As a UI and UX designer, the best prototyping tools are mandatory to test the application or website before it is rolled out. It helps to test the user flows, and identify the problems and the scope of improvement so that you can meet your user’s needs and requirements.
There are lots of prototyping tools to develop and create interactive models of your designs using low-fidelity to high-fidelity prototypes. But, which one you should use for your workflow? Don’t worry, we have included the 15+ best prototyping tools in this post that are widely used among UI and UX designers.
Furthermore, these prototyping tools are handpicked by our experienced designers as they have worked on these prototyping tools. Now, before we get started with our best prototyping tools let’s get into some basics of prototyping in designing.
Table of contents
What is Prototyping in UI & UX Designing?
Source: Freepik
Generally, prototypes are an early sample of a product that is used to test its concept and process. In UI and UX, designing prototypes is an integral part of any software, application, and website where a UX team tries the sample version before its launch.
In this prototype, every interaction, process, user flow, and product feature is added without engaging a developer. Now, when all of this is put down together a prototype is tested to validate the idea and concept and to test the overall UX strategy to meet the user requirement goals.
When the prototype is reviewed it goes to the refining stage where the necessary changes are made to the prototype. Then the refined prototype is tested again and this process is continued till the requirements of the product are not met.
In design, there are three types of prototyping,
– Paper Prototyping: A process where the concepts and ideas are designed and represented on paper to understand the digital products.
– Digital Prototyping: It’s a digital representation or demo of your product or service.
– HTML & JavaScript Prototyping: These prototypes are high-fidelity that look and function like the final product created with the help of programmers.
In UI and UX design prototypes serve several functions, including
– User Testing
– Iteration and Design Refinement
– Stakeholder Communication
– Cost Reduction
If you want to learn more about prototyping and UI and UX then do check out the list of best free UI UX design courses.
Why Prototyping is vital in design?
Source: Freepik
When you are using the best prototyping tools it helps to give you a complete idea of how your UI or site will look in the final result. It simplifies the development process and saves a lot of your time and money.
The advantage of using a prototype is that it facilitates the future product and discovers early mistakes and design problems. Furthermore, an interactive prototype gives a better vision to the development team on the implementation of the final product.
Hence, this can result in giving out a planned product to the user which is error-free and user-friendly as well.
But, this is not the only reason why prototyping is important in UI Design as there are lots of other factors.
- Facilitate the interaction
- Validate concepts
- Test Technical Feasibility
- To collect important Feedback
- Reduces the workload of the Designer
- Identify Unnecessary elements before the final publication.
- Helps to identify the actual cost of production and many more…
The key features to look for in a UI/UX prototyping tool include ease of use, collaboration features, built-in design components, support for animations and interactions, as well as the ability to test and share prototypes with stakeholders.
UI/UX prototyping tools allow designers and developers to work together in real-time on a shared design document, making collaboration and feedback easier and more efficient.
Best Prototyping tools
Now, as we have understood the basics of prototyping tools and the advantages of using them let’s directly jump onto the best free prototyping tools.
We will try to cover the introduction of the tool, the features, and the pros and cons of using it from a UI/UX designer’s perspective.
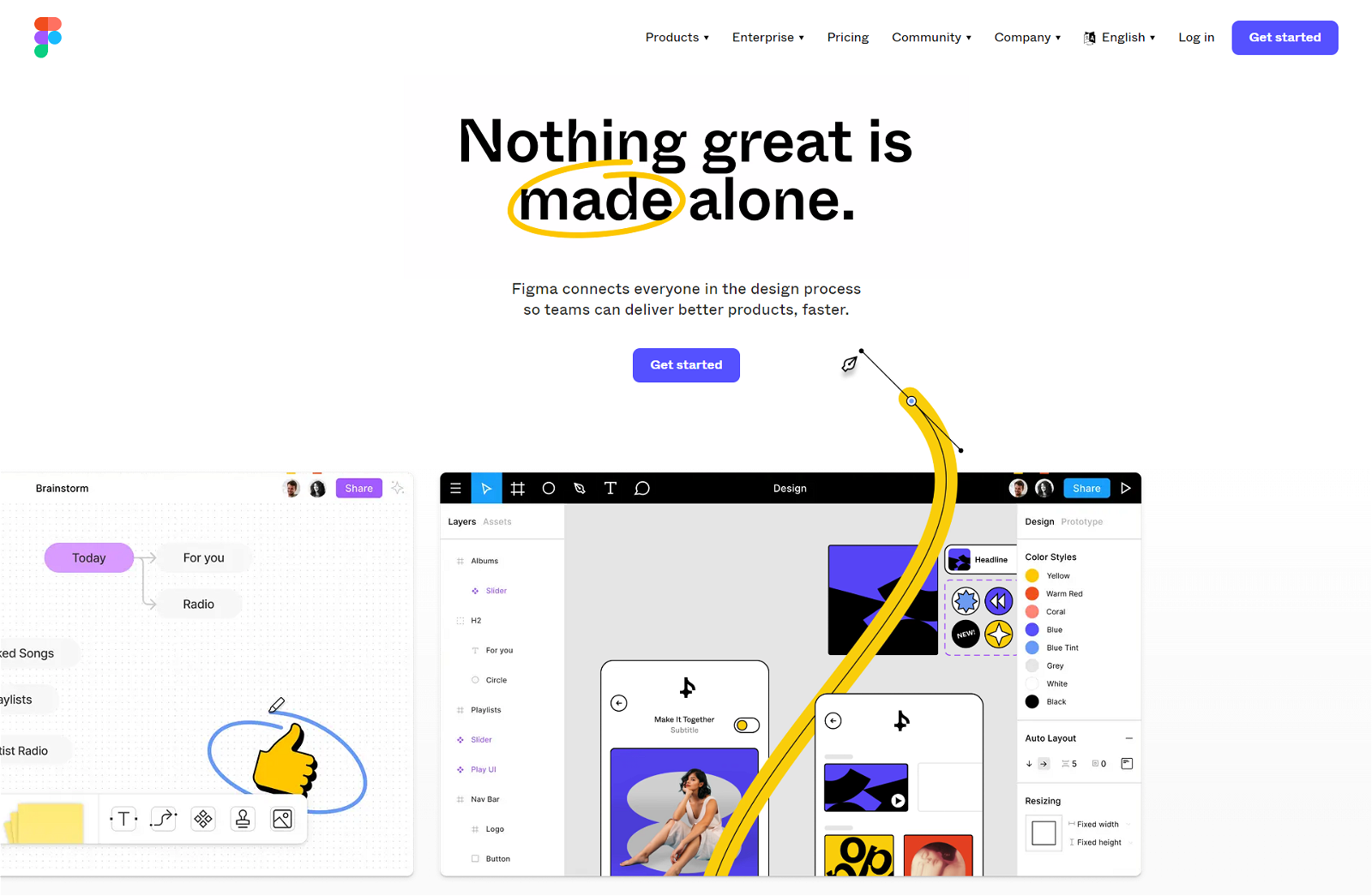
Figma
As Google did to Text editing by introducing Google Docs, Figma and Sketch did the same by introducing the cloud-based design tool. The reason why Figma stands out is that you can collaborate with your colleague in real as well and it also provides useful and free Figma plugins.
The UI prototyping and design tool run completely inside the browser so there is no need for any installation. It works on any OS that runs a web browser i.e. Macs, Windows PCs, Linux machines, and even Chromebooks. If you’ve worked on a sketch then you will find a similar feel and look in Figma.
Now, talking about prototyping you can turn your static design files into an interactive experience without any coding. The simple UI components let you easily choose the interaction and animation in your designs. If you are a beginner then you should refer to the best Figma Courses and tutorials.
Features
- Accessibility and collaboration
- Flexibility to iterate and produce deliverables.
- Build and Test Prototypes
- Smooth handoff
- Testing on Mobile
- Advanced workflows, and many more…
Pros
- Easy to create website mockup
- Simple Interface
- Share Files Quickly
- Customize the template with ease.
- Easy to Learn
- No need to save your work.
- Easily accessible
Cons
- No version control
- Cannot work offline
- Limited customization options
- Caching issues due to browser-based.
- Need to have a decent RAM.
Pricing and Usage
- Free and Premium Plans are available
It is advisable to use the Figma design system while working on your Figma project
Free Figma Bootstrap 5 UI Kit (Free Figma UI kit)
Figma Bootstrap UI Kit comprising 300+ organized Bootstrap 5 components built with an atomic design system & auto layout. Kickstart your next Figma project Just drag and drop pre-made components from the Assets panel. Configure them in the right sidebar. Fast and simple, as should be.
This Figma UI Kit helps you to easily set up colors, typography & border-radius that changes everywhere instantly
Features:
- Auto Layout
- Resize any components horizontally or vertically
- 300+ organized Bootstrap 5 components built with atomic design
- Easy to customize
To explore the usage of Figma, check the article: What Is Figma Used For?
