Looking for the Best Figma Plugins to ease your workflow and build an awesome app? Then check out this list of the top 20+ Best Figma Plugins Free 2024.🤩
Well, Figma plugins are a recent addition to what’s becoming the go-to collaborative tool for UI designers everywhere. Besides, the best Figma Plugins are built by the community (you can even build one yourself if you wish) and provide an easy way to extend your capabilities with Figma. Through this helpful update, designers can automate repetitive tasks, add accessibility features, and add helpful content to mockups.
These best plugins for Figma will help you execute the following:
- Project Setup
- Wireframing
- Working with Content
- Quick Designing (Utility)
- Hygiene Check
- Design Systems
- Animation & Prototype Testing
- Exporting, etc
Before we head to the list, you may check the Figma design system. As a design system is a collection of reusable components, guided by clear standards, it will help you build any number of applications with less time consumption.
To explore the usage of Figma, check the article: What Is Figma Used For?
Best Figma Plugins
Now, the best Figma plugins provide simple and intuitive ways to increase your capabilities in Figma. Besides, these top Figma plugins also help optimize and automate routine and repetitive tasks with the name of the layers, with search, grouping, and adding special functions, such as adding useful content to mockups.
They are like Jarvis for Ironman😉. Always helps at the right time. So, with these best plugins for Figma, you can extend the features of the app to supercharge your design workflow and get stuff done more easily.
If you are a beginner then we recommend referring to the best Figma Course for beginners. Now, let’s start the collection of Best Figma Plugins Free..!!
Find and Replace (Search the text and Replace it)
Find and Replace, As the name suggests, you can search for the texts on your page and replace them just like a text editor. This is a very useful free Figma plugin. Many times you may need to change some terms from the document. Here, this Figma plugin will help you fasten the replacement process with ease.
Arrow Auto (create user flows)
Arrow Auto adds flowchart functionality to Figma, which is useful for creating user flow maps. All you have to do is, select any two objects on the canvas and Arrow Auto will let you draw a connector between them. You can also hide and show the flows on demand.
Angle (utilize device mockups)
The angle allows you to display your screens (i.e. artboards) from within several realistic or matte-effect device frames that each come with a variety of angle options and shadow styles. Impressively, they’re 100% vector as well.
Master (manage components more easily)
Master offers a better way to manage components. For example, the ability to turn multiple identical objects into a component, duplicate components into other Figma files, and much more.
Clean Document (auto-clean documents)
Clean Document, well … as the name suggests, cleans your document! It deletes hidden layers, sorts them intelligently, renames them according to your liking, ungroups single-layer groups, and even rounds dimensions to the nearest pixel. So, if you are a neat freak then this free Figma plugin is especially for you…!!
Wire Box (Convert design from Hi-fi to lo-fi)
With the advent of design systems, it has become easier and easier to work on hi-fi designs quickly and easily. Sometimes, however, you need to step back into lo-fi wireframes. Wire Box lets you convert your designs back to wires with one click, helping you and your teammates focus on the UX rather than the UI. Comes in nasty pink to make sure that happens.
Similayer (select similar layers)
The Similayer plugin is the most unique one. It takes Figma’s in-built ‘Select all with…’ command to the next level. You can select similar layers; based on a whole range of properties. After selecting a layer, run this plugin to select all other layers based on specific properties. The most amazing thing is that you can select multiple! Amazing..!!
Let’s say that you want to change a shadow style that’s being used on many different elements: Yeah. Similayer can do that.🤠 Besides, You can also use it to batch-reassign multiple components.
You can check the Materio Figma dashboard Template and Sneat Figma Template as well. You can use plugins with these Figma UI Kits.
Sneat– Figma Admin Dashboard Builder & UI Kit (Best Figma Design System Template & UI kit🤩)
Sneat Figma Dashboard Builder & UI Kit is a versatile drag-and-drop Figma UI kit for creating professional-grade dashboards and user interfaces with ease. It is designed with scalability in mind, making it an ideal choice for both small and large-scale projects.
