
Are you looking for the perfect React js login page templates to streamline user authentication on your web application? Look no further! When you’re building a web application having a login and a register page is a must.
It not only simplifies the process of secure login process but, it enhances the user experience through its intuitive design. Moreover, building a login page from scratch can be time-consuming and challenging.
Therefore, using React for your login pages can leverage pre-designed templates to create seamless and visually appealing login experiences. In this post, we’ll discover the 10 Best React Login page templates that will help you to add user-friendly login pages.
Table of contents
- Why is React an ideal framework for building login pages?
- Importance of Seamless Login Experience
- React Login Page
- Sneat MUI React NextJS Admin Template Login Page
- Materio MUI React NextJS Admin Template Login Page
- React Login Signup UI Template
- React Login Form
- WishTrader React Login Form
- React Login Form By ChatGPT
- React Login Form EVM Sharding Wallet
- React Animated Login
- Vuexy MUI React NextJS Admin Template Login Page
- Materialize MUI NextJS Admin Template Login Page
- Conclusion
Why is React an ideal framework for building login pages?
React has gained immense popularity among developers due to its versatility, efficiency, and component-based architecture. Therefore, when it comes to building login pages, React brings many advantages to make the most ideal framework for it.
- Component Reusability: React allows developers to create reusable UI components which makes it easier to build and maintain login pages. As a result, the modularized components can be reused across multiple pages or projects saving you time and effort.
- Virtual DOM: It helps to minimize the need for full-page reloads. So whenever the user interacts with a login page, React updates only the necessary components and enhances the user experience.
- State Management: With React’s built-in state management or popular libraries like Redux or MobX, developers can easily manage and update login-related states such as user credentials, authentication tokens, and error messages.
- Unidirectional Data Flow: React follows a unidirectional data flow, meaning data updates flow in a single direction, making it easier to track and debug state changes
React’s component reusability, virtual DOM, state management capabilities, and unidirectional data flow, make it an ideal framework for building login pages.
Importance of Seamless Login Experience
In today’s digital world, users interact with numerous websites and applications daily, engaging with them for various purposes. To ensure the security of user app data, it is crucial to have a user-friendly login page in place.
Therefore, providing a seamless login experience is a must nowadays to improve the overall user experience. A smooth and intuitive login process encourages users to engage with your platform and it helps to increase the conversion. If the login/signup process is complex they may abandon the signup and it automatically increases your bounce rate.
For instance, when you give multiple options to log in on your web pages it makes it easier for users to use your web apps. For eg: The signup options using Google, Facebook, Github, etc you often see on many web apps.
Moreover, a seamless login experience ensures users’ trust and enhances the perception of security towards your platform.
React Login Page
Now, as we have gone through the importance of developing login pages with React, let’s head on to the list of the Best React Login page templates. In case, you’re working on React projects then we’d recommend checking our detailed article on the React ecosystem for building robust powerful web apps.
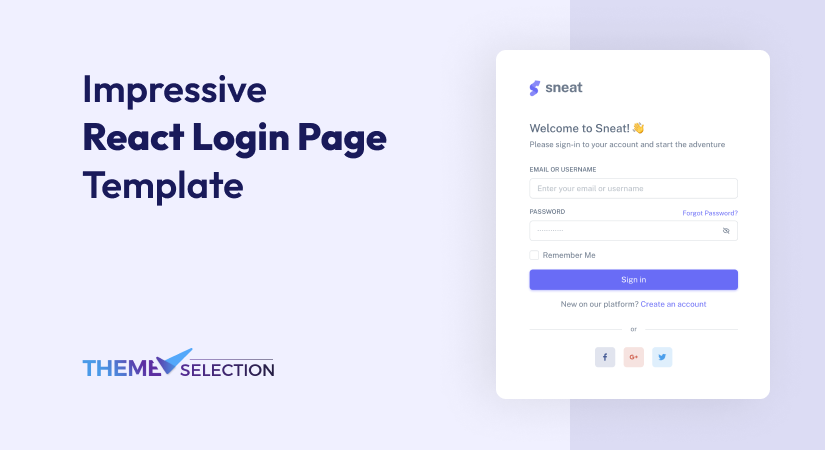
Sneat MUI React NextJS Admin Template Login Page
Sneat is the most developer-friendly and highly customizable admin template. The dashboard template is based on the latest ReactJS, NextJS 13, and MUI v5. Furthermore, it has followed the highest industry standards to bring you one of the best Materials Design React Admin Templates.
The template provides 20+ Pages that include 3 different login pages, 3 register pages, 2 verify email pages, 2 Forgot password and Reset password pages. Moreover, these pages are easy to customize and you can plug and play with your existing project.