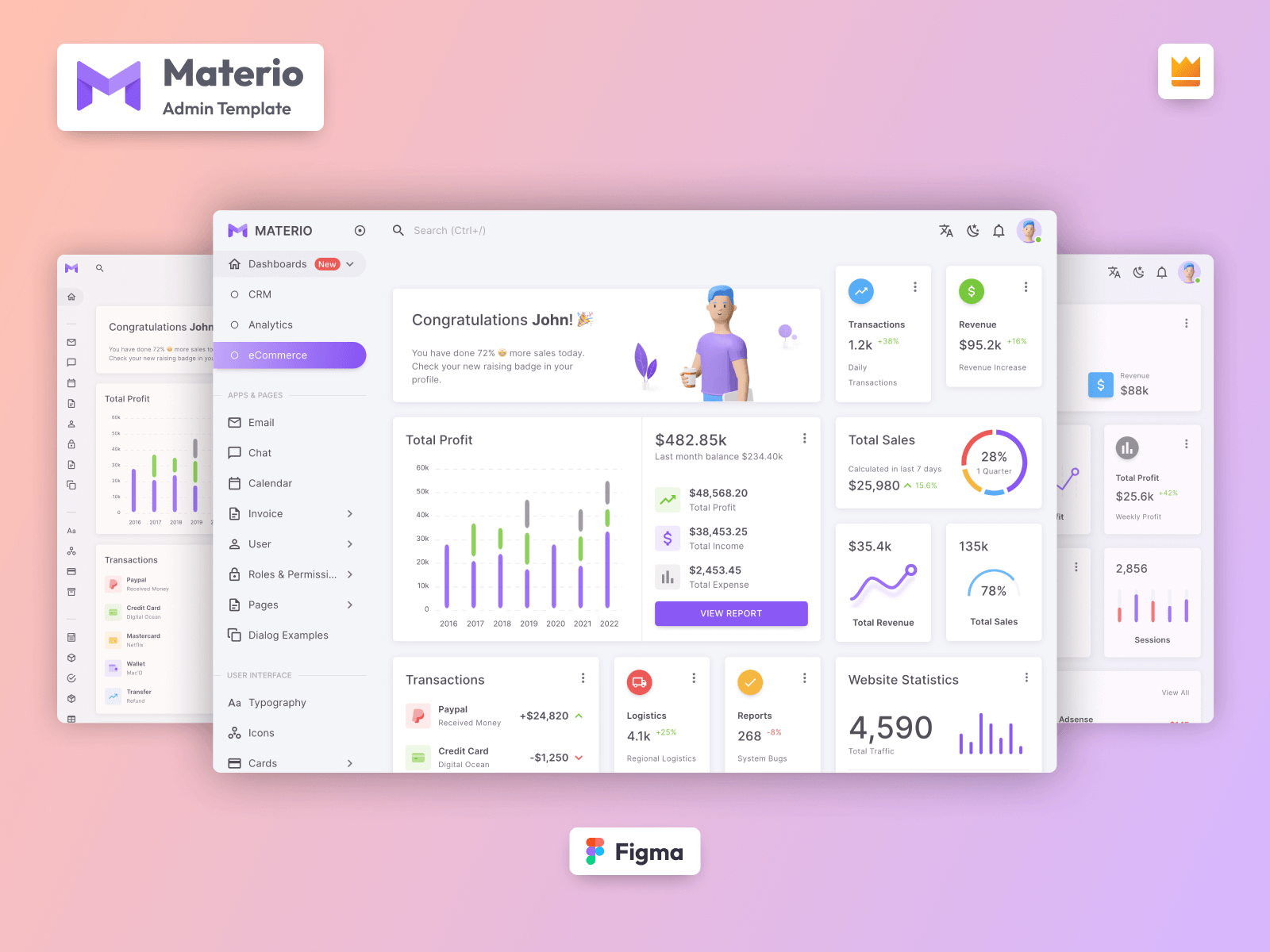
Materio– Figma Admin Dashboard Builder & UI Kit (The Best Figma Dashboard Builder UI kit🤩)
Materio Figma Dashboard Builder and UI Kit is a comprehensive design resource for creating professional-grade dashboards and user interfaces in Figma. This UI Kit comprises a vast collection of pre-designed elements, templates, and widgets that can be easily customized and integrated into your design projects.
With the Materio Figma UI kit, designers can significantly reduce their design time and effort and create stunning designs with ease. Furthermore, it offers various components such as buttons, form elements, navigation menus, and icons, as well as pre-designed layouts and templates for web apps.
Additionally, the Materio Figma UI Kit also comes with a variety of dashboard widgets and charts, making it an excellent choice for creating data-driven dashboards and reports.
Features:
- Atomic Design
- Auto Layout
- Easy to Customize
- 500+ Components
- Text Variables
- Well Organized
- 100% Vector
- Light & Dark Layout
- Pixel Perfect
- 100+ Screens and much more
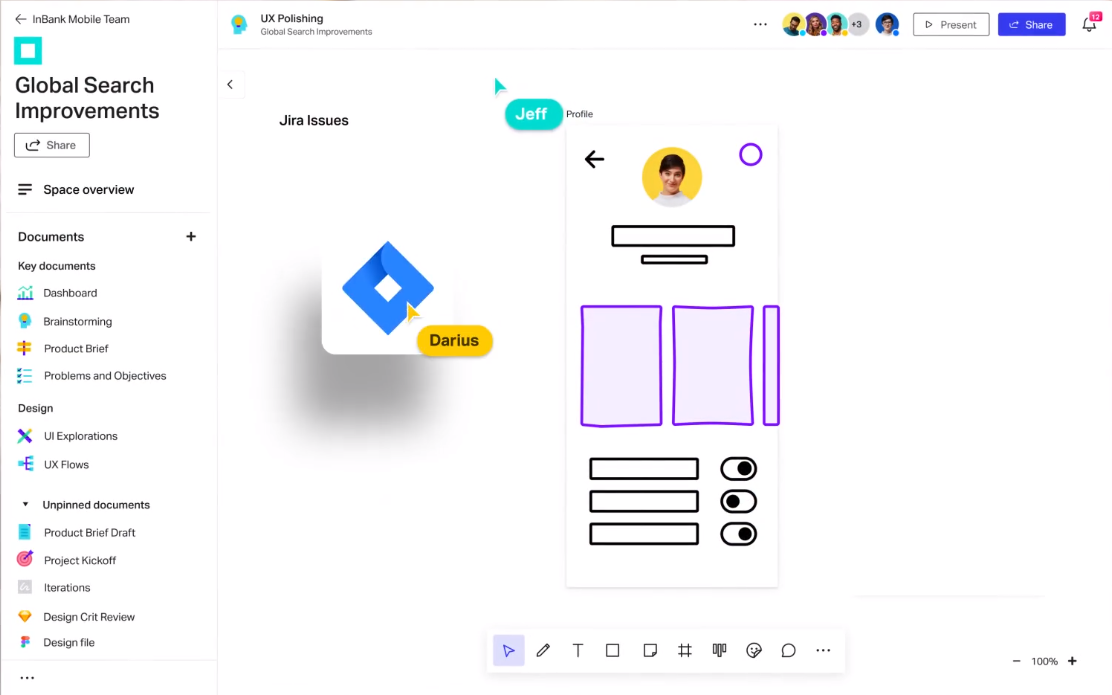
InVision is an extensive prototyping tool that supports the process of UI designing for mobile applications. It can also create many digital interactive products like web applications, websites, and many more. Furthermore, it supports a collaboration feature where you can invite anyone to your InVision board at any time.
InVision Studio offers constant improvement to its extensions and functionality which makes this tool very stable. Besides, the great documentation and informative blogs and articles on designs can help you get started with your designs.
These best free prototyping tools can create fast and interactive prototypes of your UI with ease. It can create the static image into a live prototype with any fidelity level for eg if you are uploading a wireframe then with the functional facility of the software it will automatically transfer into the prototype of the app.
You can also check their helpful documentation on creating prototypes where they have discussed how to create prototypes with different versions and with your team.
Features
- Vector Drawing tool for faster creation
- Responsive and Adaptive Layout
- Speedy prototyping
- Collaboration
- Cloud Flexibility
- Easy syncing
- Frictionless Animations, and many more…
Pros
- Simple and Quick
- Optimized onboarding flow
- Easy to scale
- Tracks your version history
- Helpful and interactive design tutorials
Cons
- Unreliable Integrations
- Not fully collaborative
- I cannot open Photoshop, illustrator, or sketch files.
