Are you looking for some of the best JavaScript Notification popup or toast libraries? In the evolving world of web development, engaging your users with your web apps becomes very significant. Therefore, developers and designers always put all their sweat into creating dynamic and user-friendly interfaces.
From good UX to adding interactive UI elements like Snackbar notifications, sliders, carousels, accordions, Gamification, Social integrations, and many more. In this post, we will cover one of these UI elements i.e. Notification.
Table of contents
Why Use JavaScript Notification Libraries?
Before we directly head onto the list, let’s understand why you should use these JavaScript notification libraries and the advantages of using them.
The JS Notification library is a set of pre-built scripts and functions that enables developers to implement and manage notifications in their web applications easily. Furthermore, these libraries typically include functions for creating various types of notifications, such as pop-ups, banners, or toast messages.
Moreover, building this notification functionality on your web from scratch can be a time-consuming process. Therefore, using an existing library can be convenient and time-saving.
Advantages
- Enhance User Experience
- Simplify Implementation
- Customization
- Cross-Browser Compatibility
- Consistent User Interface
- Time-saving, and many more…
JavaScript Notification Library
Now, without wasting any time let’s directly head onto the list of Best notification libraries.
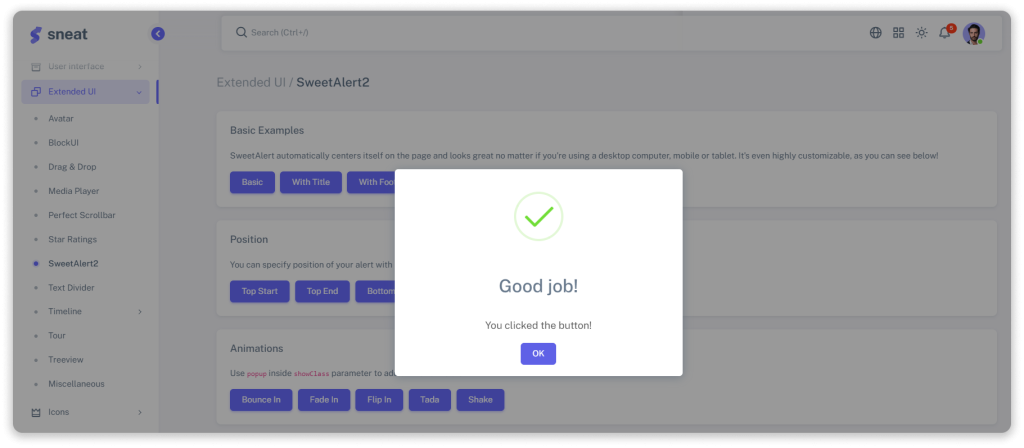
SweetAlert2 
SweetAlert2 is an Open-Source JavaScript notification popup library to create beautiful and customizable dialog alerts. It allows developers to add visually appealing dialog alerts in their web apps and create a better user experience.
Moreover, it supports various types of alerts, including success messages, error messages, warning messages, and more. In addition, it allows for easy theming and styling of the alert dialogs to match the overall design of the application.
Features
- Promise-based Interaction
- Modal Mode
- Themeing and Styling
- Custom HTML content
- Responsive Design, and many more…
At ThemeSelection, we are also using SweetAlert2 in our Bootstrap Dashboard template to add popup notifications in the dashboard. For instance, you can check the demo of the Sneat Bootstrap 5 Admin Dashboard Template.
