Are you looking to add some beautiful CSS buttons to your websites to improve the everyday user experience of your website? Then Don’t worry, as we have collected some best online HTML and CSS Button Generators in this post.
Buttons play a very crucial role in web pages. It is helpful to accomplish or start specific actions and works as a perfect Call-to-action(CTA) to provide meaningful descriptions to your webpages, products, or services.
These are not the only reasons you should have a button on your web pages. Therefore, before we directly jump onto our list of HTML and CSS Button Generators, we’d like to shed some light on the importance of Buttons on your website and how a CSS Button Generator works.
Table of contents
How Important Are Buttons to Your Website?
Image Source: Freepik
Buttons are the most important part of a user interface. It helps users to interact better with websites and it makes navigation easier within the websites. Furthermore, as a user, we have been used to buttons and their placements in a website or web apps.
For eg: We are used to ‘Add to Cart’ or ‘Buy Now’ buttons in any eCommerce websites or applications. Also, the ‘Send’ Buttons in email, ‘Download’ Buttons in any content, ‘Play & Pause’ Buttons in a Player, and many more. This makes it very clear that Buttons make a very huge difference to a website.
Buttons always help the users to do something on a website. Therefore, buttons are essential components of your website, and these buttons make a big impact when they are used properly.
– Directing User Interaction
– Improve User Experience
– It gives more Accessibility
– Navigate the Users
– It easily Conveys your Call to Action
– To easily perform desired actions, and many more…
What is a CSS Button Generator?
Now, as we have discussed the importance of buttons we also need to take care of the look and feel of a button to grab the user’s attention. Therefore, you always need to consider the design of the button like the styling, colors, placement, and type of buttons.
As a result, to overcome all of these HTML and CSS Button Generators come to the rescue. They are one type of tool that enables you to create HTML and CSS Buttons on your website pages. Furthermore, it comes with online customization options in which you can change the styling of your buttons as per your needs and requirements.
Lastly, when you’re done creating the button you can easily copy the code of the button in HTML and CSS format and easily implement it on your web pages respectively.
CSS Button Generator
So, as we have understood the importance of Buttons and what is CSS Button Generators, let’s directly head on to our collection of HTML and CSS Button Generators without wasting any time.
Apart from this, we recommend using the best IDE in Programming to boost your workflow. IDEs can help you work effectively and save you time by providing you with the best development environment.
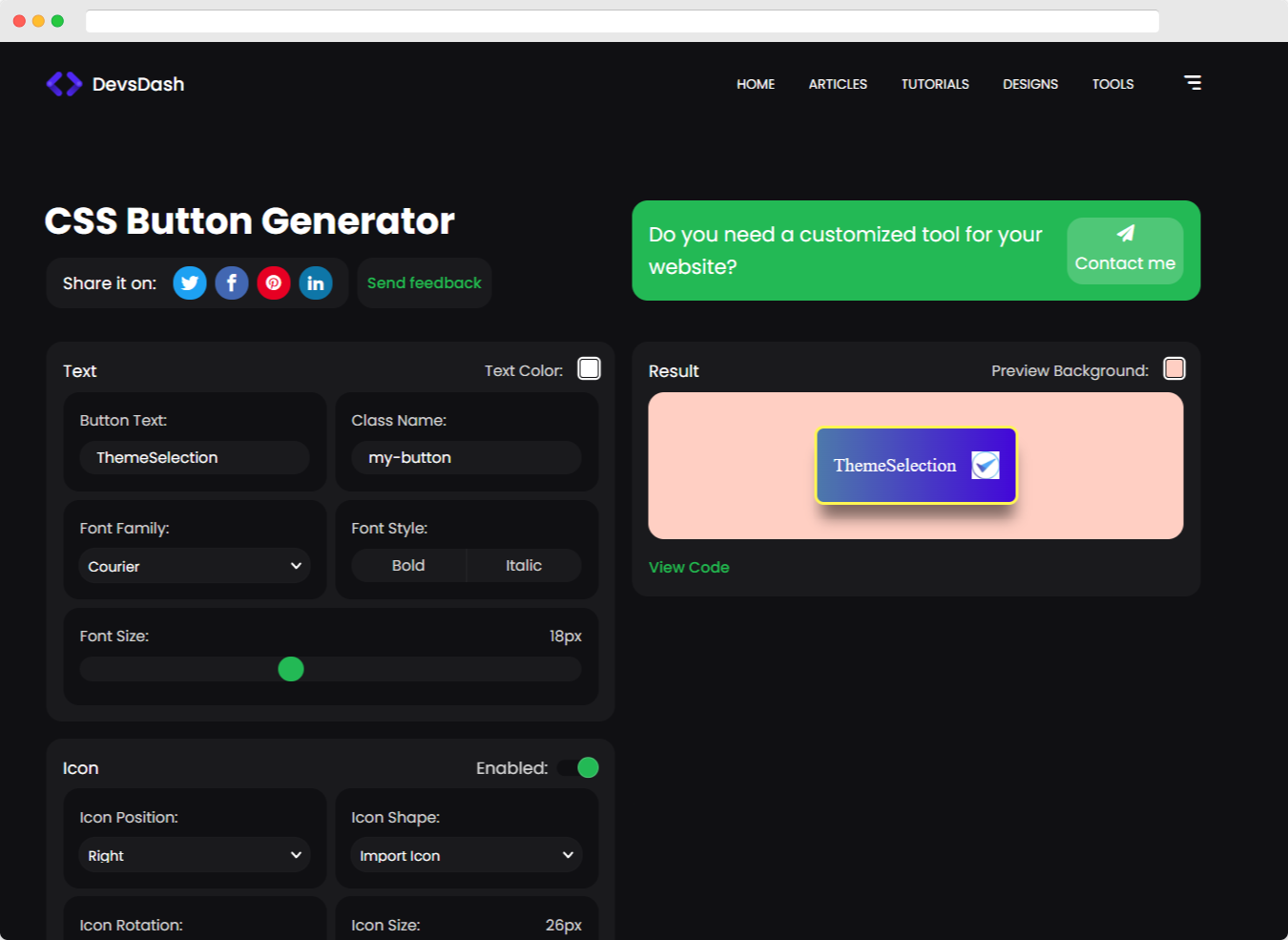
DevDash Button Generator
This CSS Button Generator by Devdash is an online tool generator that can easily create buttons in CSS and HTML format. Furthermore, the generator offers lots of customization options to easily create your customized button.
