Looking for the best Nuxt JS Example Project for inspiration? Then this collection is for you. Although, before we start the list, let’s get to know what Nuxt JS is.
Table of contents
What Is Nuxt JS?
Nuxt.js is a high-level framework created using Vue.js. Besides, It also allows you to create ready-to-work web applications and is designed to simplify and speed up the development of universal and single-page applications. In addition, it’s also flexible enough, simply saying nuxt brings only advantages and doesn’t ask for any compromises.
Furthermore, It is built to improve Vue.js. Therefore, they are not interchangeable. Vue.js can work without Nuxt.js, but Nuxt will not do without Vue. It is the basis for the easier creation of complex applications.
Also, Nuxt.js enables developers to build server-side Rendered applications in which a Node.js server will deliver HTML to the client based on your Vue components (rather than running JavaScript on the client side). This will allow for better SEO than traditional SPAs built using Vue.
In addition, another great advantage of Nuxt is the ability to create a Statically Generated website for your application. Thus, this enables users to publish their applications without the need for a server (such as GitHub Pages). However, you can still build an SPA with Nuxt to take advantage of its benefits over vanilla Vue if you wish.
Features:
- Auto import component
- Auto-generate router
- Middleware support
- Data Fetching
Step 1: Install Yarn, NPX, NPM, PNPM
– yarn create nuxt-app
– npx create-nuxt-app
– npm init nuxt-app
– pnpm create nuxt-app
Step 2: Navigate to the project folder and launch it
– cd <project-name> yarn dev
– cd <project-name> npm run dev
– cd <project-name> pnpm dev
It will now run on the local host.
If you are starting your project from scratch then check the Manual Installation guide.
Advantages of Using Nuxt JS:
- You can create Universal apps without any hassle
- Statically render your Vue apps and get all of the benefits of a universal app without a server
- Offers automatic code-splitting
- You can easily set up transitions between your routes
- Large Community
- Compiling ES6/7 without extra work
Also, check the Sneat – Vuetify Vuejs Admin Template. It is the latest most developer-friendly & highly customizable Admin Dashboard Template based on Vuetify. Besides, the highest industry standards are considered to bring you one of the best Vuetify admin templates that are not just fast and easy to use, but highly scalable. Also, it is one of the best VueJS Admin Templates.

Besides, Materio Admin Panel also offers invaluable features that aim to help you create premium quality single-page apps exactly as you imagine them. Furthermore, it also comes with unique and useful tools such as fuzzy search, Dark, Semi-Dark & Bordered layout options, Advanced cards, and Charts. In addition, it offers amazing features as follows.
Features:
- Vuejs 3, Vuetify 3
- Created with Vite
- Utilizes Vue Router, Vite, VueUse, Pinia, etc.
- Code Splitting, Lazy loading
- JWT Authentication
- Access Control (ACL)
- i18n Page
- Multi-lingual & RTL Support
- 2 chart libraries
- 3 Dashboard
- SASS Powered and many more.
Check the Figma Version:
Materio Figma UI kit is one of the best UI Design Kits to use.

You can also check the above Dashboard in the Vue version. The Vue Admin we have created is fully responsive as well as developer-friendly.
Nuxt JS Example Project GitHub
Following are some of the best nuxt js example projects on GitHub. In case you are new to Nuxt then refer to the best NuxtJS Tutorial to sharpen your skills.
Now, let’s start the collection of the best Nuxt Examples.
Vitesse nuxt3
- Nuxt 3 – SSR, ESR, File-based routing, components auto importing, modules, etc.
- Vite – Instant HMR
- UnoCSS – The instant on-demand atomic CSS engine.
- State Management via Pinia
- APIs auto importing – for Composition API, VueUse, and custom compostables.