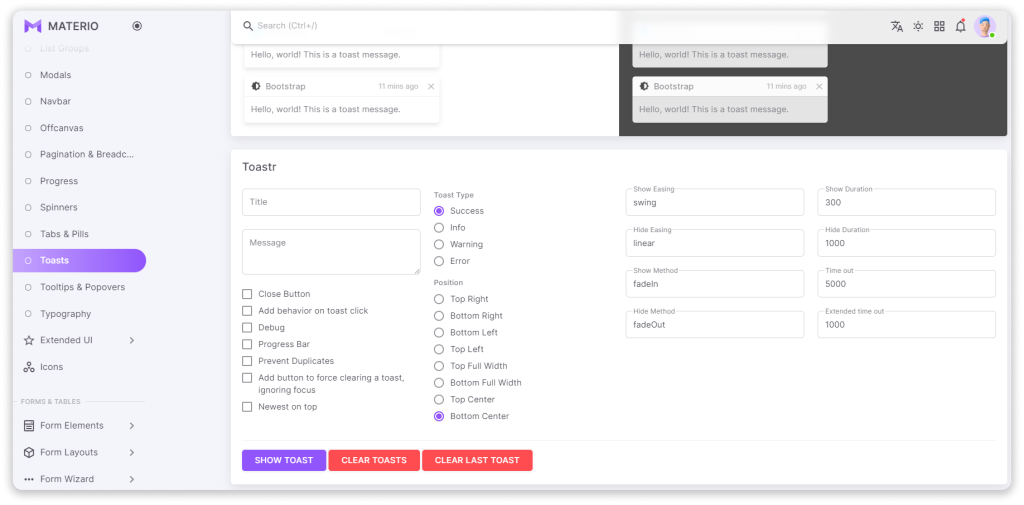
Toastr 
Toastr is a lightweight JavaScript toast library that provides simple and attractive notifications for web applications. In addition, it allows developers to easily display non-intrusive, customizable, and responsive toast messages to communicate information, alerts, or updates to users.
The library is handy for enhancing the user experience by offering a visually appealing way to convey messages without disrupting the flow of the application
Features
- Easy Integration
- Timeout and Close Button
- Queue Management
- Responsive Design
- Lightweight, and many more…
To see the live use case of Toastr we recommend checking the Materio Bootstrap 5 HTML Admin Template demo from below.
React-Toastify 

If you’re looking for an open-source library that can easily fit into your React ecosystem then you must check React-Toastify. It enables developers to provide feedback to their users with beautiful toast notifications that are easy to customize.
For instance, you can change the position of the toast, select the type of it, and the look and feel of your notification. Apart from that, you can add animation effects, change the time, disable auto-close, and many more.