For instance, you can change the text style of the button by changing the font style, family, size, and text. You can also add your icon to the button as it supports importing the icon into the button. Furthermore, it lets you add shadow to both text and button box and you can also change the color of your shadow.
Now, there are also many other customization options like actions in which you can control the action of the buttons. You can try creating your button easily by checking the live button on the right side of the Panel.
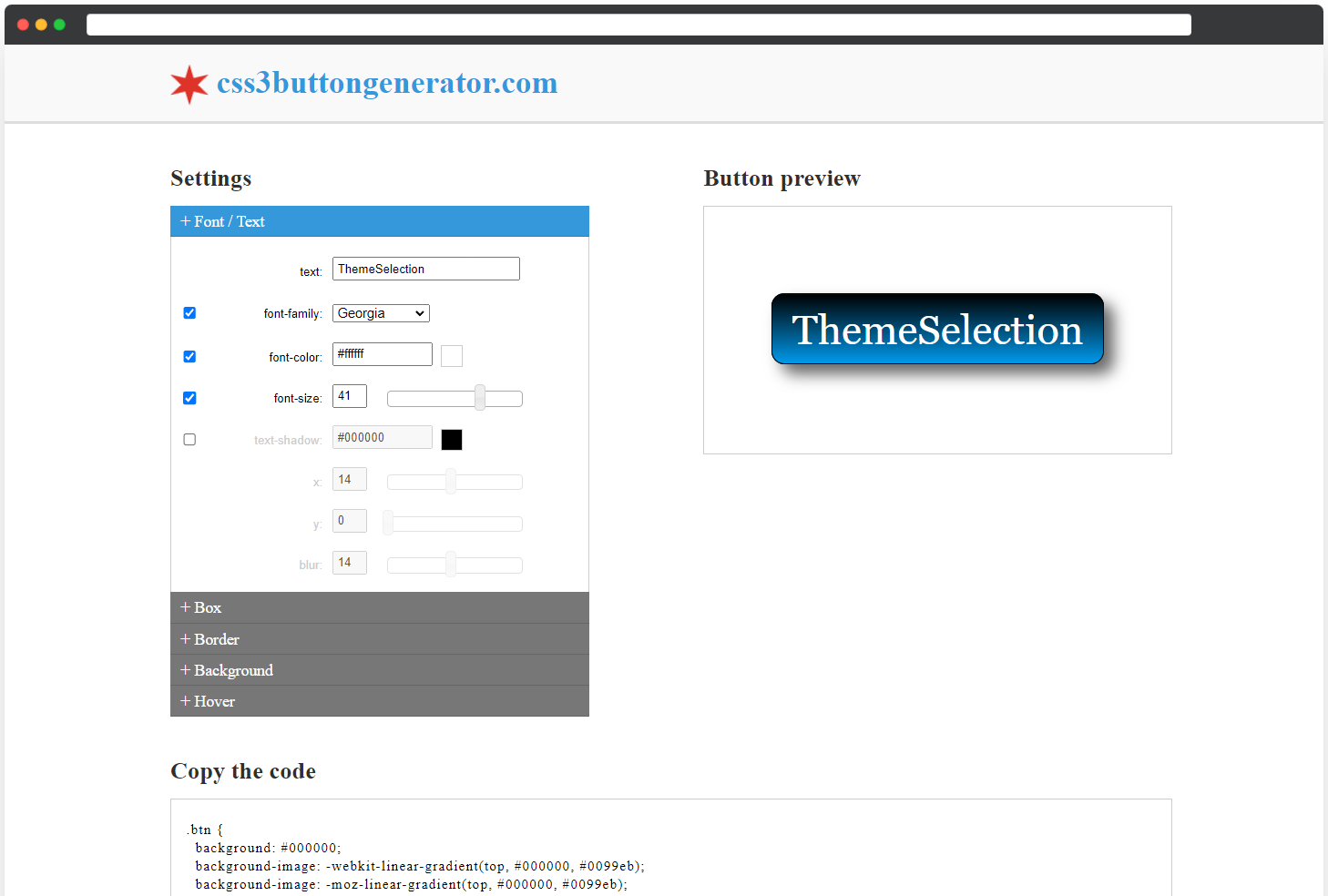
CSS3Button Generator
CSS3 Button Generator is a very simple button generator that lets you build buttons with the help of some decent customization options. It enables you to change the styling of the text. Furthermore, the tool offers 3 different font styles in which you can also change the size and color of the text.
