
Wow..!! The Bootstrap 5.1.0 version has been officially released by date August 4, 2021. 💥 🤩 In this article on Bootstrap 5 What’s new and things you need to know about it, you’ll get the details and important things to keep in check.
Bookmark this article as we regularly update it with each release. Keeping this article handy will help you stay updated with all the updates regarding Bootstrap 5.
You can check some of our Bootstrap admin templates. You can also check the Sneat Bootstrap 5 HTML Admin Template.
Now, let’s get started.😎
**Update**:
Bootstrap 5.1.0 is out now…!!✨ Release: August 4, 2021
The first minor release of Bootstrap 5 is here…!! v5.1.0 has arrived and is packed with some exciting new features and improvements. There’s experimental support for CSS Grid, off-canvas in the navbar, a new placeholders component, horizontal collapse support, new helpers, new CSS variables in our utilities, refactored JavaScript, and more.
Currently, Bootstrap’s latest version is 5.2.0
What’s New?
- CSS Grid
- Offcanvas in navbars
- Placeholders
- Horizontal collapse
- Stack and vertical rule helpers
- New CSS variables
- Updated
.bg-*and.text-*utilities - Four new examples
- Modal and offcanvas backdrops
CSS Grid:
In the latest release, there is an experimental version of a new CSS Grid as an opt-in replacement is added to the default grid system. in order to enable it, you have to disable the default grid, by setting $enable-grid-classes: false and enabling the CSS Grid by setting $enable-cssgrid: true. Once recompiled, you’ll be able to switch to the new classes. Besides, the new CSS Grid docs page has all the details and some helpful examples to get you started.
Shipping CSS Grid support as experimental allows playing with things a bit without breaking backward compatibility for folks. You can read the Bootstrap CSS Grid docs for more info.
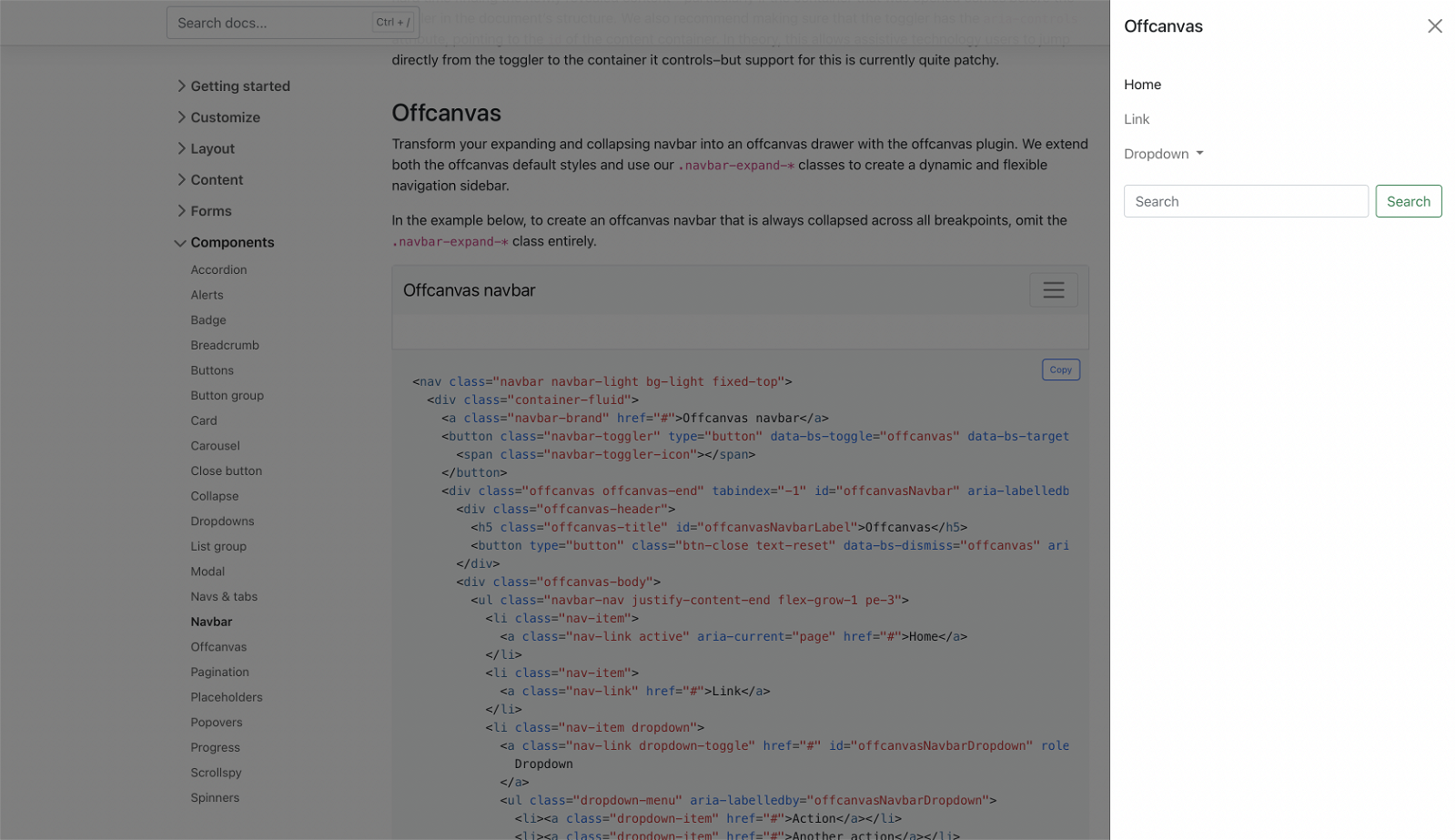
Offcanvas in navbars
With the latest release, they’ve expanded their .navbar-expand-* classes to include support for off-canvases inside the navbar. Just wrap your navbar elements with the appropriate offcanvas HTML, point your navbar toggler button to the offcanvas, and voila.