Moreover, React Toastify gives you out-of-the-box documentation that will enable you to get started with this library quickly.
Features
- RTL support
- Has
onOpenandonClosehooks - Dark mode
- Swipe to close
- Easy to customize
- Toast display management, and many more…
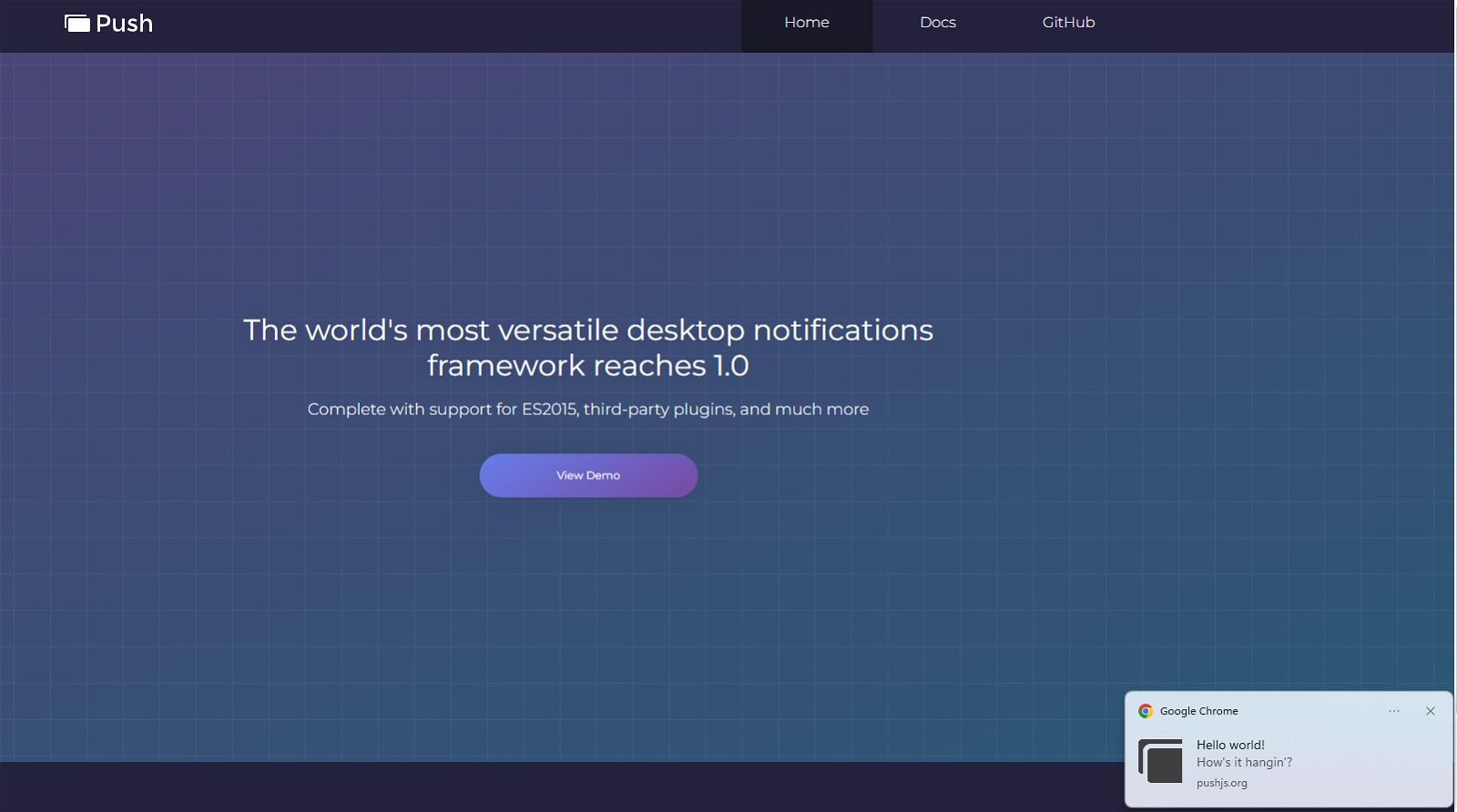
Push.Js 
Push.js is one of the well-known javascript libraries used by developers to enable push notifications in their desktop. Moreover, it supports all modern browsers like Chrome, Safari, Firefox, and Edge making it Cross-Browser compatible.
Furthermore, Push.js offers a wide range of customization and control of your desktop notifications. For instance, you can set the notification to get closed until the user interacts, specify whether the notification should be silent, set a time to let the notification close automatically, and many more.
However, it is recommended to check its documentation for notification options and configurations.
Features
- Global Configuration
- Callback Options
- Plugin Support
- Open Source
- Easy to create, and many more…
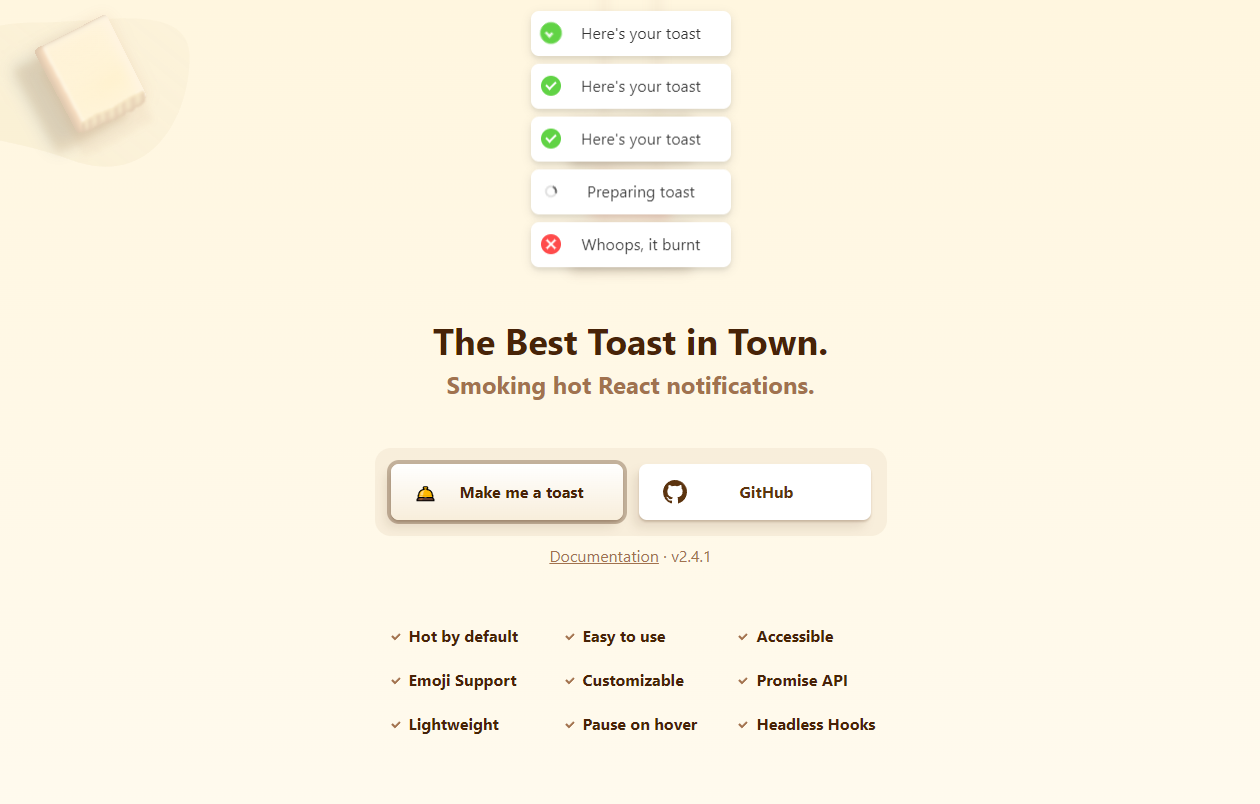
React Hot Toast 