Besides, it offers an extensive library of customizable templates, UI components, and design assets that allow users to design eye-catching, modern interfaces with minimal effort. Moreover, with this UI Kit, designers can rapidly create responsive, accessible, and on-brand interfaces to deliver exceptional user experiences to their customers.
Additionally, it provides users with a wide range of design elements such as charts, graphs, tables, icons, and typography, ensuring that designers have all the resources they need to create visually stunning and informative dashboards.
Features:
- Atomic Design
- Auto Layout
- Easy to Customize
- 500+ Components
- Text Variables
- Well Organized
- 100% Vector
- Light & Dark Layout
- Pixel Perfect
- 100+ Screens and much more
Materio Figma Admin Dashboard Builder & UI Kit
Materio Figma Dashboard Builder and UI Kit is a comprehensive design resource for creating professional-grade dashboards and user interfaces in Figma. This UI Kit comprises a vast collection of pre-designed elements, templates, and widgets that can be easily customized and integrated into your design projects.
With the Materio Figma UI kit, designers can significantly reduce their design time and effort and create stunning designs with ease. Furthermore, it offers various components such as buttons, form elements, navigation menus, and icons, as well as pre-designed layouts and templates for web apps.
Additionally, the Materio Figma UI Kit also comes with a variety of dashboard widgets and charts, making it an excellent choice for creating data-driven dashboards and reports.
Features:
- Atomic Design
- Auto Layout
- Easy to Customize
- 500+ Components
- Text Variables
- Well Organized
- 100% Vector
- Light & Dark Layout
- Pixel Perfect
- 100+ Screens and much more
Also, available in the Django Admin Template version:

Viewports (change the viewport)
The viewports plugin allows you to make different types of viewports or screen resolution sizes. Furthermore, by using them, you can adjust your design look and feel on various screen sizes.. and making your design responsive is necessary.
Viewport data is live-sourced from StatCounter. You can find out the correct market share of all viewport dimensions, and then apply them to frames. All you have to do is, Select one or more frames and Viewports will let you change their sizes to your preferred display. Simple!
Free Figma Bootstrap 5 UI Kit
Figma Bootstrap UI Kit comprising 300+ organized Bootstrap 5 components built with an atomic design system & auto layout. Kickstart your next Figma project Just drag and drop pre-made components from the Assets panel. Configure them in the right sidebar. Fast and simple, as should be. Do note that this is not a Figma plugin but rather installing plugins separately, using such a Figma UI kit that comes with Figma components can save more time.
Features:
- Auto Layout
- Resize any components horizontally or vertically
- 300+ organized Bootstrap 5 components built with atomic design
- Easy to customize
Todo (create todo lists)
There are dozens of amazing to-do lists, but this one exists within Figma. Well, It’s not designed to replace your everyday to-do list, but it’s a more convenient way of keeping track of your design-specific to-dos without needing to leave Figma. It’s a simple to-do list plugin to check off your tasks inside Figma!
Features:
- Add, check off, or delete items
- A separate list is saved for each document
- Works across users who have edit rights
- Updates instantly when other users make changes
Font Scale (establish a font scale)
Font Scale is a quick tool to generate a harmonious and consistent typography hierarchy. You can set a visually consistent/hierarchical font scale by choosing a base size and scale factor, then save the results to your document for continuous reference. This is one of the best Figma plugins, It is especially useful when you want to keep the proportions between your body text and headings the same, whether it’s on-screen or on paper.
Usage:
- Select a base size. For desktops, for example, the usual practice is somewhere between 14px and 16px.
- Select a scaling factor. Major Third seems to create the best hierarchy for bigger screens.
- Check the preview to see if you’re happy with the result. You can see the pixel value of the size, as well as the em value relative to the base size (useful for all you devs out there)
- Hit “Generate Layers” to get text layers with the sizes applied so you don’t have to do it manually.