- Zero-config cloud functions and deploy
- TypeScript, of course
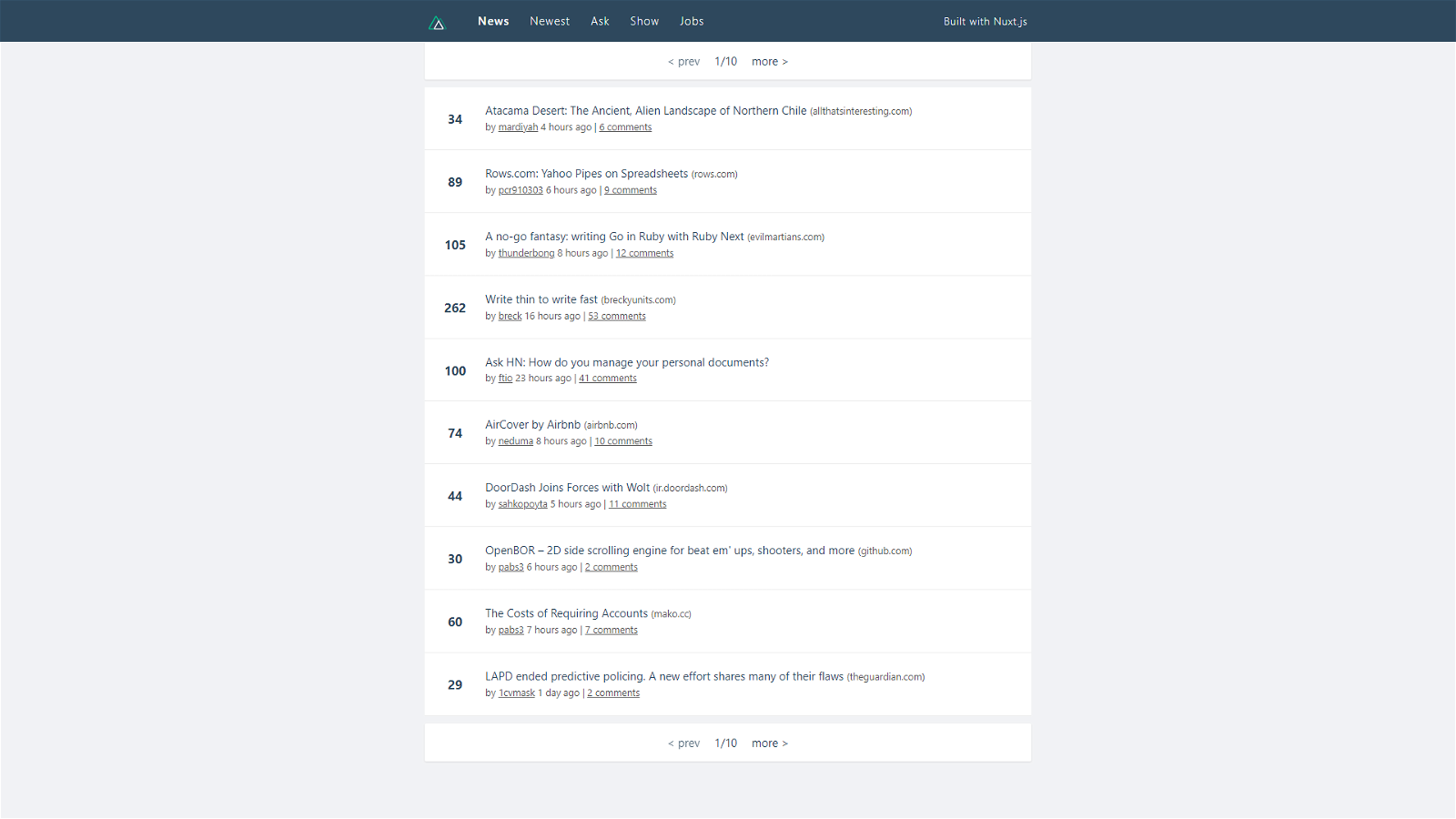
Hackernews Clone
HackerNews clone built with Nuxt.js.