- User Limitations
- No Shared Styles and Symbols
Pricing and Usage
- Free for Individuals
Adobe XD
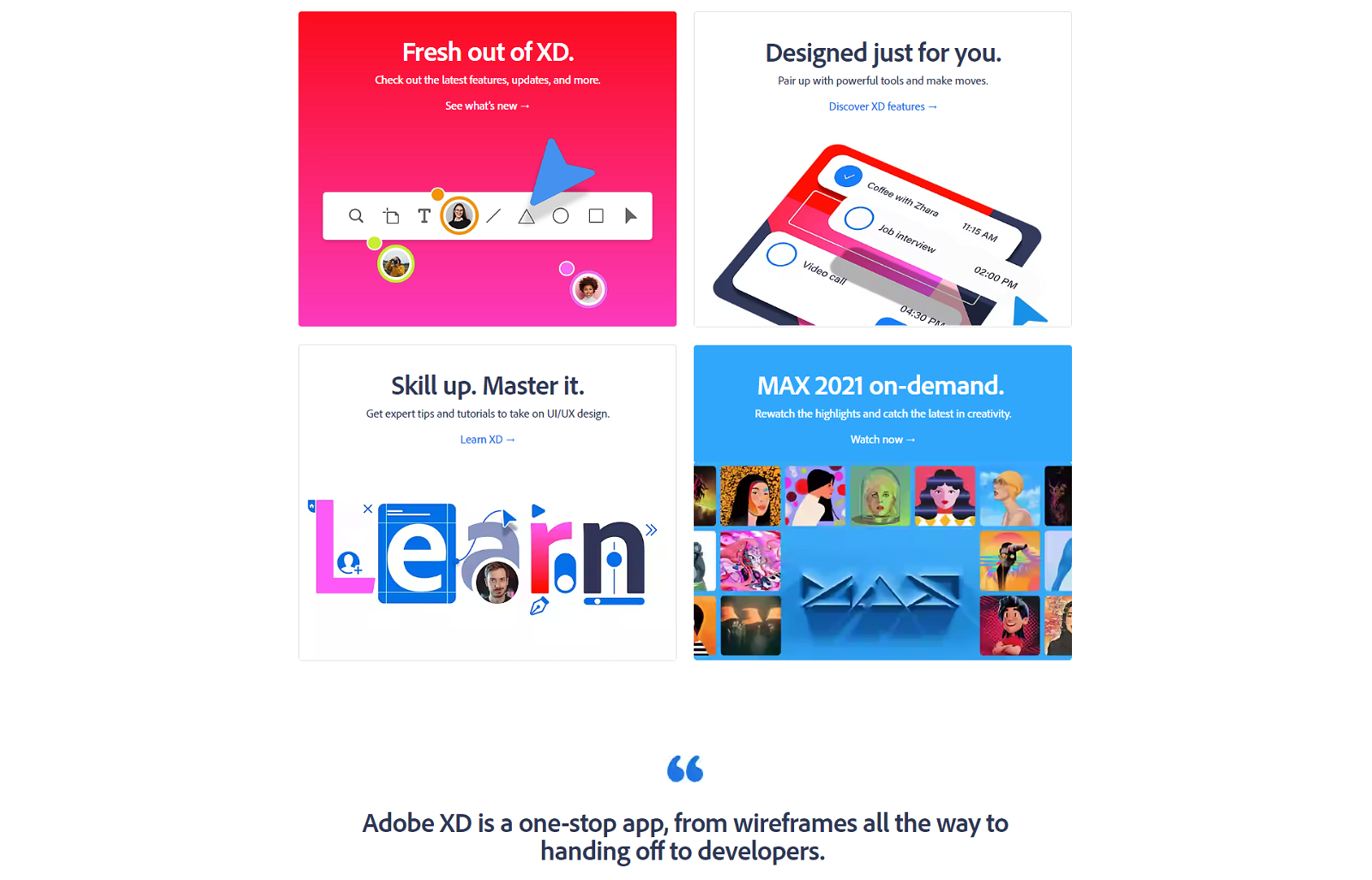
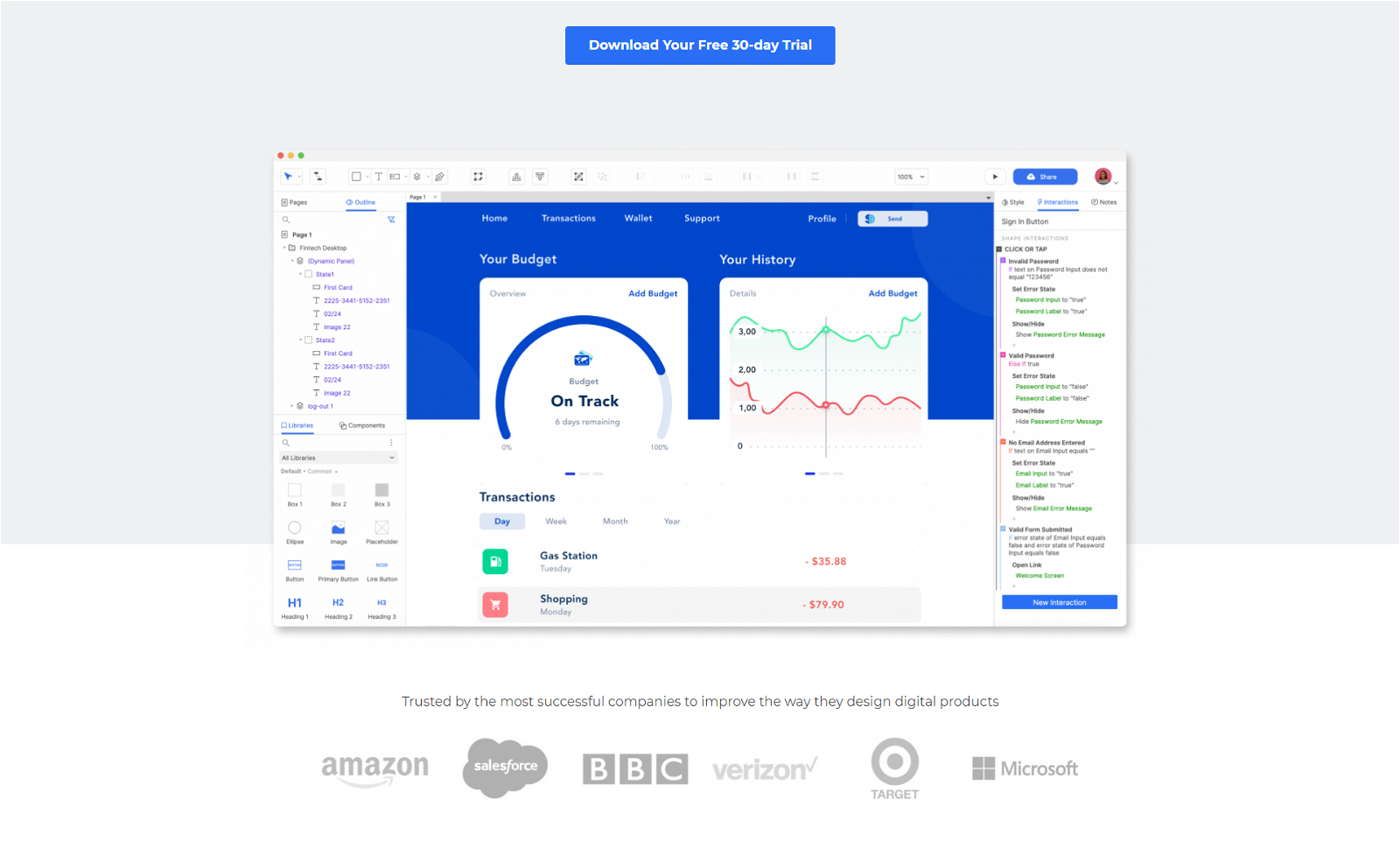
If you’re looking for a full-stack prototyping tool that can create UI designs from scratch, and link the pages with a clickable and shareable prototype then you must consider AdobeXD. It is a powerful vector-based tool used for collaborative designs. This prototyping tool is immensely popular due to its capability to regulate the user flow very effectively.
AdobeXD is available for both Windows and macOS and it has a straightforward user interface with great stability and speed. In addition, it works well with other Adobe software like Illustrator and Photoshop so you can easily edit .psd or .ai files in the application itself.
Furthermore, it covers all the tools required that are essential for a designer from UI to UX design through their high-resolution prototypes. This prototyping tool can create dynamic, interactive prototypes of plans with a simple function switch right inside the app.
In addition, you can add animations to create transitions and stimulate the flow of your website or app by giving movement. You can also share this interactive prototype in real-time with others.
Features
- Repeat Grid
- Content-Aware Layout
- Auto-Animate
- Import from Photoshop, Illustrator, and Sketch
- 3D Transforms
- Voice prototyping
- Collaboration tools and many more…
Pros
- Third-Party Integrations
- Mockup Creation
- Preview Functionality
- All types of artboards
- Tutorials
Cons
- Unable to export projects to PSD
- You can not design customized shapes
- Can’t get the CSS without a plugin.
- There are constant updates (A double edge sword)
- In the same file, you can not see others’ cursors.
Pricing
- 7-Day Free Trial
- $9.99/mo with 100 GB of Cloud Storage.
Axure RP
Axure RP is a UX professional tool that can create realistic and functional prototypes. This prototype tool can create both wireframes and prototypes in one package. Hence, this can help the companies to create high-fidelity to low-fidelity prototypes of their website and app without doing a single line of code.
It offers comprehensive documentation which covers essential topics like, how to publish a prototype, Introduction to interactions, how to use the widgets, Advanced interactions, and many more…
Moreover, it supports UI prototyping rich web applications by mapping interfaces and adding multiple actions like mouse clicks, or touch gestures. It can generate HTML websites for preview and team collaboration as well.