Content Reel (insert better-than-lorem-ipsum content)
Content Reel inserts “real” content into your design. Designing with real data ensures that the design doesn’t look odd once developed, and also helps us to design for edge cases. With help of this plugin, you can design layouts more efficiently by pulling text strings, images, and icons from one palette. It lets you create custom content and share it with other Figma users. Collaboration has never been easier!
Iconify (utilize icon fonts)
Iconify lets you import Material Design Icons, FontAwesome, Jam Icons, EmojiOne, Twitter Emoji, and many other icons (more than 60 icon sets containing over 50,000 icons) to Figma document as vector shapes. All icon fonts, are right inside Figma. That’s pretty awesome as you’ll don’t need to look out for icons here and there.
Figmotion (create animations)
Exploring animation here and there, and switching tools to access advanced animation features, are super time-consuming. Well, Figmotion comes to the rescue here. As it makes animation a lot less anxiety-inducing. The animations are also easy to hand off since they’re based on web technologies. Thanks to Figmotion you can create animations directly in Figma, without the need to resort to third-party apps.
Besides, Figmotion offers the option of exporting animations as JSON or CSS or rendering them into a gif, mp4, or WebM. It’s an intuitive tool that both designs whizzes and rookies will find simple to use and polish their animation skills.
Split Shape (make columns … and stuff)
Split Shape plugin – splits..!! Take a rectangle, this plugin will split it into multiple rectangles from which you can then create columns (or rows, or whatever). Such an interesting method of creating columns. Besides, Split Shape can be used for various things if one thinks outside the box!
Furthermore, with this free plugin for Figma, you can split the shapes, text layers, groups, and frames into multiple instances. In addition, It’s useful when you need to generate columns and/or rows in specific content without having to calculate the size manually.
- Works with normal shapes, text layers, groups, and frames
- Add a gutter in between those instances.
- Add margin at the front and back.
- Existing styles from the original shape (color, background image, etc) are preserved in all instances.
Remove BG (create transparent bitmaps)
Remove BG is an incredible free Figma plugin that uses some complex algorithm that allows us to remove the background easily in just one click. It removes the background of bitmap images, effectively turning them into transparent PNGs. Remove BGessentially does the same thing but within Figma.
This plugin is quite fun to use. As it saves a lot of time for a designer. Sometimes we just don’t need the background but it is there. Most of the time to remove it, you open Photoshop and crop the background manually. But now you don’t have to do this.. because the “Remove BG” plugin is here to help. It helps you to easily remove the background from any image. So, now you can get rid of Adobe Photoshop if you want to.🧐
Confetti (create dispersions)
Confetti for Figma lets anyone create gorgeous confetti patterns. It lets you adjust the transparency, rotation, and size of the confetti particles.
Unsplash (insert stock images)
Unsplash lets you insert beautiful images straight into your designs. The Unsplash License allows images to be used freely for both commercial and personal projects. Furthermore, there are over 207,000 contributing photographers who generate more than 17 billion photo impressions per month on their growing library of over 2 million photos.
Rename It (rename layers more efficiently)
Rename It plugin allows you to change your layer’s name with various pre-made options like series of numbers, series of alphabets, adding text with numbers, using the frame name, etc. Besides, this free Figma plugin comes with a great variety of options for renaming your layers in a better way. So, do keep it in check.
Well, sometimes designers get so deep inside the design work that they often forget about renaming their layers. Thus, when they finish their work their design layers look so messy. That’s where Rename It comes into the picture. It lets you rename your messy layers.
Lorem Ipsum
Take a deep dive and try our list of over 40 unique generators, find placeholder images for your next design, or add a Lorem ipsum plugin to the CMS or text editor of your choice.