Features:
- Server-Side Rendering
- Code Splitting
- Single-file Vue Components
- Prefetch/Preload JS + DNS + Data
- Critical Path CSS
- PWA experience using PWA Module with almost zero config
- PRPL
- Hot reloading dev environment integrated with ESLint and Prettier
- Hosted on Vercel
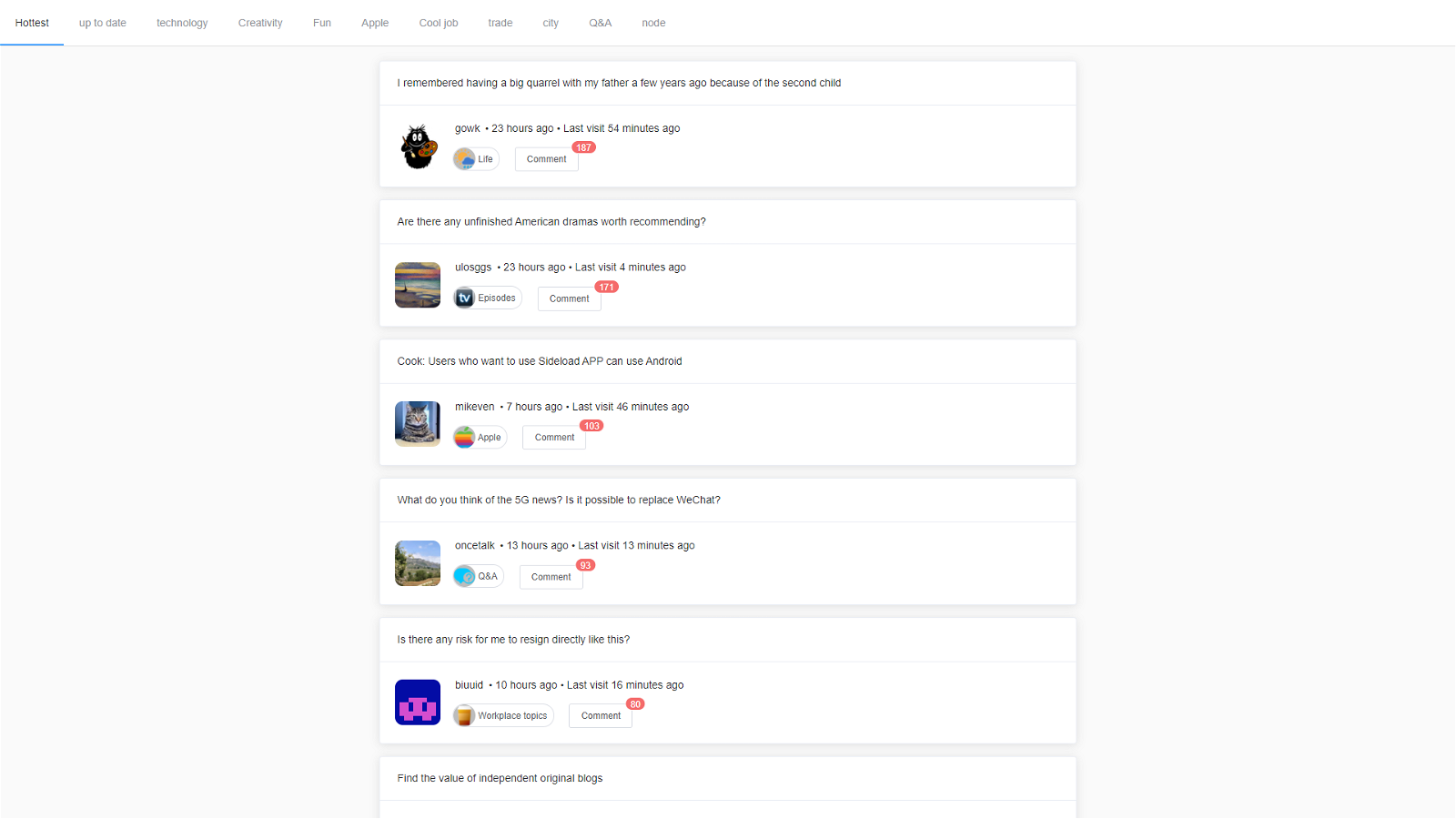
WMUI Essay
A blog system based on Nuxt.js.
Features:
- Support server rendering.
- Progressive Web Apps.
- Lightweight Markdown editor based on VueJS.
- Support Category, Search, Comment, Email notification, and Draft box.
OrangeXC
Features:
- Use vue SSR framework nuxt
- Node proxy solves CORS
- Use Element UI library element
- Test runner ava
- Use material Design UI library muse-UI
- Progressive Web Apps
- Use browser and node.js HTTP client Axios
- Test spies stubs, and mocks Sinon
- Unit test vue-test-utils
Nuxt Real Word
Built an Example App of the real world with Nuxt & Composition API. The example application is a social blogging site (i.e. a Medium.com clone) called “Conduit”. It uses a custom API for all requests, including authentication.