Features
- Check-In/Check-Out System
- Conditional Flow
- Annotate Prototypes and Diagrams
- Password-Protected Projects
- Easy Team Collaboration
- Edit multiple dynamic panel states at once
- Convert widgets to repeaters, bind data columns to widgets, and many more…
Pros
- Mockups
- Simulations
- Extensive training and a very active online community
- Choose a level of fidelity
- Adaptive views
Cons
- Releases new version too soon.
- No plugin support
- Can be complicated to use, for new users
- Limited functions for standard edition users
- Prototype preview experience.
Pricing
- Free Trial (No CC Required)
- Multiple Pro plans.
Sketch
Sketch is one of the popular all-in-one digital design platforms for creating static designs and prototypes. It is a very easy-to-use design tool that can be easily learned and with a very low learning curve. In addition, it is available in macOS version and web-based for all other OS.
The consistency and the uniform updates from Sketch attract the developer community a lot. Furthermore, it has a smart layout feature that can change the dimensions of the reusable elements along with what’s inside them. It has a well-designed interface that offers many keyboard shortcuts to speed up the design process.
Furthermore, if we talk about Sketch as a prototyping tool then, you can easily create your static screen into interactive prototypes by adding links between the two artboards. If you want to create a clickable area to navigate then you can use the Hotspots to easily transition to the different layouts.
Features
- Developer Handoff
- Shareable prototype links
- Browser-based tool
- Duplicate document
- Permission to Restrict the action to the project
- Supports Canvas View, and many more…
Pros
- Libraries and Sketch plugins
- Smart Layouts
- Easy to export code and presets
- Can create anything: GIFs, wireframes, prototypes, mockups, and projects.
Cons
- Real-time collaboration (Only for macOS users)
- Full offline workflow for macOS
- Highly affordable
- No Repeat Grid
- Need a Plugin to get more responsive design tools
Pricing
- 30 Days Free trial (No CC)
- $9/month per editor for Individual and Teams
- $20/month per editor for organizations with advanced needs
Tip: Use Sketch design systems to give an appealing look to your website or any other product.
Free Sketch Bootstrap 5 UI Kit (Free)
Sketch Bootstrap UI Kit comprising 300+ organized Bootstrap 5 components built with atomic design system & smart layout. Kickstart your next Sketch project Just drag and drop pre-made components from the Assets panel. It is one of the best Sketch UI Kits you will ever need.
The Free UI Kit allows you to do Effortless Resizing in which you can Resize any components horizontally or vertically like a pro.
Features:
- Smart Layout
- Resize any components horizontally or vertically
- 300+ organized Bootstrap 5 components built with atomic design
- Easy to customize
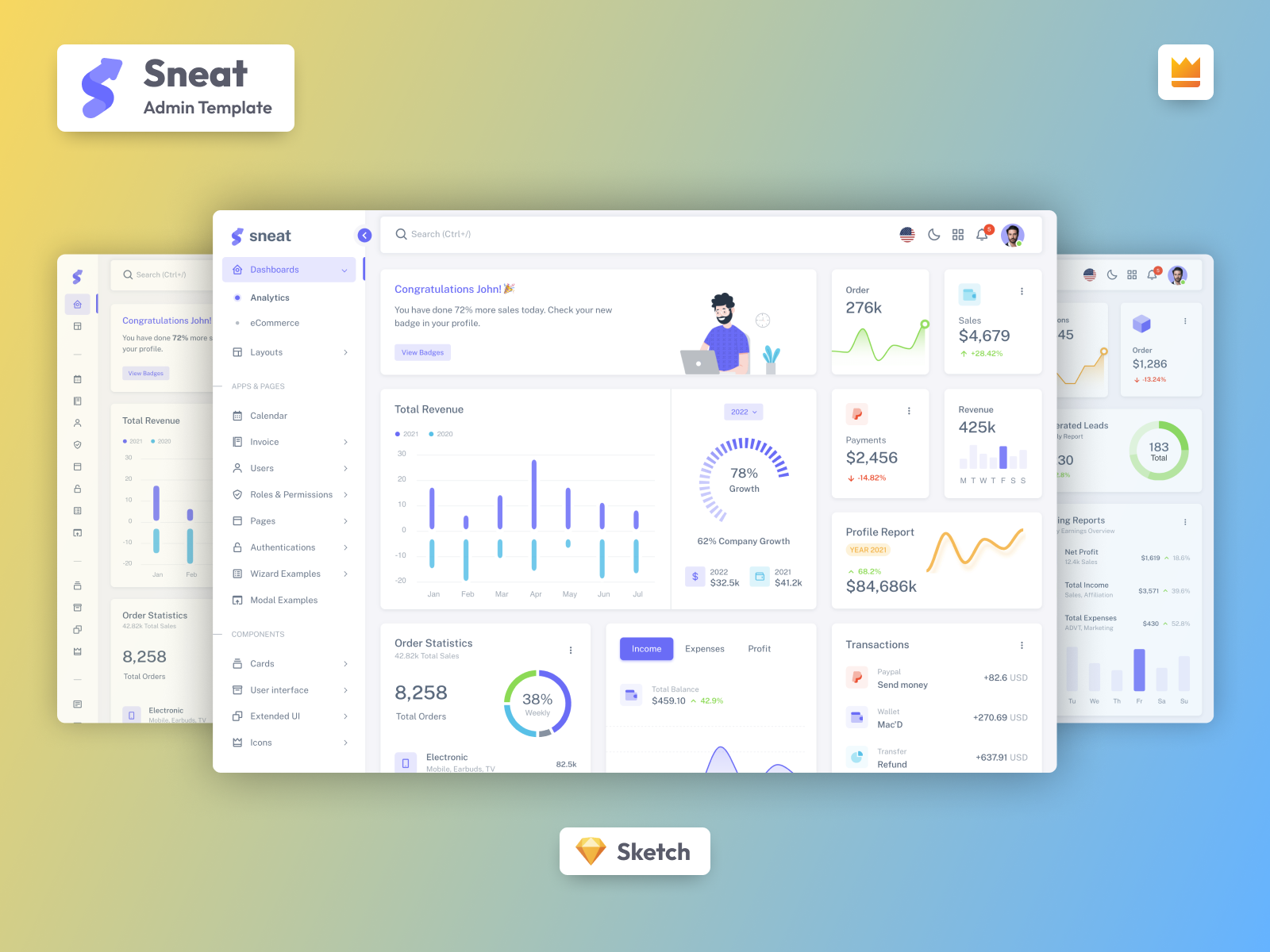
Sneat – Sketch Admin Dashboard UI Kit Template (Best Bootstrap UI Kit For Sketch✨)
Sneat Sketch Admin Dashboard UI Kit template consists of 500+ organized Bootstrap 5 components. Besides, this sketch Admin Template UI kit is built with an atomic design system & smart layout. Furthermore, this Sketch UI Kit template also offers 3 dashboards, 6 layouts, 40+ pages, and light & dark modes.
You can now kick start your next Sketch project by using Just drag and drop pre-made components from the Assets panel. Also, you can configure them in the right sidebar. Fast and simple, as should be.
In addition, it also helps you to easily set up colors, typography & border-radius that change everywhere instantly in UI Kit. Also, this UI Kit & dashboard builder allows you to easily update the state of the component.
The settings you have configured will be saved, such as text, icons, and even size. Besides, it comes with all the necessary eCommerce components. Design your powerful template in minutes with ready-to-use Bootstrap 5 components in Sketch.
Features:
- Atomic Design
- Easy to Customize
- 500+ Components
- Bootstrap Grid
- Text Variables
- Well Organized
- 100% Vector
- Smart Layout
- Light & Dark Layout
- Pixel Perfect
- 100+ Screens and much more
A framer is a free online prototyping tool that lets you build interactive, UI, prototypes, layouts, and components, and create interactive designs. Furthermore, with the framer, you can create fully functional prototypes by linking pages to create 3D effects for prototypes.
This unique prototype tool is fully cloud-based and supports all the major OS. In addition, It has some awesome top-notched templates available that you can customize as per your need and publish instantly.
Furthermore, it has a collaboration feature in which you can work together and chat with your team in real-time. The prototype tools offer free documentation in which you can learn how to create interactive prototypes and publish them.
Features
- Fast and Easy to use
- Collaboration tools
- Easy to import and Export data
- Wireframe creation
- Version control
- Responsive Design
- Mockup creation
- Templates, and many more…
Pros
- Closing the Gap between the designer and programmer
- Easy prototyping
- Affordable
- User-friendly
- Decent Learning Curve
Cons
- Does not have Voice Prototyping
- Steep Learning Curve
- It does not support Reusable elements and components
- Lesser updates compared to other prototyping tools (again double edge sword)
Pricing
- Free with limited functionality
- Pro with more functionalities unlocked.
Protopie
Protopie is the easiest, and code-free prototyping tool that helps to design realistic and high-fidelity prototypes. Moreover, you can also dig into the interaction from simple to complex as well as multi-screen interactions with an object, trigger, and response flow.