The online tool has three sections the Left panel has a setting app that shows the customization options. Here, you can customize the Font, Box, Border, and Background of the Button. Furthermore, the right side of the panel shows the live preview of the button, and the bottom part shows the live preview of the CSS code.
Furthermore, you can also export the CSS code into any CSS framework like Tailwind and Bootstrap. We also suggest you use Tailwind CSS components while working on Tailwind projects.
BestCSS Button Generator
Best CSS Button Generator is a unique button generator that comes with 40 different colors and ready-to-use buttons along with its CSS code. Now, if you want to customize these button templates you’re free to do it.
As with other HTML CSS Code generators, this CSS Code generator enables customization like Text, size, border, shadow, and many more. It’s a CSS3 Button Generator that allows you to generate cross-browser compatible CSS Button Styles in Seconds.
Sneat Bootstrap 5 Buttons
Now, if you’re working with Bootstrap CSS framework then this project is best for you. When you purchase this Bootstrap Admin Template, you will get access to 30+ UI components, including buttons built on the Bootstrap CSS framework.
As per the developer’s requirement, we have pre-built lots of buttons that you can use in your projects. For instance, we have created Basic buttons, Icon Buttons, Round buttons, Social buttons, and many more in different sizes ann the disabled state as well.
You can also check our detailed guide on buttons from the documentation.
Moreover, you can also get this Dashboard UI Kit in Figma Version as well.

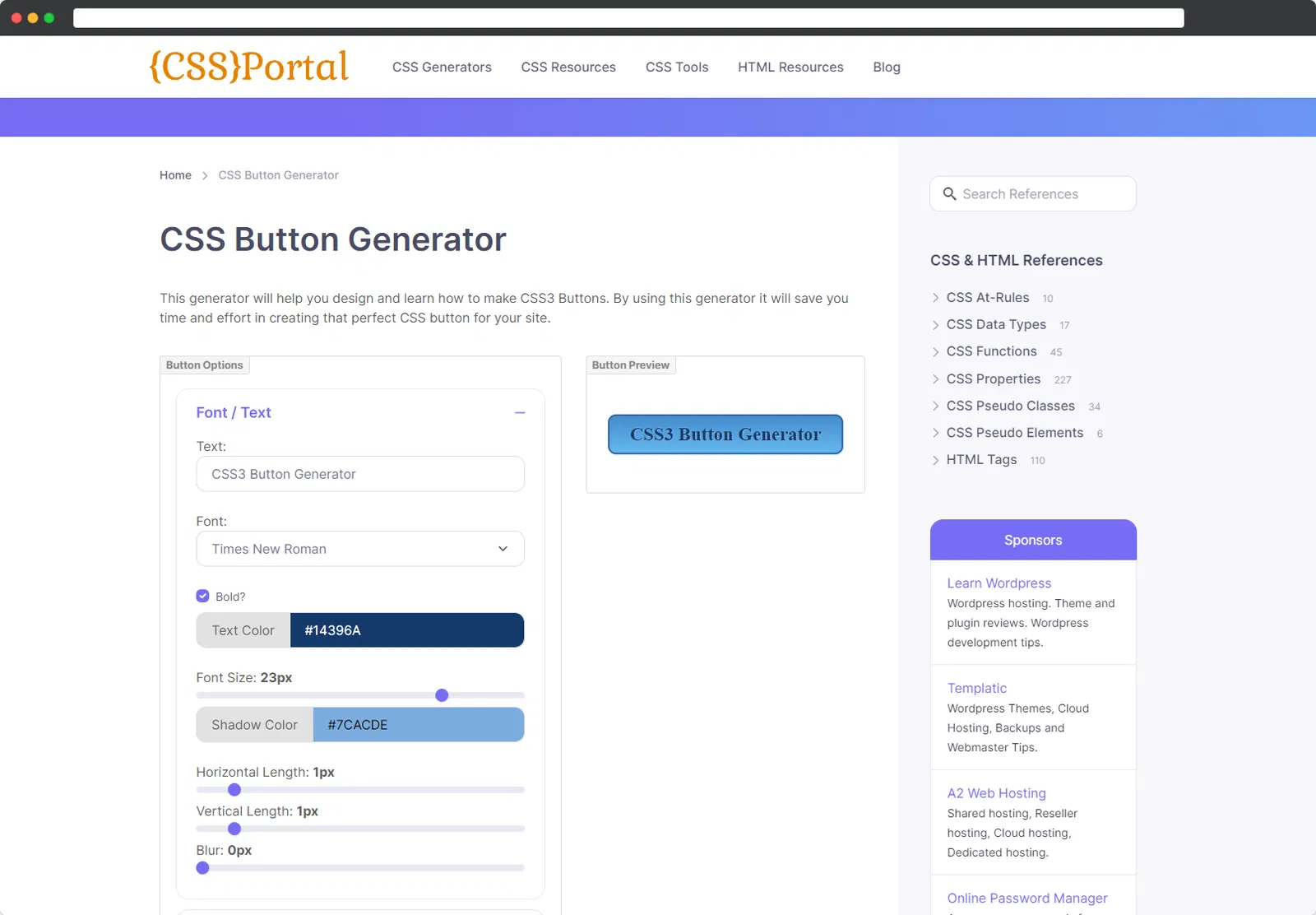
CSS Portal
This CSS Button generator by the CSS portal allows you to create web buttons based on CSS using its online CSS button generator. It allows you to create interactive buttons with useful customization features like Buttons, Text shadow, Hover effects, Gradient Background, and many more.