Features:
- CRUD users (sign up & settings page – no deleting required)
- Authenticate users via JWT (login/signup pages + logout button on the settings page)
- CRUD Articles
- Editor page to create/edit articles
- CRUD Comments on articles (no updating required)
- Get and display paginated lists of articles
Nuxt Laravel
Nuxt module for integration with the Laravel framework. It can be also easily deployed into an existing Nuxt app inside a Laravel application or vice versa. Now, while working on the Laravel project we are advising to use the Laravel Admin Panel to build large-scale & professional web apps.
Features:
- You can also test your Nuxt app with live reloading, HMR, and the auto-configured Laravel test server
- Seamlessly integrate Nuxt into the URL resolution of Laravel
- Share cookies and session state between the front-end (Nuxt) and backend (Laravel) without the need for an API token
Check the Vue Js project ideas for beginners for inspiration.
Projects built using Nuxt JS
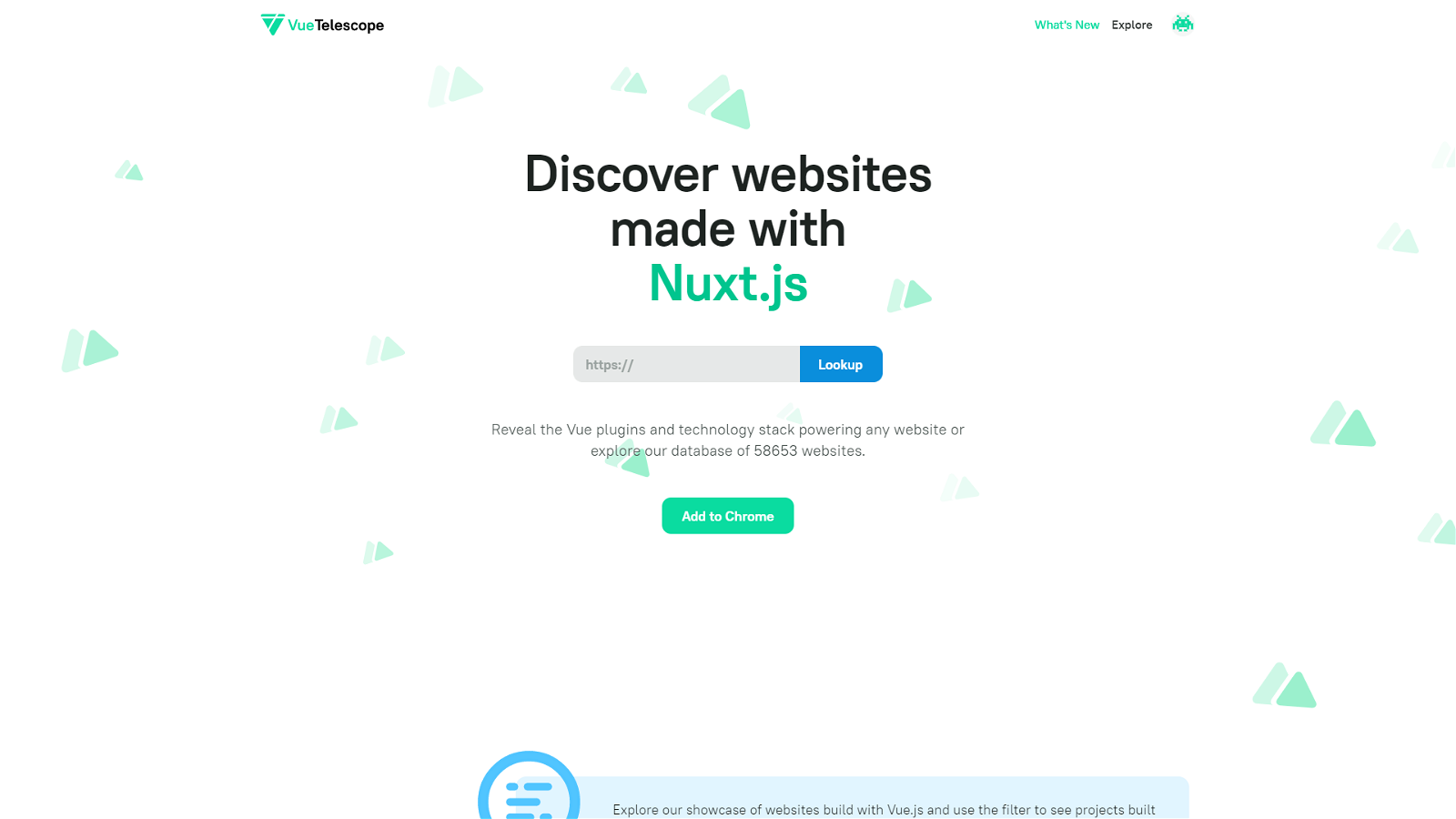
Vue Telescope Analyzer
Detect Vue technologies running on a website.