Furthermore, with its clean UI and dynamic interactions, a designer can easily create high-fidelity prototypes all by themselves without typing a single digit of code. For instance, you can create parabolic paths to validate email addresses and then control sensors in a smart device like microphones and 3D touch.
Protopie is so flexible that you can work with your favorite design tools like Figma, Sketch, and Adobe XD with protopie. In addition, there are detailed articles on Importing designs from these tools and making interactive inputs with them.
Moreover, it also supports collaboration in which you can send prototypes to your prototypes to collaborators and stakeholders to view and interact with them on any device.
Features
- Interaction Recordings
- Supports Smartwatch Prototyping
- Duplicate and Moving Prototypes
- Plugin and Libraries
- Voice Prototyping, and many more…
Pros
- Easy to build interactive, production-like prototypes that look real
- Easy and intuitive UI
- Available for both macOS and Windows
- Tutorial Guides and Documentation are available.
- Switch between the OSes after logging in to Protopie.
Cons
- Learning Curve in Building HD Prototypes.
- Not beginner friendly.
- No Version Control
- Collaboration Features can be improved.
Pricing
- Free and Pro Plans
Materio Figma Admin Dashboard UI Kit (The Best Figma Ecommerce Template🤩)
Materio Figma Dashboard Builder and UI Kit is a comprehensive design resource for creating professional-grade dashboards and user interfaces in Figma. This UI Kit comprises a vast collection of pre-designed elements, templates, and widgets that can be easily customized and integrated into your design projects.
With the Materio Figma UI kit, designers can significantly reduce their design time and effort and create stunning designs with ease. Furthermore, it offers various components such as buttons, form elements, navigation menus, and icons, as well as pre-designed layouts and templates for web apps.
Additionally, the Materio Figma UI Kit also comes with a variety of dashboard widgets and charts, making it an excellent choice for creating data-driven dashboards and reports.
Features:
- Atomic Design
- Auto Layout
- Easy to Customize
- 500+ Components
- Text Variables
- Well Organized
- 100% Vector
- Light & Dark Layout
- Pixel Perfect
- 100+ Screens and much more
Proto.io is a prototyping solution for all your needs. This tool is extremely useful for UX designers, entrepreneurs, product managers, marketers, and anyone with a great idea. Besides, Proto.io’s intuitive, drag & drop interface gives you all the building blocks that you need to get started.
Besides, there are hundreds of fully interactive and customizable native UI items from OS like iOS, Material Design, Windows, and more. Just drag & drop anything from buttons, menus, inputs, sliders or others to get started. Companies like BBC, Evernote, Paypal, etc use it.
Features:
- UI Components library
- Templates
- Patterns
- Icon library
- Audio and video component
- Lottie animations and many more.
Pros
- User-Friendly
- Integrated icons and easy management of images
- Simple Interactions
- A robust library of relevant mobile components.
Cons
- Performance Issue
- Complex Transition Animation
- Sharing across organization
- Import Feature
- 15 Days free trial
- Freelancer, Startup, Agency, and Corporate plans
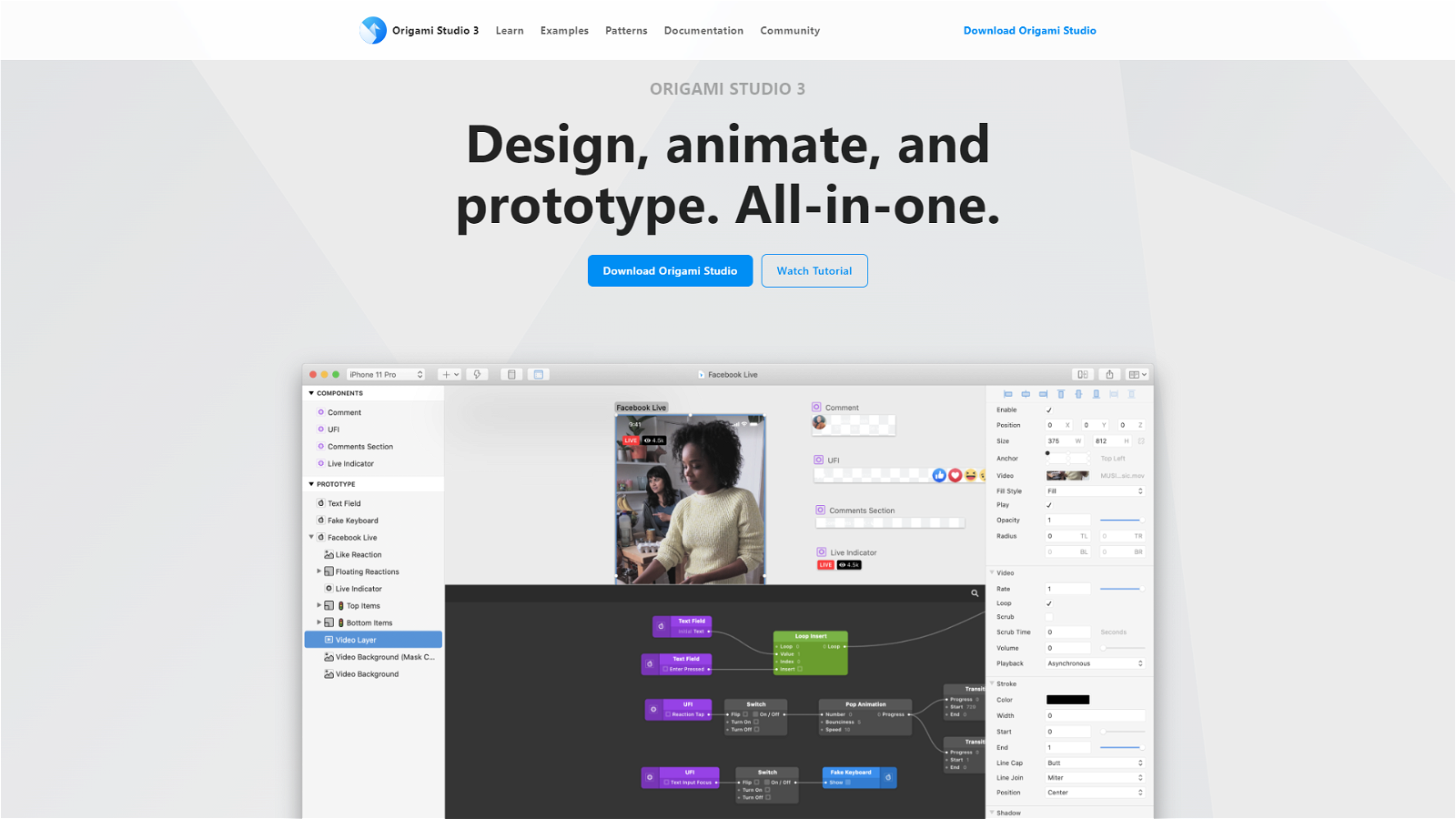
Origami Studio
Origami Studio is a free prototyping tool created by Facebook and available for only macOS. It allows designers to rapidly build and share interactive interfaces. Also, it is an advanced system that offers a powerful prototyping tool for mobile apps and websites.
Furthermore, it offers Canvas in which you can visually drag, drop, and resize to layout your prototype. You can draw and edit shape layers, text, images, videos, and layers imported from Sketch & Figma. In addition, It has a growing collection of pre-built components for quick prototyping with standard components on Android or iOS.
The Patch editor allows you to easily add interaction, animation, and behavior to your prototype. The patch library contains a large number of patches but the core set of 15-20 patches covers most prototypes. Therefore, this is one of the best best free prototyping tools you will ever need.
Now, due to the learning curve, it can be a bit harder to work on this tool but the payoff of knowing how to use their prototyping tool is worth it.