Furthermore, you can create your buttons very easily using this generator, and when you’re done creating the button you can copy the CSS 3 code directly from the CSS Code tab. In addition, the CSS portal along with the button generator has many other useful online generators like a tooltip, gradient, layout, Flexbox, and many more.
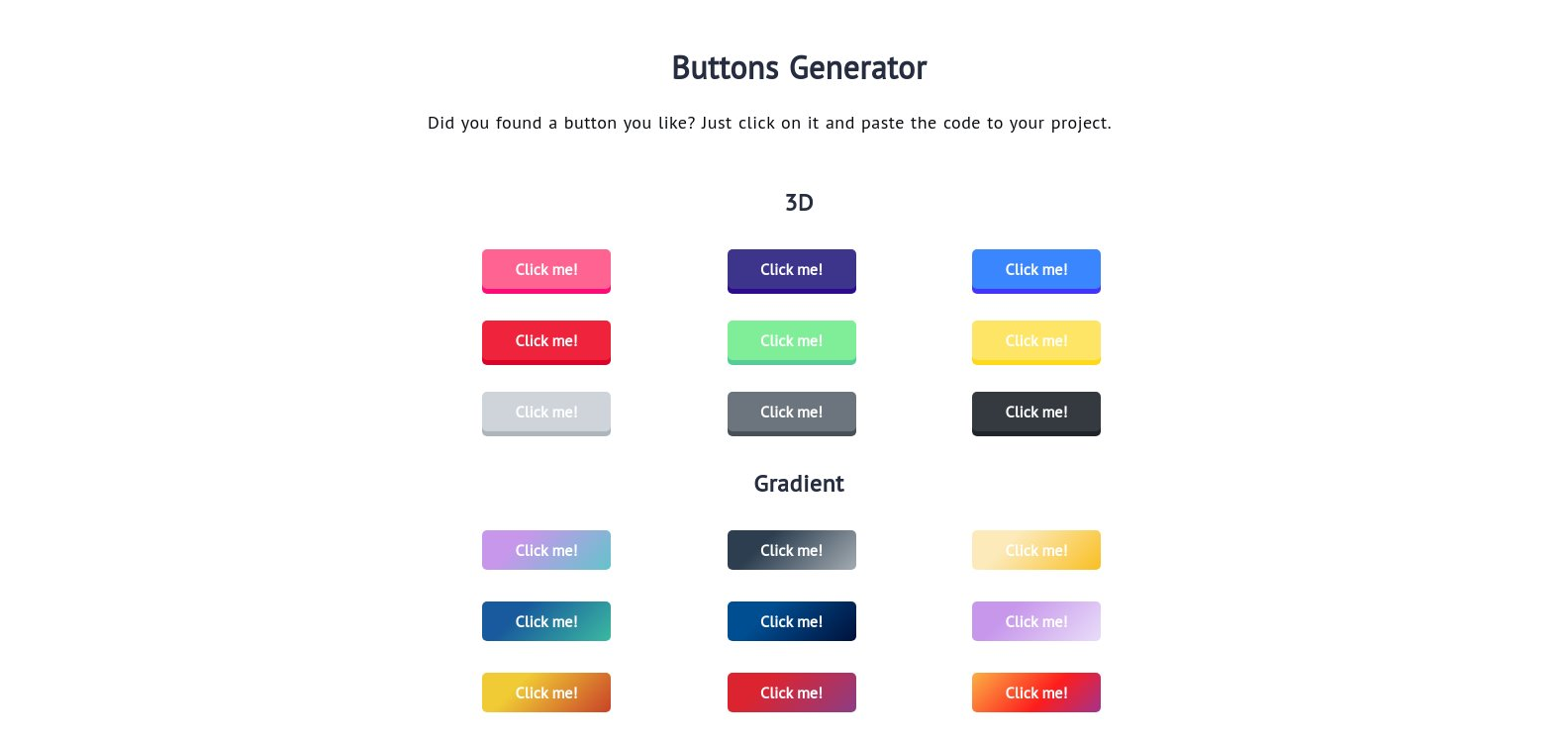
Buttons Generator By Marko Denik
It’s hard to find inspiration for buttons in projects. Besides, it also takes time to prepare the code. Well, the Buttons generator by Marko Denik comes to the rescue here as this tool solves both problems. Get buttons for your projects with a click of a mouse. Simply follow the steps and boom, you got it…!!
- Select one of the buttons
- Click on it to copy the code to the clipboard
- Paste it to your project
HTML/CSS Code Generator
This is a very impressive button generator in which you can set the icon on the button to the Left, Right, Top, and Bottom. It is integrated with ready-to-use icon packs of Font Awesome and SVG Icons as well.
Unlike others, you can easily customize the icon by customizing the Size, background, Box shadow, and many more buttons. Moreover, the plus point of using this button generator is it provides you will extra Google fonts as well l normal fonts in its font family.
Now, customizing and learning this HTML and CSS Button creator is very easy to learn and implement. We have created a Reddit share button using this excellent CSS button generator.
Also while creating the HTML CSS Button we recommend you use the ready-to-use HTML CSS Admin Template to boost your development process and to create responsive web apps.