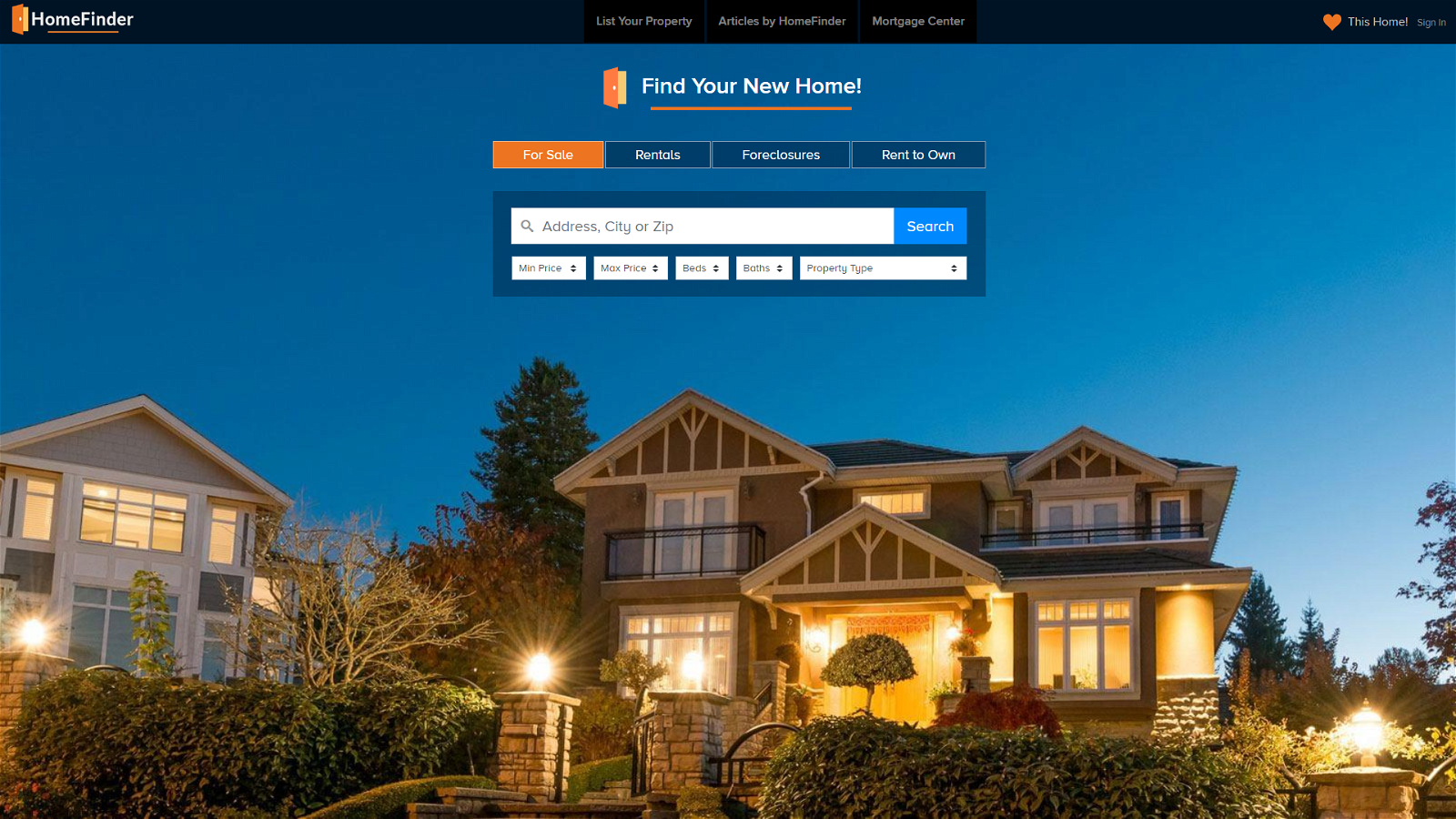
Homefinder
Nation-wide real estate portal in the US. Find or sell your home on HomeFinder!