Features
- Create Quick Interactions
- Build Interactive Components
- Voice Prototyping
- Easy to Import and Share
- Record your prototypes
- Smooth Corner Radius, and many more…
Pros
- Effective Workflow with Hotkeys
- Good Interaction of Sketch Layers
- Free and Open Source
- No-code required
- Native Testing
Cons
- Supports only macOS users
- Mouse driven interactions
- Steep learning curve
Pricing
- Free
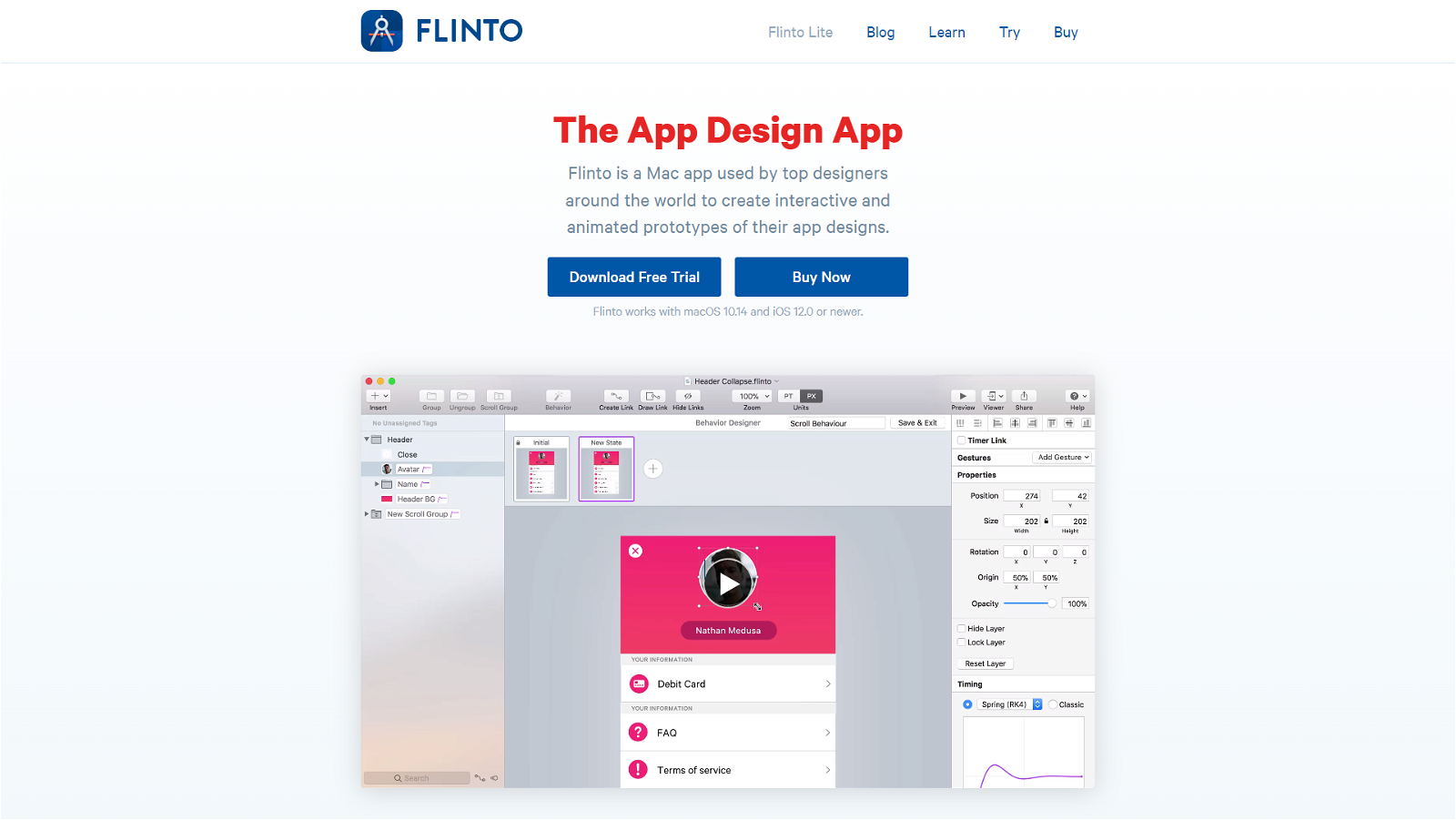
Flinto
Flinto is a Design App for Mac users to create interactive and animated prototypes of app designs. Furthermore, the app works with macOS 10.14 and iOS 12.0 or newer. Flinto’s breakthrough Transition Designer you can design your animated transitions in which you can control them with direct-manipulation gestures.
Moreover, you can also add scrollable areas with a single click and create your scroll-based animations in the behavior designer. Now, if you want to create your mockups or edit your imported sketch you can easily do it with its impressive drawing tool.
It comes with many helpful articles, tutorial videos, and a YouTube channel to quickly learn this tool and create your interactive prototypes and designs. This makes Flinto among the best free UI Prototyping tools
Features
- 10+ Gestures
- Viewer App
- 3D Rotation
- Scrolling
- Figma & Sketch Import
- Dribbble Integration
- Animated Transitions, and many more…
Pros
- Easy to Learn
- UI sound effects
- Transition Designer
- Useful for micro-interactions and animation designs
- Video Layers
Cons
- Limited Prototyping Features (But Useful ones)
- Only works on Mac and iOS
- Prototypes can be previewed on Mac and iPhone
- Sharing limitation and Complex
- Collaboration Feature
Pricing
- 14 Days Free Trial (No CC)
- Flinto Lite 30 Days Free Trial
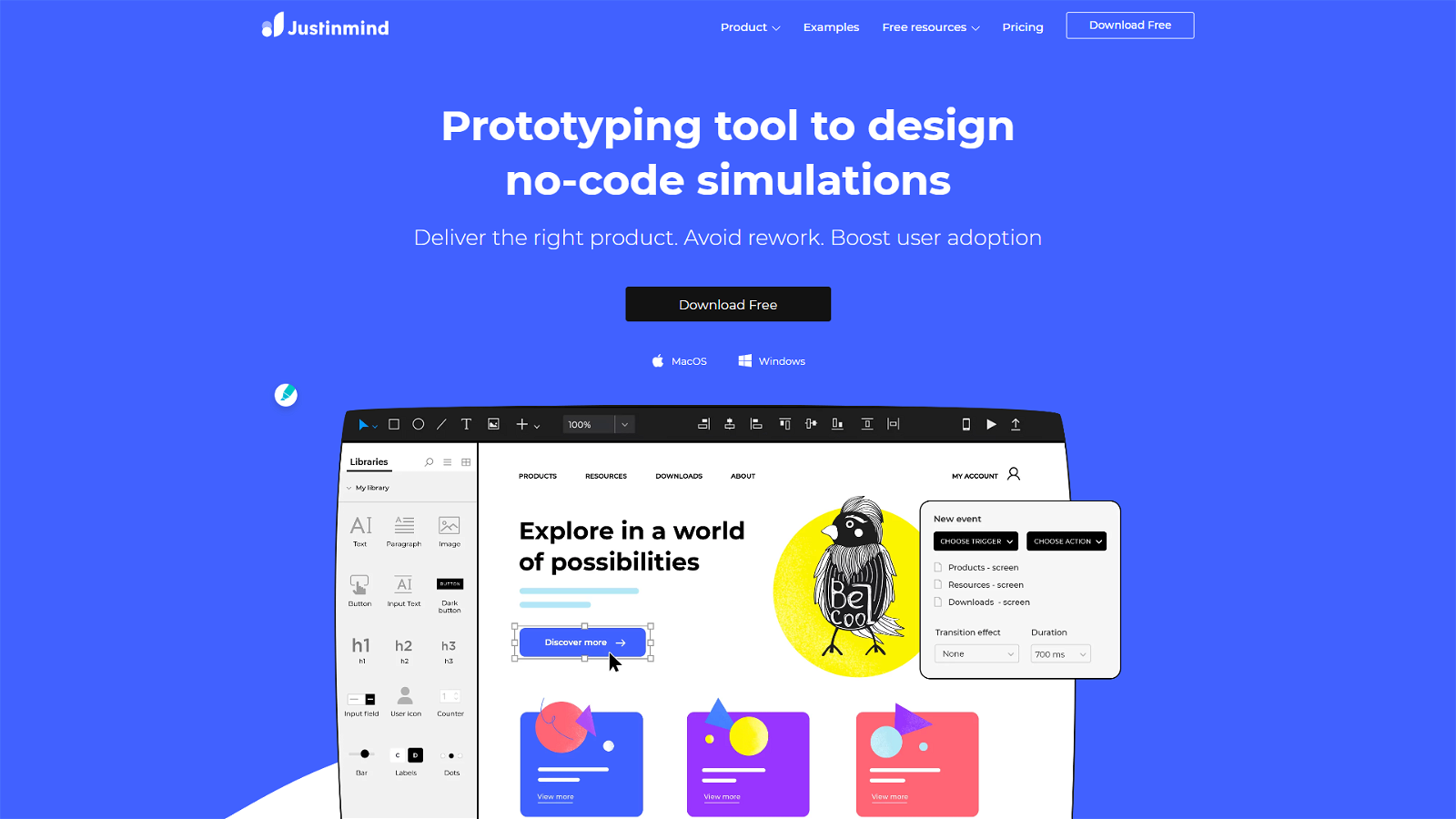
JustinMind
Justinmind is an All-in-one UI and UX design platform to create UI assets, prototypes, and simulations for free. Also, it offers drag-and-drop functionalities and the capability to create clickable and fully functional UI prototypes without typing a single line of code.
You can easily design web experiences with a full range of interactions, animations, and transitions. Furthermore, you can also add sequences and conditions in your interactions to design and test the real experience.
Moreover, the design tool will help you to create prototypes that adapt to multiple screen resolutions for desktop and mobile. In addition, it supports collaboration in which you can send prototypes to collaborators and stakeholders to view and interact with them on any device.
Justinmind is available for both macOS and Windows and it is just one click away to download it for free!
Features
- Responsive Prototyping
- Forms and data in motion
- Team Prototyping
- Integrations and Plugins
- Free design templates, and many more…
Pros
- Reusable components
- Lots of online tutorials
- Free forever
- Supports low, med, and high-fidelity
Cons
- Expensive compared to other prototyping tools
- Moderate learning curve
- Version control
- Free
- Standard, Professional, and Enterprise Plans.