Vuexy – Figma Admin Dashboard UI Kit
Vuexy Figma Admin Dashboard kit is the most amazing Figma UI Kit with hundreds of pre-built components and features. Besides, it offers 2 layouts, 30+ Pages, 40+ Widgets, premade grids, and many more. Thanks to the pre-prepared guides and symbol structure, you can create unique and amazing projects without wasting time. Furthermore, it has a Clean and Minimal Design.
In addition, it is highly responsive and easily customizable. Also, it comes with super trendy Google fonts. organized components, symbols, and a set of icons that are mostly used in an Admin Dashboard. In addition, you can use it for any kind of application: Project Management, eCommerce, CRM, Analytics, Fitness, or any custom admin panels.
Features:
- 500+ Symbols / Components
- 2 Dashboard
- 6 Layouts
- 9 Applications
- 30+ Pages
- 40+ Widget
- 15+ UI Elements
- 10+ Form Elements
- 15+ Charts
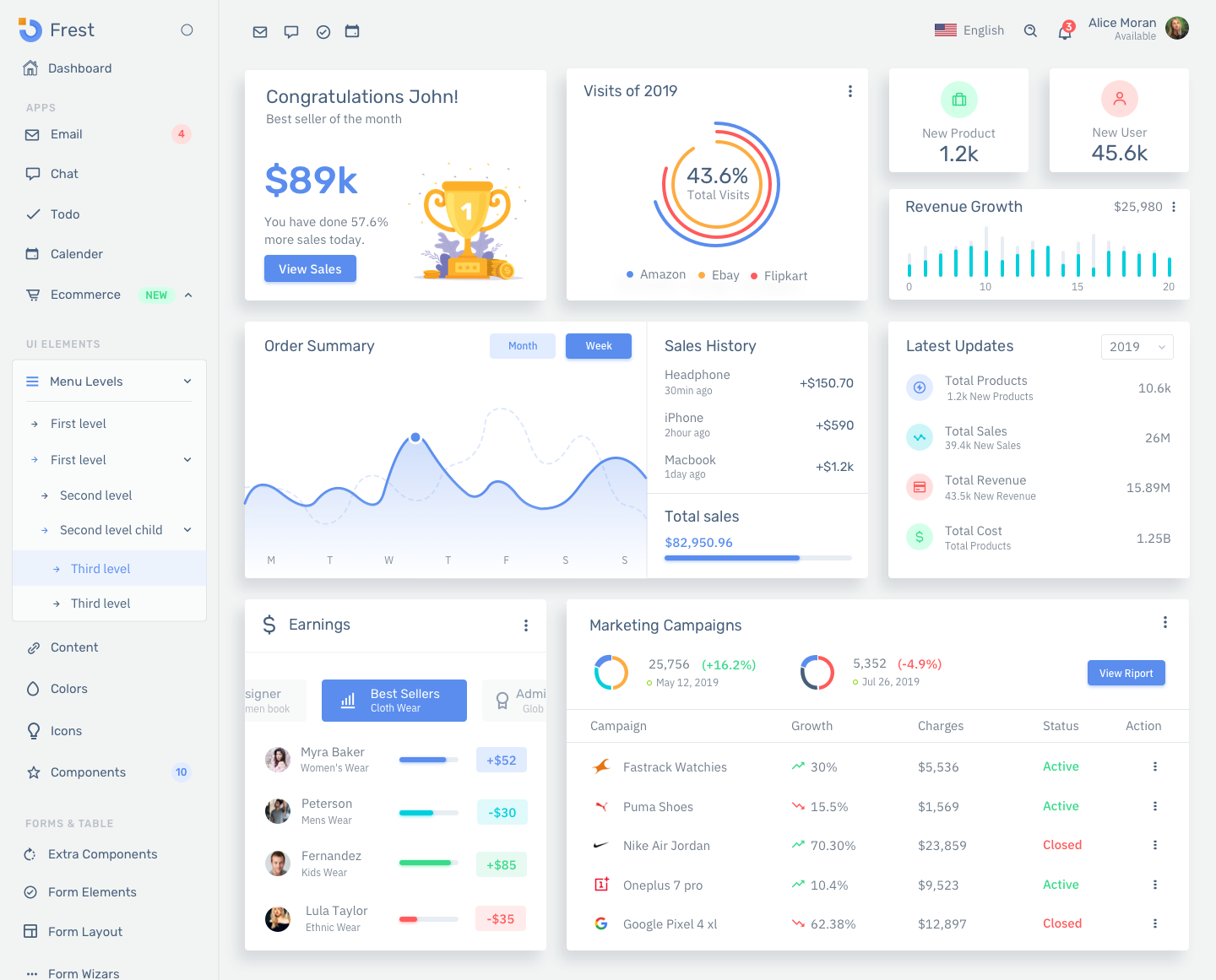
Frest – Admin Dashboard UI Kit Figma and Sketch Template
The frest dashboard UI kit is compatible with Sketch, Figma & Adobe XD. It comes with a flexible & easy structure which will help designers to get started quickly. It also includes a well-documented file for usage. Besides, It is one of the Best UI Kits that is super flexible, clean & minimal in design with unlimited possibilities.
Furthermore, It includes 5 layouts with organized layers structure, a Style guide, 50+ elements, 60+ components, 40+ charts, 2 dashboards, 7 Apps & many more. Furthermore, the Frest dashboard UI kit design can be used for any type of web application: Project Management, eCommerce, CRM, Analytics, Fitness, or any custom admin panels.
