Looking for the best Angular VS Code extensions? Well, here is the list of some of the most used and recommended VS code extensions for angular developers. Before we start the list, let’s get to know what Angular is in short.
Table of contents
What Is Angular?
Angular is one of the elite JavaScript frameworks. Developed by Google and based on TypeScript, Angular is capable of delivering great web applications with high web page performance.
Furthermore, it is fully extensible and works well with other libraries. Besides, every feature can be modified or replaced as per your need for development workflow and feature needs.
With consistent updates, Angular has rooted its place in the list of best web development frameworks. Also, brands like PayPal, Upwork, and Netflix use Angular in their front-end development. You can use the Angular admin template while working on Angular projects.
Following are some features which make Angular the best:
Features:
- Two-way Data binding
- Modular development structure
- Ease in Maintaining
- Dependency Injection
- TypeScript-based (a superset of JavaScript)
- High performance for Single Page Hefty Apps
- Offers great flexibility
Make sure you are aware of the best Angular UI Component Libraries. Such libraries come with ready-to-use UI components and can save you a lot of time.
Angular VS Code Extensions:
Yes, you can use Angular in Visual Studio Code. To develop Angular applications in VS Code, you need to have Node.js installed on your system and then install the Angular CLI globally using npm. Once you have set up your Angular project, you can open it in VS Code and use its features such as IntelliSense, debugging, and integrated terminal to develop and debug your application.
VS Code extensions are essential in modern web development. They are basically a source code editor for building modern web applications. It is a free and open-source editor. Furthermore, It supports a huge number of extensions that can be used for web app development. This article enlists some of the important Visual Studio Code extensions for Angular or while working on Angular.
VS Code extensions let you add debuggers, languages, and tools to your installation in order to support your development workflow. Their rich extensibility model lets extension authors plug directly into the VS Code UI and contribute functionality through the same APIs used by VS Code.
Also, Angular developers mostly recommend using VS Code extensions like Prettier & Path Intellisense while working on Angular projects. Now, the following are some of the useful VS Code extensions for Angular Developers.
– Install NodeJS, JavaScript runtime, and npm
– Run the command: npm install -g @angular/cli
– Create a new Angular app by typing: ng new my-app
– To run the Angular application: cd my-app ng serve
– To open your Angular application in VS Code open another terminal and run the code:cd my-app<br/>code
– expand the src\app folder and select the app.component.ts
Follow the official guide by VS Code for further steps.
Prettier
Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary. It is one of the best VS code extensions for angular developers.
This extension supports Prettier plugins when you are using a locally or globally resolved version of Prettier. If you have Prettier & a plugin registered in your, package.json this extension will attempt to register the language & provide automatic code formatting for the built-in and plugin languages.
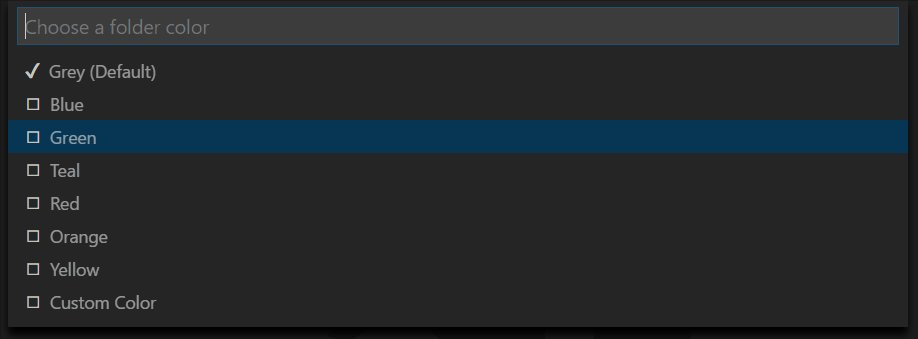
Material Icon Theme

Show material icons in the explorer. It provides different icons for both files and folders. You can customize the colors of these icons, according to your requirement. Besides, it uses Google’s Material Design library to insert icons.
Path Intellisense

Visual Studio Code plugin that autocompletes filenames.
