Looking for bootstrap practice projects to sharpen your skills? Then here we have a collection of the best bootstrap projects for practice.
The current version is Bootstrap 5.3.0 – Alpha 3 which is officially released on date April 3, 2023. It has come with many features such as experimental support for CSS Grid and off-canvas in the navbar. Also, a new placeholders component, horizontal collapse support, new helpers, new CSS variables in their utilities, refactored JavaScript, and more.
There were some major changes mentioned below in the Bootstrap 5.3.0 version.
- Fixed wrong interpolated variables with node-sass/Hugo.
- Added a check for interpolated variables to catch compilation errors with Node Sass when using Sass variables in
<strong>calc()</strong>functions. - Started using
--bs-border-radiusvariables across more components. - Added .d-inline-grid utility class.
- Fixed
.tooltip-innerplacement when using variations infallbackPlacements. - Fix selectors for dark mode carousel overrides when compiling with
$color-mode-type: media-query. - Updated the styling of floating labels when “floated” to include a
<strong>background-color</strong>to help with multiple lines of text in textareas. This also fixes the colors when form elements are disabled in floating forms. - Updated RFS to v10.0.0.
- It’s also pushed to npm:
npm i bootstrap@v5.3.0-alpha3
Besides, Bootstrap 5, in general, offers some new features such as:
- Offcanvas components
- New accordion
- New and updated forms
- Checks and radios
- Floating labels
- New file inputs
Table of contents
Why Bootstrap?
Bootstrap is the most well-known open-source framework for generating HTML, CSS, and JavaScript, as we all know. Besides, it is the preferred framework for constructing new projects and websites by the majority of web developers. While working with Bootstrap projects, you can use the Bootstrap Admin Templates for better web apps.
In addition, it is also a consistent framework. Besides, it also works with most browsers and provides CSS compatibility adjustments. Moreover, it is portable and configurable. Also, it offers Responsive structures and styles. The latest version is Bootstrap 5
Apart from this, the major advantage that makes it preferable is, High Flexibility: This gives the developers the flexibility to develop elegant designs and Responsive grids The strongest part of the bootstrap framework.
To keep yourself updated regarding all new updates on bootstrap, you can bookmark Bootstrap 5 what’s new. Also, keep in check the article on the Bootstrap 5 release date.
Yes. After three alphas and three betas; Bootstrap released the stable version of Bootstrap 5.
Bootstrap Practice Projects:
Well, bootstrap practice projects will help you learn and sharpen your skills as a developer. We also recommend using the best IDE in Programming to boost your workflow. IDEs can help you work effectively and also save you time by providing you with the best development environment.
In addition, along with IDE, we recommend using Admin Templates as it has a collection of web pages created with HTML, CSS, and JavaScript or any JavaScript libraries used to.
– HTML & CSS
– Javascript
– Libraries and Frameworks
– Version Control
– Cross-browser device testing.
A website’s fundamental elements are Hypertext Markup Language (HTML) and Cascading Style Sheets (CSS). HTML is used to structure web pages, and CSS is used to style HTML elements using fonts, typefaces, and colors.
Version control is a piece of software that keeps track of code changes. Developers can use this program to compare new versions to previous versions and save changes. This can also be used as a source code backup. Developers can use a version control system to download source code changes if necessary.
The appearance of a website changes due to a variety of factors, particularly when it is viewed in different browsers. Cross-browser testing ensures that web pages or websites are both user-friendly and visually appealing across multiple browsers or devices.
Best Bootstrap Project Ideas for Beginners
You can complete projects to practice the skills listed above. If you’re a beginner, try the Bootstrap practice projects listed below. This can help you become acquainted with the various Bootstrap skills. Keep the Migration Guide handy for version migration.
Advanced Programming Project Ideas can help you fine-tune your skills once you’ve gained experience in the tech industry. It is best to use the most recent version of Bootstrap for these advanced projects because the features change and improve.
Now, let’s start the collection of Bootstrap Practice Projects.
Libraries are collections of extensions, templates, components, and plugins used to add ready-made elements to a website. Whereas, Frameworks are code modules used for common website elements like login and search interfaces. These elements are simple to incorporate into a wide range of projects and can be reused.
JavaScript is used to improve the responsiveness of websites. Using JavaScript, you can add interactive features to a website such as slideshows, forms, and polls. It is also used to incorporate animated elements such as scrolling, page animation, video, and audio.
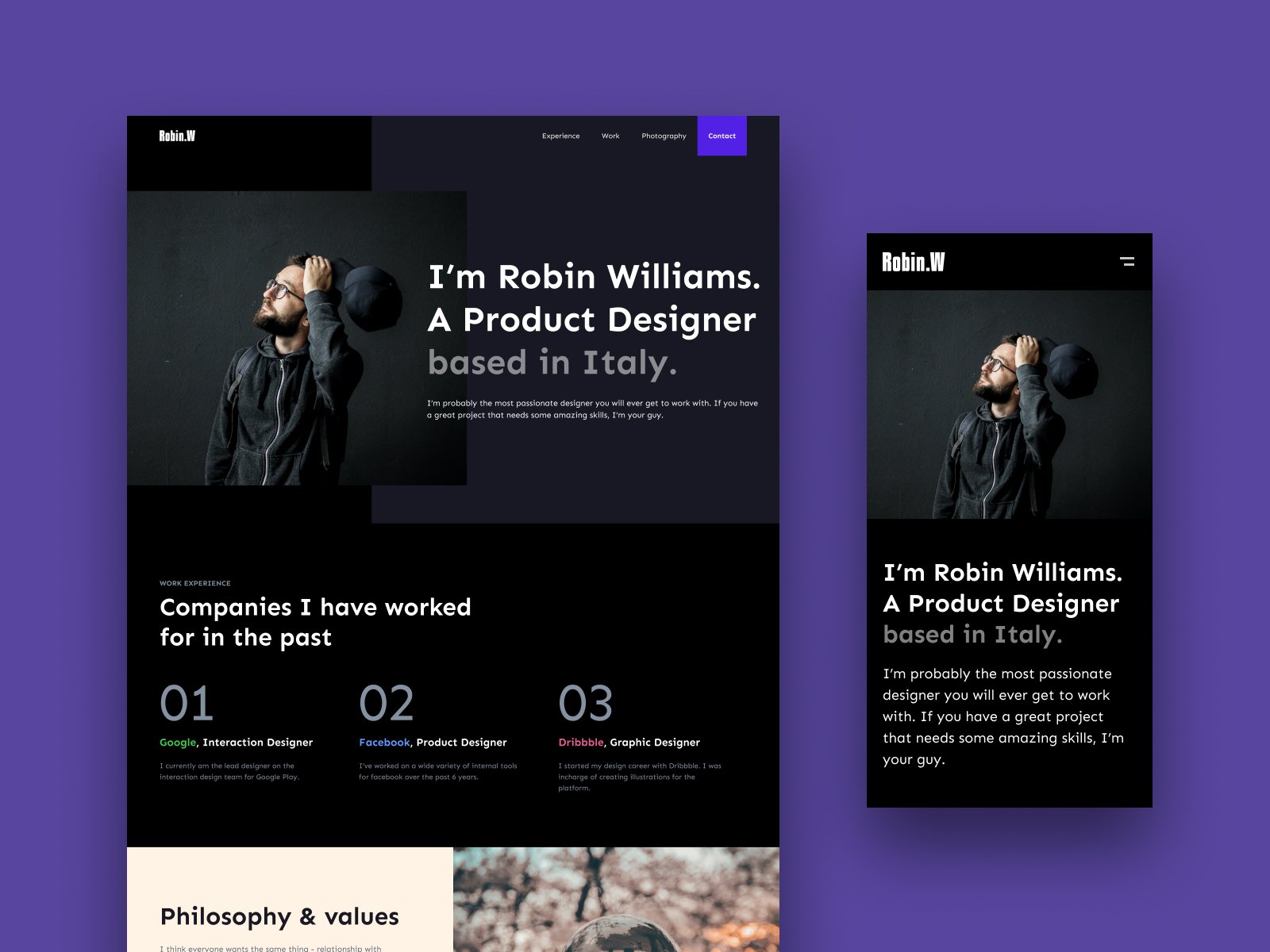
Single Page Responsive Layout
Credit: Dribbble
Well, web developers are increasingly inclined to create one-page websites so that someone browsing from a handheld device can easily navigate through all of the information he or she is looking for without having to open new pages or tabs in the browser.