Check the offcanvas navbar docs for more information and a live demo.
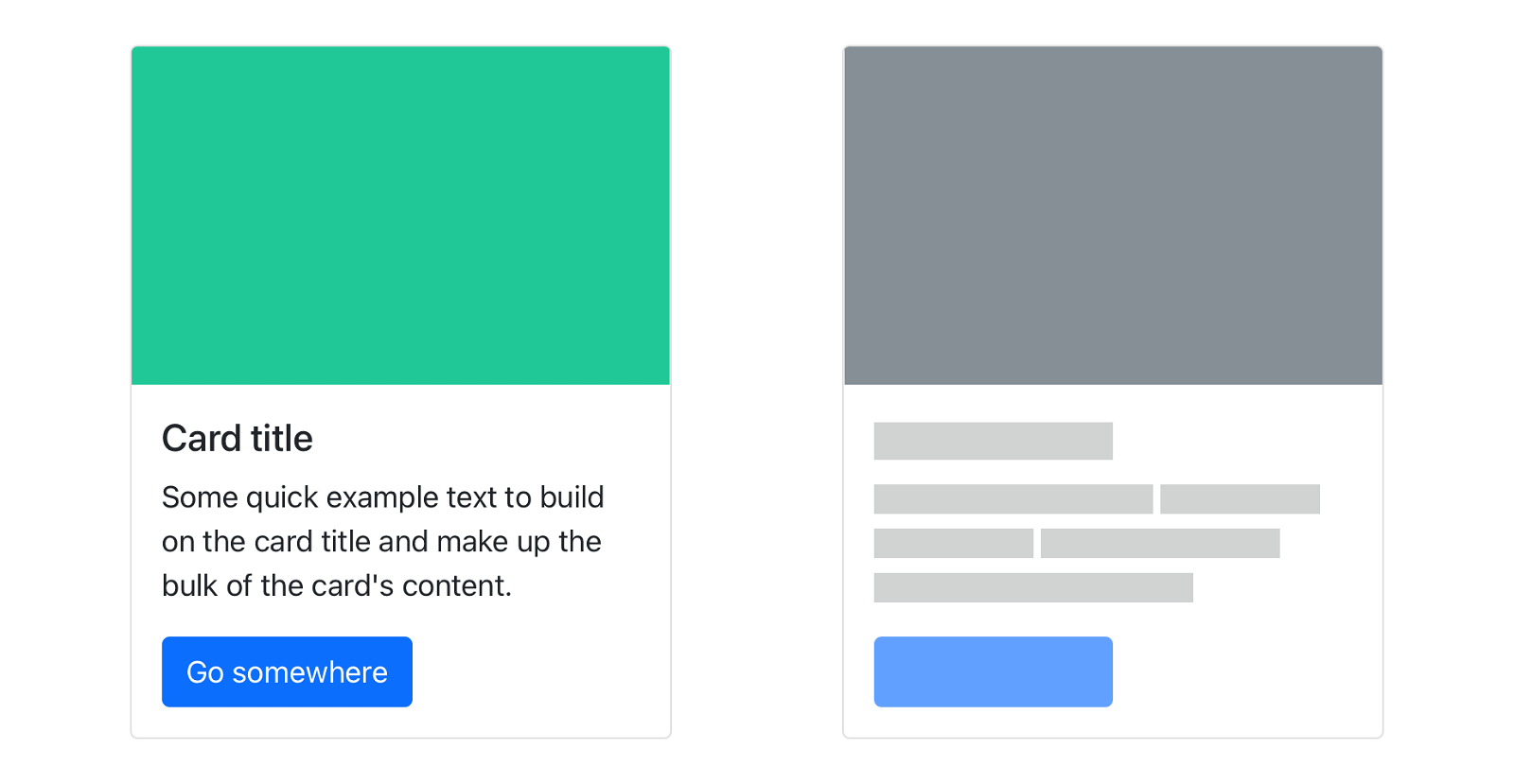
Placeholders
There’s a new component with this release, Placeholders. A way to provide temporary blocks in lieu of real content to help indicate that something is still loading in your site or app. Besides, It aims to only provide the HTML and CSS—it’s up to you to implement these placeholders with whatever custom code you might need.
Consider the basic Bootstrap card component shown above.