Well, we have to manage multiple files while working on a project and it is not easy to remember the file names especially when the file name has hyphens. Thus, To avoid this problem, you can use the Path Intellisense extension in VS Code.
It autocompletes the file name. As you start typing, it suggests file paths helping you to easily add the intended file. If there are any hidden files, the path IntelliSense can also help to make them visible.
npm
This extension supports running npm scripts defined in the package.json file and validating the installed modules against the dependencies defined in the package.json.
Editor Config
EditorConfig for VS Code. Great for maintaining consistent editor settings. This plugin attempts to override user/workspace settings with settings found in; .editorconfig files. No additional or vs code-specific files are required.
This extension is activated whenever you open a new text editor, switch tabs into an existing one, or focus on the editor you already have open. When activated, it uses editorconfig to resolve the configuration for that particular file and apply any relevant editor settings.
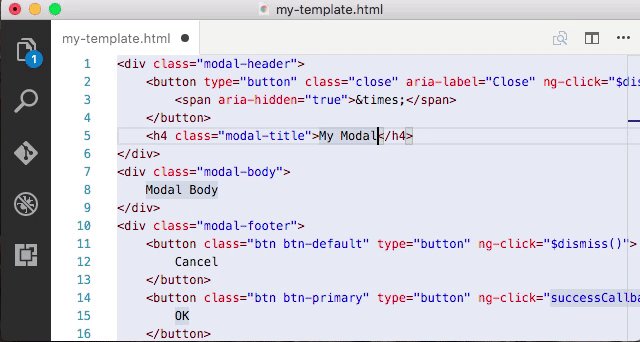
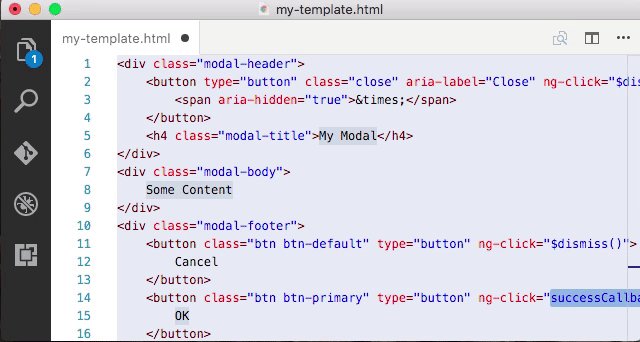
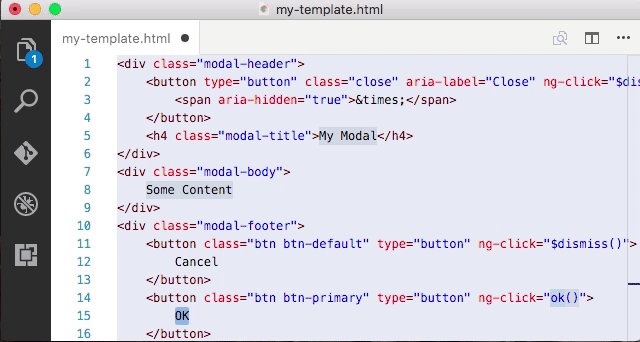
Angular Snippets

Angular snippets that follow the official style guide, for TypeScript, templates, and RxJS. This extension for Visual Studio Code adds snippets for Angular for TypeScript and HTML.
This extension for Visual Studio Code saves a lot of time by adding snippets for Angular for TypeScript and HTML. It can be used with vs code 0.10.1 version or higher. We can use the keyboard shortcut to directly activate the snippets from within the editor thus making the work much easier.
- In the TypeScript land, you’ll be able to choose from 10 things to generate, such as component, service, or subscription.
- In HTML there are an additional 7, like ngFor or ngModel.
It is one of the most popular VS Code extensions for Angular.
Angular Language Service

This extension provides a rich editing experience for Angular templates, both inline and external templates. This extension is brought to you by members of the Angular team. It is fantastic at helping write solid code in HTML templates.
If you’re looking for an HTML Template then do check out our latest Sneat Bootstrap HTML Admin Template built on the latest stacks.