Apart from this, We’d like to recommend a Free Admin Template that is easy to use and highly customizable. Check Materio – Free Vuetify Vuejs Laravel Admin Template.

This Vue js Admin Template offers ultimate convenience and flexibility, you’ll be able to build whatever application you want…!
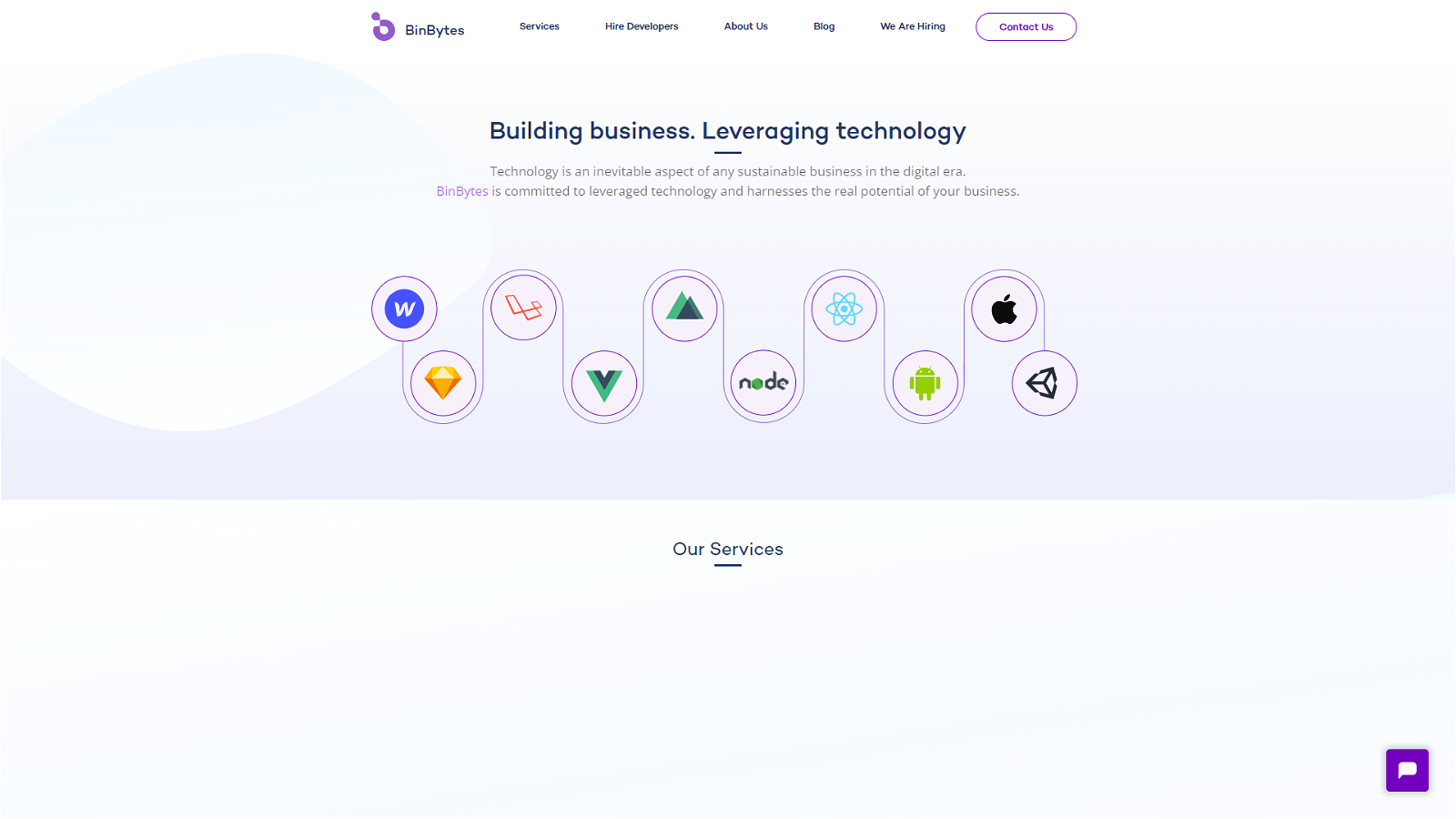
Binbytes
Web & Mobile application development agency website based on Nuxt.js powered by a Laravel backend.