Thus, practicing this bootstrap project will be surely helpful for you. A single-page responsive layout can be a landing page, a homepage, or a contact page. Creating this layout will test your knowledge of Bootstrap, which can help you handle more complex projects in the future.
Example:
- https://bootstrapmade.com/herobiz-bootstrap-business-template/
- https://saurabhsonewane.github.io/gfg1.github.io/
- https://uideck.com/templates/fancy/
Tutorial:
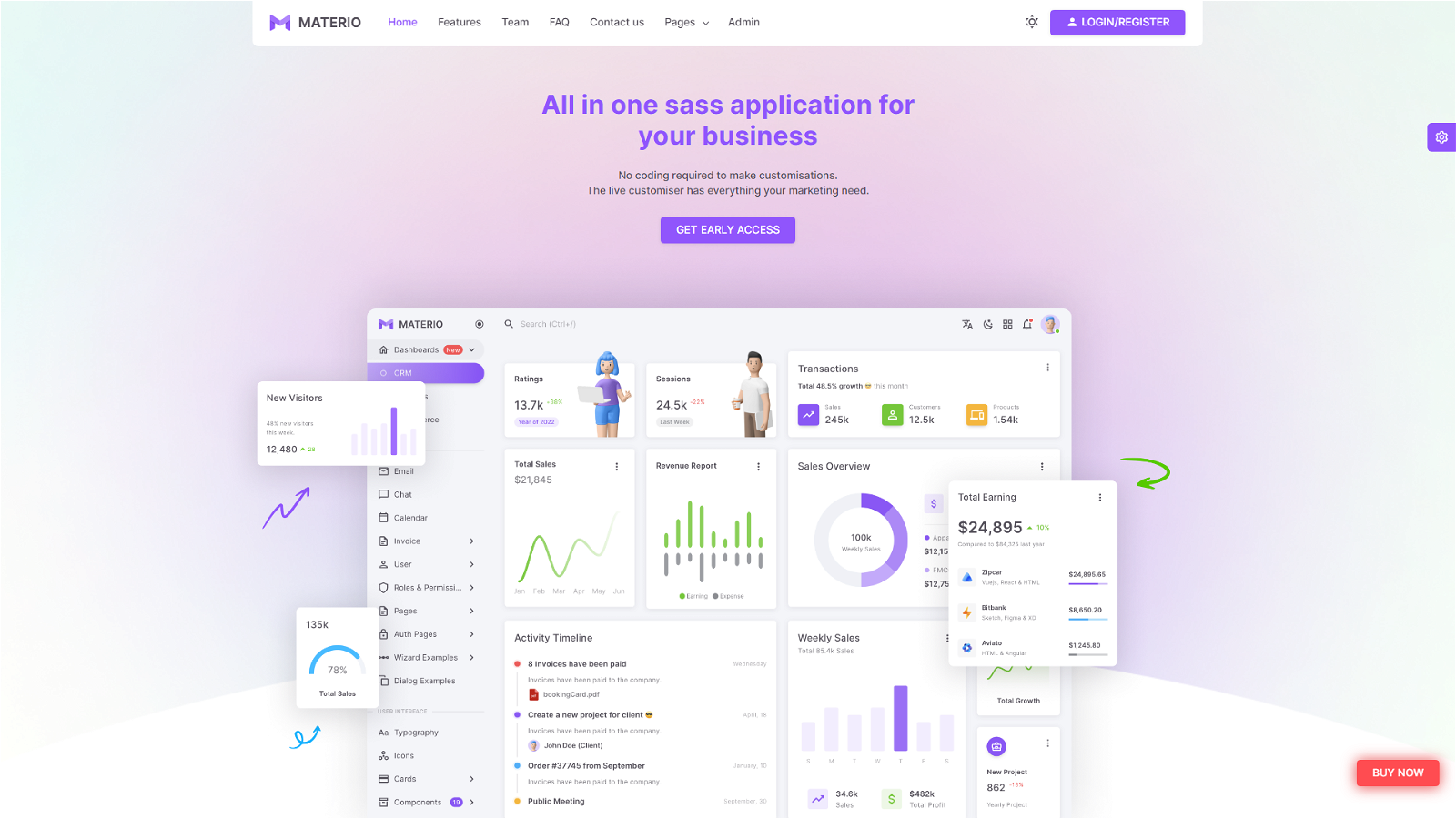
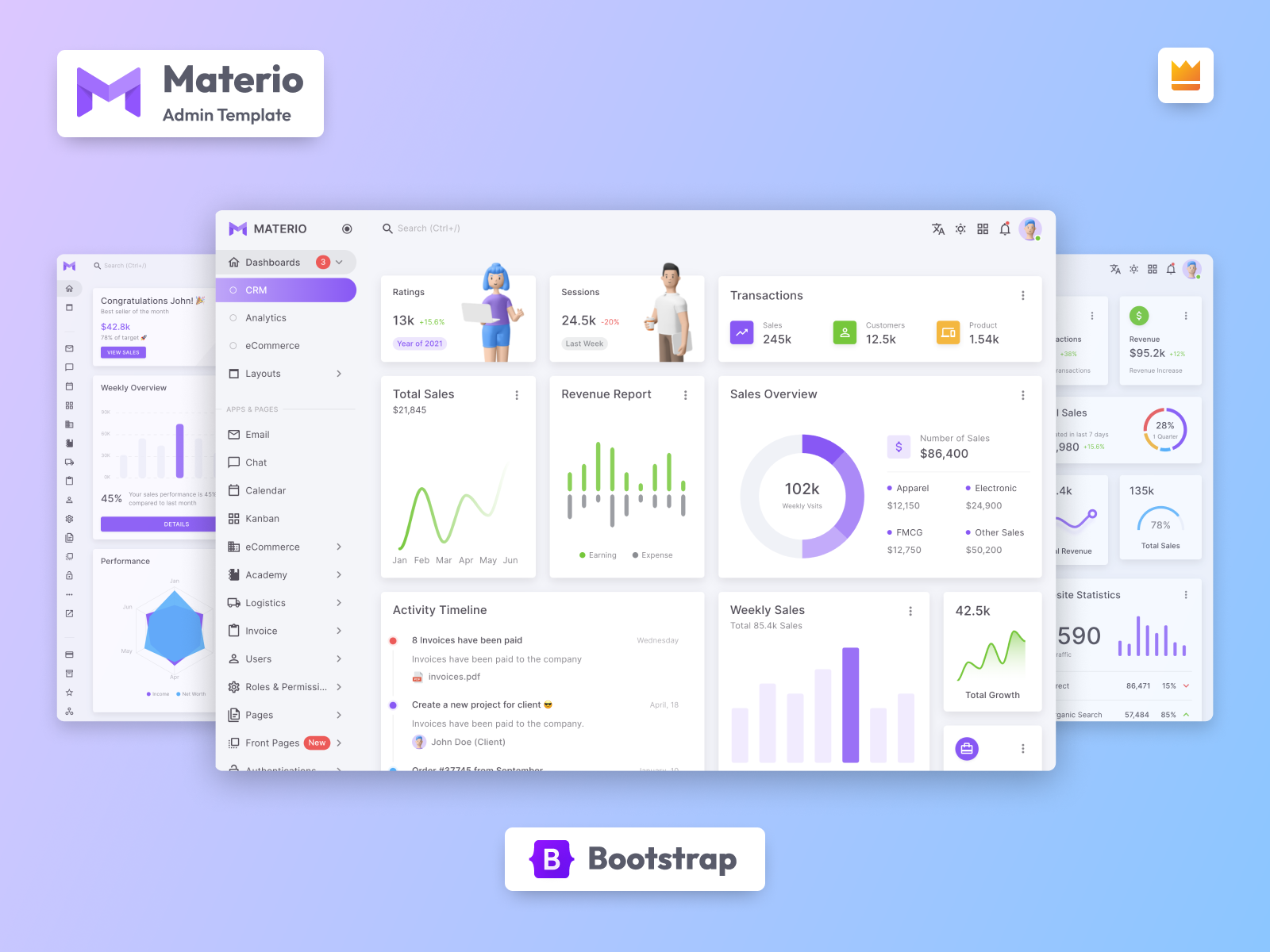
A Landing Page
Credit: Materio Bootstrap Admin Template landing page
For this project, you’ll utilize the most recent version of Bootstrap. When a user visits your website, the first thing they see is a landing page. You can upload files and photographs to various sections. Besides, you can also browse and choose themes to build a visually appealing layout. Furthermore, you can also use Bootstrap tools to make a responsive landing page.