React Hot Toast is an open-source notification library built to add beautiful notifications to your React apps. The library enables developers an easy-to-use and customizable way to display temporary notifications to their users.
In addition, you can style your notifications globally with the toastOptions inside the Toaster component, or for each notification manually.
- Promise API
- Lightweight
- Accessible
- Pause on hover
- Easy to customize
- Headless Hooks, and many more…

While working on React projects, it is recommended to check the most developer-friendly React-based Nextjs Admin Dashboard Template
Notie 
Notie is a clean and simple notification library with an input and selection suite for javascript, with no dependencies. Furthermore, it provides a clean and simple interface that allows you to alert users, confirm user choices, input information, make selections, choose dates and many more.
In addition, it can be easily customized by changing the colors and styling using Custom CSS.
Features
- Pure JavaScript, no dependencies, written in ES6
- Easily customizable
- Font size auto-adjusts based on screen size
- Cross-browser compatible and many more…
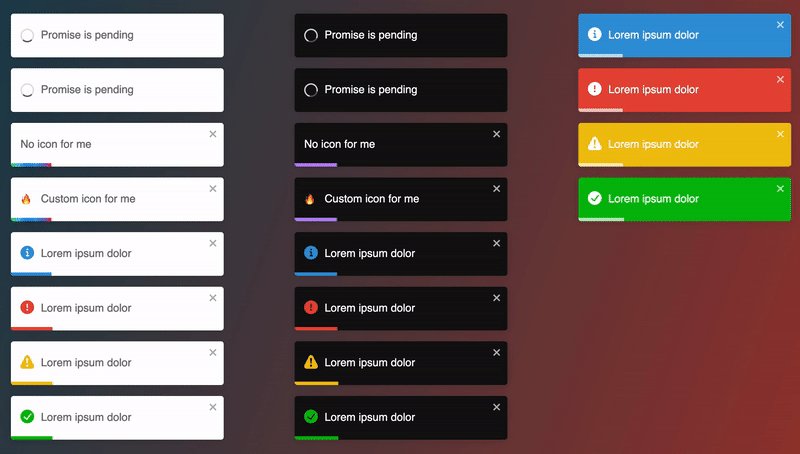
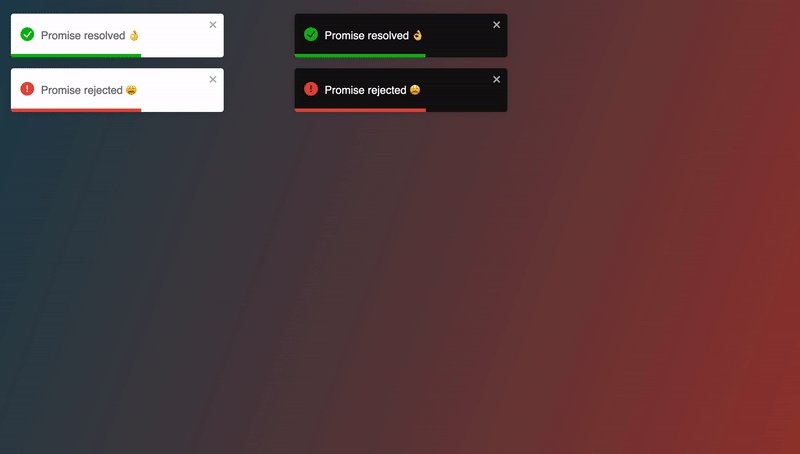
Sonner 