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div><div class="card" aria-hidden="true">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title placeholder-glow">
<span class="placeholder col-6"></span>
</h5>
<p class="card-text placeholder-glow">
<span class="placeholder col-7"></span>
<span class="placeholder col-4"></span>
<span class="placeholder col-4"></span>
<span class="placeholder col-6"></span>
<span class="placeholder col-8"></span>
</p>
<a href="#" tabindex="-1" class="btn btn-primary disabled placeholder col-6"></a>
</div>
</div>
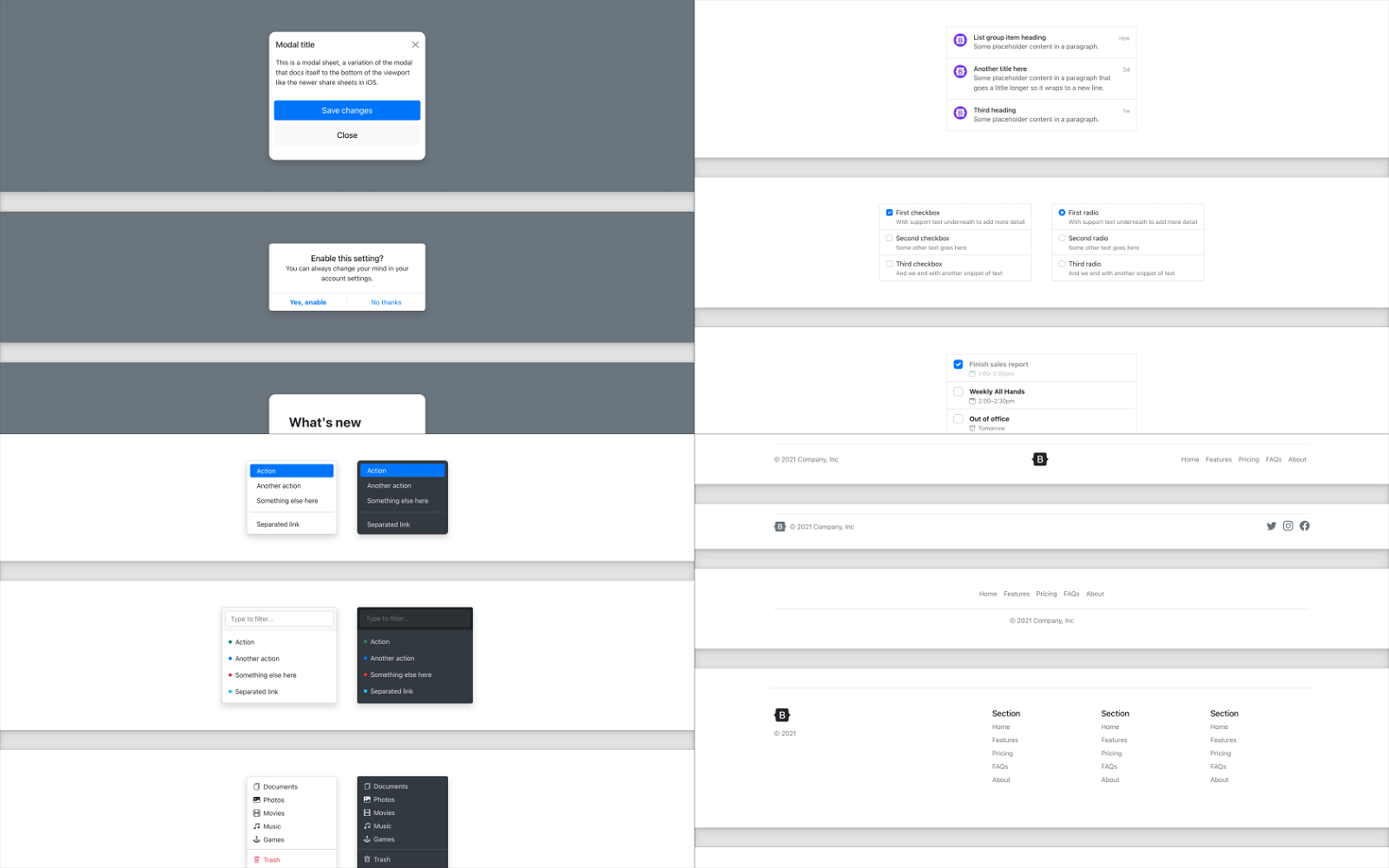
There are four new examples that customize some of the core components and implement common patterns. Here’s what’s new:
Explore all the examples to see more.
Other Highlights…!!
Following are some of the other highlights :
- Reverted the ability for
.col-*classes to override.row-cols-*as it caused some breaking bugs in our layouts. - Added new
.opacity-*utilities (with0,.25,.5,.75, and1as default values). - Updated several JavaScript plugins with some major cleanups—alerts, collapse, dropdowns, popovers, and tooltips.
- Plugins now accept arguments of different types in the
getInstancemethod. - Added new Sass maps for all our colors, as well as a new
map-merge-multiple()function to combine Sass maps
For more info refer to the official Bootstrap site.
