Looking for Sketch design systems for your next project? Then have a look at the collection of the best free sketch design system, 2024 here..!!
Well, there are many tools available to help you build a design system. Sketch, Photoshop, Adobe XD, Figma, Invision Studio, and others are some of the awesome tools to help you design faster.
Now, As we discussed design systems, in our previous collection of the Figma design system Template; the main purpose of a design system is to build a structure for you to develop larger-scale products faster and more efficiently.
Now, let’s begin the collection.
Table of contents
The Best Free Sketch Design System
In this article, we’ll introduce you to the best free sketch design systems that will surely save you time in building your next design system. You can also check the collection of Sketch admin templates that you can use for your upcoming projects based on Sketch.
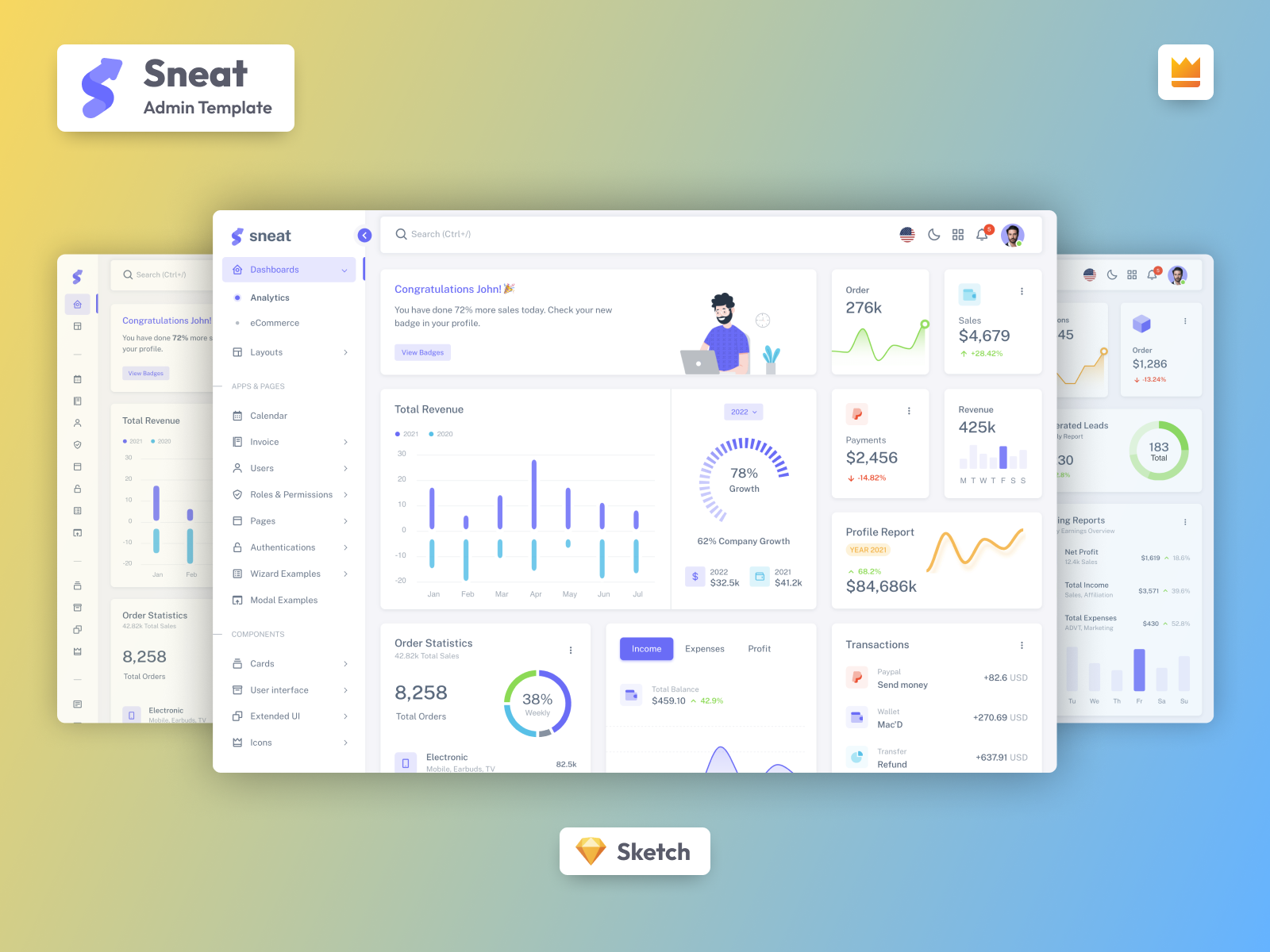
While working with Sketch projects, you can check the Sneat Sketch Admin Dashboard UI Kit template. It consists of 500+ organized Bootstrap 5 components. Besides, this UI kit is built with an atomic design system & smart layout. Furthermore, it also offers 3 dashboards, 6 layouts, 40+ pages, and light & dark modes. You can now kick start your next Sketch project by using just the drag and drop pre-made components from the Assets panel. Also, you can configure them in the right sidebar. Fast and simple, as should be.
