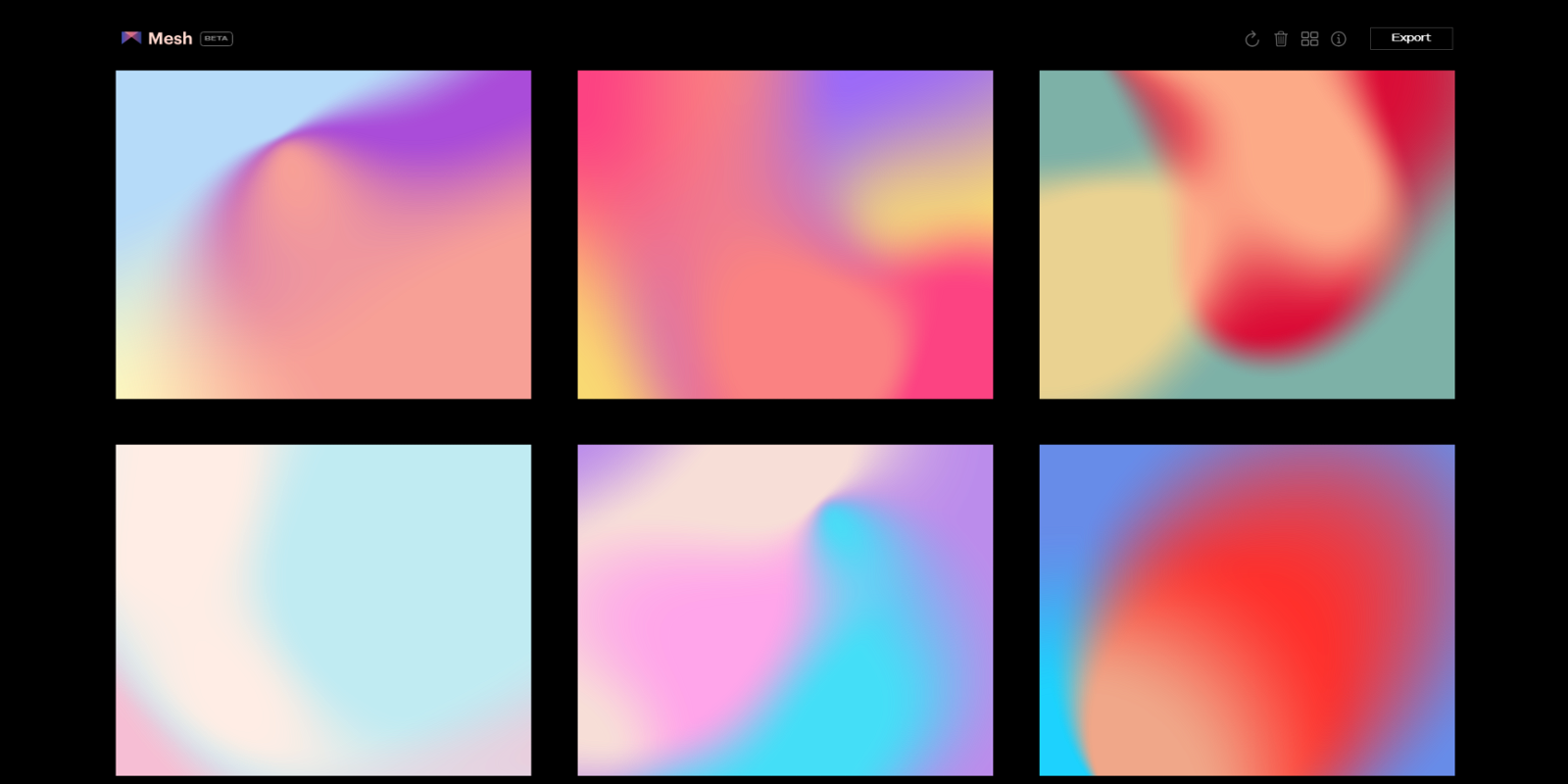
Mesh Gradient
The next one on the list is Mesh Gradient. This CSS Gradient generator tool allows you to create beautiful mesh gradients using WebGL shaders. It is a simple and easy-to-use tool that can be used to create a variety of different gradient effects.
To use Mesh Gradient, simply click on the canvas to add a point. You can then drag the point around to warp the effects of the gradient. Besides, you can also add multiple points to create a more complex gradient.
Once you are happy with your gradient, you can export it as a PNG image or as CSS code. You can also share your gradient with others by copying the shareable link. Furthermore, the MeshGradient generator caters to the diverse needs of users by offering various gradient styles such as linear, radial, and angular gradients, thereby catering to a wide spectrum of design preferences.
Features:
- Create beautiful mesh gradients using WebGL shaders
- Simple and easy-to-use interface
- Add multiple points to create complex gradients
- Export gradients as PNG images or CSS code
- Share gradients with others
- Free to use
Why Use Mesh Gradient?
The tool obviates the need for intricate coding, as it automatically generates the corresponding CSS code for the formulated gradient. This expedites the development process, allowing designers to allocate more time towards refining other facets of their projects.
As a versatile solution that bridges the gap between creativity and efficiency, the MeshGradient CSS Gradient Generator emerges as an invaluable asset within the toolkit of web developers and designers, promising the delivery of engaging and visually captivating web experiences.