Bootstrap 5 Beta 1. Released on: December 7, 2020
#Bootstrap 5 beta is out now💥. With amazing updates🤩
👉New RTL versions
👉Five new RTL Examples
👉Popper.js v2
👉Namespaced data attributes and many more.🤘https://t.co/u3yPG9vEaa@getbootstrap #Bootstrap #bootstrap5beta #webdev #Trending— ThemeSelection (@Theme_Selection) December 8, 2020
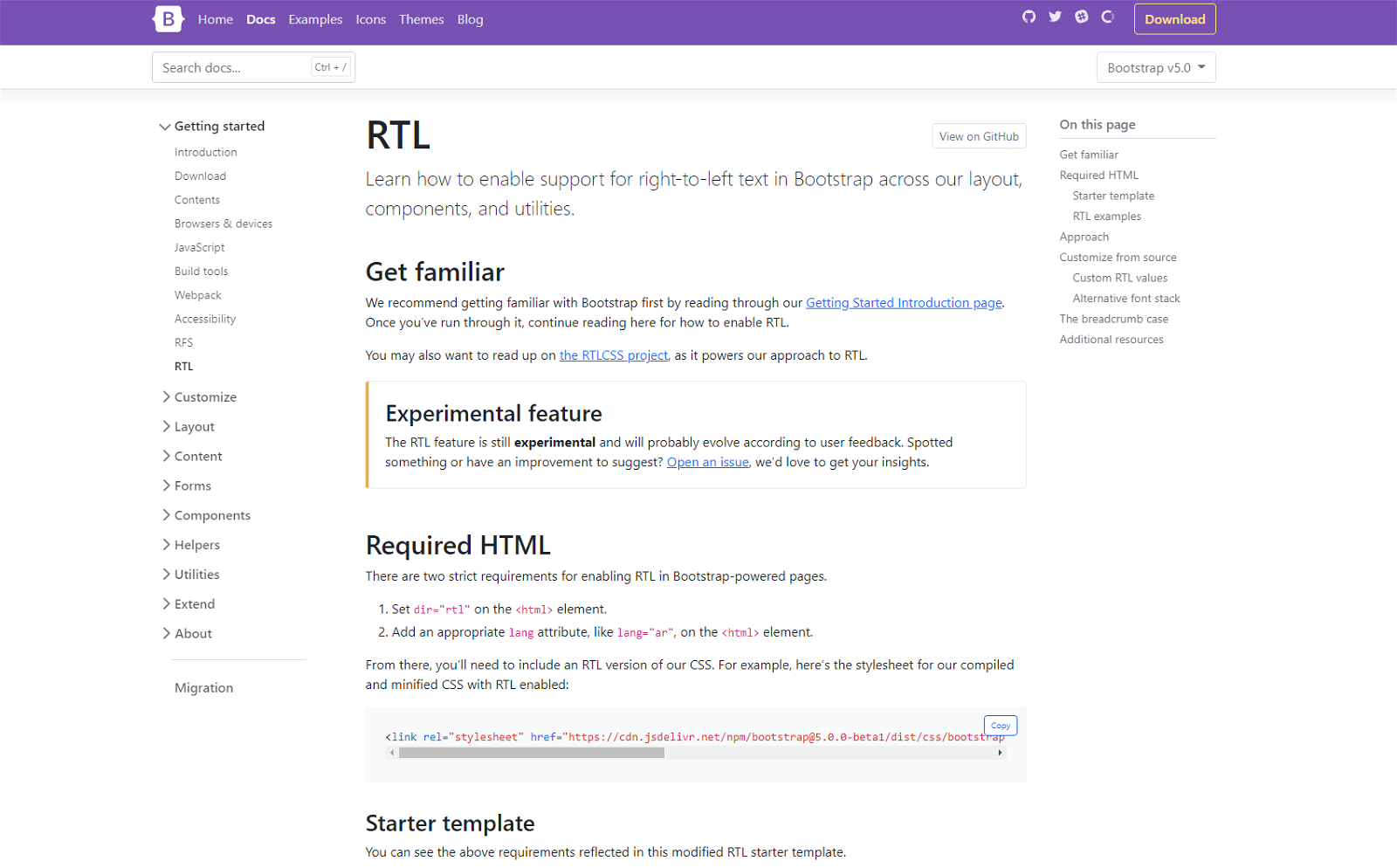
What it has brought?
Well, 1st of all RTL!— It has been added in this release, and they’ve come with some important changes. Awesome isn’t it…!!?🤩
At a high level, the RTL approach includes a handful of changes:
- New RTL versions of CSS dist file, which includes grid, Reboot, utilities, and standard bundles.
- New RTL documentation to help you get started.
- Five new RTL Examples that show new RTL CSS in action, converting Album, Checkout, Carousel, Blog, and Dashboard examples into all-new right-to-left equivalents.
- Two new cheatsheet kitchen sink pages—the default cheatsheet for standard CSS and the RTL cheatsheet.
This will help reprocess an existing LTR stylesheet for RTL. Check out the Contents page for a full list of files, and documentation, including required HTML changes, a starter template, details on their approach, and more.
There are some other significant changes as listed below:
- Renamed classes for logical properties
- Upgraded Popper.js from v1.x to v2.x
- Renamed all
dataattributes to includebsas an infix - JS enhancements
- Breaking: Renamed
scale-color()function toshift-color(). See #32149. - Breaking: Simplified the
make-container()mixin and$container-padding-x. See #31735. - Fixed: Corners remain rounded now in vertical button groups. See #31303.
- Fixed: Removed default linear gradient on some table rows that caused undesirable performance. Still more work to do here FYI. See #32277.
- Updated: Breadcrumbs now have a simplified appearance. Use utilities to restore the
padding,background-color, andborder-radiusas desired. See #32249. - Updated: Finalized browsers list configuration to match our supported browsers. See #30986.
Some updates in detail:
Namespaced data attributes:
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown button
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</div>States in the utility API:
One of the biggest new features of Bootstrap 5 beta 1 is utility API, an extensible way to customize, add, or remove Bootstrap utilities.
$utilities: (
"opacity": (
property: opacity,
class: opacity,
state: hover,
values: (
0: 0,
25: .25,
50: .5,
75: .75,
100: 1,
)
)
);
Which outputs to:
.opacity-0-hover:hover { opacity: 0; }
.opacity-25-hover:hover { opacity: .25; }
.opacity-50-hover:hover { opacity: .5; }
.opacity-75-hover:hover { opacity: .75; }
.opacity-100-hover:hover { opacity: 1; }For a more complete list of changes, check out the official site for Bootstrap 5, v5 Beta project board, or a list of issues and PRs in this release.
Popper.js v2
Another major update is upgrading Popper.js from v1.x to v2.x, with some small breaking changes to the tooltips and popovers.
- Removed
offsetoption from Tooltip/Popover and Dropdown plugins; this can still be achieved using thepopperConfigparameter. - The
fallbackPlacementoption has becomefallbackPlacements.