Marvel
Marvel is an online design software and a free UI prototyping tool that enables you to create wireframes, mockups, and website or app prototypes. The design tool is very simple and intuitive and can help you create designs and mockups if you’re a beginner. Hence, there is no learning curve.
Furthermore, the cross-company collaboration feature enables you to add collaborators to the projects, assign user roles, and leave feedback. Hence, it can lead to full visibility of your project to your colleagues and stakeholders and getting the best idea fast.
Now, let’s talk about the prototyping feature of this tool. It can create realistic and interactive prototypes by transforming any of your wireframes, designs, and mockups. In addition, you can easily create interactive screens with its drag-and-drop approach without using a single digit of code.
Moreover, you can share your prototypes from sharable URLs and embed codes so that are easily accessible to your developers, clients, or stakeholders.
Features
- Create interactive Mockups
- Validate design at Speed
- Automatic Design Specs
- Integrations
- Collaborations
- Marvel for Sketch
Pros
- Easy Prototyping and Wireframing
- Integration with other business apps available
- Web-based so it works on any browser-based device.
- Android and iOS are supported.
Cons
- Finite Icons and Images
- Lack of annotations
- Constraints on animations
- No offline options
Pricing
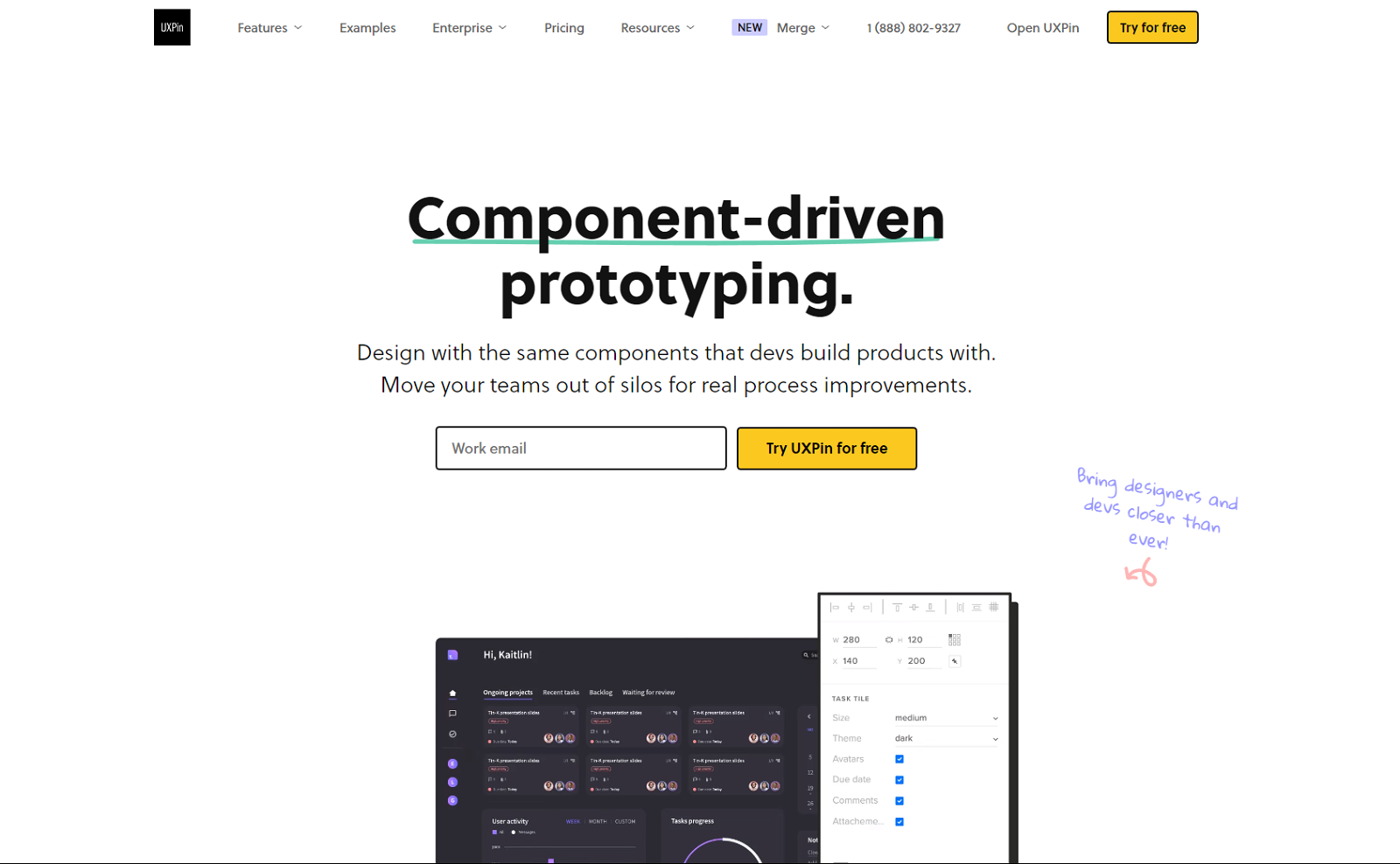
UxPin
UXPin is a code-based tool to create end-to-end design and prototyping solutions without using any kind of external plugins. Furthermore, it is available in both software (Windows and macOS) and browser-based versions.
If you want to test the prototypes you can use the browser app or the UXPin Mirror app to preview your prototypes on mobile devices. Also, the documentation of this free prototyping tool will help you to understand the tool with step-by-step instructions and video tutorials.
Furthermore, it allows you to create complex components like drop-down menus, accordions, and carousels that function like they would in the final product. It lets you create a dynamic user experience with “if-then” or “if-else” conditions–like validating an email address or password.
There are also many features like Merge in which you can sync fully coded design system components from a repository to UXPin’s editor.
Features
- Advanced Interactions
- Conditional Interactions
- Import from Sketch
- Share Single Preview Link
- Animate between states
- Prototyping using real-data
- Writing Expressions and many more…
Pros
- Advanced Feature of prototyping
- Actively Updated
- Easy to Import from Sketch and PSD
- Extensive Library of elements and patterns
Cons
- Expensive Subscription Model
- Steep Learning Curve
- Can be a bit hard for beginners
- Can not import/export design systems.
Pricing
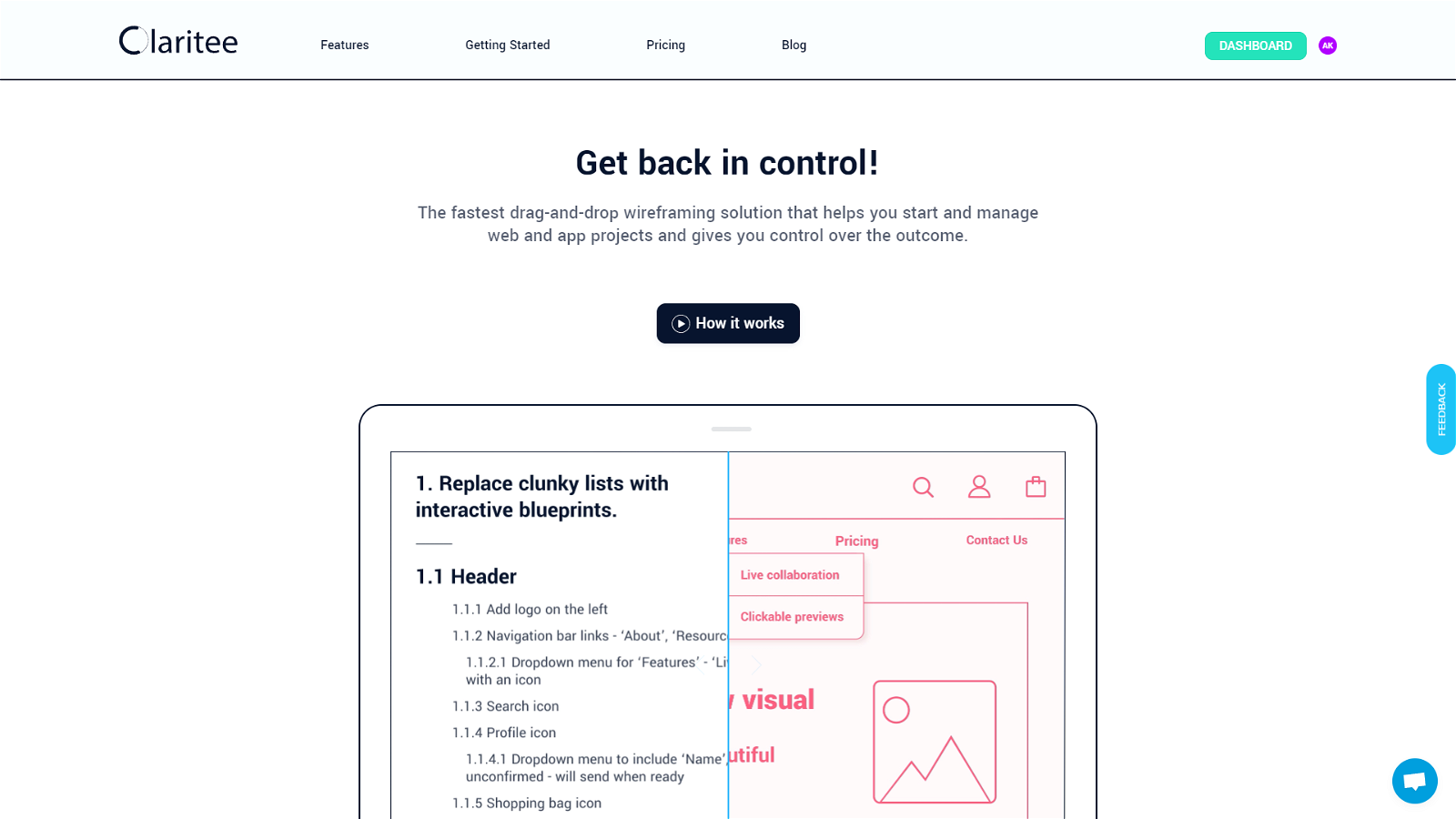
Claritee
Claritee is an easy-to-use web-based wireframe tool to create smart wireframes for your website and mobile apps. Furthermore, this free UI prototyping tool allows you to transfer your thoughts into wireframes by collaborating with your team in real-time.
