Discovering the Figma components and want to dive deeper into it? Don’t worry we’ve got you! Today in this post, we’ve prepared a detailed guide on using one of Figma’s most advanced features – Figma components.
In this fast-paced digital era, the importance of the user’s attention plays a crucial role in driving the business’s success. Although, you will find that, due to a lack of attention span among the users they quickly jump from one thing to another.
As a result, to get the users’ attention and make them feel more familiar and comfortable with your brand you need to have a perfect design. Moreover, there are many practices involved in creating a perfect design, but the one we’re more focused on in this blog is Consistency.
This is where the Figma component plays a crucial role in maintaining design consistency. How? Let’s find out!
Table of contents
What is the Figma component?
Imagine when a user interacts with your brand on a website, a mobile app, and a social media platform. Now, during this interaction, the users observe some inconsistent designs like varying colors, fonts, and layouts. The ‘About Us’ page exudes a vintage feel, while the ‘Contact’ page presents a futuristic vibe.
What do you think your users will experience about your brand? Something that you never wish for! This is where the Figma component comes in to play a crucial role for Figma designers in achieving design consistency in a fast-paced digital environment.
A Figma component is a reusable and customizable design element that serves as a template for creating consistent and uniform visual elements within a digital design project. Furthermore, it allows designers to define a specific style, structure, and behavior for a design element, such as buttons, icons, or cards.
As a result, when you make changes to a component, all instances of that component within the design update automatically, making it a powerful tool for streamlining the design process.
Advantages of using Figma Components
Using Figma components offers several key advantages that can enhance your design workflow and the experience of your user.
- Consistency and Brand Identity: Figma components help you to create uniform designs across your project. For instance, it lets you create consistent styles for elements like buttons, headers, and icons. Therefore, it ensures that your design remains true to your brand’s identity.
- Saves your time: If you have a project where you need to use the same components repeatedly then, you can design the element once and reuse it again on the same project. This is very useful for repetitive elements like navigation menus or buttons.
- Easy Updates and Changes: While designing, alteration and updates are a natural process. Using Figma components, you only need to update the component itself, and the change is instantly reflected in all the components in your project.
- Creating and Managing Variants: Components can have variants, such as different styles of buttons or different states of a checkbox. This enables you to manage multiple design options within a single component.
- Nested Components for Complexity: You can create nested components by combining multiple components into more complex structures.
Many more advantages can help you to streamline your design process, reduce errors, and create professional-looking design projects.
Note: If you’re new to figma, then we recommend a detailed article on the Best Figma Course and Tutorial for Beginners
Working with Figma Components
As we all know, components are those elements that can be reused across your designs. Now, to start working with Figma components we will discuss how you can create and use components effectively.
How to create a Figma Component?
Creating components in Figma is easy. Any object or layer can be turned into a component, from shapes to menus. There are two aspects of components First the main component defines the property of the component.
Second, the Instance that is linked to the main component and receives any updates made to the component.
Creating a Component
There are multiple ways to create a component.
- Select the layer
- Click on the Create Component Icon or Right-click on the selected elements and choose “Create Component” from the menu. Give your component a clear and descriptive name.
- You can also use the Keyboard shortcuts
- Mac: ⌥ Option + ⌘ Command + K
- Windows: Ctrl + Alt + K
If you’re working with a Figma component then it is worth checking our recent Admin Dashboard Builder & UI Kit built on Figma.