Popper.js v2 also comes with a smaller file size for our primary dependency, updated positioning calculations, and much more. Beyond that, our tooltips and popovers are unchanged and just as powerful.
Bootstrap 5 Beta 1 Features:
Besides the updates mentioned above, bootstrap 5 beta 1 came along with refreshed docs and some amazing icons sets as follow:
New media icons
Icon fonts
Now, there will be two web font formats—.woff and .woff2. Also, it offers an HTML index of all icons in web font format, powered by a generated CSS file.
Refreshed docs
Icons of Figma
Bootstrap 5 Alpha: Released on June 16, 2020
Well, above was the details about the latest Beta 1 version. Before the beta 1 version, Bootstrap 5 alpha was released on June 16, 2020. Here we have discussed all the major changes and updates in detail. Again, using bootstrap admin template while working on any Bootstrap project will really help you.
As we discussed in the previous blog on the Bootstrap 5 release date, Bootstrap 5 has officially dropped jQuery and support for Internet Explorer 10 & 11. There are some other major changes, too. For that, there will be a Bootstrap 5 tutorial very soon.
Bootstrap 5 Alpha offered some exciting new features such as:
- A custom SVG icon library
- New responsive font
- New utilities & helpers
- Lighter package
- Easier customization & theming
- An expanded color palette and many more.
Apart from this, there are some upcoming features, too.
- Offcanvas menu
- Upgraded codebase, including the Sass module system.
- Increased usage of CSS custom properties and more.

Major changes included in Bootstrap 5 alpha were:
- A new look and feel
- Dropping jQuery in favor of vanilla JavaScript
- Enhanced grid system
- Improved customizing docs
- Adding a custom set of SVG icons
- Adding CSS custom properties
- Improved Utility API
- Updated forms
- Responsive Font Sizes
- Migrating the documentation from Jekyll to Hugo
- Dropping support for IE10 and IE11
1. New Look and Idea behind it
Well, the first thing that attracted me the most is, the new logo and upgraded homepage. It represents freshness and uniqueness.🤩
The Bootstrap team has made some fresh improvements on the homepage in v5.0.0. That gives an updated look and a new feel. Docs pages are no longer full-width, which improved readability. In addition, there is an upgrade in the sidebar to use expandable sections (powered by the Collapse plugin) for faster navigation.
As we all know, Bootstrap has made this decision long before. The team had opened a pull request in 2017 aiming to remove Jquery entirely from bootstrap versions, and now in bootstrap 5 alpha it is done and replaced entirely with vanilla Javascript.
Well, there’s been a hike in the popularity of JavaScript frameworks like Vue, Angular, and React in the web development community, while jQuery is considered dreaded now. As most of these modern frameworks don’t work on DOM directly, instead, they work through virtual DOM. Which leads to much faster performance.
So, dropping jQuery as a dependency is a huge improvement in terms of making the CSS framework lighter and faster. jQuery has been an invaluable library in the beginnings of front-end development because of the lack of querying in vanilla Javascript.
As we all know, JavaScript is now dominating the modern web development community. Almost all modern web browsers on consoles, desktops, games, tablets, and mobile phones include JavaScript interpreters. Therefore, it is all set to become the universal scripting standard of the world. As a result, this will improve the size and weight of the files and libraries used by the framework. Our Bootstrap dashboard template Sneat is also jQuery-free.
Furthermore, vanilla JS offers most of jQuery’s features. Hence there’s no reason to keep it around.
We will write a guide in the coming days on how to migrate from Bootstrap 4 to version 5 and replace the old jQuery code with updated vanilla JS. So, if you are interested then subscribe to our newsletter.😉
3. Enhanced grid system
Well, Bootstrap 5 alpha isn’t a complete departure from v4. Developers of the first alpha have made sure that everyone can be able to upgrade to this future version more easily. As there were some difficulties in upgrading from the v3 to v4 upgrade path, developers have kept the bulk of the build system in place (minus jQuery) for it, and they have also built on the existing grid system instead of replacing it with something newer and hipper.
Here’s a rundown of what’s new in the grid system:
- New grid tier. xxl ≥1400px
<strong>.gutter</strong>classes have been replaced with utilities.- Vertical spacing classes.
- Columns are no longer positioned: relative by default.
- Form layout options are replaced with the new grid system.
- Also, options for your grid gutter spacing are added.