Features:
- Edit Invoice
- Todo Application
- E-Mail Application
- 50+ Elements
- 60+ Components
- 40+ Charts
Humaaans (insert mix-n-match illustrations)
Humaaans is one of the best Figma plugins. It was created by Pablo Stanely. Besides, it offers an amazing illustrations library. With Humaaans you can use the already premade people illustrations. Furthermore, you can also mix and match illustrations to create your unique work.
A11y – Color Contrast Checker (measure color contrast)
A11Y is another one of the best free Figma plugins. This plugin checks the color contrast ratio of all visible text in a frame. It also provides feedback on whether it meets WCAG’s AA and/or AAA level compliance. Besides, It also offers color sliders that allow users to adjust the colors and understand how the corresponding contrast ratio changes in real-time. In addition, you can ensure your text is readable for users by adhering to WCAG (Web Content Accessibility Guidelines) standards.
Stark
Stark Plugin lets you design products that are accessible, ethical, and inclusive with a contrast checker, colorblind simulator, education, and more.
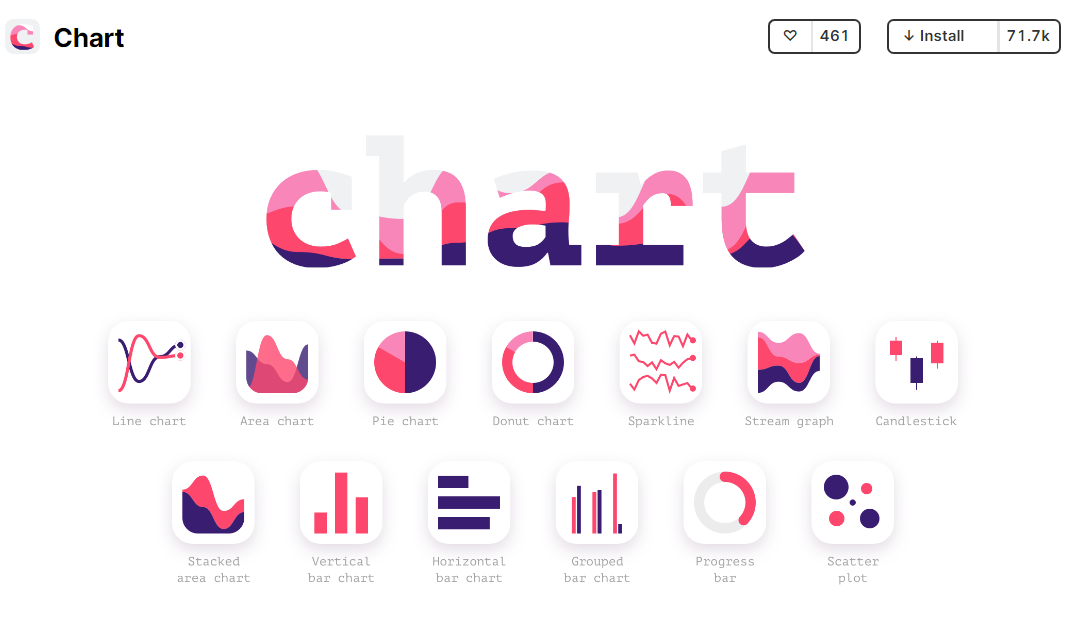
Charts
The chart is a free plugin for Figma that uses real or random data to create the most popular charts. Besides, Chart also supports copy-paste from editors like Excel, Numbers, Google Sheets, live connection with Google Sheets and remote JSON (REST API), local CSV, and JSON files.