In addition, this admin template UI kit also helps you to easily set up colors, typography & border-radius that changes everywhere instantly in the UI Kit. Also, this sketch admin dashboard UI Kit template allows you to update the component’s state easily.
You don’t need to be afraid to change a variant if you edit a component. The settings you have configured will be saved, such as text, icons, and even size. That’s why this is one of the best Sketch UI Kits.
Also, available in the bootstrap admin template version.

Now, let’s check out some of the best free sketch design systems.
Eva Design system
Well, Eva is a free and Open Source Design System for Sketch released by the Akveo team. Besides, it is a great resource to get started with a consistent design project. Also, It is very easy to customize and much more than just a UI kit. In addition, it is structured in a way that you can easily drop in your colors, typography, and symbols to update everywhere and have a clean sketch workstation.
Furthermore, it is a customizable Design System available for Sketch, with Mobile and Web implementations. The main strength of the Design System is the ability to adapt and integrate your brand making it ideal for any type of product.
Features:
- 750+ Symbols, 300+ Text and 250+ Layer Styles
- Supported by Angular and React Native UI component libraries
- Unique Color System
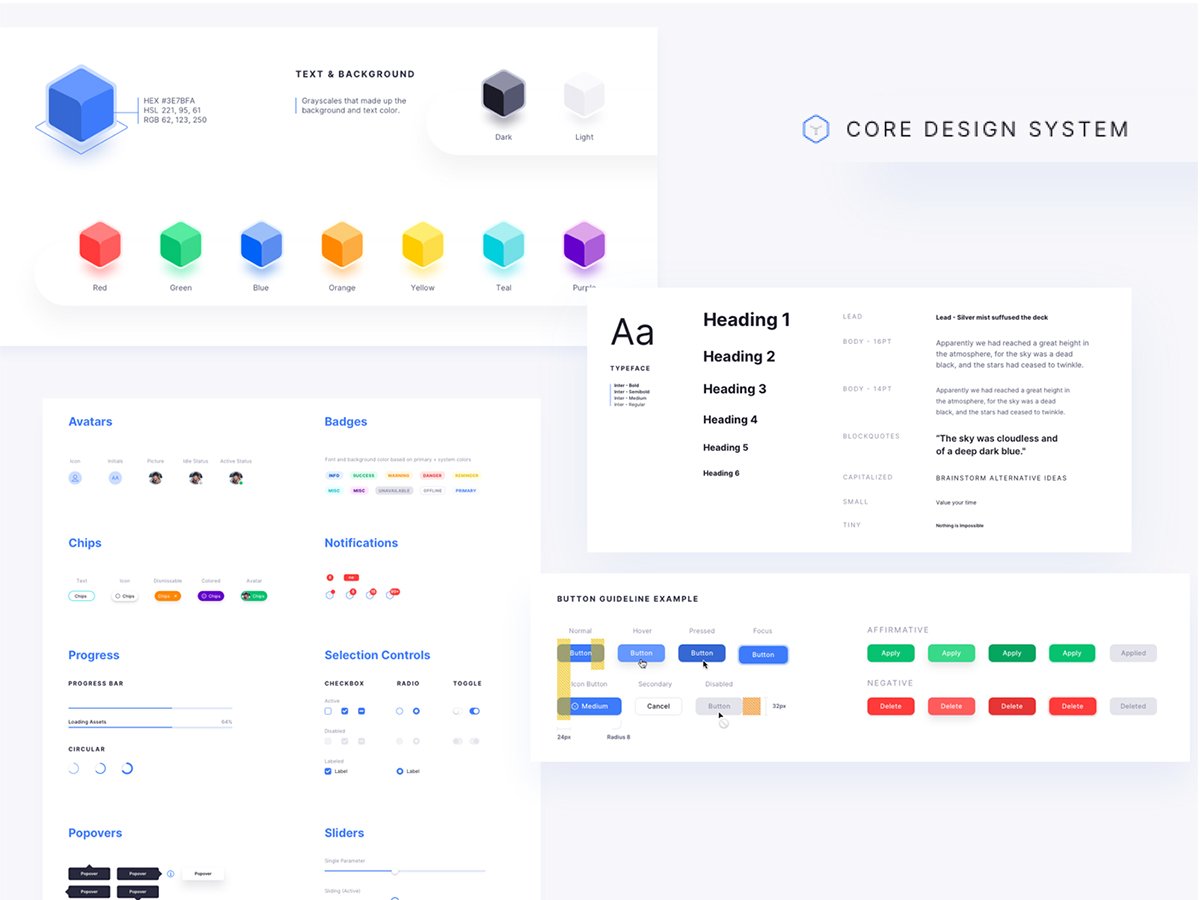
Core Design system
Core Design System Free Sketch. You can easily use the design. Designed and released by Ryan Sael. Besides, it is a starter UI kit for your next design project. Furthermore, it fits projects of any scale, keeps visual consistency, and works faster. This is well well-organized and layered UI. All screens are available in the Figma file format. Feel free to download and edit them to make them fit your design style.