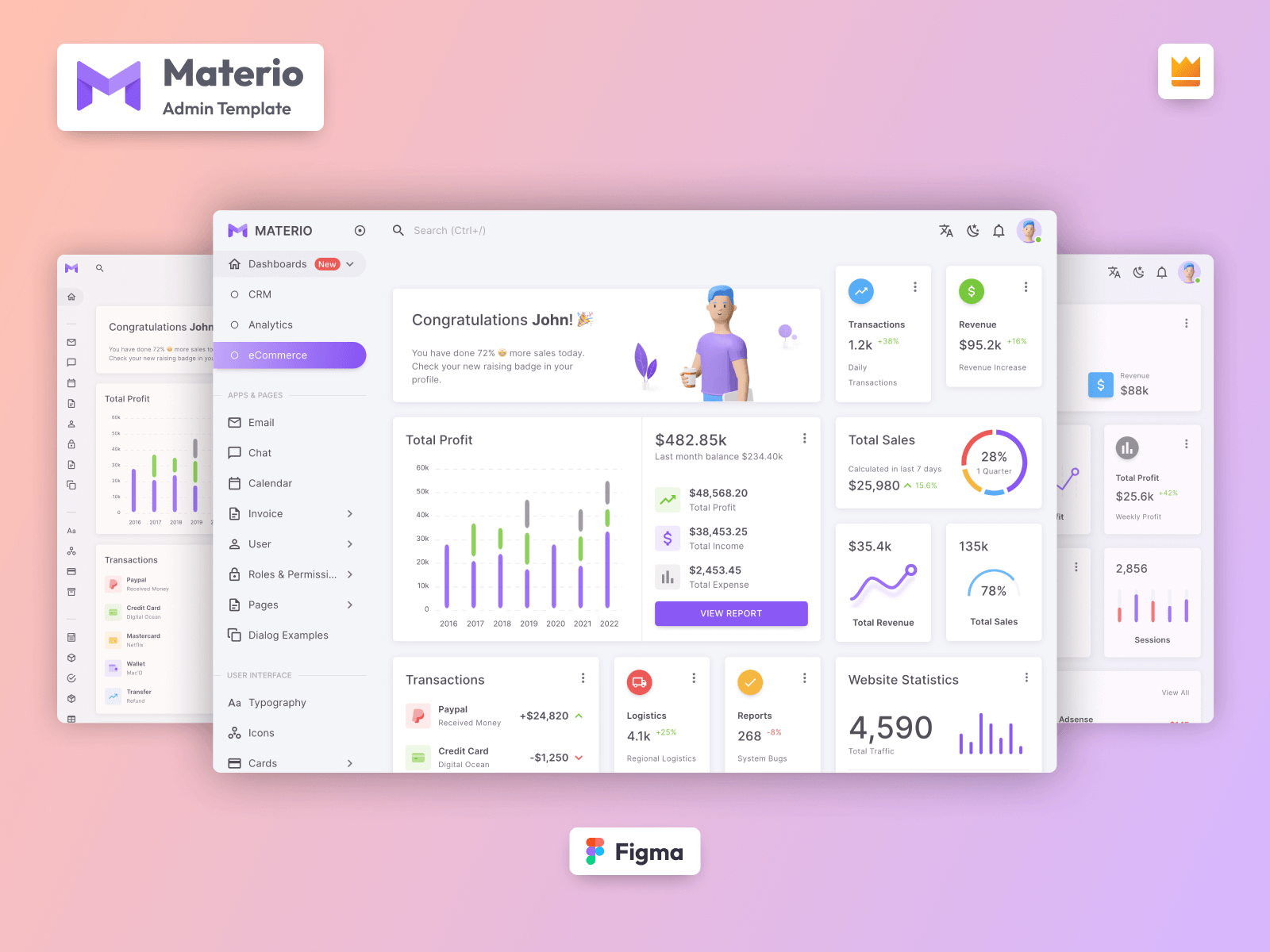
Materio – Figma Admin Dashboard Builder & UI Kit
Materio Figma Dashboard Builder and UI Kit is a comprehensive design resource for creating professional-grade dashboards and user interfaces in Figma. This UI Kit comprises a vast collection of pre-designed elements, templates, and widgets that can be easily customized and integrated into your design projects.
With the Materio Figma UI kit, designers can significantly reduce their design time and effort and create stunning designs with ease. Furthermore, it offers various components such as buttons, form elements, navigation menus, and icons, as well as pre-designed layouts and templates for web apps.
Additionally, the Materio Figma UI Kit also comes with a variety of dashboard widgets and charts, making it an excellent choice for creating data-driven dashboards and reports.
Features:
- Atomic Design
- Auto Layout
- Easy to Customize
- 500+ Components
- Text Variables
- Well Organized
- 100% Vector
- Light & Dark Layout
- Pixel Perfect
- 100+ Screens and much more
How to Create Interactive Components with Variants?
Figma’s interactive component with variants features allows designers to create dynamic and engaging designs. Moreover, By creating variants within a component, you can easily switch between different styles or states, such as button hover effects or interactive toggles.
Before you interact with components using variants, you need to first know how to create variants. Here is the detailed tutorial on variants from Figma.
After you create a variant,
- Choose the variant you want to begin the interaction from within your component options.
- Then, Open the Prototype tab on the right side of the screen
- After that, Find the little arrow symbol on the right side of the box around your design, and drag it to the variant where you want the interaction to end.