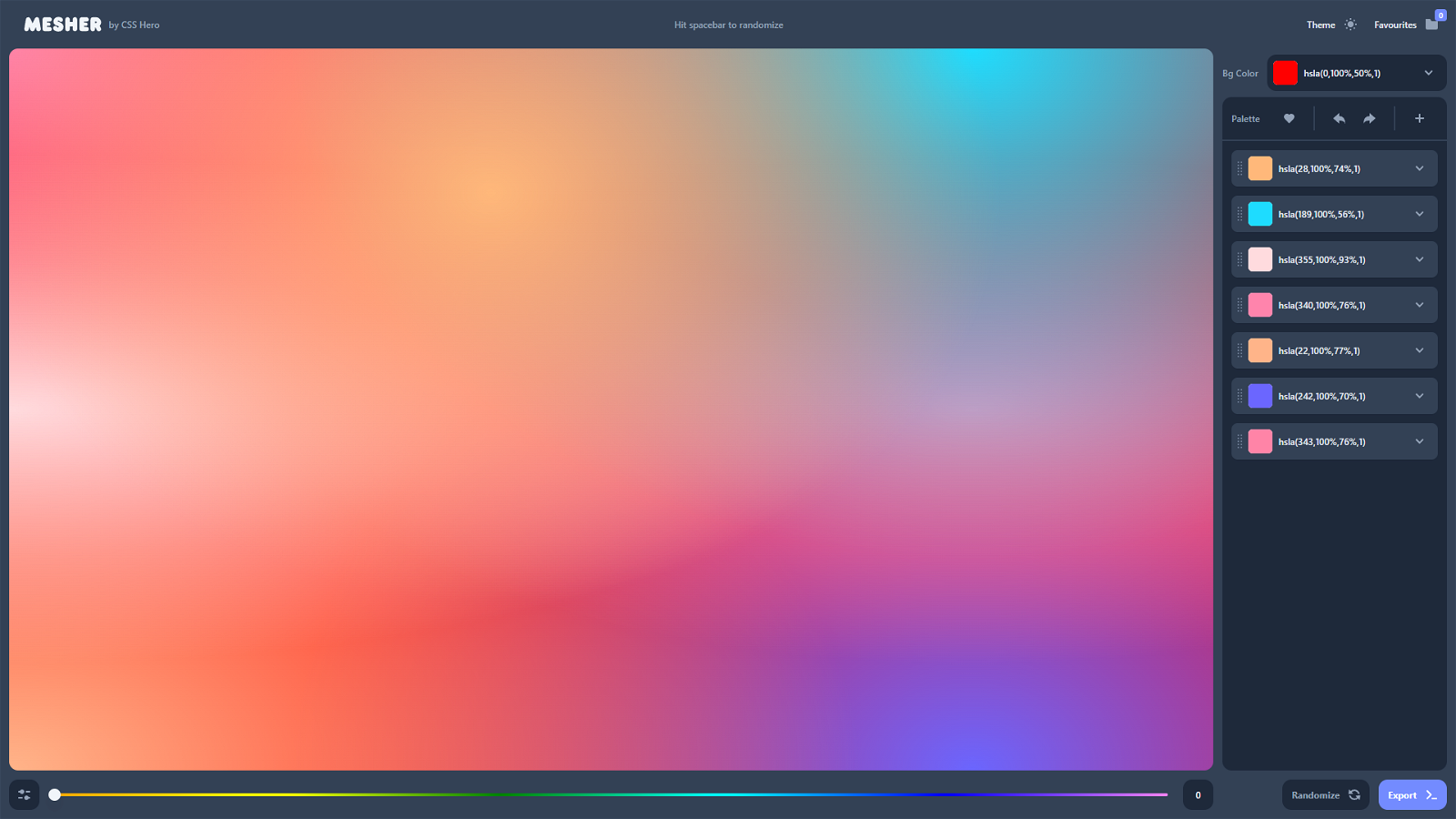
Mesher By CSS HERO
Mesher CSS Gradient generator allows you to create and export images of custom mesh gradients. You can select the colors to be included in the design and also make other edits to the shapes of the gradients and so forth. By clicking on the “Randomize” button in the bottom-right corner, you can generate lots of new designs. When you’re ready to export your final mesh gradient, it can be exported as a PNG. You can use its CSS button generator to create awesome buttons with a fresh look.
Mesher is a great tool for anyone who wants to add beautiful and stylish mesh gradients to their website or design without having to know how to code.
Furthermore, web professionals can significantly enhance the visual aesthetics of their digital interfaces with minimal effort. The tool’s efficiency is evidenced through its auto-generated CSS code, eliminating the need for intricate manual coding and expediting the development cycle.
Features:
- Create beautiful mesh gradients with CSS code
- Choose from a variety of colors and gradient types
- Preview your gradient on different devices and screen sizes
- Copy the CSS code to paste into your website or design project
- Free to use
Why Use Mesher?
The versatility of gradient styles offered, including linear, radial, and angular gradients, underscores the tool’s commitment to accommodating a diverse range of design preferences. With its capability to foster a harmonious amalgamation of creative expression and technical precision, the Mesher CSS Gradient Generator emerges as a potent instrument that amplifies the potential of web-based projects, ultimately contributing to the realization of captivating and visually immersive online experiences
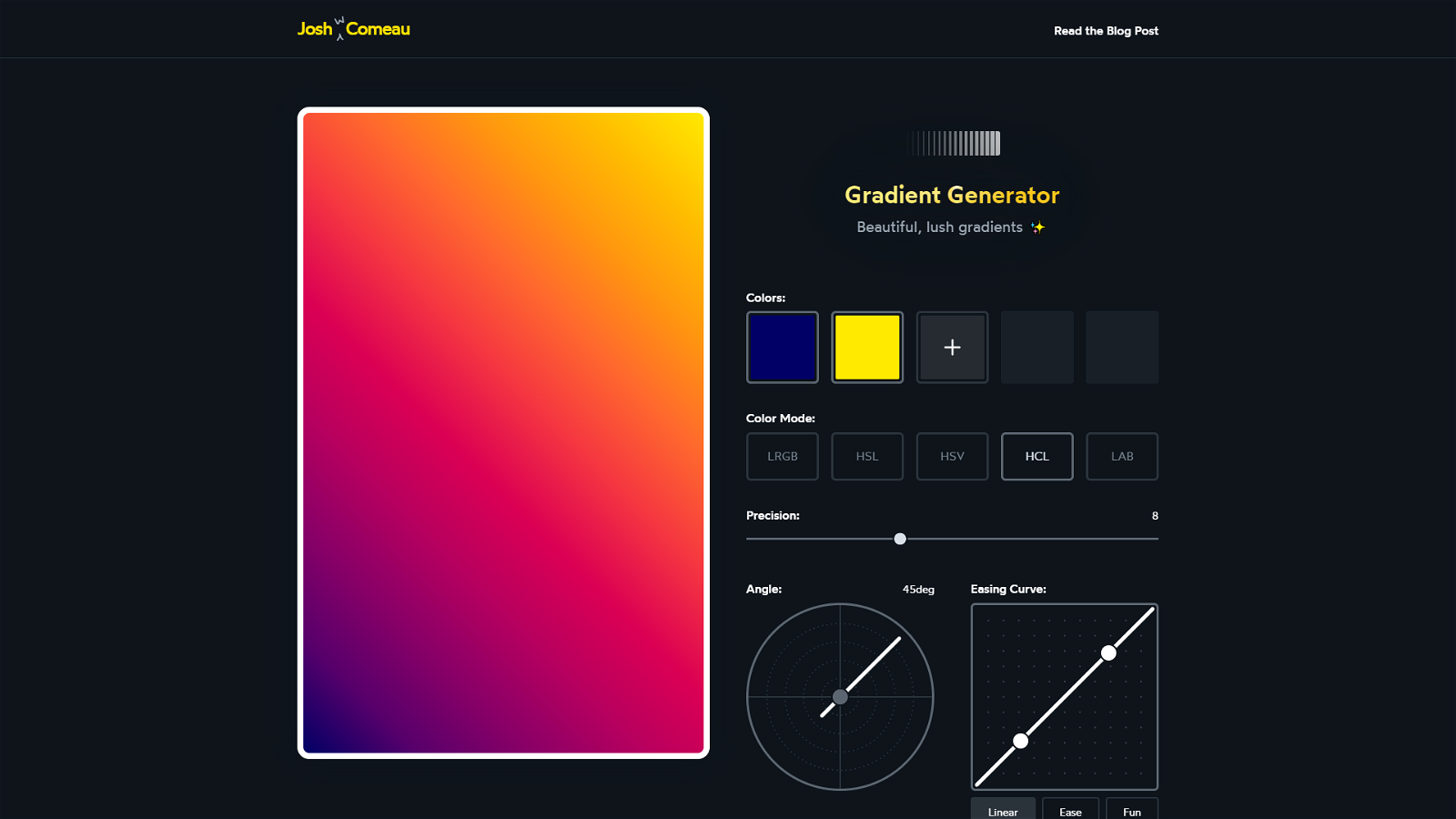