Here’s a quick example of how to use the new grid gutter classes:
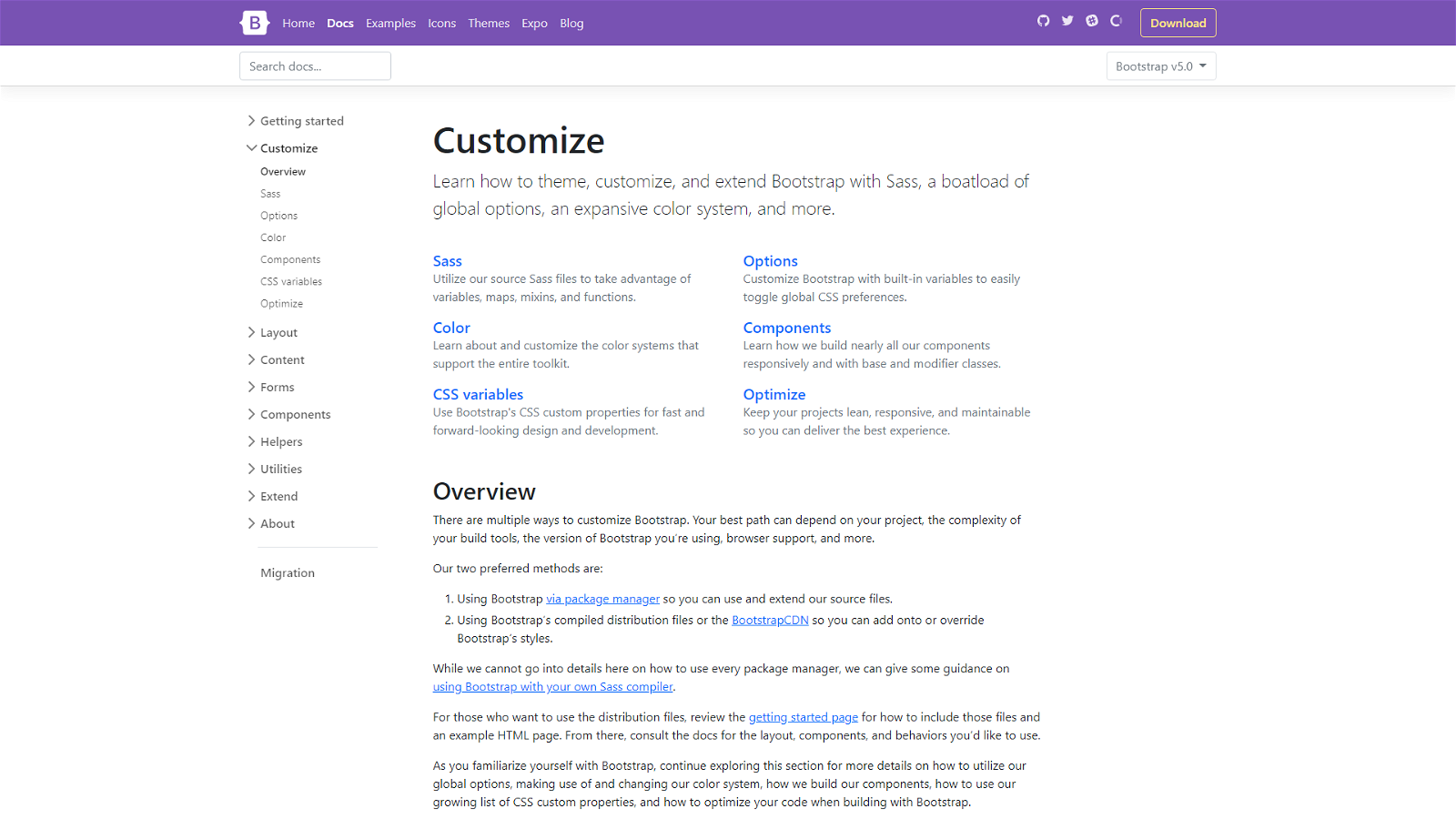
There are some good improvisations in the documentation. Like, as removing ambiguity, giving more explanation, and providing much more support for extending Bootstrap. It all starts with a whole new Customize section.
Furthermore, there is more content here. Also, there is a starter npm project for you to get started with faster and easier. It’s also available as a template repo on GitHub, so you can freely fork and go.
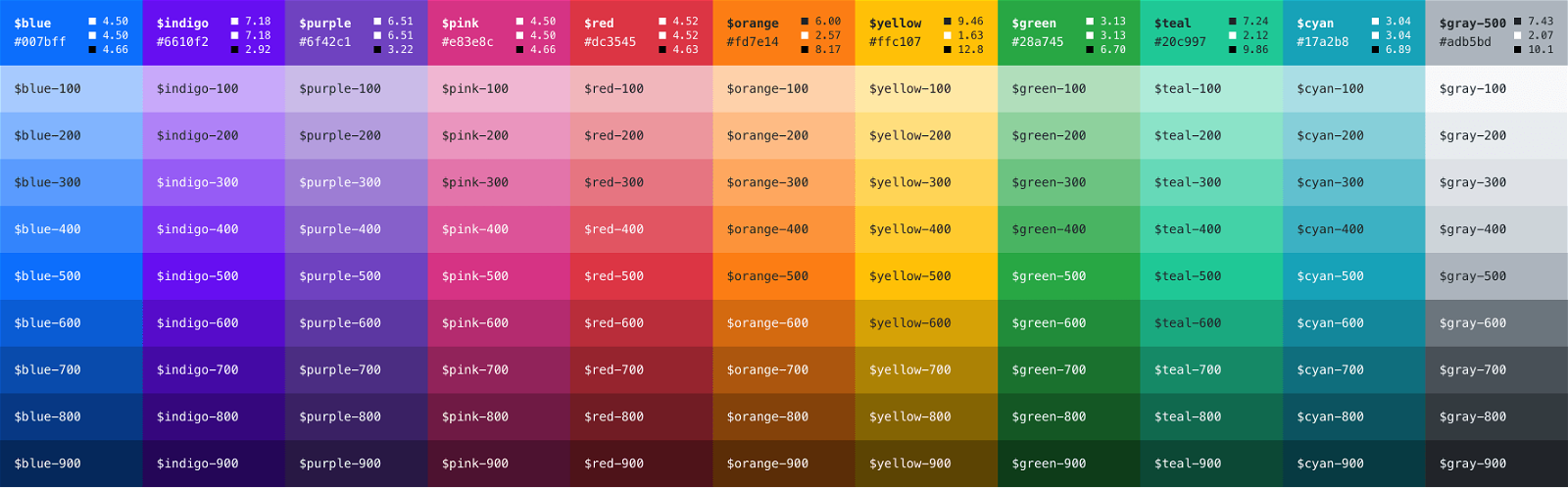
The color palette is expanded in v5, too. With an extensive color system built-in, you can more easily customize the look and feel of your app without leaving the codebase. There is an improvisation in color contrast, too.