Examples:
- https://codepen.io/htschmed/pen/RMEEzM
- https://github.com/StartBootstrap/startbootstrap-landing-page
- https://github.com/swcool/landing-page-theme
Tutorials:
- Build A Landing Page using Bootstrap 5 | Full Step-by-Step Tutorial
- Bootstrap 5 Responsive Landing Page Design – Full Tutorial
- Build a Full Responsive Landing Page With Bootstrap 5, HTML, CSS
For instance, you can also check our latest Materio Bootstrap 5 HTML Admin Template which offers a fabulous Landing page as shown in the image above. Materio is the best Bootstrap admin dashboard that offers amazing features & interactive UI. You can develop engaging and appealing modern web apps using Materio with ease.
Also, available in the Django Admin Template version

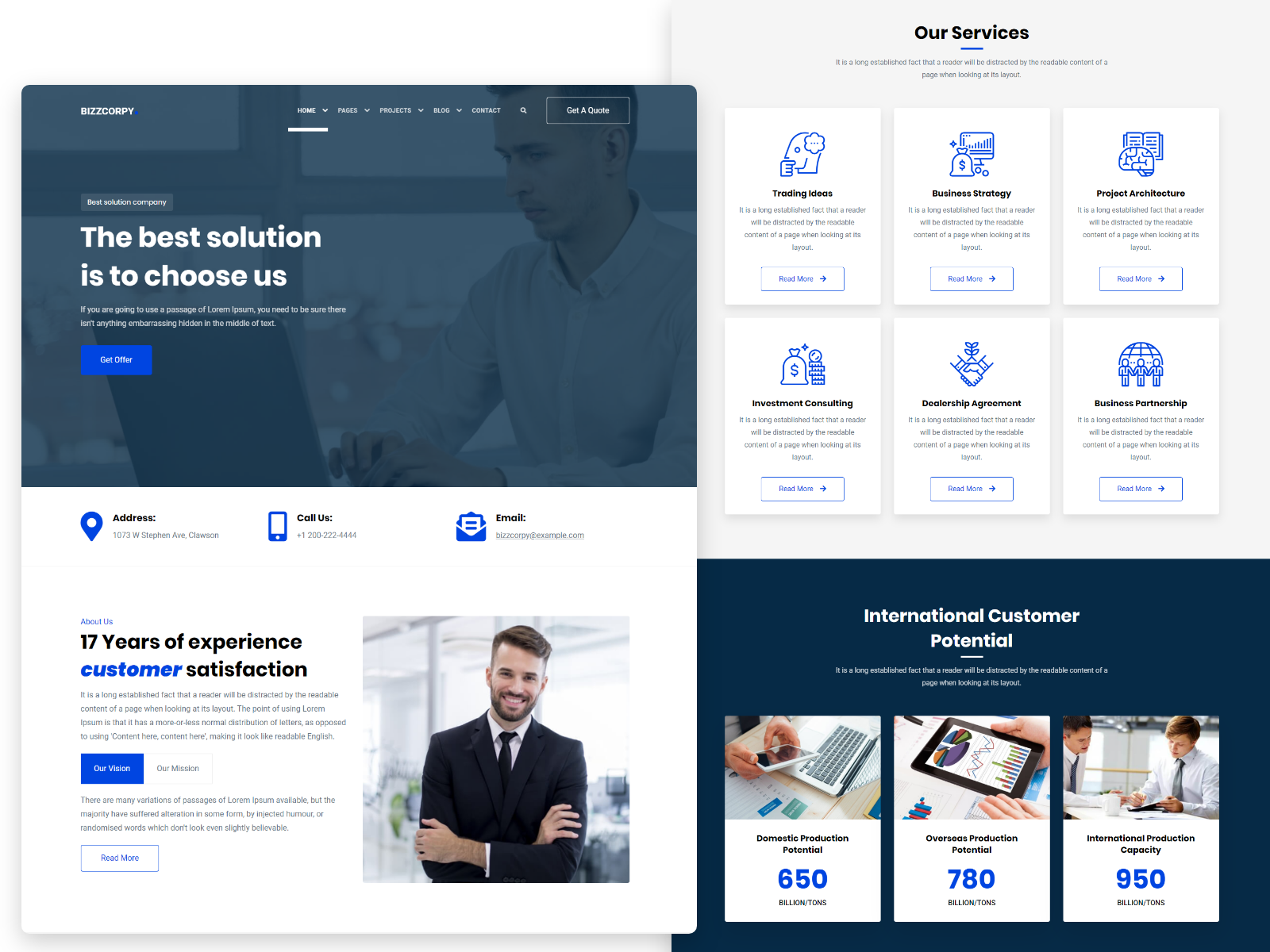
Multi-Page Responsive Website
Credit: Mobirise
You can test a multiple-page website after you’ve tried a single-page responsive layout and landing page. It doesn’t have to be difficult. This assignment will assist you in gaining a better understanding of web design. A Bootstrap grid can be used to create well-defined columns.