Gradient Generator By Josh
Josh Comeau’s CSS Gradient Generator is a user-friendly online tool that streamlines the process of generating complex and visually striking gradient patterns using CSS. Its intuitive interface enables designers and developers to easily manipulate gradient angles, incorporate multiple color stops, and achieve seamless transitions.
The generator offers real-time previews, facilitating iterative adjustments to attain the desired visual outcome. By seamlessly combining user convenience with customization options, the CSS Gradient Generator simplifies the integration of gradients into web designs, enhancing the overall aesthetics of projects.
Additionally, the generator prioritizes color accessibility checks, ensuring that resulting gradients maintain readability and align with web accessibility standards.
Features:
- Intuitive interface
- Various gradient types
- Precise color control
- Real-time previews
- Optimized CSS output
- Accessibility checks
- Versatility for web design
- Developer-oriented design
Why Use This CSS Gradient Generator?
Josh Comeau’s commitment to providing accessible and efficient tools is evident in the CSS Gradient Generator. Supporting various gradient types, including linear and radial gradients, the tool caters to diverse design requirements. It produces optimized CSS code, promoting performance efficiency in web projects.
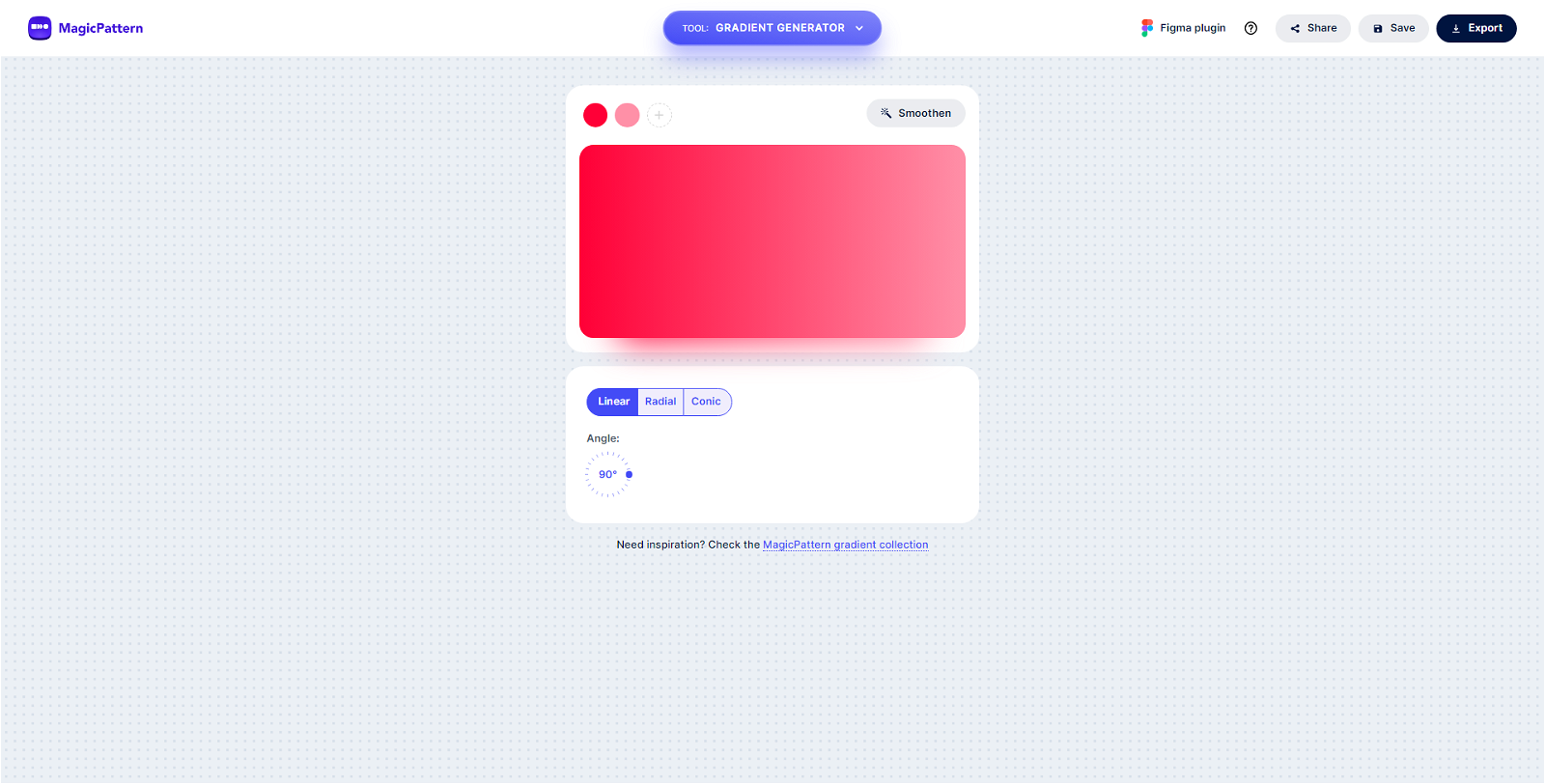
Magic Pattern
The CSS Gradient Generator by MagicPattern is a free online tool that allows you to create and export CSS gradients in a variety of formats. You can choose from linear, radial, or conic gradients, and you can customize the colors, angle, and smoothness of your gradient. You can also export your gradient as a PNG, JPEG, or SVG image.