Also, they have provided color contrast metrics in Color docs. Hopefully, this will continue to help make Bootstrap-powered sites more accessible to folks all over.
5. Adding a custom set of SVG icons
With Bootstrap 3, there were 250 reusable icon components in the font format called ‘Glyphicons”. After that, with Bootstrap 4, it was totally scrapped. Because of that developers had to rely on free icon fonts or their own SVG (Scalable Vector Graphic) icons to add value to their web designs. However, with Bootstrap 5 alpha, they introduced a brand new SVG icon library, which adds a fresh touch. These icons are brilliantly crafted by @Mark Otto, co-founder of Bootstrap, himself.
6. Adding CSS custom properties
As mentioned, Bootstrap 5 alpha has begun using CSS custom properties thanks to dropping support for Internet Explorer. In v4 there were only a handful of root variables for color and fonts, and now developers have added them for a handful of components and layout options.
For example table component, there are a handful of local variables to make striped, hoverable, and active table styles easier:
.table {
--bs-table-bg: #{$table-bg};
--bs-table-accent-bg: transparent;
--bs-table-striped-color: #{$table-striped-color};
--bs-table-striped-bg: #{$table-striped-bg};
--bs-table-active-color: #{$table-active-color};
--bs-table-active-bg: #{$table-active-bg};
--bs-table-hover-color: #{$table-hover-color};
--bs-table-hover-bg: #{$table-hover-bg}; // Styles here...
}
7. Improved Utility API
Well, this is by far the most interesting aspect of Bootstrap 5 alpha. A brand new utility API. By using the utility API from Bootstrap you have unlimited possibilities to create utility classes for positioning, spacing, sizing, and so on.
For example, you will be able to easily expand the number of `m-*`, `p-*` classes, and so on without writing custom Sass code to expand them. Here’s an example showing us how the $ utility variable can be expanded by adding multiple values:
$utilities: () !default;
$utilities: map-merge(
(
// ...
"width": (
property: width,
class: w,
values: (
25: 25%,
50: 50%,
75: 75%,
100: 100%,
auto: auto
)
),
// ...
"margin": (
responsive: true,
property: margin,
class: m,
values: map-merge($spacers, (auto: auto))
),
// ...
), $utilities);
Ever since utilities become a preferred way to build. Developers of Bootstrap 5 alpha have been working to find the right balance to implement them in Bootstrap while providing control and customization. They have carried global <strong>$enable-*</strong> classes forward in v5 as they did with v4.
With an API-based approach, they’ve created a language and syntax in Sass. So that developers can create their own utilities on the fly while also being able to modify or remove them. This is all thanks to @MartijnCuppens, who also maintains the RFS project, and is responsible for the initial PR and subsequent improvements.
We think this will be a game-changer for those who build on Bootstrap via source files, and if you haven’t built a Bootstrap-powered project that way yet, your mind will be blown.
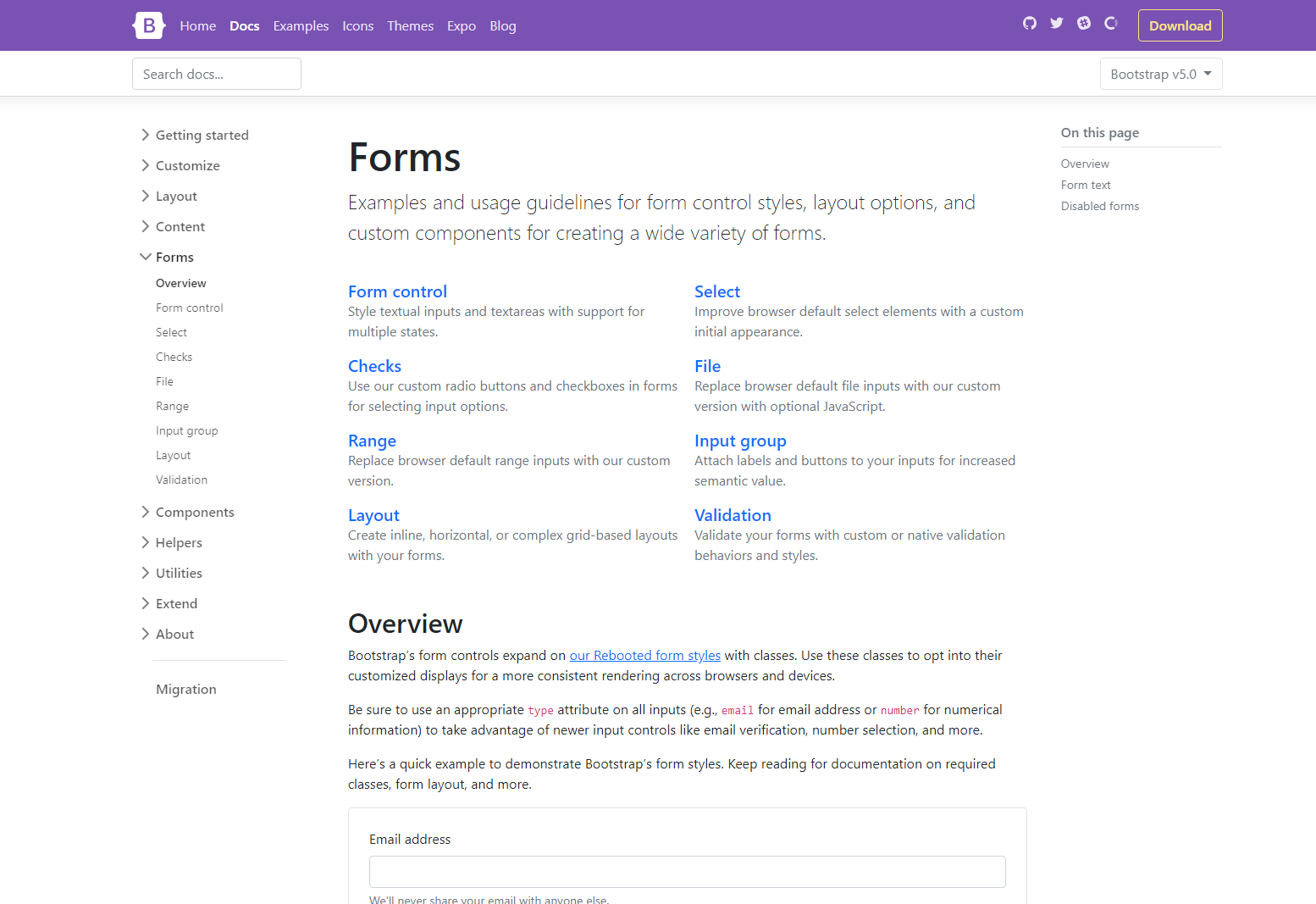
8. Updated Forms
In addition to the new Customize section, developers of bootstrap 5 alpha have overhauled Forms documentation and components. They have combined all forms styles into a new Forms section (including the input group component).
