What does an Angular Ecosystem consist of? Well, here we are going to discuss it. Although before we start the Angular ecosystem, let’s have an overview of Angular.
Table of contents
What Is Angular & Why It Is Used?
Angular is one of the elite JavaScript frameworks with more than 72,000 GitHub stars. Developed by Google and based on TypeScript, Angular is capable of delivering great web applications with high web page performance.
Furthermore, it is fully extensible and works well with other libraries. Besides, every feature can be modified or replaced as per your need for development workflow and feature needs. With consistent updates, Angular has rooted its place in the list of best web development frameworks. Popular brands like PayPal, Upwork, and Netflix also use Angular in their front-end development.
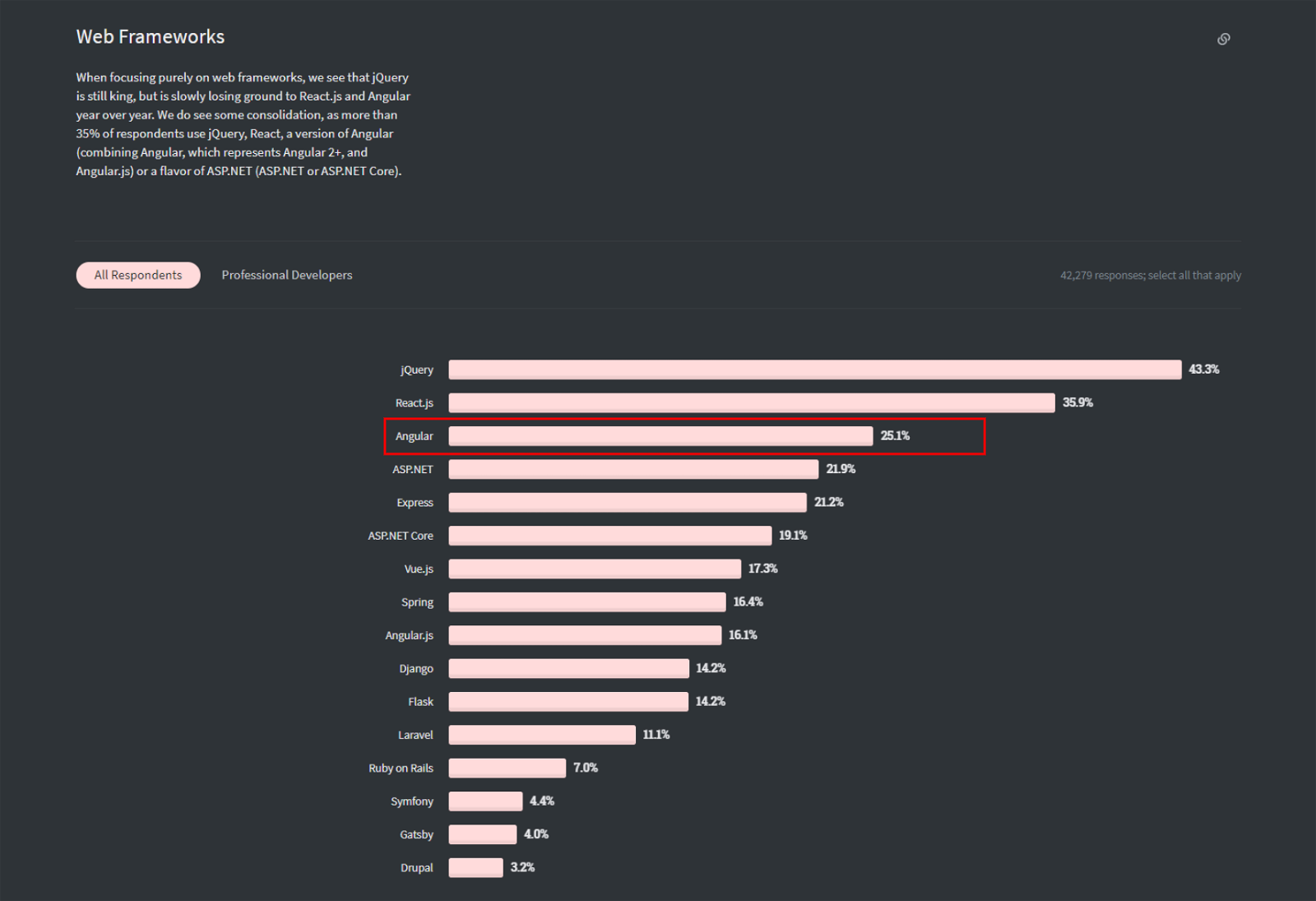
As you can see, as per the StackOverflow developer survey, Angular is in demand with 25.1%. It still holds its position in the most popular javascript frameworks.