Sonner is an open-source toast notification component for React applications that enables you to display interactive notifications, alerts, and prompts within your React app.
In addition, it offers a wide range of features and customization options to let you create basic toasts with a simple message or add more options like class name, description, duration, and icons.
Features
- Multiple Toast types
- Custom Content
- Transition Animations
- Callbacks
- Dynamic Positioning, and many more…
PNotify 
PNotify is a beautiful notification and popup library built on JavaScript that supports web notifications. Furthermore, it displays notifications in multiple types like toast style, snackbar style, banners, dialogs, alerts, or desktop notifications.
Moreover, it is designed to provide an unparalleled level of flexibility, while still being very easy to implement and use.
Features
- Cross Browser Compatible
- Multiple Styles options
- Modules
- Framework installation, and many more…
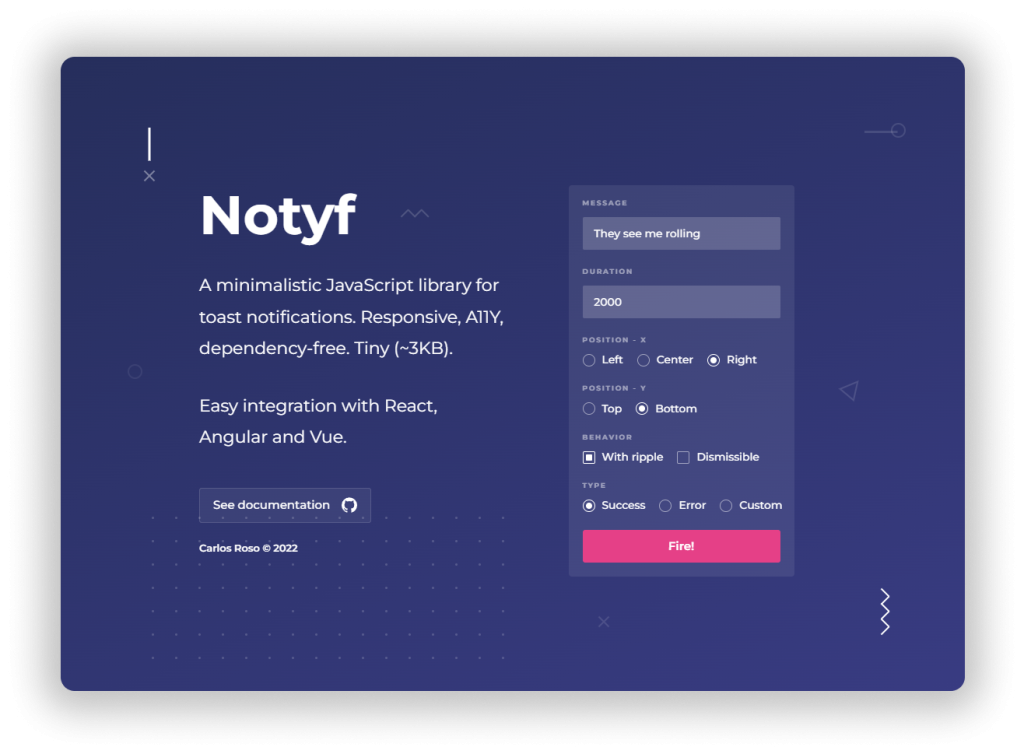
Notyf 
Notyf is a minimalistic JavaScript library for toast notifications. It’s an open-source library that not only enables responsive notification but it is also A11Y compatible.