It is the most developer-friendly and highly customizable HTML Bootstrap Admin Template.
Auto Import
Automatically finds, parses, and provides code actions and code completion for all available imports. Works with Typescript and TSX. When working with Angular you’ll often be writing several of those import { Something } from '<a class="er jy" href="http://twitter.com/angular/core" target="_blank" rel="noopener ugc nofollow">.</a>/somewhere'. This tool will do it automatically for you.
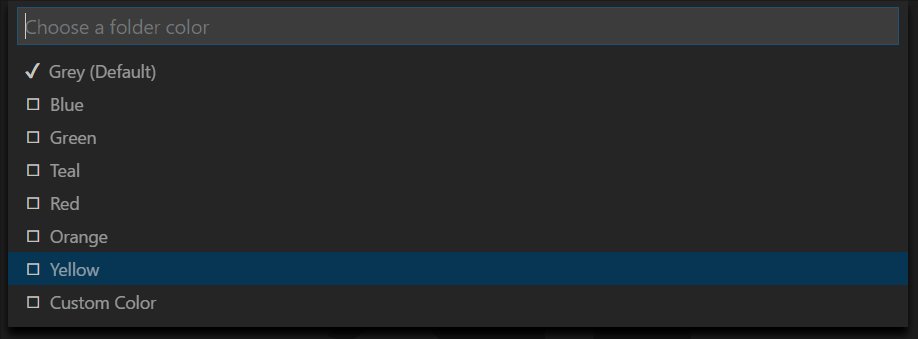
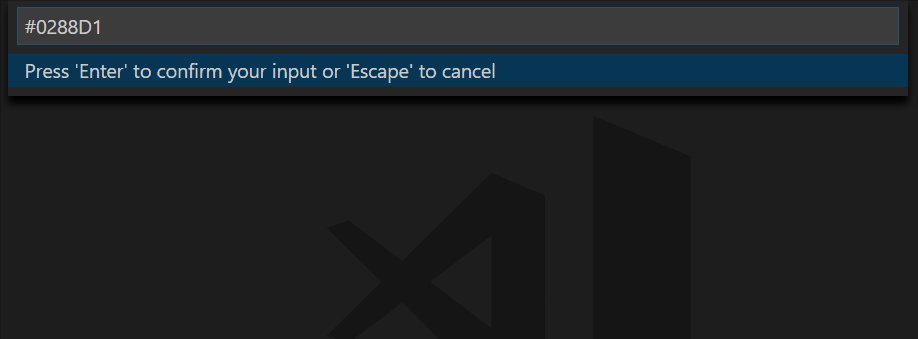
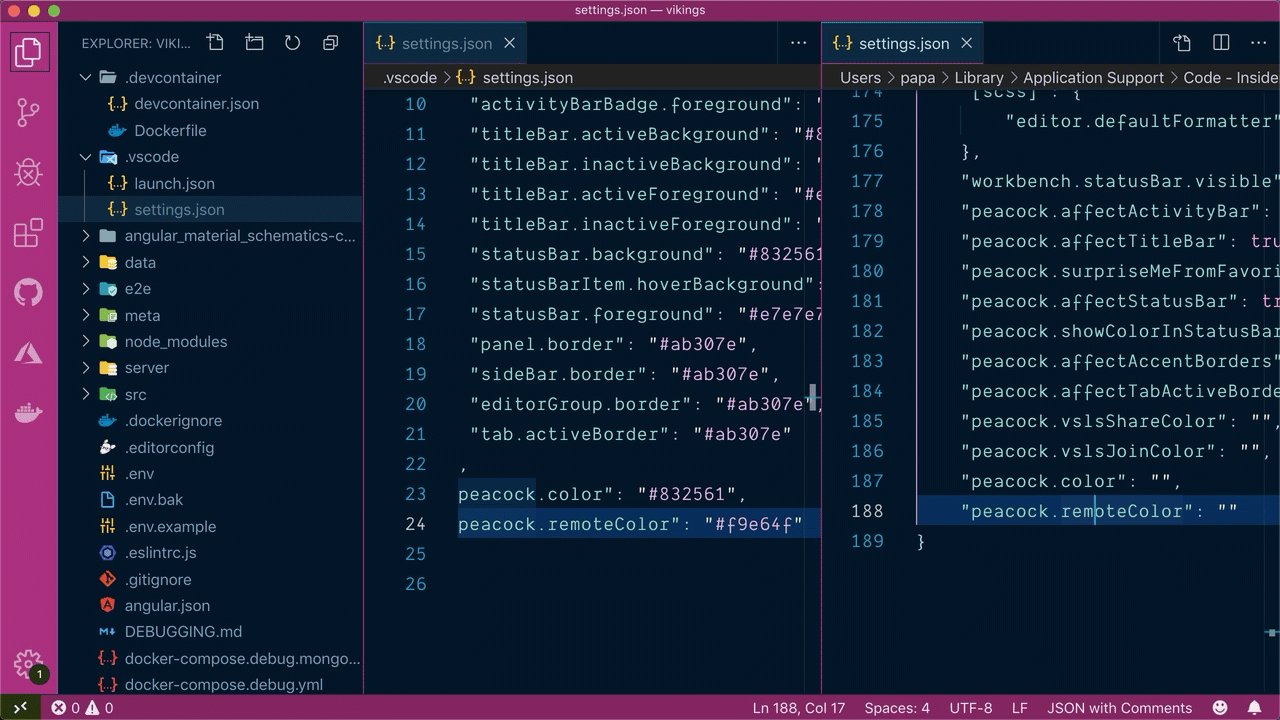
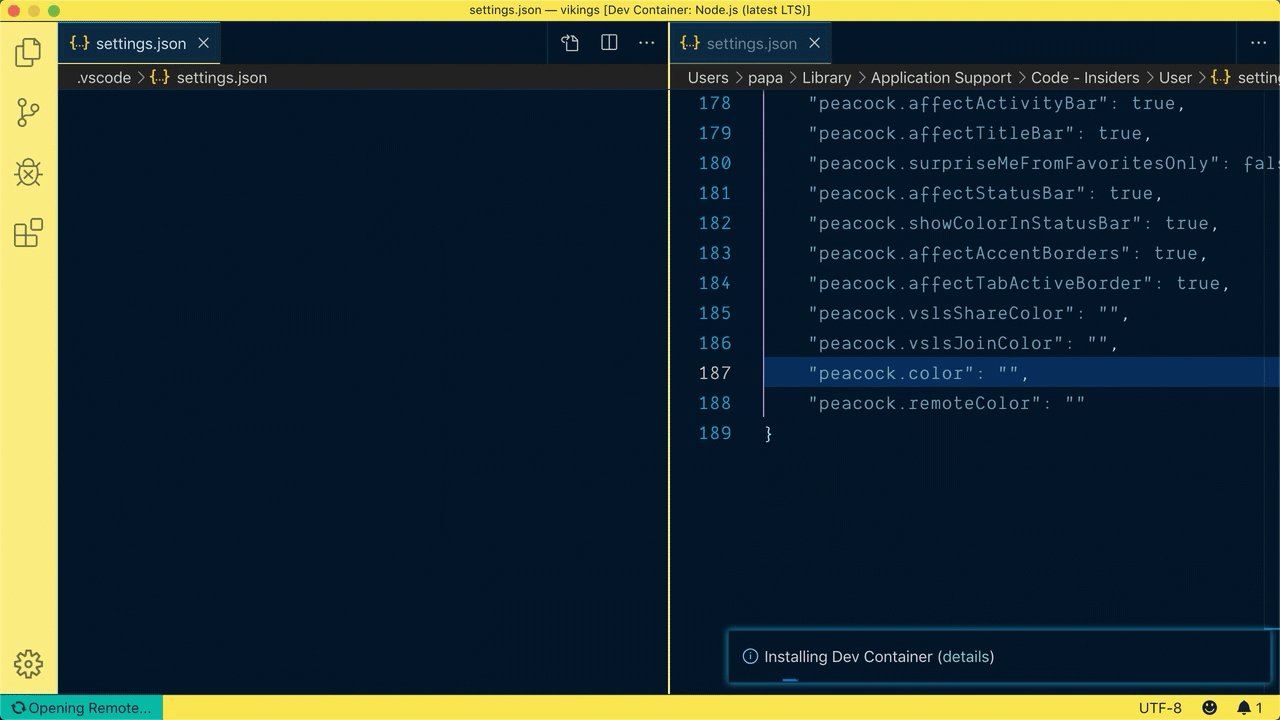