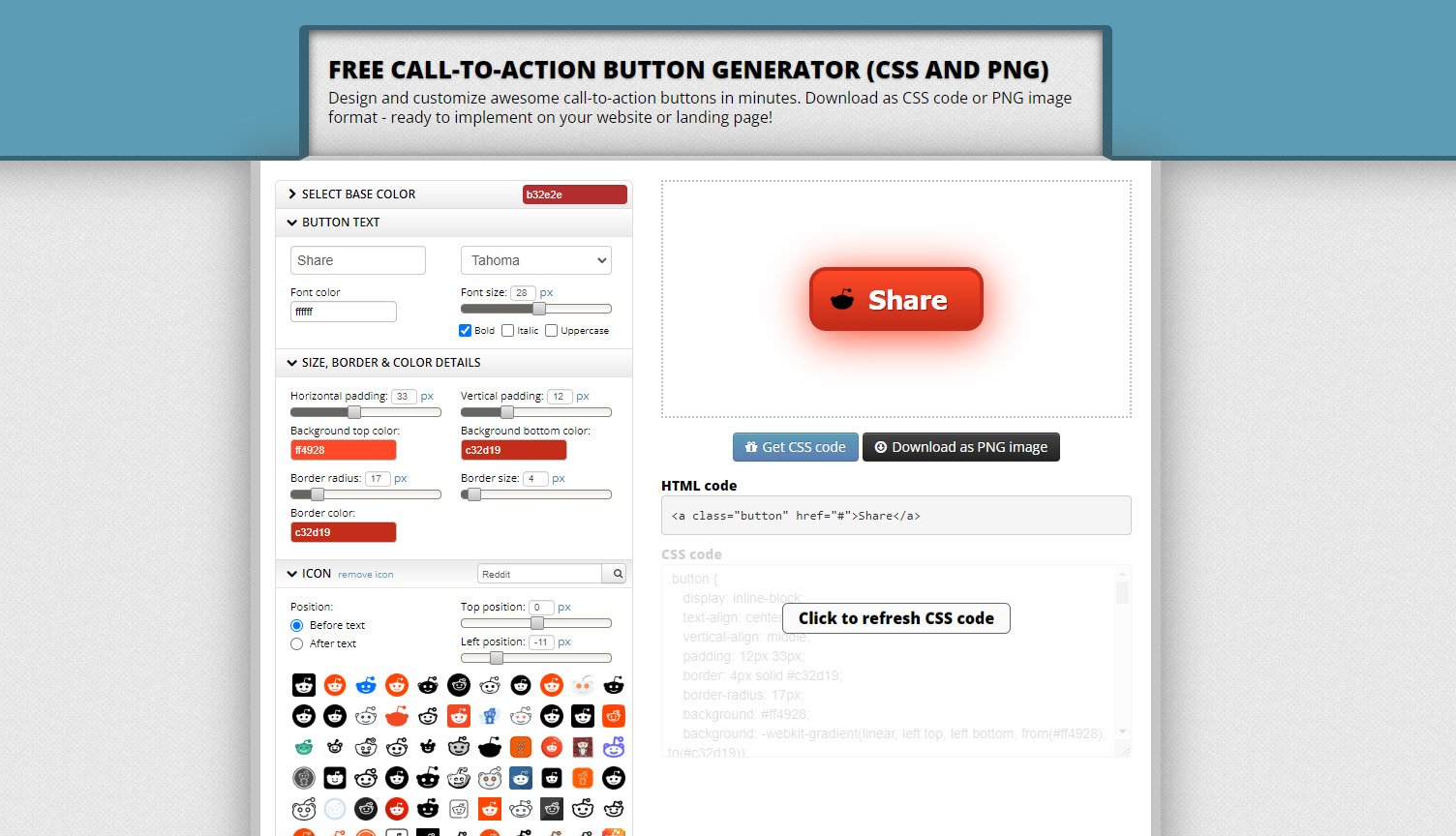
Call to Action Generator
Call to Action Generator is a free online button generator that can design and customize awesome Call to Action buttons in minutes. Furthermore, it also supports positioning the icon on the button and it uses IconFinder to search the icons within the generator tool.
As you can see we have Searched for the Reddit Icon and positioned it on the button. It offers lots of button customization you can change the base color of buttons, the size of the text, the border, the color details, etc. In addition, after you’re done with designing the button you can extract the button in PNG format and you can also get the HTML and CSS Code. This makes this online tool one of the best HTML CSS Button Generators.