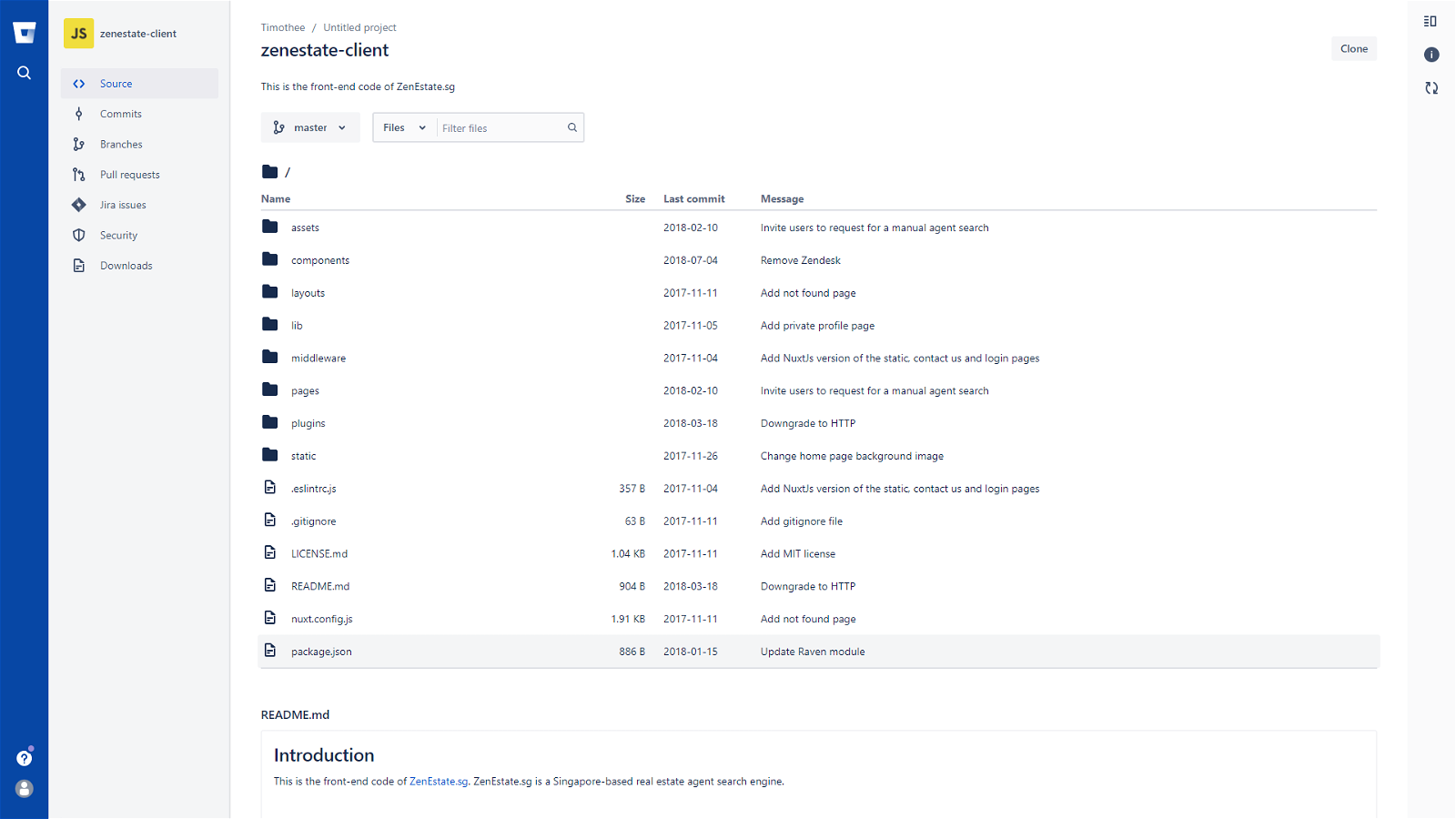
Zenestate Client
Singapore-based real estate agent search engine based on Nuxt.js.