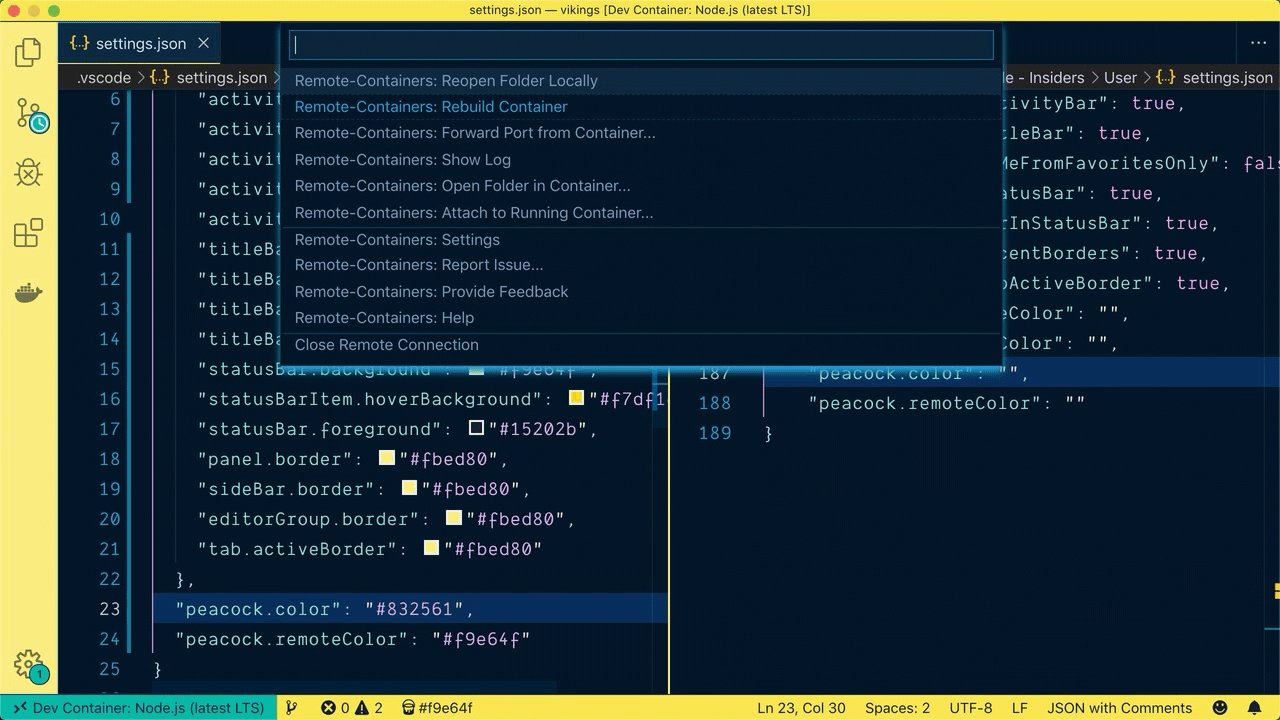
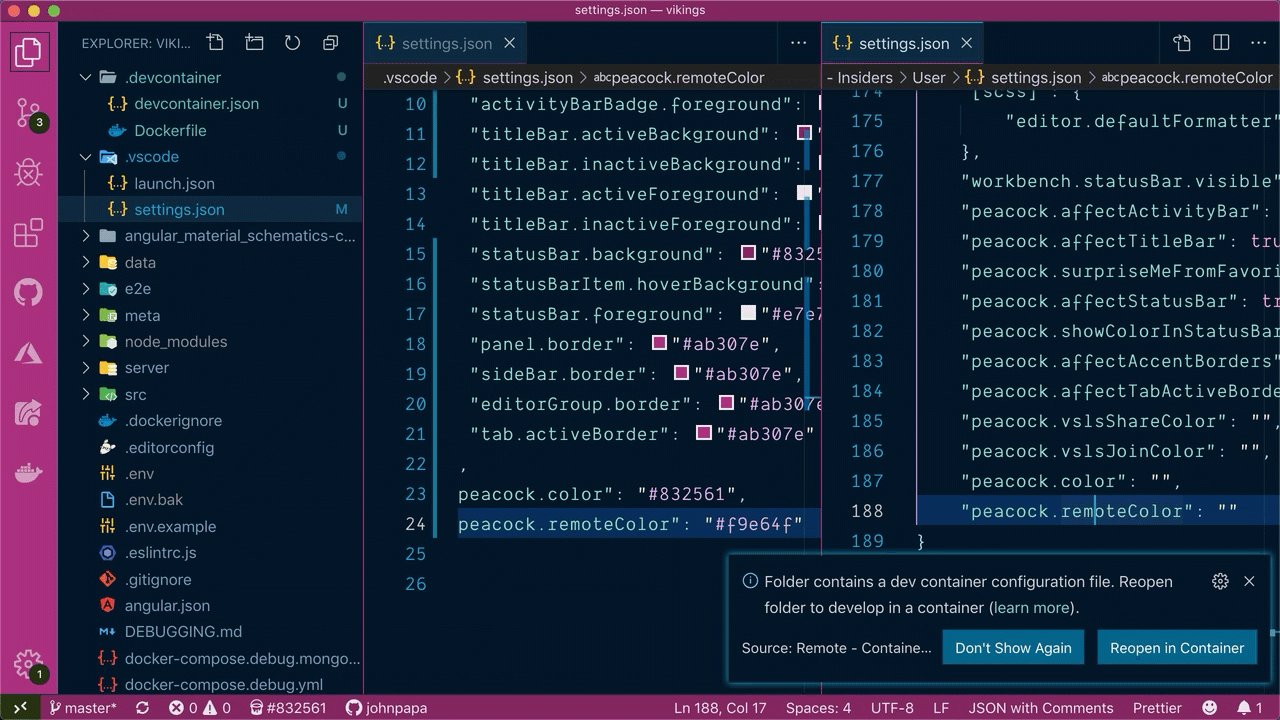
Peacock

This extension subtly changes the workspace color of your workspace. Ideal when you have multiple VS Code instances and you want to quickly identify which is which.
Angular Schematics

This angular vs code extension will save you time:
- Simple interface for Angular CLI: no command line required
- Many options are pre-filled
- The generated file will auto-open
- No more typo errors
- No more searching in the documentation: all options available are described
In case you are completely new to Angular and need project inspiration, then you can refer to the Angular Projects With Source Code.
JSON to TS

Convert JSON objects to typescript interfaces. In cases where you have some API at the backend and it returns JSON objects and you need to cast them in response to POJOs in the front end, then this extension can be very helpful. Besides, It will parse the whole JSON and create POJOs out of it.
- Array type merging (Huge deal)
- Duplicate type prevention
- Union types
- Optional types
- Array types
Angular UI Bootstrap Snippets

Snippets for UI Bootstrap (Bootstrap components for AngularJS). Migrated from my Atom Package angular bootstrap.
Conclusion:
So, here is the collection of The Best Angular VSCode Extensions in 2024.
There is no doubt that Visual Studio Code is the best code editor out there at the moment. One of the best features is that Market Place offers tons of extensions to customize it exactly to your needs and help you write high-quality code.
Well, each extension offers unique features. Thus, first, list down your requirements and then select the appropriate one for your next Angular project.
Apart from this, we also suggest using UI kits while working on any web apps as UI kits are very helpful to create appealing web apps. You can use the free UI kits as well.
We hope this collection helps you with vscode Angular extensions. Tell us your favorite one in the comment section below. Also, don’t forget to share.