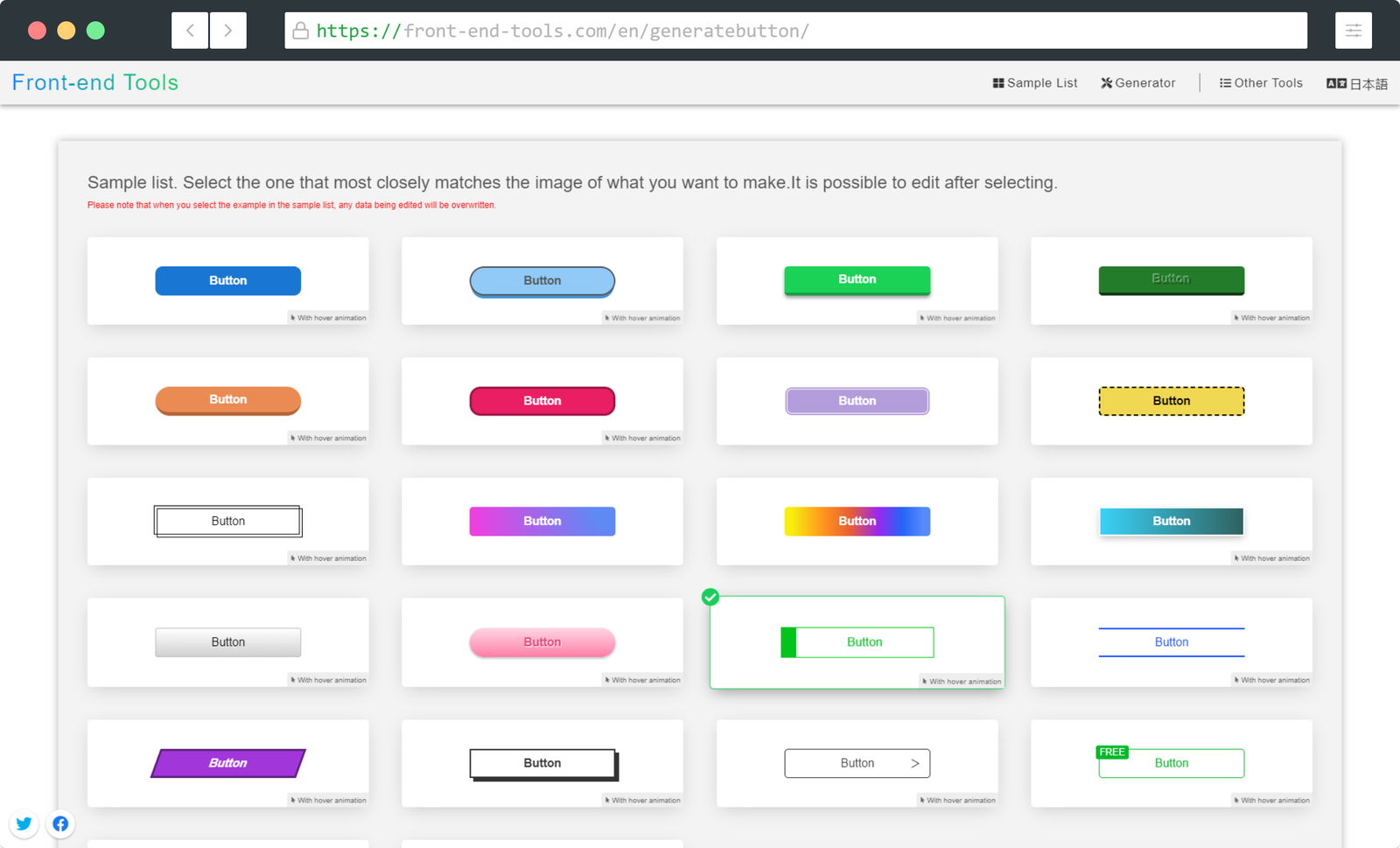
Frontend tools Generate Button
CSS Button Generator is an awesome Frontend tool by Web Developers that can create intuitive buttons for your websites very easily. Now, when you open the tool online, it comes with 20+ Sample buttons that come with and without hover animations.
You can customize these sample buttons and create your own buttons as per your needs. For instance, there are lots of customization options available like Background color, background gradation, button shadow, character shadow, and many more.
Furthermore, it also supports pseudo-elements and mouse hover options as well.
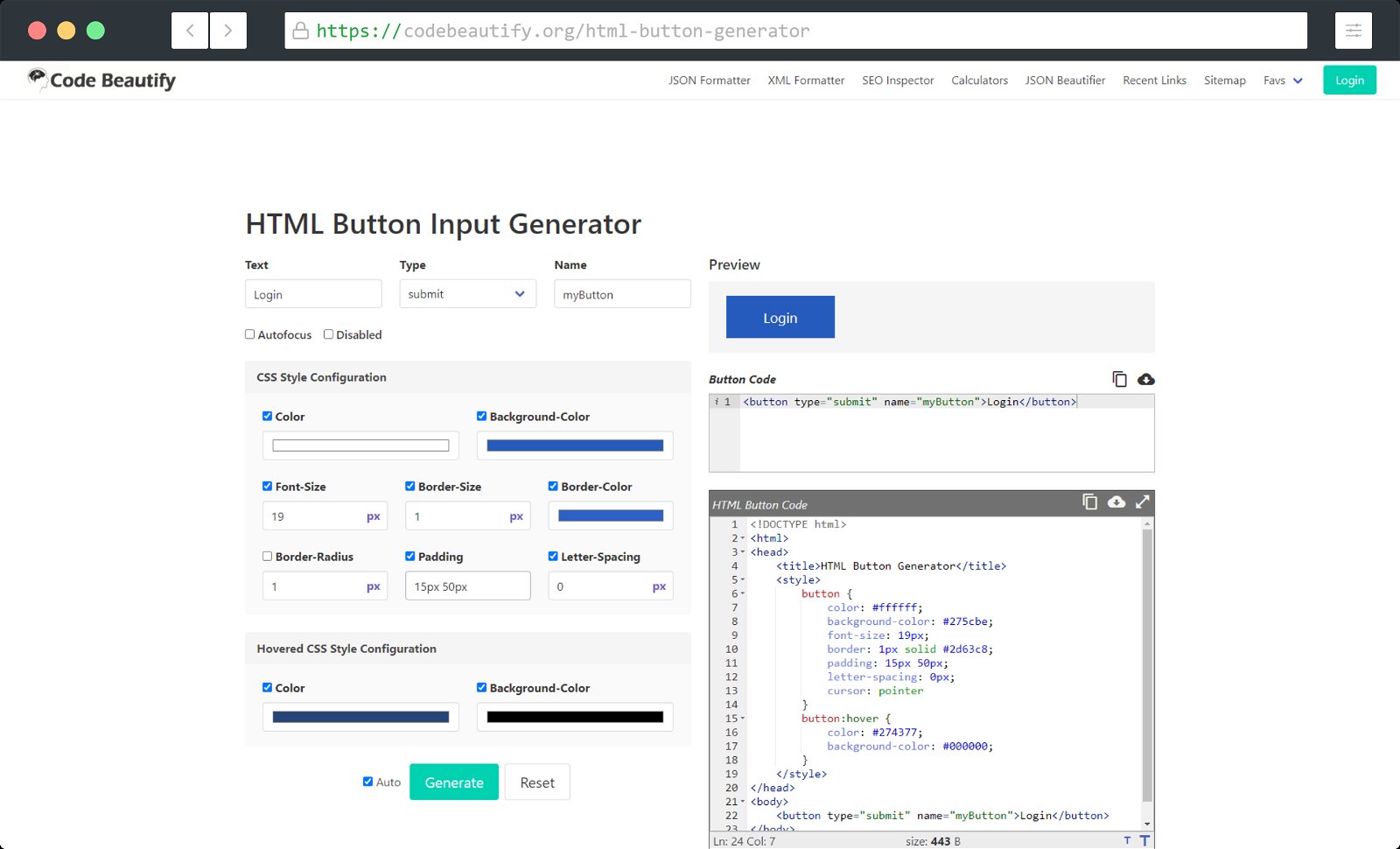
Code Beautify