Thus, You can also create stunning, customizable charts with data from Excel, Numbers, and Google Sheets, or simply import a local CSV or JSON file.
Key features:
- 16 types of charts out-of-the-box
- creating multiple chart instances
- generate random data with different trends
- import data from CSV, JSON, Google Sheets, REST APIs, type to table input, or just paste from table processors like Excel
- customize charts with different options update charts
Mockuuups Studio
Mockuuups Studio is a super-easy mockup generator. This Mockup plugin for Figma also comes with over 600 various scenes. Furthermore, this plugin offers everything you need to create. It offers product mockups, outstanding marketing materials, and even visual content for social media or blog posts. Thus, it is one of the best Figma plugins that you can use,
Features:
- Instant Preview
- More than 600 high-quality scenes with various angles, and different backgrounds.
- Device types are accessible from one place
- Well-organized
Palette
The Palette Figma plugin helps you create the perfect color palette through machine learning from Colormind. Besides, it makes choosing the perfect choice of complementary colors super easy. Furthermore, with this plugin by Daniel Mierau, impeccable palettes are just a click away.
Besides, Palette uses AI to easily generate random color schemes, which you can later fine-tune to your liking.
Some other useful plugins
Apart from the mentioned plugins, there are some others as well.
- Brandfetch (source brand assets)
- Mapsicle or Map Maker (create maps)
- Arc (arch text)
- Skew (create simple isometric mockups)
- Roto (rotate-extrude shapes)
- Shadow Picker (intelligently create shadows)
- Isometric (make objects isometric)
- Table Generator (create tables)
- To Path (create text on a path)
- Metaball/Blobs/Waves (create abstract shapes)
- Automater (Automate your Figma workflows)
- Image Tracer (convert bitmaps to vectors)
Conclusion:
So, this was the list of some amazing and Best Figma plugins. We hope you will find this list amazing and useful.
At the moment, there are almost 750 plugins in Figma. Yes…!! That’s true, they are being added almost on an everyday basis. The amazing part of releasing the Figma plugins is that they are developed not by company employees, but by ordinary people. That’s right.
So, if you know popular programming languages and can create an interesting and useful plugin then both the company and the whole Figma community would be happy to see your product! Thus, save your time and ease your workflow with these best plugins for Figma.😎
Also, not only Figma plugins but other resources save a lot of your time while developing and designing. For example, using Admin Templates. If you are unfamiliar with the admin templates, Admin dashboard templates are a collection of web pages created with HTML, CSS, and JavaScript or any JavaScript libraries used to construct the backend user interface of an online application. You can use them to build any kind of web app.
That’s all for now! Don’t forget to share this list and do tell us which one you find best. Also, suggest your favorite in the comment section below.
Happy Designing..!!✨