While working with Angular projects, we recommend using the Angular admin template for faster development. Admin templates come with ready-to-use components and awesome features that can help you develop the best web app.
Following are some features which make Angular the best:
Features:
- Two-way Data binding
- Modular development structure
- Ease in Maintaining
- Dependency Injection
- TypeScript-based (a superset of JavaScript)
- High performance for Single Page Hefty Apps
- Offers great flexibility
If you are a beginner looking for open-source projects to practice and sharpen your skills then do check the best Angular Projects With Source Code for inspiration.
Now, let’s have a look at the Angular Ecosystem.
The Angular Ecosystem refers to a collection of tools, libraries, and frameworks that surround the Angular framework. These components help developers to build scalable and performant web applications. The ecosystem includes tools such as Angular CLI, RxJS, and Angular Material.
Component Libraries and frameworks
In Angular, a library is a collection of pre-built reusable code modules that can be imported into an application. These modules can include components, services, directives, and pipes. Libraries can be published and shared with other developers and teams, promoting code reuse and consistency across applications.
Angular Material
Angular Material is the most commonly used UI framework with Angular projects. It is an official component library developed by Google. Besides, the Angular team builds and maintains both common UI components and tools to help you build your custom components.
It is one of the best Angular UI Component Libraries. It also has a complete solution for all your UI needs. Furthermore, the CSS library in Angular Material consists of typography and other ready-to-use elements.
Also, it offers options for theming and a responsive flex grid layout. Angular Material helps you build consistent, aesthetic, and fully functional UI when you use Angular for web development. In addition, It comes with brilliant directives that make the angular application development process faster and more flexible.
You can use the Angular Material Admin Template while you are working on a project based on Angular Material.
UI Components of Angular Material :
- Form Controls like AutoComplete, Checkbox, Datepicker, Form field, Input, Radio button, Select, Slider, and Slide Toggle.
- Different types of Popups like Dialog, Snackbar, Tooltip
- Navigation Menu, Side Navigation, and ToolBar
- Buttons, Chips, Icon, Progress Bar, Progress Spinner.
- Data table
- Layout Components are Card, Divider, Expansion Panel, Grid List, List, Stepper, Tabs
ng-bootstrap
Ngx-Bootstrap is an open-source library that provides Bootstrap 5 components for Angular. Developed and maintained by Valor Software, the library offers a wide range of components that can be easily integrated into Angular applications. These components include everything from simple UI elements like buttons and forms to more complex components such as modals and carousels.
Besides, ngx-bootstrap saves developers a lot of time and effort in building custom UI components from scratch. Additionally, the library provides pre-built components that can be customized using Angular’s powerful templating and styling features.
This allows developers to focus on building the core functionality of their application rather than spending time on repetitive UI tasks. Thus, ngx-bootstrap is a valuable tool and a vital part of the Angular ecosystem. It i a useful Angular component library for developers looking to build responsive, modern web applications using Angular and Bootstrap.
Angular UI Components of ng-bootstrap :
- Accordion, Alerts, Buttons, Carousel, Collapse
- Datepicker, Dropdowns, Modals, Pagination, Popover
- Progressbar, Rating, Sortable, Tabs, Timepicker, Tooltip, and Typeahead
Nebula
Nebular is a customizable Angular UI Library and part of the Angular ecosystem. It has a beautiful design and the ability to adapt to your brand easily. Besides, It comes with 4 stunning visual themes and a powerful theming engine with runtime theme switching. Also, it has the support of custom CSS properties mode. Furthermore, it is based on Eva Design System specifications.
It also offers 4 stunning visual themes, support of custom CSS properties mode, and powering theming engine with runtime theme switching. In addition, it consists of many components for example layout, infinite list, accordion, sidebar, card, flip card, menu, stepper, toaster, context menu, tabs, dialog, tooltip, global search, user, window, alert, icon, list, actions, input, button, checkbox, toggle, radio, select, date picker, popover, Spinner, Progress Bar, Badge, and so more.
Suppose you are just beginning your project & want to have a complete overview of your project, then in this case you can use the Open Source angular admin template for your project. They offer basic features but still can be used for any project.