If you’re looking for a specific HTML Button creator then this tool is for you. The tool is useful to create HTML button tags and button codes by selecting all attribute types, names, disabled, etc. Furthermore, it can also be used as a fake button generator or creator.
Furthermore, it is a very simple button generator with useful and minimal customization features. The HTML Button creator works well across all the major browsers like Windows, MAC, Linux, Chrome, Firefox, and Safari.
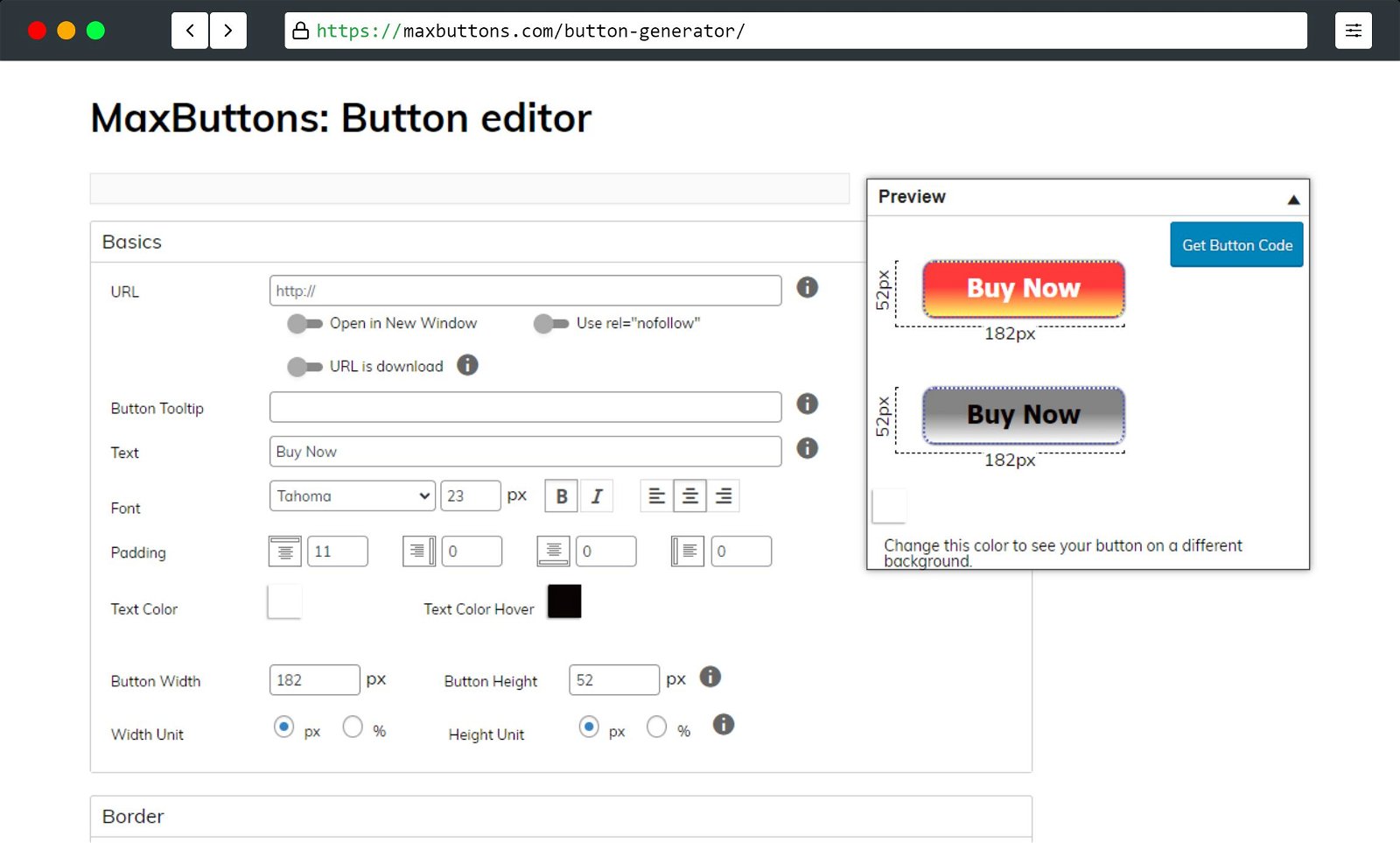
MaxButtons
MaxButtons is the most easy-to-use online button creator with multiple sets of options to create an interactive button. It has a preview window that shows two buttons: normal and hover state. The preview tab is floating and it moves whenever you scroll the page.