The CSS gradient generator offered by the “Magic Pattern” website exemplifies a powerful tool for web developers and designers seeking to enhance their design aesthetics. This intuitive and user-friendly tool empowers users to effortlessly create intricate gradients, adding depth and vibrancy to their web projects.
Features:
- User-friendly interface
- Customizable gradients
- Real-time preview
- Responsive design support
- Variety of gradient styles
- Integration with color palettes
- Copy-and-paste CSS code
Moreover, the “Magic Pattern” CSS gradient generator adheres to modern design principles by providing users with the ability to generate responsive gradients that adapt seamlessly across different devices and screen sizes. By offering a diverse selection of gradient styles, from subtle transitions to bold contrasts, this tool caters to different design intents and project requirements.
Its accessibility and ease of use make it an ideal choice for both novice and experienced designers, allowing them to efficiently integrate eye-catching gradients into their web interfaces. Overall, the CSS gradient generator by “Magic Pattern” stands as a valuable asset in the arsenal of design tools, facilitating the creation of captivating and visually dynamic websites.
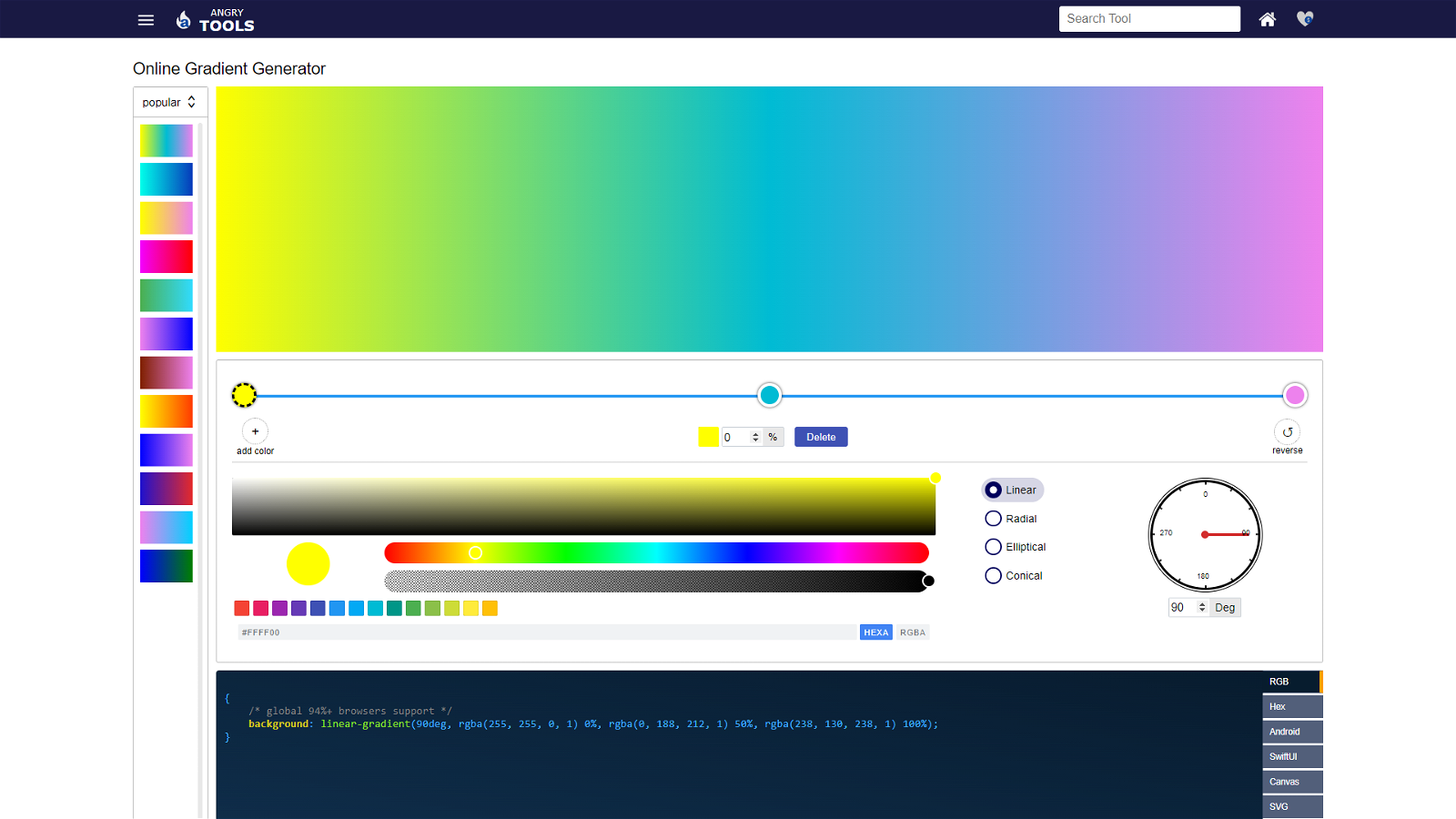
Angry Tools Gradient Generator
The AngryTools CSS Gradient Generator is a free online tool that allows you to create and export CSS gradients in a variety of formats. It is a powerful tool that can be used to create complex gradients with ease.