Features:
- 200+UI Components
- 120+ Essential Icons
- Available in dark
Free Sketch Bootstrap 5 UI Kit
Sketch Bootstrap UI Kit comprising 300+ organized Bootstrap 5 components built with atomic design system & smart layout. Kickstart your next Sketch project Just drag and drop pre-made components from the Assets panel.
Besides, this Sketch UI Kit Free offers the following features:
Features:
- Smart Layout
- Resize any components horizontally or vertically
- 300+ organized Bootstrap 5 components built with atomic design
- Easy to customize
Also, check the Mayerio Figma UI Kit.

Atomize Design System For Sketch
Atomize is a UI design framework that helps designers and developers design well-structured, scalable, and more consistent interfaces for the web. Besides, it is based on Atomic design methodology which has atoms and molecules as reusable building blocks. Furthermore, Atomize can help design teams and individuals define a unified design language and style guide for a product.
Features:
- 120+ Symbol elements with infinite customization
- Auto-Updating Style Guide
- Type System
- Theme Setup – Color, Gradients, Pastels, Outlines, and states.
- Predefined UI components
- Two examples of UI screens
Clarity design
Project Clarity is an open-source design system that brings together UX guidelines, an HTML/CSS framework, and Angular components. Besides, Clarity is for both designers and developers. Furthermore, Clarity’s designs stem from continuous exploration and research. In addition, These designs are built into our HTML/CSS components, which can be used in any web UI, regardless of the underlying JavaScript framework.
Clarity also offers a set of well-designed and implemented data-bound components built on top of Angular, one of the most popular JavaScript frameworks in the industry.
Predix Design System
Predix is a Sketch file that contains core layouts, components, colors, and fonts. The Design Starter Kit makes designing a consistent app simple. Besides, user interface components enable you to quickly and easily create Industrial Internet web applications. Furthermore, the Predix Design System is built using modern web component standards so developers can start using our building blocks with minimal ramp-up.
Also, the UI components are implemented using modern web application technologies, such as a powerful, scalable, and Sass-based CSS framework. In addition, it’s framework-agnostic, so you can use Angular, Ember, Backbone, or pure Polymer.
Features:
- Alerts
- Data visualization
- Buttons
- Cards
- Forms
- Data table
Prime
Prime is a set of high-quality libraries for Sketch. The toolkit lets you create Mobile and desktop Web UI with the speed of light. Besides, there are hundreds of components connected with customizable styles that let you unleash your full design potential design with the best Sketch practices. It uses Sketch Smart Layout & Symbol Overrides. You can adjust the style of a component very fast.
Furthermore, this design System Kit is created with a unique modular structure that lets you design conveniently. In addition, The Kit contains multiple sketch files so you can easily collaborate with your team or replace each file to fit your project needs.
Carbon design system
Carbon is the design system for IBM Cloud products. It is a series of individual styles, components, and guidelines used for creating a unified UI. In its sketch version, it contains core visual styles, components, and patterns a designer needs to use Carbon as a framework for building product experiences.
Frames for Sketch
Frames – It is carefully crafted components and Sketch design system; best practices combined into a most powerful web design system, that will boost your design workflow. Besides, the toolkit helps you to unlock hidden potential and discover techniques that will save you hundreds of hours on every next project by making full use of the latest Sketch features.
Furthermore, it delivers better results with organized colors and typography, synced into a system to provide a single source of truth to customize your project.
Fluent
Fluent is an open-source, cross-platform design system that gives designers and developers the frameworks they need to create engaging product experiences with accessibility, internationalization, and performance included.
Conclusion:
So, here is the collection of the best free sketch design systems in 2024 for your next project. We have collected some of the best design systems available on the internet here. We hope you find this collection helpful.
Each sketch design system offers amazing and unique features that’ll boost your workflow. So, all you have to do is prioritize your needs and requirements to select the right one for your project.
Tell us your favorite one in the comment section below. Also, don’t forget to share this collection with your colleagues.