Features
- Intuitive UI
- User-friendly
- Responsive Design
- Form Validation
- Two Steps Authentication, and many more…
Materio MUI React NextJS Admin Template Login Page
If you’re a developer looking for an MUI React Admin Template that is developer-friendly, rich with features, and highly customizable, look no further than the Materio MUI React Next.js admin template. Furthermore, it is built on the latest NextJS and MUI and has followed the highest industry standards.
The Material UI Admin template provides 20+ Pages, including 3 different login pages, 3 register pages, 2 verify email pages, and 2 Forgot password and Reset password pages. Moreover, these pages are easy to customize and you can plug and play with your existing project.
Features
- Intuitive UI
- User-friendly
- Responsive Design
- Form validation
- Two Steps Authentication, and many more…
You can also check the Figma UI Kit of Materio

React Login Signup UI Template
This React JS login page template free is the most responsive template built on React. It uses Reactv18 and React Router v6.3. The login form template comprises a source code of the Intuitive UI where register or sign-up pages are not available.
Although, you can customize the template as the code is open source and easy to use of code sandbox.
Features
- Login/Signup UI
- Dependencies for Testing
- React DOM (version 18.0.0)
- React Scripts (version 5.0.1)
- ESLint Configuration, and many more…
To make sure your app works better and more smoothly, do use the React JS Unit Testing Tools.
React Login Form
React Login Form is another open-source project where you will get an attractive UI of a login page. Moreover, it has a modern design where you will get Gradient buttons. It supports data validation to its email text where a pop-up will be there when the email is not in the correct format.
If you’re looking to add validation to your form then we recommend checking our detailed article on JavaScript form validation library.
Features
- Built on React (version 17)
- ReactDOM.render
- Input component
- Responsive, and many more…
WishTrader React Login Form
React Login Form built by Wishtrader is an open source project created on CodeSandbox.It provides support for the framer motion dependency and indicates support for animations on the login page. Besides, animations can enhance the user experience by adding interactive and visually appealing effects.
Features
- React (version 17)
- React DOM
- Styling with Styled Components
- TypeScript Support
- Browser compatible, and many more…
React Login Form By ChatGPT
This open-source project is available on Codesandbox and as per the owner they claim that ChatGPT builds this login page. Furthermore, the project utilizes React (version 18.2.0) and React DOM (version 18.2.0) for building the login form UI and rendering it in the browser.
Features
- TypeScript Support
- Development Server and Build Scripts
- React Integration
- Browsers Compatibility, and many more…
React Login Form EVM Sharding Wallet
This React js Login form is an open-source template that is built on React (version 16.12.0) and React DOM (version 16.12.0) for rendering React components into the browser’s DOM. It has a very user-friendly UI where you can easily switch between the signup and login pages with a smooth transition.
Features
- Form Validation
- Social Login
- Remember Me
- TypeScript support
- Browsers Compatibility, and many more…
React Animated Login
If you’re looking for a React js login page template free that contains some animation then this template is for you. It is built on React V15 and has a very clean and decent UI. It comes with a login screen and you can switch to the signup page using the toggle switch.
The code is available on the pen and you can try using it on your projects.
Features
- Login and Signup pages
- Open Source
- Mobile Friendly Design
Vuexy MUI React NextJS Admin Template Login Page
Vuexy is one of the most developer-friendly and responsive Admin dashboard templates. This React Admin Dashboard template is built on the latest Next js, MUI, and React 18. It is available in both TypeScript and JavaScript versions.
When you purchase this template you will get beautifully designed 2 Login form pages and Multiple register pages, Forgot password, and Reset password pages.
Features
- Responsive Design
- Includes Both TS & JS Versions
- Dark Mode support
- Localization, and many more…
Materialize MUI NextJS Admin Template Login Page
Materialize is the #1 Material Design Admin Dashboard template that is built on Nextjs, MUI, and React 18. This Nextjs Admin Dashboard template is built on the latest Next js, MUI, and React 18. It is available in both TypeScript and JavaScript versions.
It comprises Multiple Login pages, Register pages, forgot-reset password pages, and many more. All these pages are production-ready to get started with your existing project.
Features
- Functional components & React hooks
- Auth & ACL Support
- Includes Both TS & JS Versions
- Dark Mode support
- Internationalization/i18n & RTL Ready, and many more…
Conclusion
Here we go, these are some of the best React js login page templates we’ve discovered from multiple platforms. These react login templates are user-friendly and responsive enough so that you can easily implement them on your next or current project with minor customization.
Now, the selection of the template will depend on your needs and requirements. Among this list, if you’re looking to add advanced functionality then you must try checking Sneat and Materio Admin templates as they have other pre-built pages that can help you to build your web app faster.
We are confident that utilizing these React js login page templates will enable you to create a seamless and intuitive login experience for your users. Feel free to share this list with your fellow developers and colleagues to assist them in their projects as well.
May your code be error-free!