The AngryTools CSS Gradient Generator is a great tool for anyone who needs to create CSS gradients. It is easy to use and offers a wide range of features. If you need to create a CSS gradient, the AngryTools CSS Gradient Generator is the tool for you.
By selecting colors, adjusting angle and direction, and specifying color stops, users can visually preview how their gradients will appear in real-time. The tool offers support for various gradient types, including linear and radial gradients, and provides detailed controls for tweaking gradient parameters such as start and end points, shape, and blending.
Features:
- Intuitive interface for easy customization.
- Real-time preview of gradient changes.
- Support for linear and radial gradients.
- Multiple color stops for smooth transitions.
- Precise angle, direction, shape, and blending controls.
- Generates cross-browser compatible CSS code.
- Quick copy-paste for seamless integration.
- Responsive design optimization.
- Simplifies complex gradient creation.
Why Use This Gradient Generator?
This tool streamlines the creation of CSS gradients, enabling both novice and experienced developers to generate customized gradient codes without the need for intricate manual coding or graphic design software.
Moreover, the generator generates cross-browser compatible CSS code, saving developers time and effort by ensuring consistent gradient rendering across different web browsers. With its user-centric design and efficient code output, the AngryTools CSS Gradient Generator empowers designers and developers to effortlessly integrate captivating gradients into their web projects, enhancing visual appeal and user experience.
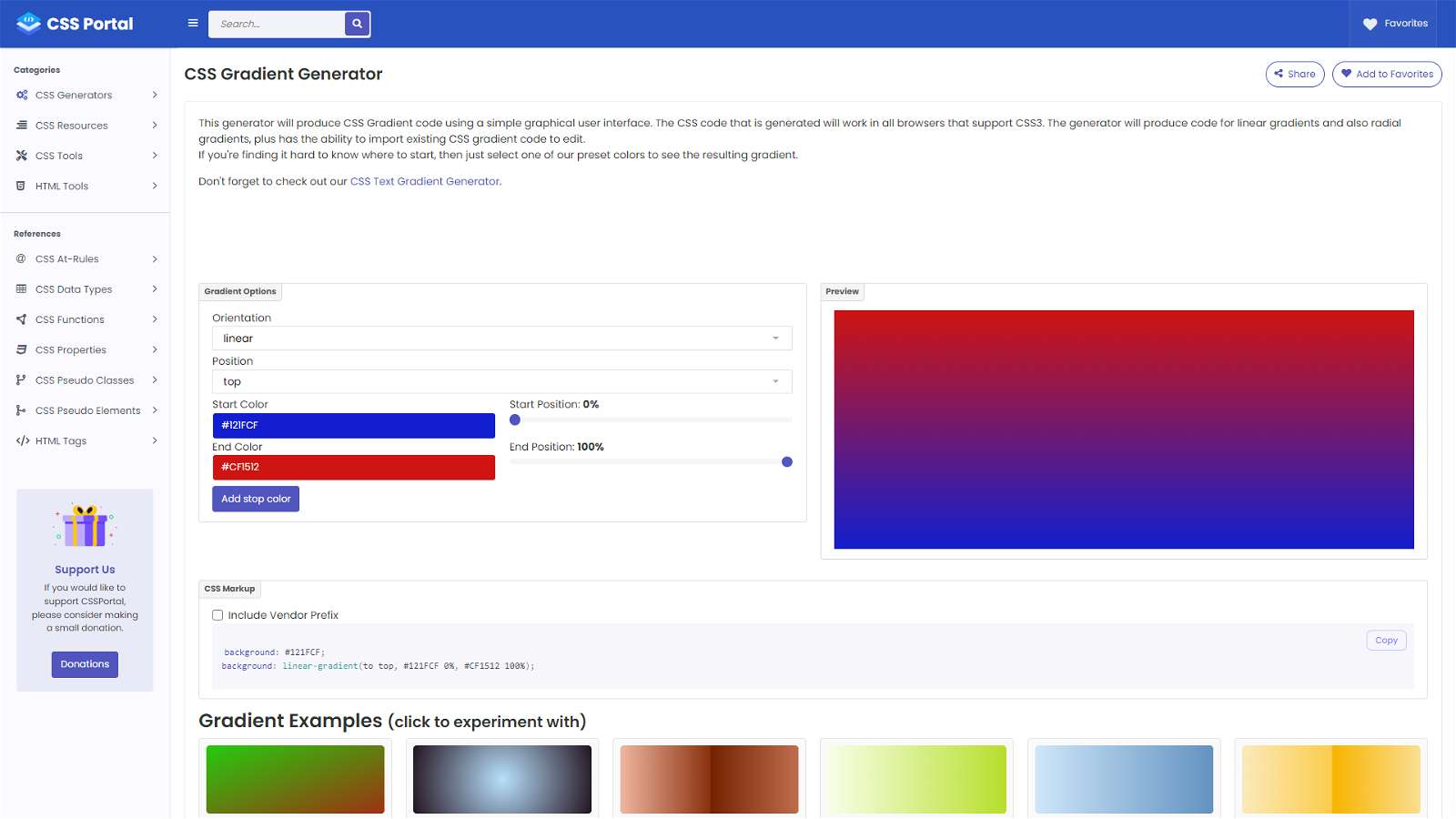
CSS Portal Gradient Generator
This tool will help you generate a linear, radial, or conical CSS gradient. It allows gradients to be created using multiple layers to create some interesting patterns. Try out the different color palettes on the random gradient generator or see the examples to get a feel for what is possible.