Furthermore, it supports rendering custom HTML content within the toasts with easily pluggable to modern frameworks.
Features
- 4 types of bundles
- Tiny footprint (<3K gzipped)
- Simple but highly extensible API.
- Optional ripple-like fancy revealing effect.
- End-to-end testing with Cypress, and many more…
Notify.js 
Notify.Js is a jQuery plugin that is designed to provide simple yet fully customizable notifications and popups. Furthermore, it comes with pre-packaged notification styles, including styles for success, info, warning, and error messages.
In addition, the code snippets in the Notify.js documentation are interactive, allowing users to test and see examples in action directly.
Features
- Lightweight
- Events and Callbacks
- Easy to customize
- Positioning support
- Live demo, and many more…
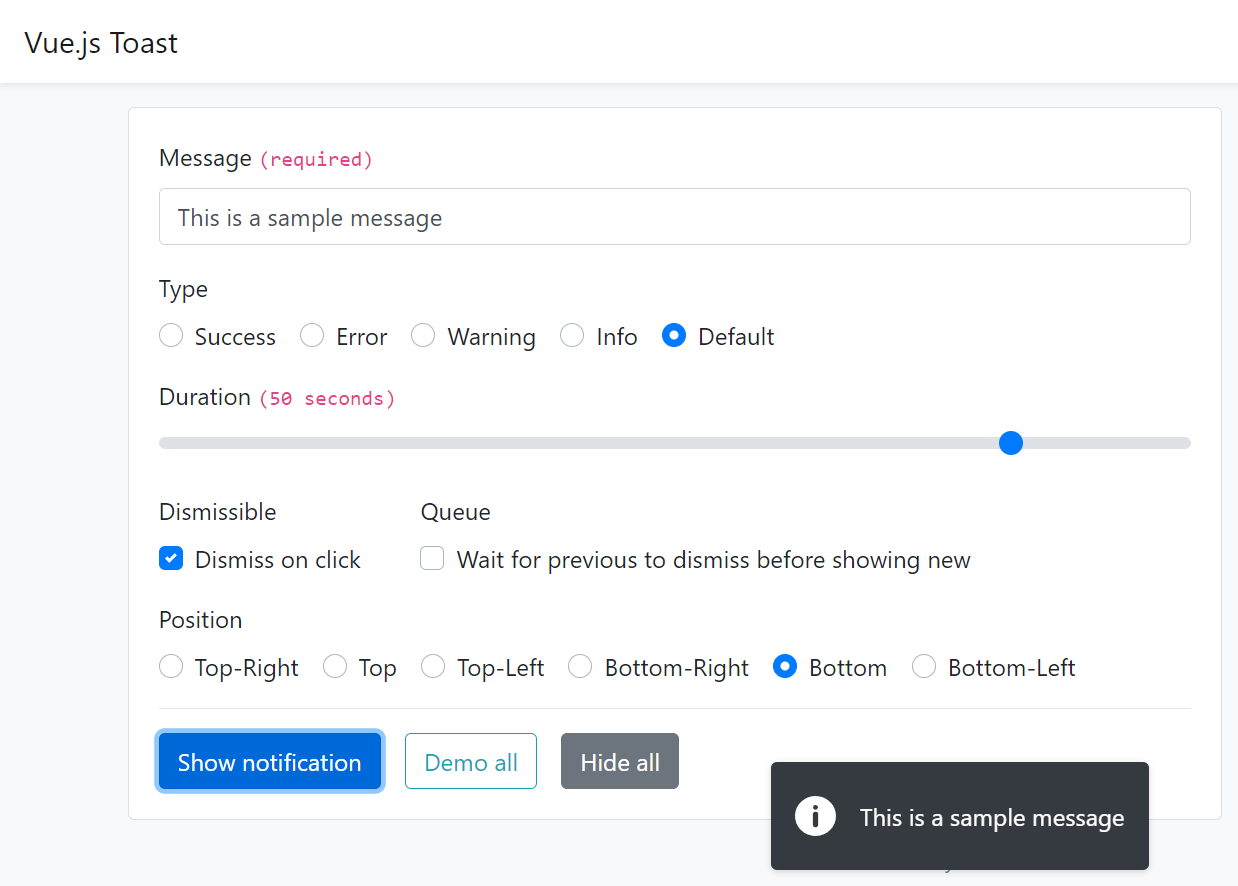
Vue-toast-notification 
This is an open-source toast notification plugin for vue.js that is compatible with both 2.x and 3.x. The Vue plugin has an online user interface where you can have a demo of these toast and snackbars with many customization options.