Example:
- https://themeselection.com/products/sneat-bootstrap-html-admin-template/
- https://github.com/bootstrapstudio/clean-sky-template
Tutorials:
- Responsive Bootstrap Website Start To Finish with Bootstrap 4, HTML5 & CSS3
- How to Make a Complete Responsive Website Using Bootstrap/HTML/CSS
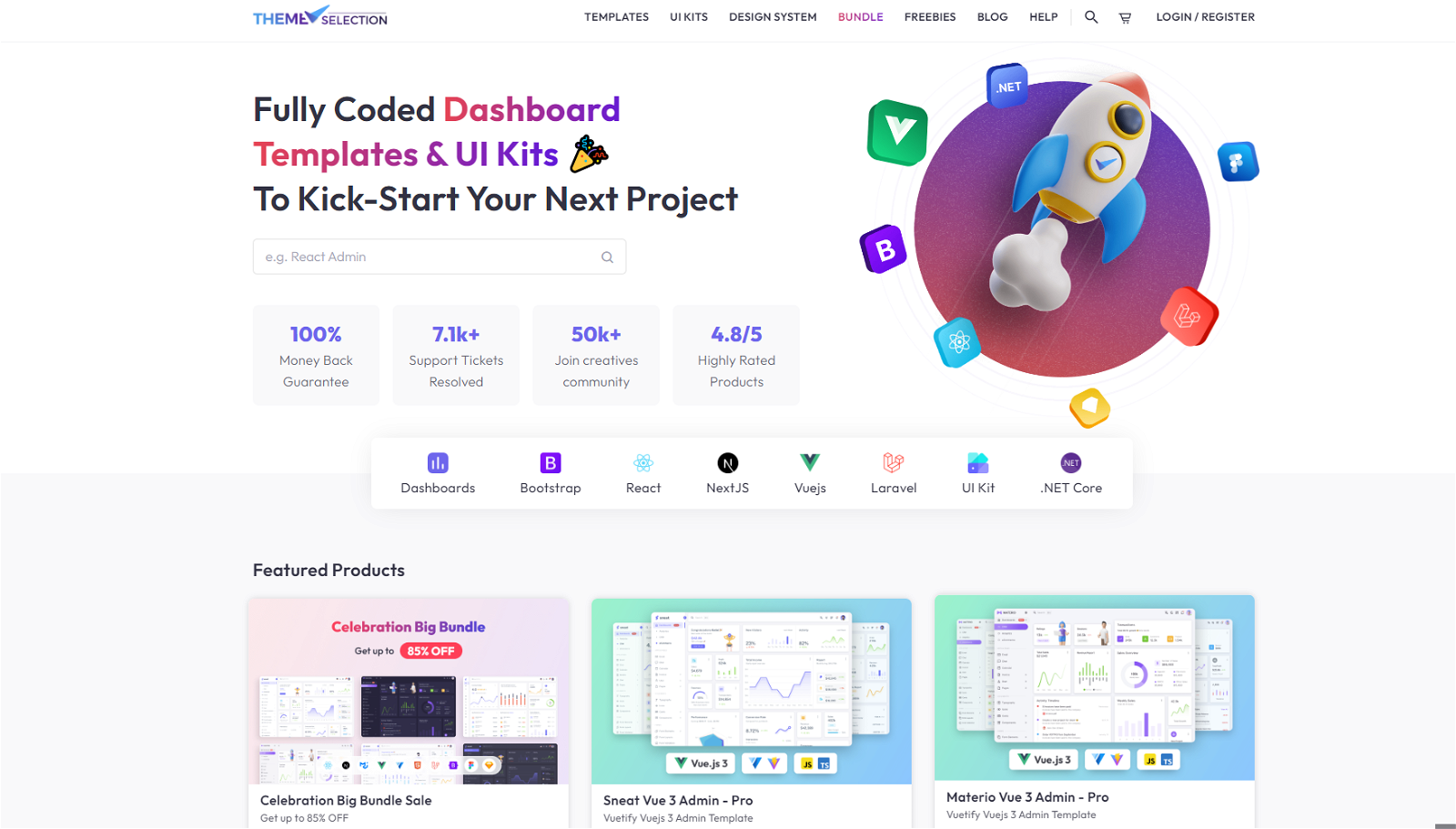
Dashboard
Credit: Themeselection
You can add a fixed sidebar and a responsive navbar to a web page using a dashboard. A dashboard page often displays a website’s data trend analysis and other summaries. Another technique to practice altering site data to produce user-friendly and functioning presentations is to utilize this method.
For example, you can check the Sneat Bootstrap 5 HTML Admin Template. It is the latest most developer-friendly 🤘🏻 & highly customizable✨ Admin Dashboard Template. This template is based on Bootstrap 5.
Besides, the highest industry standards are considered to bring you the best bootstrap admin template that is not just fast🚀and easy to use, but highly scalable. In addition, incredibly versatile, the Sneat Bootstrap 5 Admin Template also allows you to build any type of web application.
With the Sneat admin template, you can create:
- SaaS platforms
- Project management apps
- E-commerce backends
- CRM systems
- Analytics apps
- Banking apps
- Education apps
- Fitness apps & many more….
Furthermore, you can use this best innovative Bootstrap dashboard template to create eye-catching, high-quality, and high-performing Web Applications. Besides, your apps will be completely responsive. In addition, they’ll look stunning and function flawlessly on desktops, tablets, and mobile devices.
Features:
- Based on Bootstrap 5
- Vertical and horizontal layouts
- Default, Bordered & Semi-dark themes
- Light & Dark mode support
- Internationalization/i18n & RTL Ready
- Layout Generator
- Theme Config: Customize our template without sweat.
- SASS Powered
- Fully Responsive Layout
- Clean & Commented Code
- Well Documented
- Enjoy hassle-free support
Check The Laravel Dashboard version as well…!!

You can also use Bootstrap UI Kit to save time. There are plenty of Free UI Kits available in case you don’t want to go with the premium kits. A UI design Kit generally consists of useful and appealing components for interactive apps.
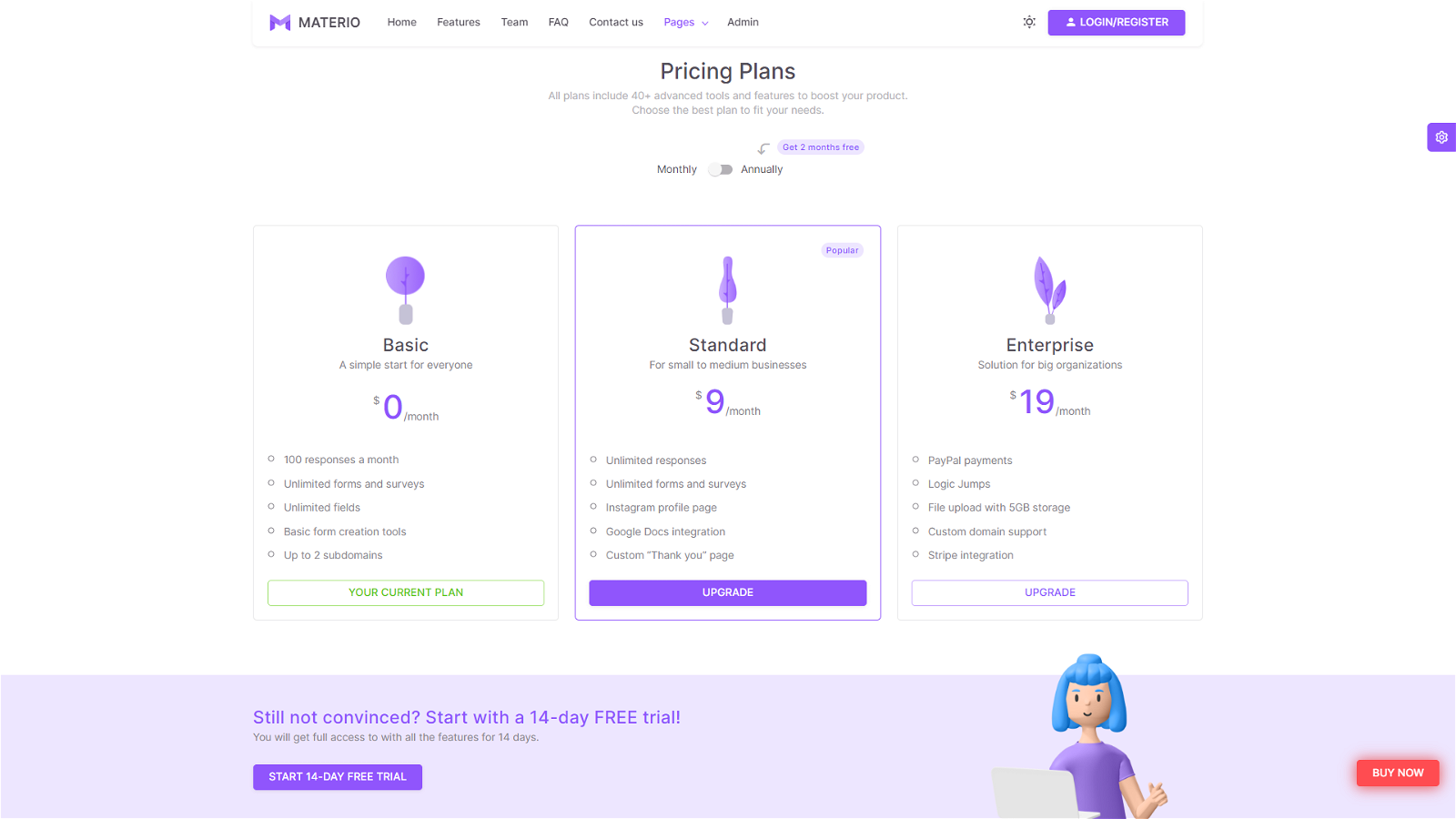
Pricing Page
Credit: Materio Bootstrap Admin Template Pricing Page
Customers would be able to see pricing for products or subscriptions on this page. Besides, this project is simple to complete. It only requires basic Bootstrap knowledge. Furthermore, you can also browse for Bootstrap themes, which include templates and guidelines for novices. Thus, starting with such bootstrap practice projects is a good idea.