Besides, this CSS gradient generator allows you to create and export CSS code for linear and radial gradients. It is a simple and easy-to-use tool that can be used by anyone, regardless of their level of experience with CSS.
To use the generator, you first need to select the type of gradient you want to create. You can choose from linear or radial gradients. Once you have specified the gradient properties, you can add colors to the gradient. You can add up to 10 colors to a gradient.
Features:
- Real-time preview
- Color customization
- Gradient direction control
- Transparency stops
- Copyable CSS code
- Browser compatibility
- Responsive design
- Time-saving
- Versatile usage
The generator will automatically generate the CSS code for the gradient. You can copy the CSS code and paste it into your HTML document. The CSS gradient generator is a useful tool for creating beautiful and stylish gradients for your web pages. It is a quick and easy way to add a touch of personality to your designs.
Therefore, CSSPortal’s Gradient Generator stands out as a valuable resource for web developers and designers seeking to implement captivating gradient designs effortlessly.
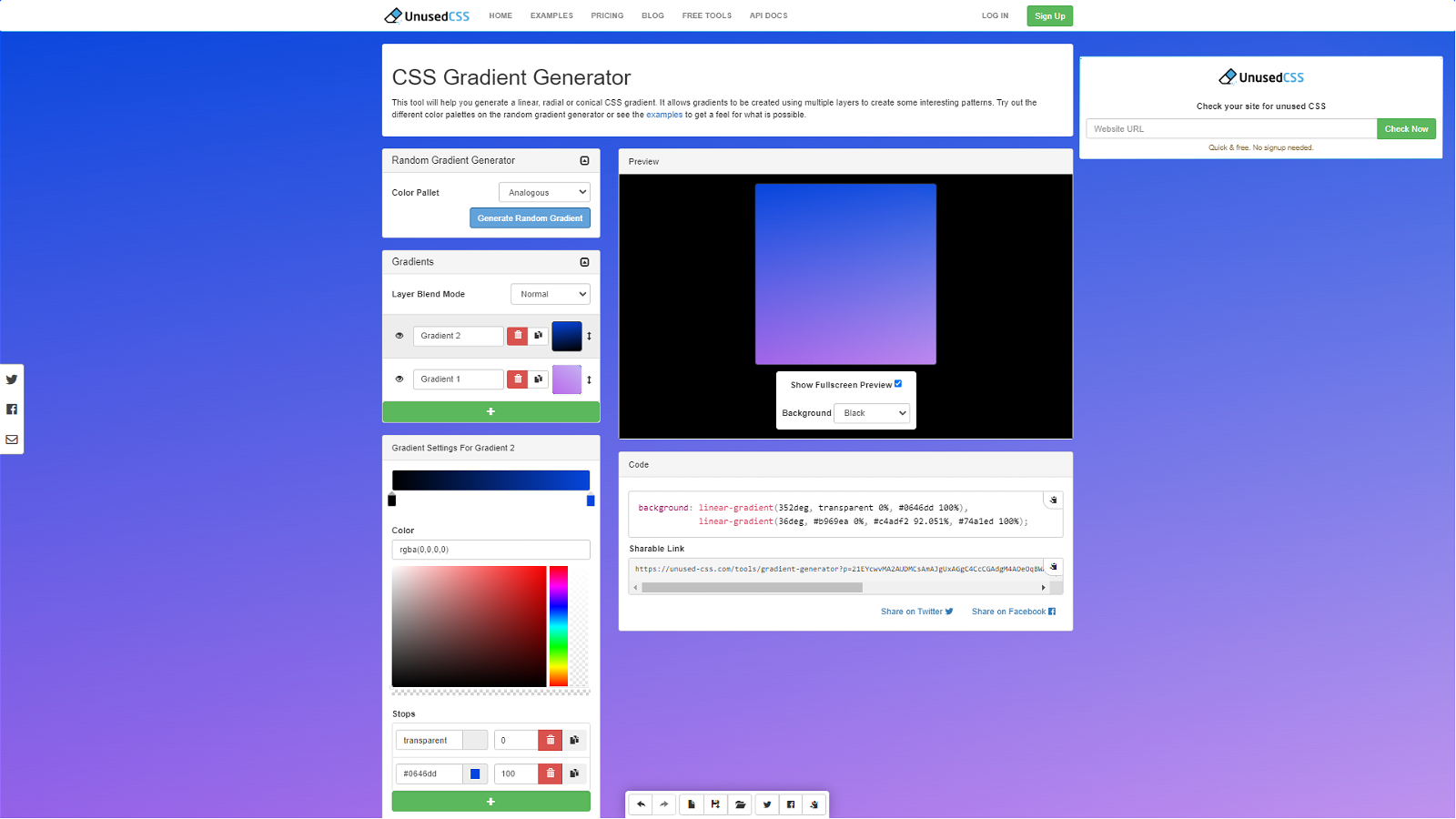
Unused CSS Generator
The CSS Gradient Generator from UnusedCSS is a free online tool that allows you to create and export CSS code for linear, radial, and conical gradients. It is a simple and easy-to-use tool that can be used by anyone, regardless of their level of experience with CSS.
The generator provides a wide range of customization options, allowing users to adjust colors, directions, and transparency stops to achieve the desired visual impact. By offering a real-time preview of the generated gradient, the website empowers users to experiment with different settings until they find the perfect gradient that suits their design needs. Overall, CSSPortal’s Gradient Generator simplifies the process of incorporating stunning gradients into websites, saving time and effort while enhancing the overall aesthetics.
Whether it’s a small-scale project or a complex web application, this platform offers a holistic solution that addresses both aesthetic and performance-oriented aspects of web development.
Features:
- Gradients with CSS optimization
- Customizable color gradients
- Direction and transition controls
- Emphasis on reducing unused CSS
- Enhanced website performance
- Streamlined and efficient stylesheets
- Improved loading times
- Balancing design and optimization
- Suitable for various project scales
- A holistic approach to web development
Why Use This CSS Gradient Generator?