- After linking, you can fine-tune the interaction by using the details panel. You can choose how the interaction starts and what happens during the interaction.
Now, you can add instances of interactive components to your designs like any other component. These instances already have the interaction applied which you can reuse it.
Lastly, to use the interactive component you need to pace the interactive component on a frame in your design. Then, use the Prototype tab to set up interactions, then preview them in the Presentation view for testing.
Utilizing Nested Components
Figma lets you build components under components which are called nested components. It lets you create a hierarchy that simplifies the design process. Therefore, a component can be possible inside another component to help you reduce the size of the components.
There are many ways of creating Nested components in your Figma Design System. For instance, you can create a block of components that are built on the base component, and variations to all these base components under this block are said to be nested components. In addition, the base component is said to be the master component.
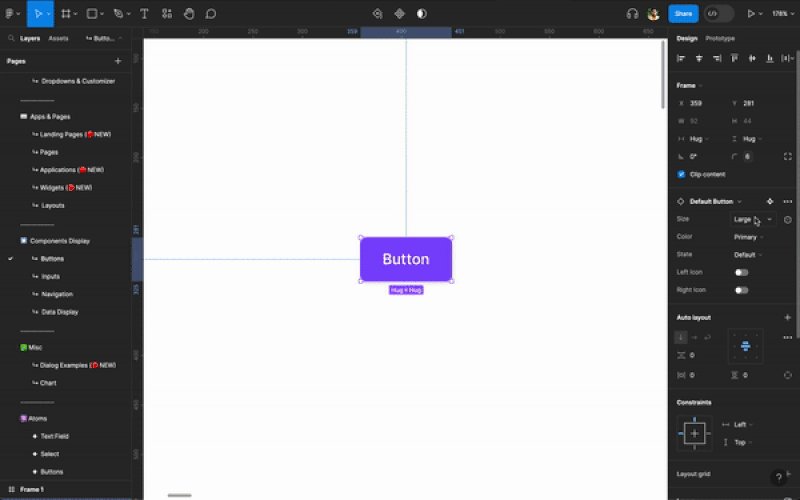
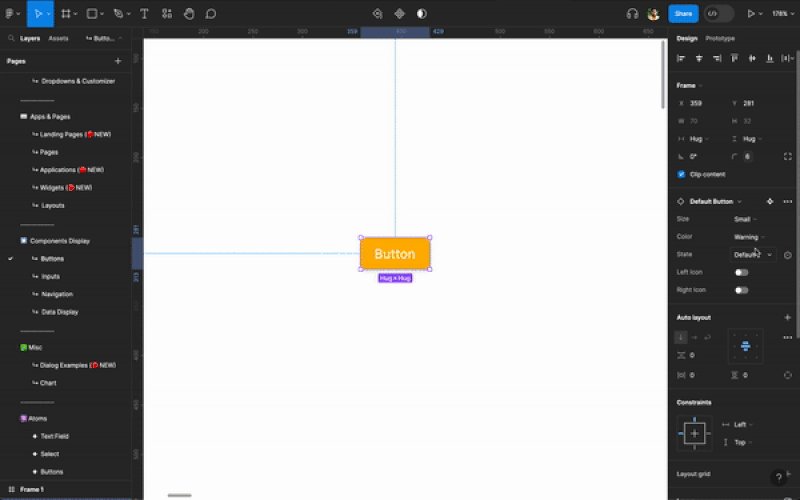
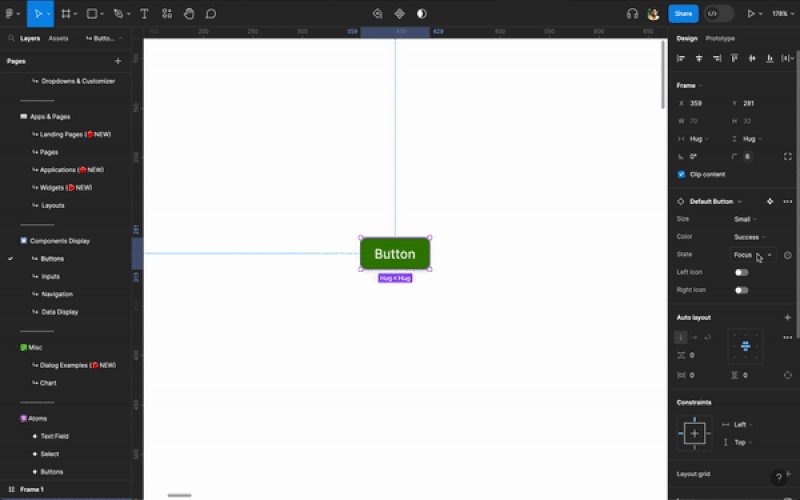
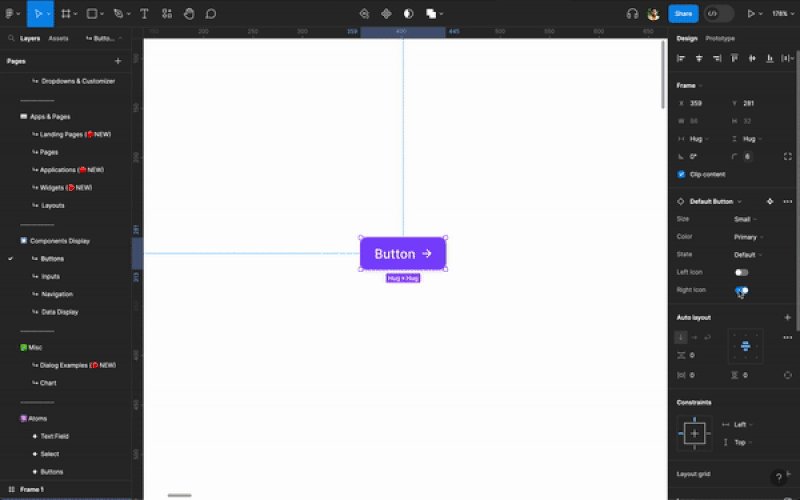
Furthermore, nested components allow you to swap/replace other components. To swap components, hold the option when dragging. To swap out a nested component (within another component, frame, or group) — Hold ⌘ + option when dragging. Here is the GIF
for your reference:

If you want the hands-on experience with Figma components then check out our open-source resource: Figma Bootstrap 5 UI Kit. Apart from that, if you’re working on Bootstrap projects, then we recommend you download the Bootstrap Admin Template.
Best Practices for Using Figma Components
Now, after a deep knowledge of the Figma component let’s dive into practices you must use while working with Figma components.
Preserve text overrides
If you want to switch between different variations or states of your components, it’s best to keep your text overrides intact. To do this, make sure that the text layers within each component are named the same as each other.
By default, the layer name will adopt whatever you first type into the text box. Renaming the text layers will help maintain consistency and save you from having to re-enter the text every time you switch between variations.
Descriptions