For instance, you can check our Materio Bootstrap Admin Template which comes with a pre-designed pricing page. Not only that, it also offers 4 other landing pages which include a landing page, a Payment Page, a Checkout Page, and a help center page. Besides, it comes with 5 dashboards & 10 pre-built apps.
Features:
- Based on Bootstrap 5
- Vertical, and horizontal layouts
- Default, Bordered & Semi-dark themes
- Light, Dark, and system mode support
- Internationalization/i18n & RTL Ready
- Theme Config: Customize our template without a sweat
- 5 Dashboard
- 10 Pre-Built Apps
- 2 Chart libraries
- SASS Powered
Examples:
- https://demos.themeselection.com/materio-bootstrap-html-admin-template/html/front-pages/pricing-page.html
- https://getbootstrap.com/docs/5.0/examples/pricing/
- https://www.bootdey.com/snippets/view/single-price-plan
- https://codepen.io/mrsahar/pen/yOVGBQ
- https://ordinarycoders.com/blog/article/bootstrap-pricing-table-example
Tutorials:

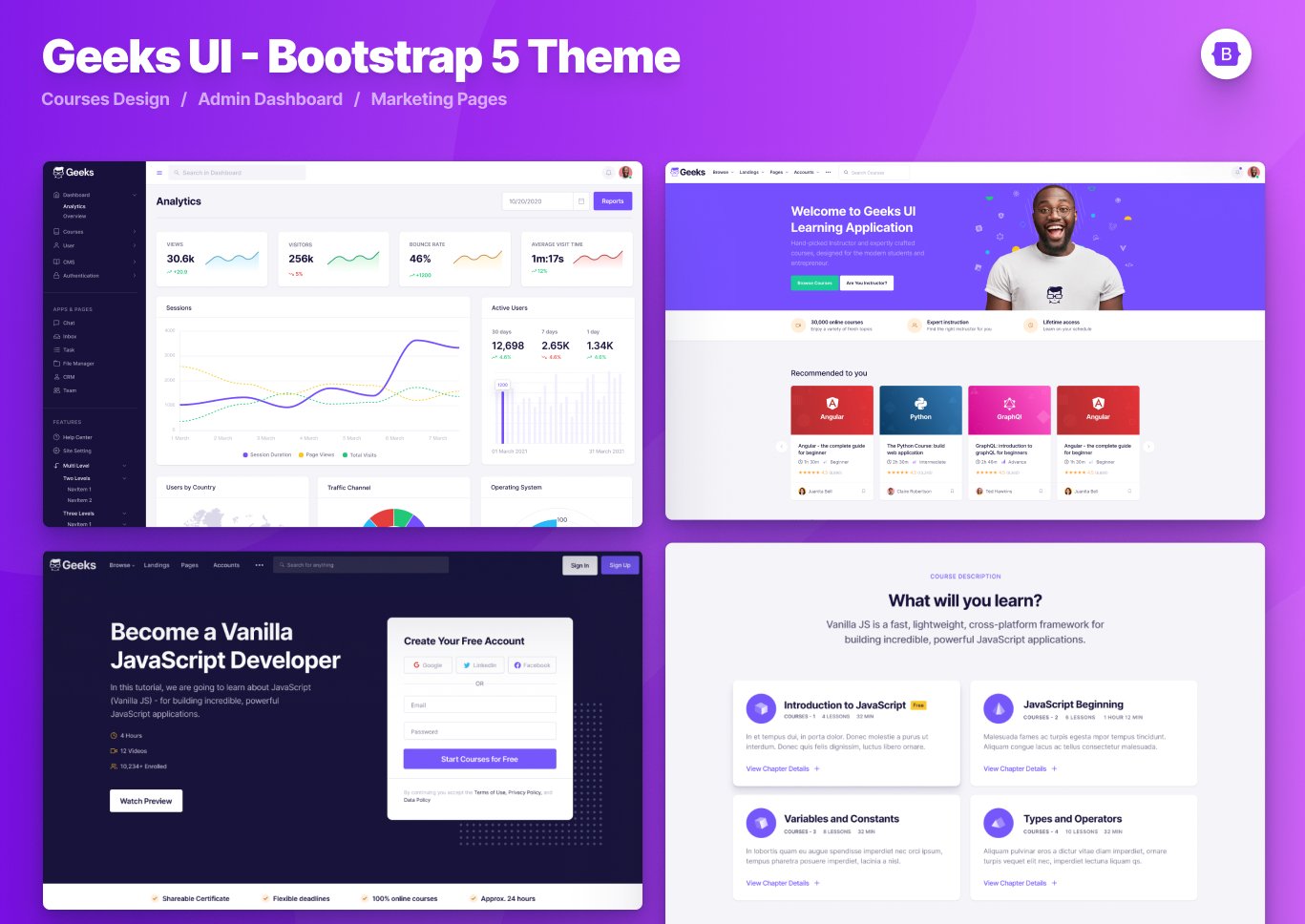
Geeks UI – Bootstrap 5 HTML Template
Geeks is a fully responsive yet modern premium bootstrap 5 template. Its design is suited for the academy, university, school, online tuition classes, and online courses marketplace with the admin dashboard.
Furthermore, the template provides clean and consistent page designs to help you create beautiful-looking content. Geek has feature-rich components and beautifully designed pages that help you create the best possible website and web application projects. You can also check the Demo Here.
Features:
- Marketing Landings
- Courses – Build a beautiful online course website or application with these course pages.
- Admin Dashboard
- E-commerce Pages
- Help Center Page Design
- Support Bootstrap 5 RTL also.