Moreover, the UI of this tool is so user-friendly that if anyone wants to give input to your design they can do it. Claritee can produce wireframes with clickable elements so that you can demonstrate the design and architectural hierarchy more clearly.
In addition, it supports extensive element libraries for adding icons buttons, links, forms, and more. You can also design wireframes for multiple screens using standard and custom canvas sizes.
Features
- Easy-to-use visual editor
- Drag and drop sections and elements
- Clickable wireframe elements
- Easy to test and preview wireframes
- Direct Snapshots
- Interactive Site-map tool, and many more…
Pros
- Minimal Learning Curve
- Web-based
- Amazing customer support
- Smart Search
- Wireframe creations
Cons
- Can not work offline
- Design files can not be imported
- UI Prototyping
Pricing
Principle
A principle is a prototyping tool that enables you to create interactive and animated prototypes for your web. Moreover, It can be used by only Mac users and it also comes with an iOS app to view the prototypes on any Apple device.
Furthermore, the design tool is so useful that it can create amazing designs with a good feel and create interactive and animated user interfaces. In addition, it also enables you to design the flow of a multi-screen app.
You can also import your designs from popular tools like Figma and Sketch and it will merge your work after the changes when you import it back. Moreover, you can design for mobile, web, and desktop or enter a custom Artboard size to design for your favorite platform.
Features
- Animations
- Live preview window
- Create interactive prototypes
- Provides transitions, interactions, events, and multi-screen flows
- Easy to share the prototype with Sharable Link, and many more…
Pros
- Work Offline option
- UI familiar with Sketch
- Easy workflow with Sketch and Figma
- Easy to turn artboards into quick animations
Cons
- Limited user platform (for Mac users only)
- Export Side is decent
- iOS focused only.
- Not Flexible
Pricing
- Free for 14 Days
- Then $129 for Lifetime.
WebFlow
Webflow is the best free prototyping tool that allows you to design, prototype, and launch an active, responsive website from your browser. In addition, it can create web animations, interactions, and responsive web design very easily.
With the best webflow web design, you can easily bring your ideas to life and create stunning web experiences that capture the attention of your audience.
Moreover, this one of the best free prototyping tools provides a visual interface for creating a website with drag and drop feature with a UI similar to Sketch and Adobe XD. Hence, Webflow will be very easy to use for those who have worked on Sketch and Adobe XD.
As a UI prototyping tool, you can add advanced animations, transitions, and micro-interactions to your prototypes with this CMS tool adding a drag-and-drop interface. Furthermore, web flow manages two tasks at a time first, it lets you create high-fidelity prototypes, and second, it codes a live website that includes HTML, CSS, and JavaScript.
Features
- Build CSS grid–powered layouts visually
- 3D transforms and animations
- Design interactions without code
- Dynamic content templates
- Easier collaboration with clients
- 100+ responsive website templates
- Clean, compliant, exportable code, and many more…
Pros
- Responsive by nature
- Drag and drop page builder functionality
- Intuitive editor.
- Export real live code/production-ready code
- You can host the project on Webflow:
- Web-based
Cons
- Pricing
- Only works in Chrome
- Not strong presence
- Bit of a learning curve
Pricing
Moqups
Moqups is a cloud-based and all-in-one designer UI prototyping tool to get you started with designing, planning, prototyping, and collaborating. In short, a streamlined UI prototyping tool and web app that helps you create and collaborate in real time on wireframes, mockups, diagrams, and prototypes.
You can also plan your app as it enables you to create site maps, flowcharts, and storyboards – and jump effortlessly between diagrams and designs to keep your work in sync. Moreover, it stimulates the user experience to uncover hidden requirements, find dead ends, and get final sign-off from all stakeholders before investing in development.
Features
- Data Linking and visualization
- UI Prototyping
- Role-Based Permissions
- Wireframe Creation
- Drag & Drop Editor
- Collaboration Tools, and many more…
Pros
- Powerful, Flexible, and Scalable Features
- Accelerates Your Creativity
- Built-in Library for Icons and Stencils
- Team Collaboration and Communication
- Work from Anywhere
Cons
- Do not send renewal notifications.
- Downloading the mockup feature is only available in pro plans
- Contradict of using the free plan
- Rearranging flowcharts can be a lengthy process
- Solo
- Team
- Unlimited
Vectornator: Graphic Design Tool
There are a lot of eCommerce tools out there, but Vectorator is one of the best. Vectorator is an online tool that allows you to create vector graphics for your eCommerce store. With Vectornator, you can create beautiful designs for logos, illustrations, banners, and more.
Vectornator is a vector graphics editor for macOS, iOS, and Windows. It has a wide range of features, including a pen tool, a variety of brushes, layers, and more. It also has a wide range of file compatibility, making it easy to share files between different programs.
Best of all, it’s free to use! With Vectornator, you can easily create complex graphics with multiple layers and effects. But don’t worry, the interface is designed to be user-friendly, so you won’t get overwhelmed. You can also save your designs as templates, so you can easily create new versions or make small changes.
Features
- A cutting-edge auto-trace technology that converts designs into vectors right away.
- Transfer documents between programs with ease and without concern for compatibility.
- The ability to sync projects between platforms, including the MacBook, iPad, and iPhone.
- Unsplash provides access to more than 1 million royalty-free photos.
- Access to more than 80,000 icons
- In-app advanced collaboration tools.
Mockplus
Mockplus is a user-friendly prototyping tool that allows designers and developers to quickly and easily create interactive wireframes and mockups for web, mobile, and desktop applications. It features a drag-and-drop interface, a wide range of pre-designed UI components, and built-in interactions and animations. The tool also supports team collaboration and version control, making it easy for multiple team members to work on a project simultaneously.
With its intuitive interface and powerful features, Mockplus is an excellent choice for anyone looking to streamline their prototyping process. Additionally, it supports popular design file import and export, with Sketch, Adobe XD, Figma, Axure, etc. It also has a built-in preview feature that allows you to test your prototype on different devices and platforms. Overall, Mockplus is a great tool for creating interactive and high-fidelity mockups and wireframes.
Features:
- Drag-and-drop interface for creating wireframes and mockups
- A wide range of pre-designed UI components
- Built-in interactions and animations
- Team collaboration and version control
- Support for popular design file import and export (Sketch, Adobe XD, Figma, Axure, etc.)
- Built-in preview feature for testing on different devices and platforms.
Pricing & Usage:
- Starter Plan: Free for personal use
- Standard Plan: $29/month/user
- Professional Plan: $49/month/user
- Enterprise: Custom
Mockplus also offers an annual billing option, with a 20% discount on the monthly price, as well as a lifetime plan for a one-time payment with unlimited access to all
Conclusion
There we go, we have discussed the Best prototyping tool that is all set to create your next interactive prototypes. Furthermore, in this list, we have included the tools that are best for beginners to intermediate.
Every UI prototyping tool has its advantages and benefits like one that is design-oriented providing the end-to-end design with prototyping like Figma, Sketch, Adobe XD, and Invision. On the other hand, we have some tools that are solely dependent on prototyping like Protopie, UXPin, Framer, and Webflow.
Moreover, the rest of the tools depend upon one’s individual needs. Hence, we have mentioned Free Forever prototype tools in this list that best fit an individual designer. Furthermore, if we look at these tools we see innovations and enhancements in the UX prototyping segment due to constant improvement in the technology.
If you’re a designer, then going beyond the boundaries of technology will help you quickly catch up with the design industry to bring out the best work. Hence, these best prototyping tools can be very helpful for you.
Lastly, If you have any other best and most free prototyping tools that can be on this list kindly let us know by getting in touch with us. Do share it with your designer community and friends and Yes! Thanks for reading.
Tip: While working on an eCommerce app, you can take the help of Figma eCommerce Admin Template & Sketch eCommerce Admin Template.