NG Zorro AntD
NG-ZORRO – an Ant UI-based library designed to provide added advantages to Angular developers. This library is developed in Chinese, written in TypeScript, and comes with defined types.
Features:
- An enterprise-class UI design system for Angular applications.
- 60+ high-quality Angular components out of the box.
- Written in TypeScript with predictable static types.
- The whole package of development and design resources and tools.
- Support OnPush mode, high performance.
- Powerful theme customization in every detail.
- Internationalization support for dozens of languages.
PrimeNG
PrimeNG suite is a comprehensive set of more than 80 UI components and is part of the Angular ecosystem. It is a collection of rich UI components for Angular. Besides, Prime ng is developed by PrimeTek Informatics. PrimeFaces UI suite that appertains without any doubts about the set of the most progressive systems for Java. Also, All widgets are open source and free to use under the MIT License.
It also has numerous templates and themes with many options to choose from including bootstrap and material design. Furthermore, With touch-optimized responsive design elements, PrimeNG ensures an amazing user experience on mobile devices.
Angular UI Components of PrimeNG :
- Basic Input Components plus advanced input components like AutoComplete, Calendar, ColorPicker, Editor, and KeyFilter.
- Buttons and SplitButton.
- Data Components like DataGrid, DataList, DataTable, Tree Table, and more.
- Panels Components like Accordion, Card, TabView, Toolbar, ScrollPanel.
- Overlay Components like Dialog, Lightbox, and Overlay Panel.
- File Upload Component.
- Menu Components like MenuBar, MegaMenu, Breadcrumb, and TabMenu.
- Charts Like Bar, Radar, Pie, Line, and Doughnut.
- Alert Messages using Messages and Growl.
- Advanced Components like Galleria, Drag and Drop, Progress Bar, and Captcha.
Ionic
Ionic is an open-source mobile UI toolkit for building high-quality, cross-platform native and web app experiences. Besides, it works faster with a single code base, and another advantage is that it runs everywhere with JavaScript and the Web.
Besides, Ionic offers a library of mobile-optimized UI components, gestures, and tools for building fast highly interactive apps. Also, Ionic’s UI components look great on all mobile devices and platforms.
Furthermore, Ionic is built to perform and run fast on all of the latest mobile devices. In addition, you can build blazing-fast apps with a small footprint and built-in best practices like hardware-accelerated transitions, touch-optimized gestures, pre-rendering, and AOT compiling.
Kendo
Kendo is the ultimate collection of JavaScript UI components with libraries for jQuery, Angular, React, and Vue. Quickly build eye-catching, high-performance, responsive web applications—regardless of your JavaScript framework choice.
Besides, it lets you easily add advanced UI components to your existing designs. Also, Kendo UI lets you save time by integrating components to handle all the key functionality you need in a UI, letting you focus your development efforts on your proprietary features.
It is advisable to use the UI kits to develop an eye-catchy web app.
Design System
Clarity
Clarity is a scalable, customizable, open-source design system. Complete with Figma libraries and their own research-based guidelines, Clarity is a great choice.
Indigo Design
Indigo Design is a less-known (in Angular circles) paid option that combines a design system with powerful capabilities like Angular code generation. You can create best-in-class UX and UI designs using the components and design patterns in the Indigo Design System with Sketch UI kits.
Furthermore, you can jumpstart your UX and UI design with pre-built design patterns or create your own custom UI library. Then easily share as visual specs or wireframes, to generate Angular code.
Features:
- 60+ UI kit components ready for customization
- Generate themes for UI kit and UX development
- The shared design language for product teams
Carbon Components Angular
An Angular implementation of the Carbon Design System for IBM.
Features:
- Breadcrumb
- Snippets
- Checkbox
- Datepicker
- Icon
- Grid and many more.
Other Tools of Angular Ecosystem
AngularCLI
Angular CLI is a command-line interface (CLI) to automate your development workflow. It allows you to: create a new Angular application. run a development server with LiveReload support to preview your application during development. The Angular CLI makes it easy to create an application that already works, right out of the box It also lets you do the following things.
- add features to your existing Angular application
- run your application’s unit tests
- run your application’s end-to-end (E2E) tests
- build your application for deployment to production
NgRX: Reactive libraries for Angular
NgRx Store provides reactive state management for Angular apps inspired by Redux. Unify the events in your application and derive the state using RxJS.
Besides, NgRx Effects gives you a framework for isolating side effects from your components by connecting observables of actions to your store. Also, NgRx Schematics helps you avoid writing a common boilerplate and instead focus on building your application.