- Thoroughly customized SASS
- Developer-friendly and well-commented code structure
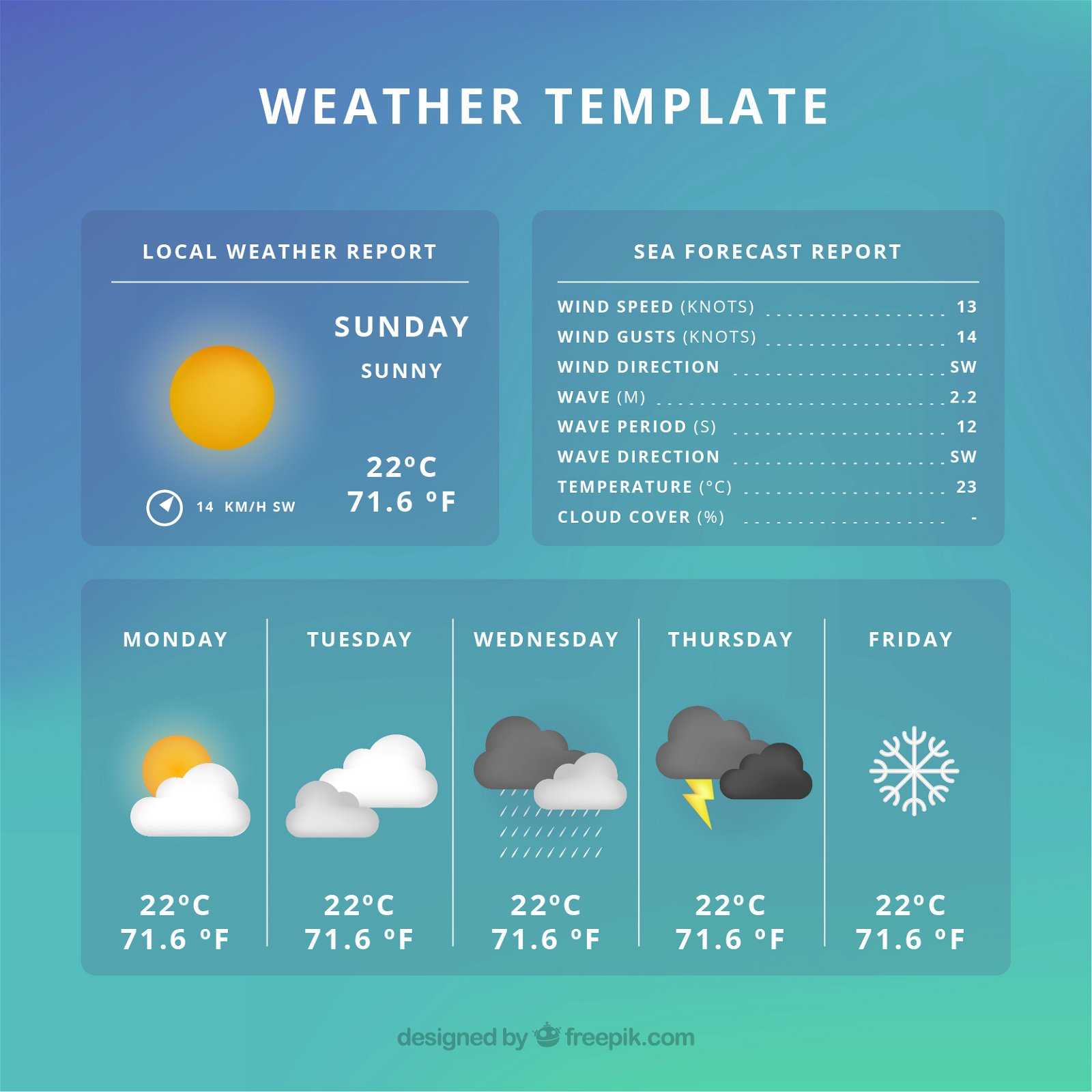
Weather App
Credit: Freepik
The weather app is one of the most preferred bootstrap practice projects. It not only helps you with development but also gives an overview of design as well. besides, here you will have the liberty to add any kind of features such as humidity sensor, temperature, etc.
To make the app stand out, you can use design-oriented libraries to construct a weather app that includes current information and predicted forecasts. Users will be able to acquire additional information about the weather in various regions as a result of this.
Examples:
- https://github.com/fedgut/Weather-app
- https://codepen.io/PedroCSilva/pen/RazVap
- https://bbbootstrap.com/snippets/bootstrap-weather-info-template-19939290
Tutorials:
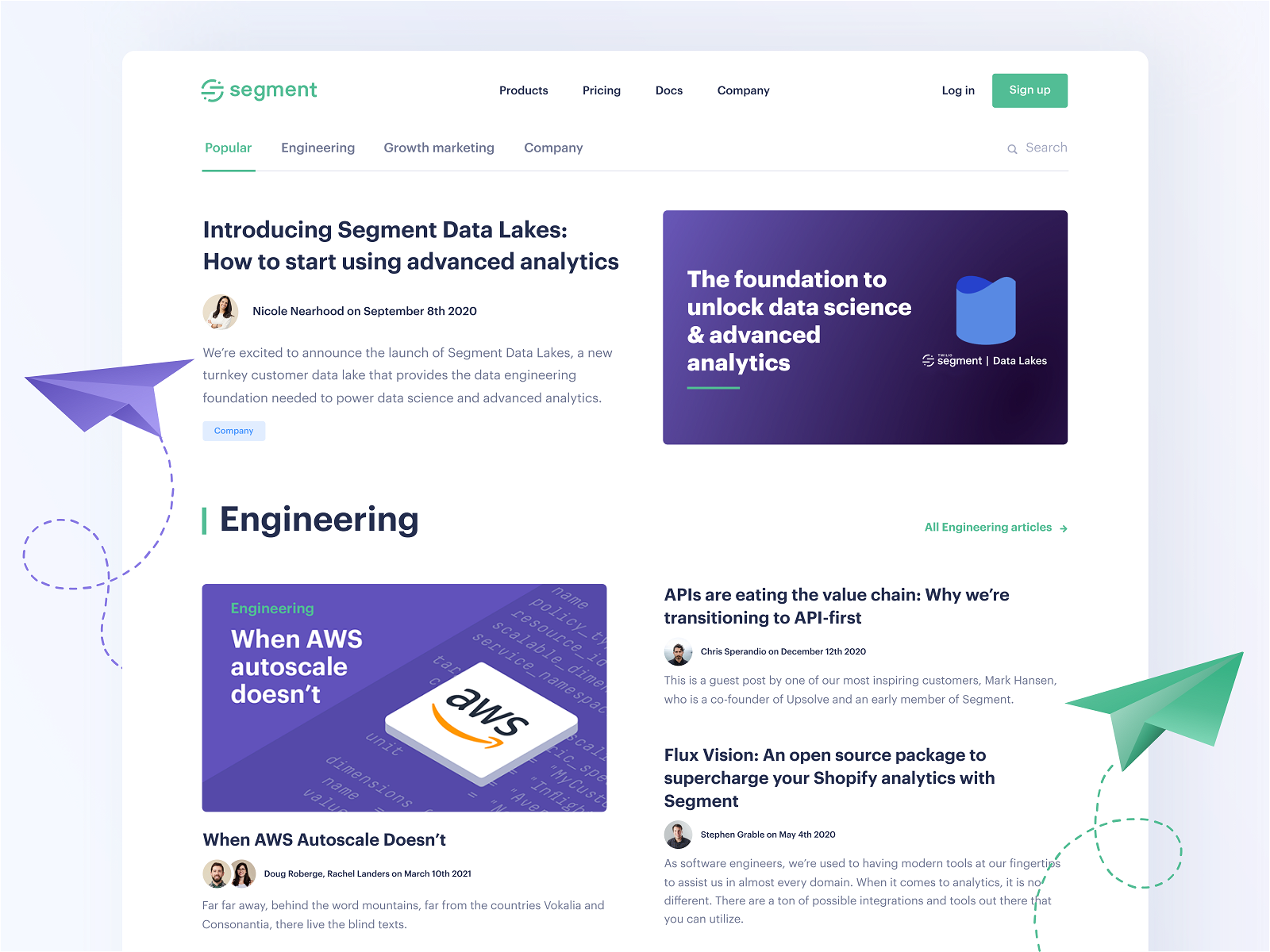
Blog
Credit: Dribbble
Creating a blog page is a great way to put your Bootstrap skills to the test. This is because these pages frequently include elements that necessitate the use of different Bootstrap components, such as the most popular blog post or the most current blog post. Additionally, a Bootstrap grid can be used to make an aesthetically appealing display. It can be a good bootstrap practice project for beginners.