The generator provides a wide range of customization options, allowing users to adjust colors, directions, and transparency stops to achieve the desired visual impact. By offering a real-time preview of the generated gradient, the website empowers users to experiment with different settings until they find the perfect gradient that suits their design needs. Overall, CSSPortal’s Gradient Generator simplifies the process of incorporating stunning gradients into websites, saving time and effort while enhancing the overall aesthetics.
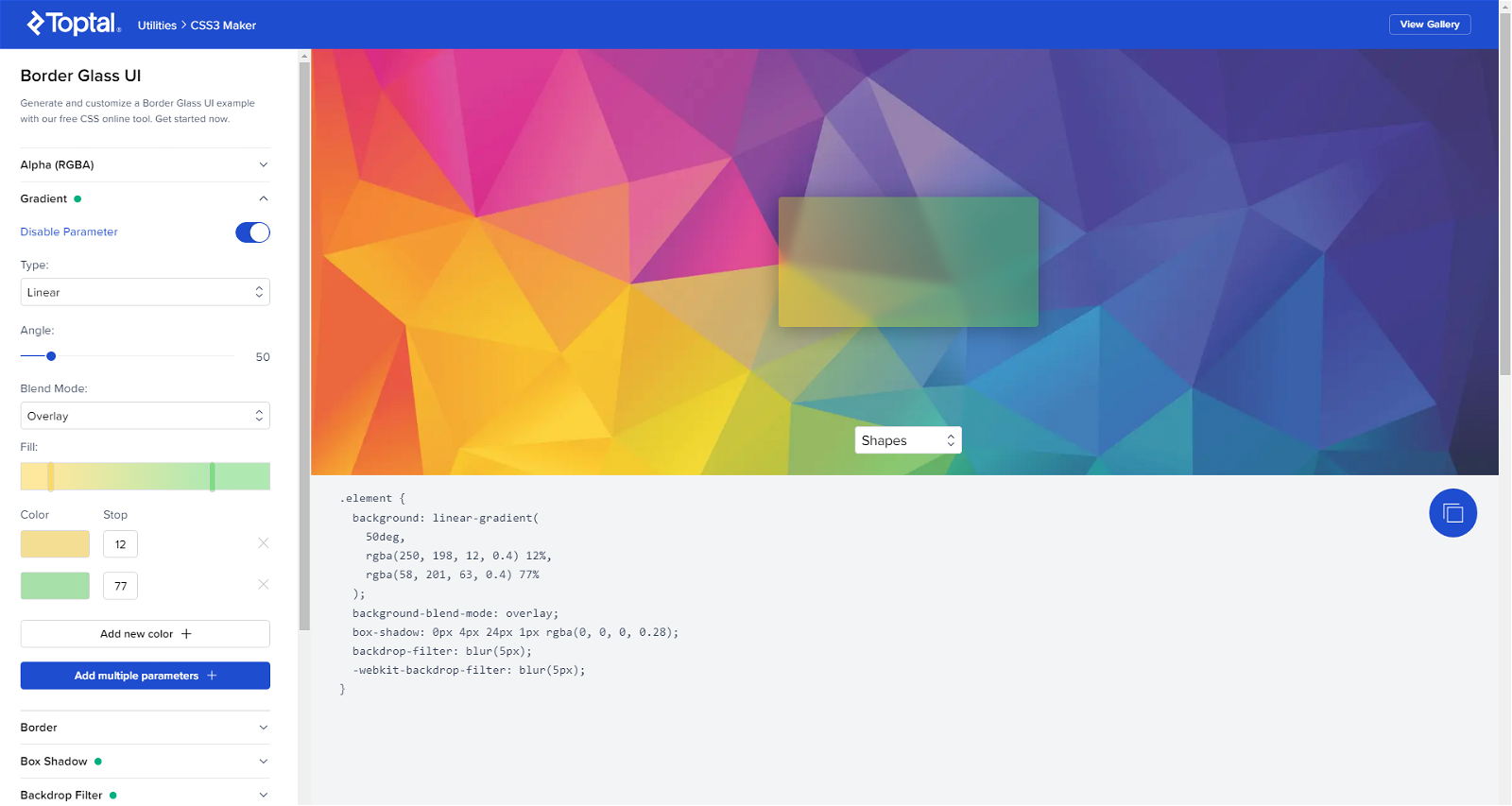
CSS3 Gradeint Maker By Toptal
The CSS gradient generator offered by Toptal’s CSS3 Maker website is a powerful tool for designers and developers seeking to create stunning gradient backgrounds for their web projects. This user-friendly online tool simplifies the process of generating complex CSS gradients without the need for manual coding.
By providing a graphical interface where users can interactively adjust color stops, angles, and gradient types, this generator streamlines the design process and enables users to preview their gradients in real-time.
The Toptal CSS3 Maker’s gradient generator serves as an essential resource for both beginners and experienced developers, as it eliminates the complexities of manually coding gradients and offers a hassle-free way to implement visually appealing backgrounds.
Features:
- Real-time preview of gradient adjustments
- Supports linear, radial, and conic gradient types
- Control over color stops, angles, and positions
- Generates cross-browser compatible CSS code
- Convenient copy-paste for direct integration
- Responsive design support for varying screen sizes
- Predefined gradient presets for inspiration
- Multiple color format options for flexibility
- Enhances website aesthetics and accessibility
Why Use CSS3 Gradient Maker By Toptal?
Whether it’s a simple two-color linear gradient or a more intricate radial gradient with multiple color stops, the CSS gradient generator empowers users to experiment with various gradient combinations until they achieve the desired visual effect. This tool not only saves time but also enhances the accessibility of creating sophisticated gradients for modern web design.