Ag Grid
AG Grid is a fully-featured and highly customizable JavaScript data grid. It delivers outstanding performance, has no third-party dependencies, and integrates smoothly with all major JavaScript frameworks.
The best JavaScript Data Table for building Enterprise Applications. Supports React / Angular / Vue / Plain JavaScript
Scully
Scully is a static site generator for Angular projects looking to embrace the Jamstack. It pre-renders each page in your app to plain HTML & CSS. To do this, Scully uses guessjs to find all of the routes in your project. Scully then visits each route, rendering the view and saving it to an HTML file.
You can then ship all of those HTML files to production. Each view in your app can now be delivered to your users in just a few KBs, as opposed to the hundreds/thousands of KBs require to download your entire Angular app.
Features:
- The ability to pre-render your entire app to the most base form of HTML & CSS.
- The ability to still have a full-powered SPA written in Angular.
Angular Playground
An open-source tool for building enterprise angular components, directives, and pipes in isolation. You can be able to save component data, markup, and styles into Playground scenarios, making it easy to revisit variations on every component in an application.
Besides, with multiple scenarios staged, quickly flip through each one to visualize subtle differences. Furthermore, you can ensure that every change to a component is compatible with each of its states.
codelyzer
Static analysis for Angular projects.
compodoc
The missing documentation tool for your Angular, Nest & Stencil applications.
Features:
- Clean, simple design — Navigate the documentation on the left side, and read it on the right.
- Beautiful themes — Seven themes are available from well-known documentation tools like Gitbook, Read the Docs, and projects like Vagrant, Laravel, Postmark, and Stripe.
- Search — Includes a powerful search engine (lunr.js) for easily finding what you’re looking for.
- Automatic table of contents — API table of contents is generated using elements found during file parsing.
- JSDoc light support — Support for
@param,@returns,@link,@ignoreand@exampletags. - Documentation coverage — Get the documentation coverage report of your project.
- Angular CLI-friendly — Supports Angular CLI projects out-of-the-box.
angular-meteor
Angular-Meteor is completely Open Source. It brings the responsive power of Angular to the powerful and flexible Meteor stack. Deploy wherever you want. Besides, you can use your existing Angular knowledge to create your server.
Remove the boilerplate by calling Angular Services from the server directly on your client. Refer to boilerplate in programming to get a better overview of Boilerplates.
Formly
Formly is a dynamic (JSON-powered) form library for Angular that brings unmatched maintainability to your application’s forms.
Features
- Automatic forms generation
- Easy to extend with custom field type, validation, wrapper, and extension.
- Support multiple schemas: Formly Schema (core), JSON Schema
- A bunch of themes, out of the box!
Angular Fire
AngularFire smooths over the rough edges an Angular developer might encounter when implementing the framework-agnostic Firebase JS SDK & aims to provide a more natural developer experience by conforming to Angular conventions.
- Dependency injection – Provide and Inject Firebase services in your components
- Zone.js wrappers – Stable zones allow proper functionality of service workers, forms, SSR, and pre-rendering
- Observable-based – Utilize RxJS rather than callbacks for real-time streams
- NgRx-friendly API – Integrate with NgRx using AngularFire’s action-based APIs.
- Lazy-loading – AngularFire dynamically imports much of Firebase, reducing the time to load your app
- Deploy schematics – Get your Angular application deployed on Firebase Hosting with a single command
- Google Analytics – Zero-effort Angular Router awareness in Google Analytics
- Router Guards – Guard your Angular routes with built-in Firebase Authentication checks
Angular Electron
Bootstrap and package your project with Angular 11 and Electron 12 (Typescript + SASS + Hot Reload) for creating Desktop applications. Ultra-fast bootstrapping with Angular and Electron (Typescript + SASS + Hot Reload).
Rxweb
An Open-Source Architecture for Web Applications in Angular & .Net Core. RxWeb follows design principles that produce code with a clear separation of concerns. This results in well-structured code that is easily testable
Conclusion:
So, in this article, Angular Ecosystem, we have gathered useful component UI libraries, frameworks, and some other useful tools. The purpose of this article is to help you understand the Angular ecosystem so that while working with an angular project, you can start with the proper tools and work easily.
Also, you can keep this list handy. You can check this list for details and suggestions. We hope you find this collection useful and noteworthy. Do tell us your suggestions in the comment section below.
Also, check the best free UI kits. UI Kits provide ready-to-use components for developing visually appealing web apps.