Examples:
- https://codepen.io/kieranjmurphy/pen/vLVPgY
- https://github.com/xriley/DevBlog-Theme
- https://codepen.io/snart1/details/Xyqwgd
Tutorials:
Build a Personal Site
Building a personal website might be difficult, but it can also be lucrative because it can be used as a portfolio. This project encourages you to think outside the box in terms of prioritizing which pieces to present. To make it visually appealing and engaging, you’ll need to use your HTML, CSS, and JavaScript skills. You can use the Admin Free Bootstrap Template for your project.
This assignment will also assist you in improving your ability to combine elements. For example, you could place a banner with the website’s title at the top of the page. Other components, such as a biography page, can be added. Thus, bootstrap practice projects like personal sites can be a turning point for you as it gives you the ability to explore and sharpen your skills.
Examples:
- https://themeselection.com/
- https://github.com/hashirshoaeb/home
- https://codepen.io/klemay/pen/zZOpaY
Tutorials:
- Build A Complete Bootstrap Website with HTML5, CSS3, Bootstrap 4 & VS Code
- How to Create Bootstrap Website – Tutorial for Beginners
A Quiz Game Using JavaScript
For this bootstrap practice project, you need to update the CSS and HTML of a website. The site should be capable of validating, calculating, and operating data. Also, this will test your skills in JavaScript. The quiz game can have multiple choices that would test general knowledge. You can also add other Bootstrap features to make the game more user-friendly.
Examples:
Tutorials:
- How to Make a Quiz App using HTML CSS Javascript
- Make a Simple JavaScript Quiz
- How to Create a Simple JavaScript Quiz
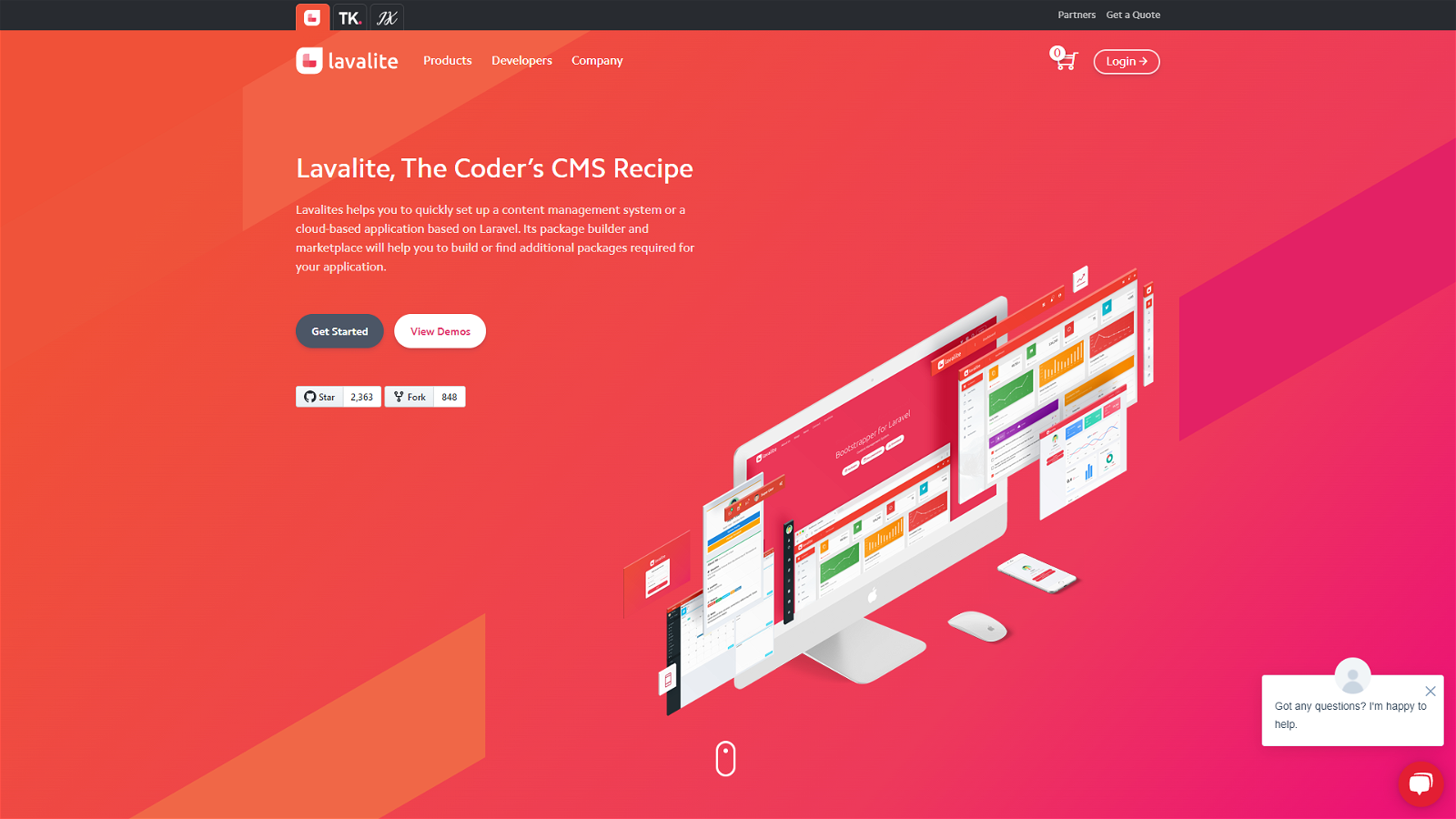
Content Management System for Your Portfolio
This bootstrap practice project will let you exhibit the breadth of your bootstrap knowledge. Slideshows, a Bootstrap slider, and the ability to schedule blog entries are all features that can be found in a Content Management System.
You can always practice your skills with such bootstrap projects. Here, you can also use the bootstrap admin panel that comes with integrated CMS.