Alongside new docs pages, all form controls are redesigned and de-duped. In v4 they made an extensive suite of custom form controls—checks, radios, switches, files, and more—but with v5, it is now fully custom.
Well, designing a responsive website that works well across multiple platforms or view-ports is quite challenging for some developers. Media queries have been a great tool to solve typography common problems. It allows developers to control the appearance of typographies on web pages by specifying specific font sizes for the typography elements on a specific viewport.
Bootstrap 5 alpha enables responsive font sizes by default. That will automatically resize the typography element according to the size of the user’s viewport through the RFS engine or Responsive Font Sizes.
As per the RFS repository, RFS is a unit resizing engine. Furthermore, RFS offers the ability to resize basically every value for any CSS property with units, like padding, margin, box-shadow, or border-radius.
Basically, RFS is a pre-processor mechanism. It automatically calculates the appropriate font-size values based on the user’s screen size or viewport. Besides, It works on known preprocessors or postprocessor tools such as Sass, Less, Stylus, or PostCSS.
10. Switching from Jekyll to Hugo
If you know how WordPress, Drupal, or Joomla works, then, you might be aware of how Jekyll works. Well, Jekyll is a free and open-source static site generator. Besides, it is useful to build websites with easy-to-use navigation, and website components and generate all the content at once.
However, Bootstrap 5 alpha is all set to step up its game and is switched to Hugo. As it is a fast and flexible static site generator.
Furthermore, it uses Go language which makes it super-fast, Configure, and easy to use. Well, Hugo’s features may seem the same as Jekyll’s. But what makes it different is, it can organize your content with any URL structure and has great integration with the popular web host.
11. Dropping support for IE 10 and 11
Well, Internet Explorer was the talk of the town when it was released as it was the only browser to support Java applets and CSS.
Although it is no longer relevant with Chrome, Firefox, and Edge as it doesn’t support modern JavaScript standards and CSS properties anymore. Which limits your web design potential. Hence, Bootstrap 5 alpha decided to drop the support for IE 10 and 11.
Thus, developers and designers will be able to focus more on designing modern web pages without having to worry about increasing the size of every project or breaking any piece of code on old browsers.
What’s next?
Well, the Bootstrap team is still going to bring other changes. Some are in progress already. We can expect great improvements as they have always given, in order to make it easy and preferable for developers.
Bootstrap 5 beta 1 has already arrived. Furthermore, they have still a lot to do before setting things up like a lot of improvements in their major components like the navbar flexible variants, utilities, and accessibility.
Alpha 2, Alpha 3, and Beta, is released.
They have done major changes till now and there are some in the pipeline. The version is yet not stable completely. As per the source, the stable version of alpha will be released by the end of this year.
More JavaScript updates are coming soon, from performance and file-size improvements to new features.
After the successful completion, they are going to review all of their documentation and update all the existing templates to the latest one with improvements. After that, they’ll go with the testing phase by testing current changes and reporting bugs. Until then, enjoy their latest updates with beta 1.
Conclusion
So, In this article on Bootstrap 5 What’s new and things you need to know, We have given a detailed and comprehensive overview of some major updates and things that you might need to know before starting with Bootstrap 5.
Well, The release of Bootstrap 5 alpha was the talk of the town in the community of website designers and developers. And now they have released bootstrap 5. It is very useful to develop responsive and mobile-first projects. Furthermore, It will improve the development and designing experience. Also, it will make huge changes to the existing mainframe.
Apart from the mentioned changes, there are yet many more to come like more documentation improvements, bug fixes, and quality of life changes.
With the all-new updates that came with Bootstrap 5.1.0, Bootstrap Alpha, and Bootstrap 5 Beta 1, We can surely say that the Bootstrap team is making very progressive steps to make the framework simple, lightweight, faster, useful, and more responsive for the developer’s benefit.
Do share your views and share this article: Bootstrap 5 What’s new with your colleagues and developer community, with attributes. 👍
Also, check the UI kits that are based on Bootstrap 5.