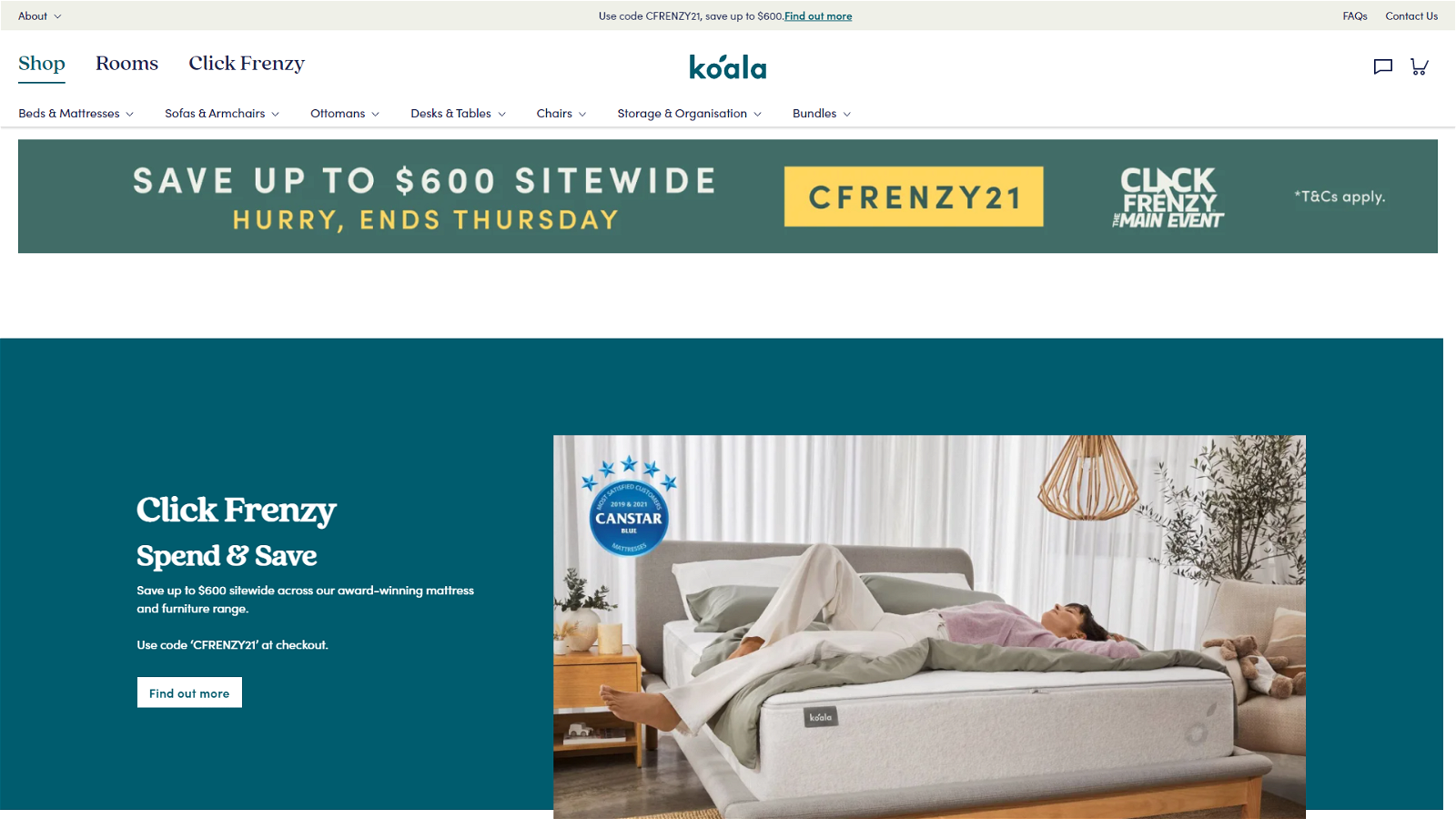
Koala
Ecommerce Progressive Web Application made with Nuxt.js on top of Shopify.
Conclusion:
So, here is the list of Nuxt JS Example Project 2024. Get inspired by these amazing Nuxt JS projects and build awesome Nuxt JS Apps.
Example projects and projects, in general, can be very helpful. You can start your project for demo purposes and can also build your own Nuxt JS Apps once you practice enough.
Check this list and start your journey as a NuxtJS developer. Also, do tell us which one you find most useful and suggest any other examples as well.
We hope you find this collection helpful. Also, don’t forget to share.
Apart from this, we also suggest using UI kits while working on any web apps as UI kits are very helpful to create appealing web apps. You can use the free UI kits as well.