Examples:
Tutorials:
- Bootstrap Tutorial Build CMS System Project With Bootstrap
- Build A CMS Admin Bootstrap Theme From Scratch
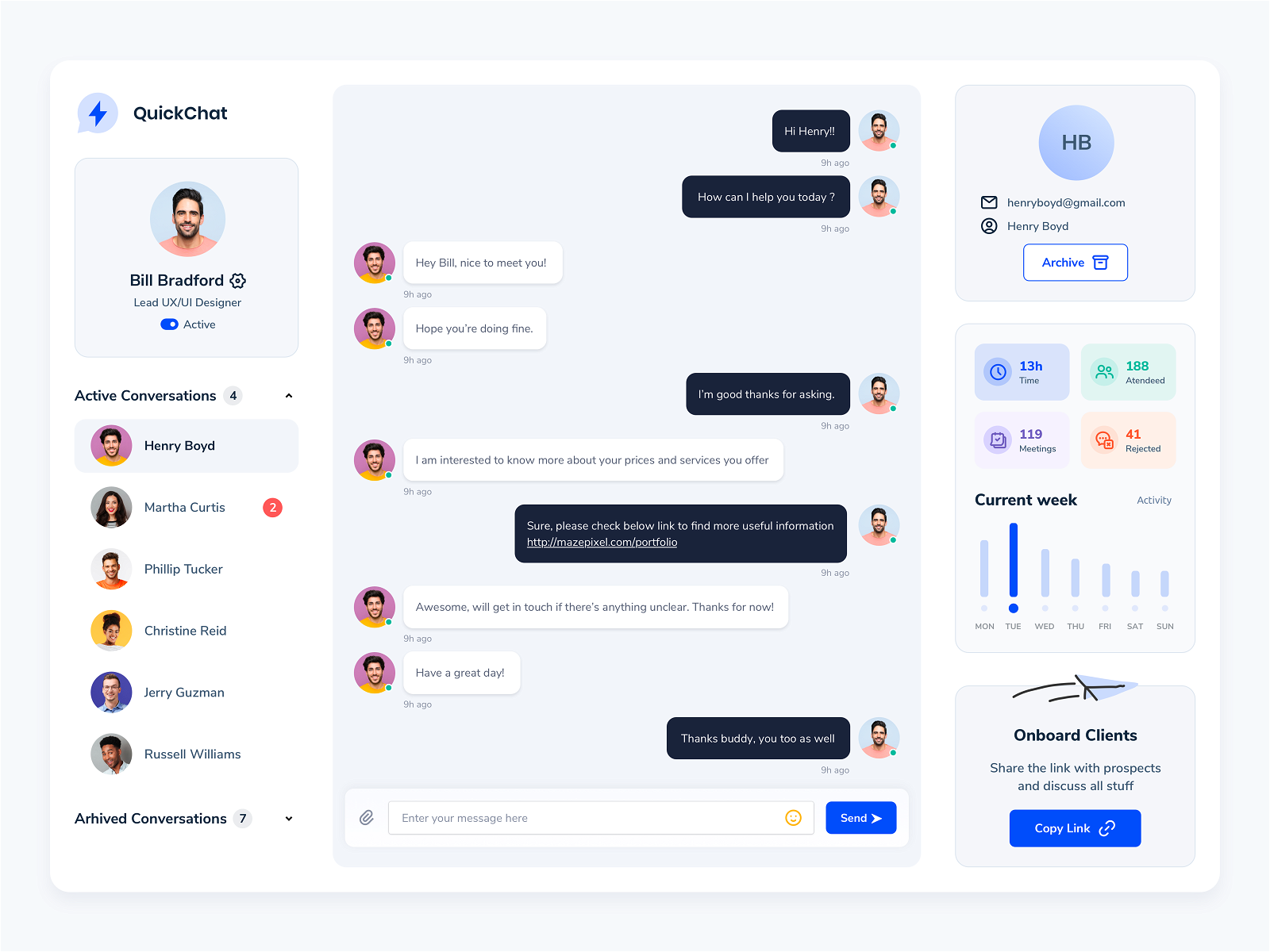
Chatting App
This project will also help you improve your Bootstrap skills. People can use this software to send text messages as well as record and send audio messages. This project will assist you in learning about user experience design and user interface design.
Examples:
- https://codepen.io/mehedihtml/pen/ZExjpeo
- https://bbbootstrap.com/snippets/bootstrap-5-chat-42505089
Tutorials:
- Bootstrap Chat App UI Codealong/Tutorial[ HTML, CSS, SCSS, Web Design, Development ]
- Learn and create a simple messaging UI with Bootstrap
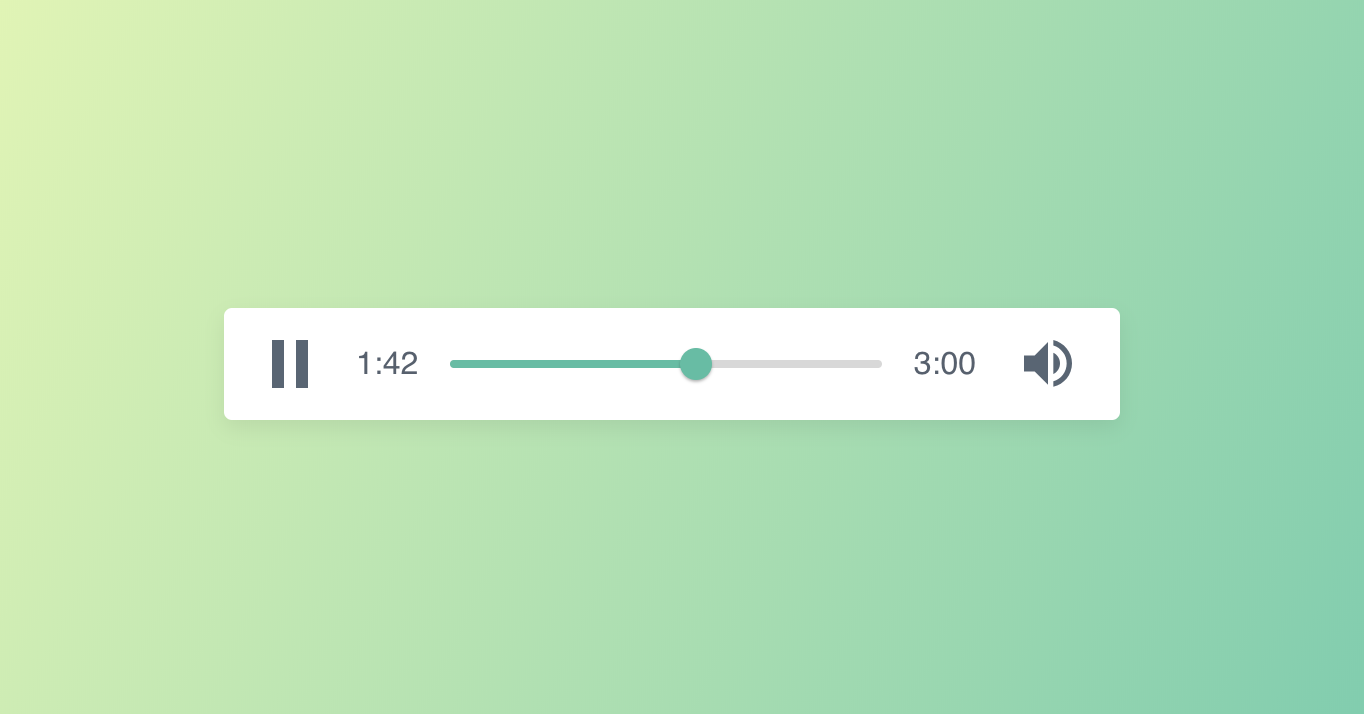
Build an Audio Player App
As streaming becomes more popular among users, online media players have become essential for consuming media on the internet. Besides, music players allow you to listen to music in any browser and have many of the same features as an offline music player. Such bootstrap practice projects can be really helpful for beginners.
SoundCloud can be used as a source of inspiration for this project. People can upload their music to an app like this and share it with the rest of the world. Here you may use the Quasar Framework to discover more about current trends.
Examples:
Tutorials:
- Create a music player using JavaScript
- How To Make Music App Design Using HTML And CSS Bootstrap | HTML CSS Tutorial
Conclusion:
So, here is the collection of Bootstrap Practice Projects to sharpen your skills. Here we have suggested some of the best projects that you may find helpful for both practicing as well as for your project.
Practicing and experimenting with projects is a helpful way to boost your skills and become an ace developer. Start with simple projects such as single-page layouts, blog pages, etc. We recommend using the admin template bootstrap like Sneat Bootstrap 5 Admin Template for your project. It will save you a lot of time.
After that, gradually you can start taking some intermediate projects such as weather apps, quiz games, and dashboards, and later you can pick advanced projects like music players, and chat apps.
In case you are working on VueJS and looking for project inspiration, then do check the Vue JS Project Ideas For Beginners.
We hope you find this article helpful. Do let us know which project you are working on and share it with us. Also, don’t forget to share this article.