It is one of the best practices that helps users pick the right components and to have effective collaboration among the team members. Moreover, you can add a description to each main component in the properties sidebar.
These descriptions show up as tooltips on hover in the components panel.
Constraints and layout grids
To make sure that your components behave as expected when resized, it’s important to set up proper constraints. Although, you can add layout grids to your components just like you would with frames, and even apply constraints to elements that are relative to the grid.
Constraints and layout grids are useful to help visualize margins or padding within the component.
Instance swapping
Always practice using instance swapping of nested components when you want to swap elements within the design property. Furthermore, if you have a library of buttons with different styles and want to quickly change between them then, you can consider using this.
To swap out a component — Hold the option when dragging. To swap out a nested component (within another component, frame, or group) — Hold ⌘ + option when dragging.
A User-Centric Approach: Building Development-First Components
It’s a very obvious thing, but some designers mostly underestimate it. It’s the user-centric approach. When organizing a design system you always should have ‘users’ at the top of your mind. Therefore, designers and developer should align their unique approaches while developing components.
Designers and developers now collaborate in a more iterative process instead of creating components in Figma before handing them over to developers.
Once the team approves it, the developers must use the Figma files to code the components. The design team can then create the Figma library components, which are the main source of truth after the product is delivered.
Conclusion
Figma components emerge as a powerful feature in figma that allows designers to achieve design consistency, enhance efficiency, and elevate the user experience.
Therefore, by adapting this detailed guide and best practices one can harness the power of Figma components to craft visually captivating, consistent, and user-friendly designs.
We have compiled all the essential details about Figma components in one article to save you from having to navigate through different blogs. Now, if you’re looking to build web apps as well then, we recommend checking a Bootstrap Admin Template
We hope you like this article and please share it with your designer community and friends.
Happy Designing😉!