For instance, you can set the time of the toast, change the message and its type, as well as position.
Features
- 5 Toast types
- 6 positions
- Dismiss on click
- Queue
- lightweight, and many more…
If you’re working on the Vuejs project, then we recommend checking out this awesome Vuejs Admin Template.

It is one of the most developer-friendly and highly customizable admin templates available in free version as well.
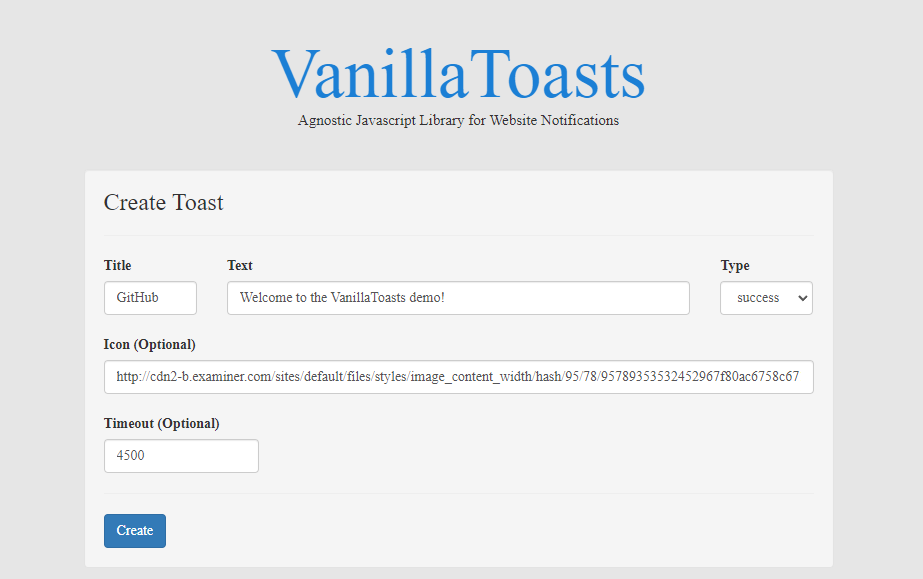
VanillaToasts 
VanillaToasts is one of the simple and easy-to-use JavaScript popup or toast libraries that is lightweight with no dependencies. It simply loads the script and css to your page and uses the simple API to start launching toasts on your page.
Features
- Success, info, warning, and error types
- Easy to customize
- URL to image option.
- Timeout
- Documentation, and many more…
Conclusion
There you go! These are some of the best stunning JavaScript notification libraries. When it comes to enhancing user experience we hope that these libraries will help you to elevate it.
Whether you prefer the modality of SweetAlert2, the simplicity of Toastr, or the versatility of Sonner, these libraries contribute to a seamless and engaging user interface.
Although, consider the specific needs of your project to choose the library that best aligns with your design and functionality goals.
If you’re looking for more such libraries then we recommend checking out our comprehensive list of JavaScript form-validation libraries
Happy coding, Cheers!