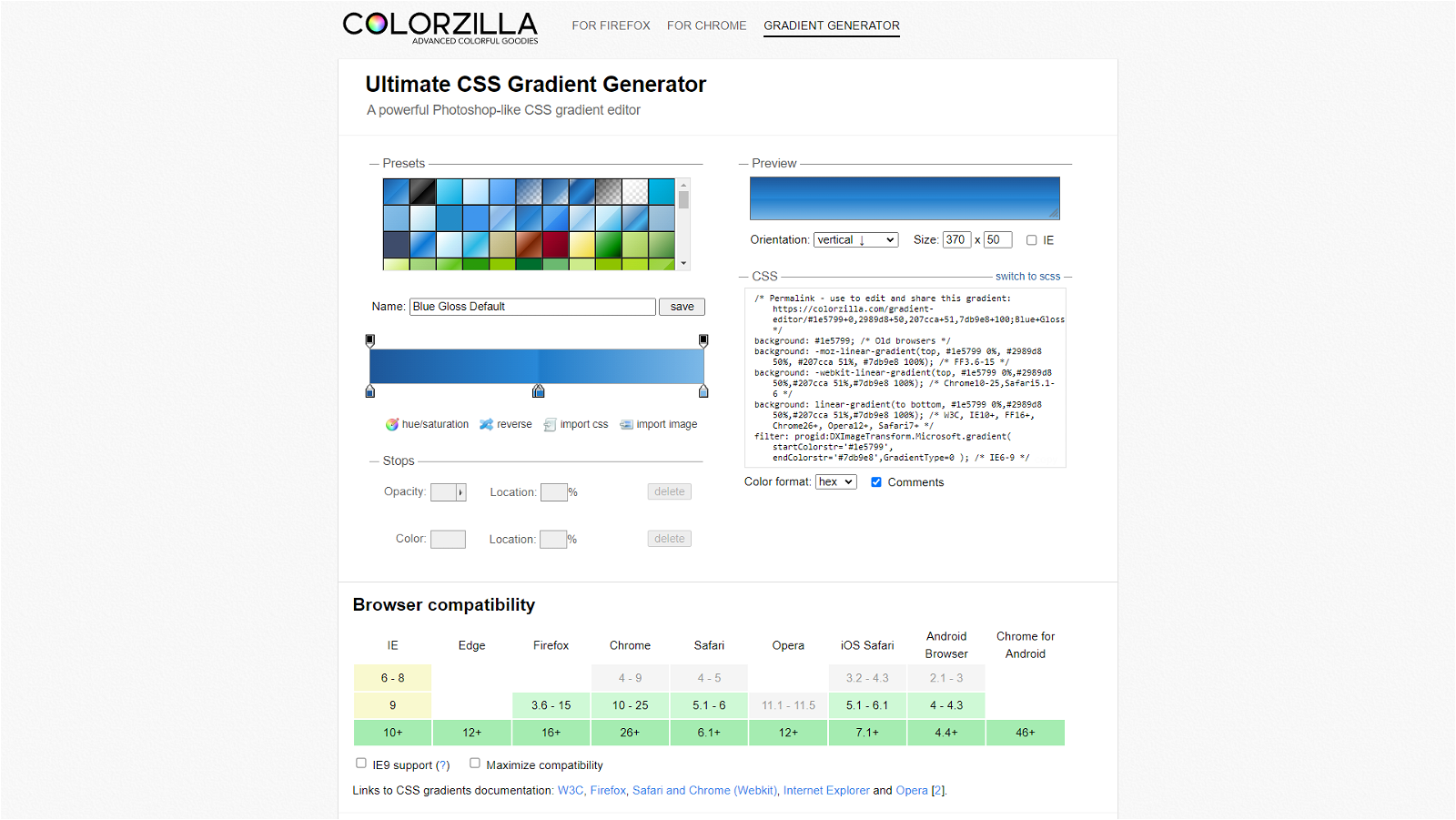
ColorZilla
The CSS Gradient Generator provided by ColorZilla is a powerful and user-friendly web tool designed to simplify the creation of complex gradient backgrounds for websites and applications. With an intuitive interface, it enables users to generate CSS code for gradients without requiring in-depth knowledge of gradient syntax.
The tool offers various gradient types such as linear, radial, and elliptical gradients, allowing for a wide range of design possibilities. Users can seamlessly adjust gradient stops, colors, directions, and transitions, visualizing changes in real-time. This instant feedback helps designers fine-tune their gradients to achieve the desired visual effect.
The CSS Gradient Generator by ColorZilla greatly expedites the process of crafting appealing gradient backgrounds while ensuring compatibility across different browsers, making it an indispensable asset for both beginner and experienced web designers.
Features:
- User-friendly interface for easy gradient creation.
- Supports various gradient types: linear, radial, and elliptical.
- Real-time preview of gradient changes.
- Customizable gradient stops, colors, and transitions.
- Intuitive control over gradient direction and angles.
- Generates cross-browser compatible CSS code.
- Eliminates the need for manual coding.
Why Use Colorzilla?
By offering a comprehensive array of customization options, the CSS Gradient Generator from ColorZilla stands out as an essential resource for web designers and developers. The tool’s interactive interface enables users to effortlessly experiment with gradient variations by adjusting colors, positions, and angles, resulting in visually stunning effects.
Furthermore, the generator provides the generated CSS code, eliminating the need for manual coding and reducing the chances of errors. This not only accelerates the design process but also promotes a more efficient workflow.
Conclusion:
In conclusion, the curated collection of the best CSS Gradient generators presents a powerful array of tools that empower both novice and experienced web developers to effortlessly create captivating gradient effects. These generators not only streamline the design process but also offer a diverse range of customization options, allowing for the creation of gradients that perfectly align with the intended visual aesthetics of a website or application.
From simple linear gradients to intricate radial and conic blends, these generators showcase the evolution of web design capabilities, enabling users to experiment with colors, angles, and transitions in ways that were once labor-intensive. Whether aiming for subtle elegance or bold vibrancy, the featured CSS Gradient generators offer a creative playground for designers to bring their visions to life.
With their user-friendly interfaces and real-time previews, these tools exemplify the synergy between technology and design, offering a fitting testament to the ever-expanding horizons of web development possibilities.
Hope you all find this collection helpful.