When you scroll through the page you will find different sections of customization. For instance, it has Basic, Border, Background, and Text Shadow customization options for your buttons.
When you’re done designing your button you can copy the code by clicking on ‘Get Button Code’. This will give you options to copy the code in HTML CSS combined and in different formats.
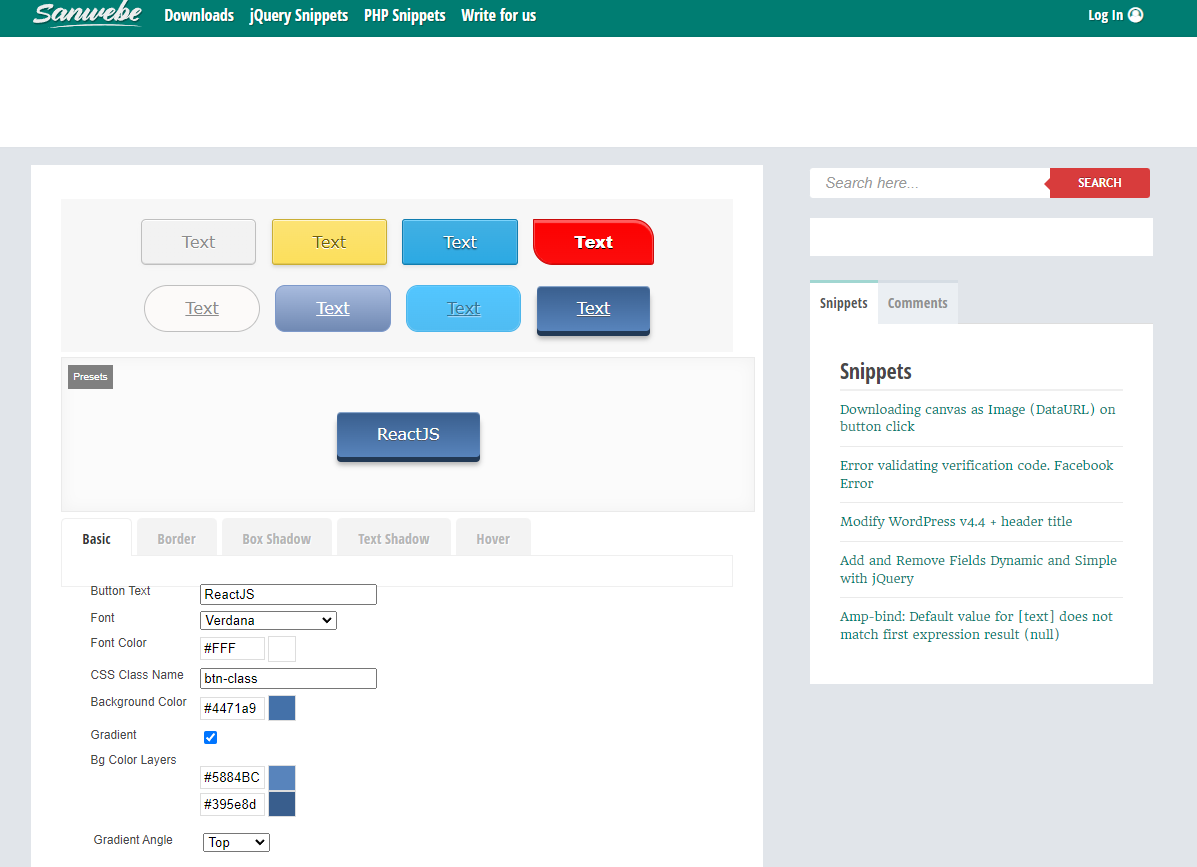
Sanwebe Button Generator
Sanwebe Button Generator is a free-to-use tool that enables you to create CSS3 buttons. Moreover, it is a straightforward tool that comes with 8 different types of preset buttons. The interface of the tool is divided into three parts i.e. Preview, Code, and Customization sections.
Both the preview and code tabs changes live with your changes in the button. There are a total of 5 tabs i.e. basic, Border, Box Shadow, Text-Shadow, and Hover that come under the customization section. Therefore you can customize each section as per your needs and requirements.
Wrap Up
There we go, we have shown you the best 10 HTML and CSS Button generators that will help you to create interactive buttons for your web pages. Above mention, all the CSS Button generators are browser-friendly, easy to use, and developer-friendly.
We have mentioned all types of button generators in which you can create simple to complex buttons like adding icons to animation. Now, it will depend upon you on which CSS generator you’re opting for.
We’d recommend always going for that generator that fits your needs in the project. The styling of the text and colors that perfectly match your project is the perfect CSS button generator.
Apart from this, we also suggest using admin templates, Admin dashboard templates are a collection of web pages created with HTML, CSS, and JavaScript or any JavaScript libraries used to construct the backend user interface of an online application
Thank you for reading it till the end! Do share this collection with your friends and colleagues.
Happy Coding! Cheers!